The document discusses HTML5 and its advantages over previous standards. Key points include:
- Major tech companies support HTML5 as the future of the web.
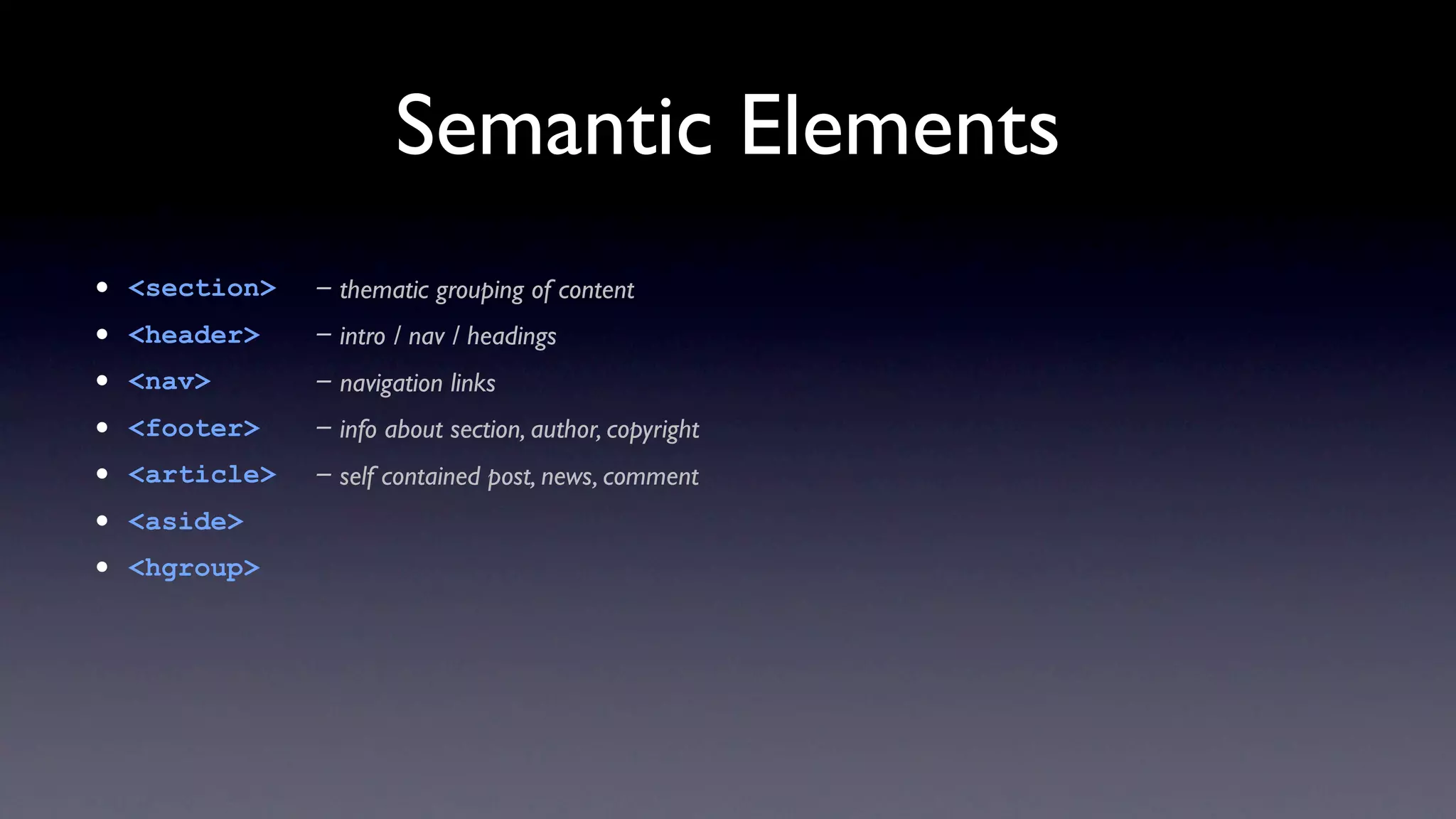
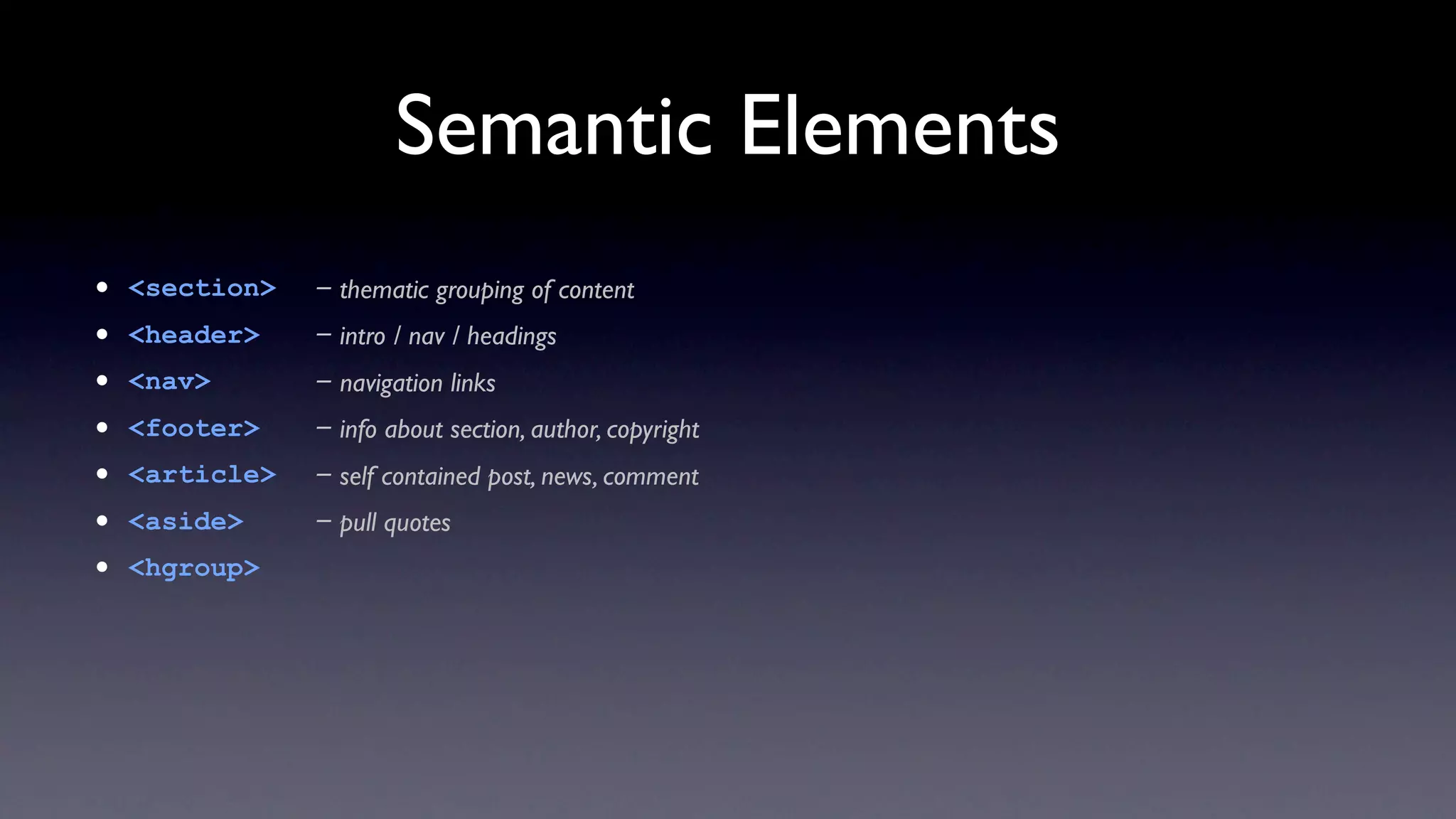
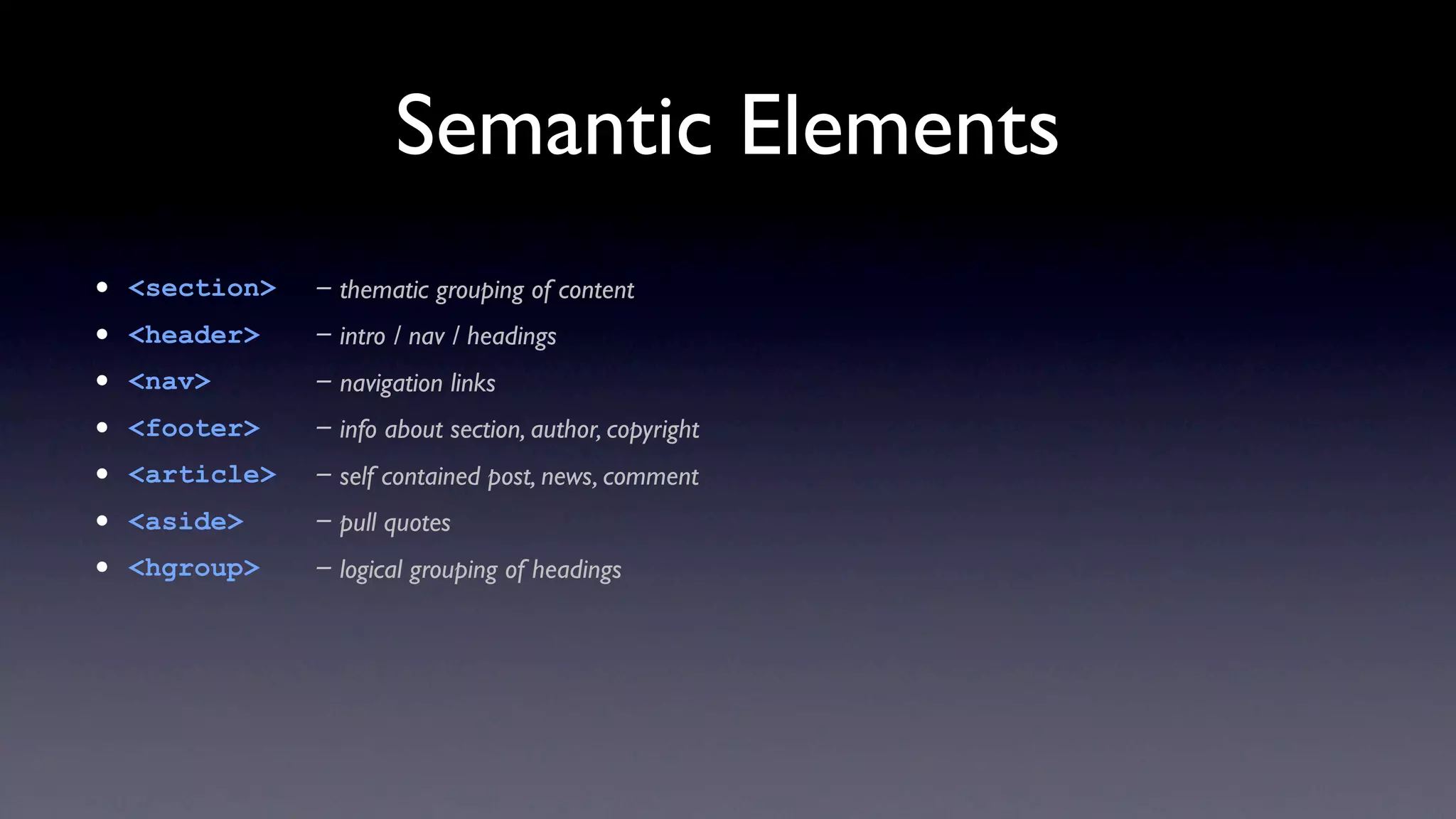
- HTML5 offers new forms capabilities, native multimedia, and features that are usable now like canvas, geolocation, and semantic elements.
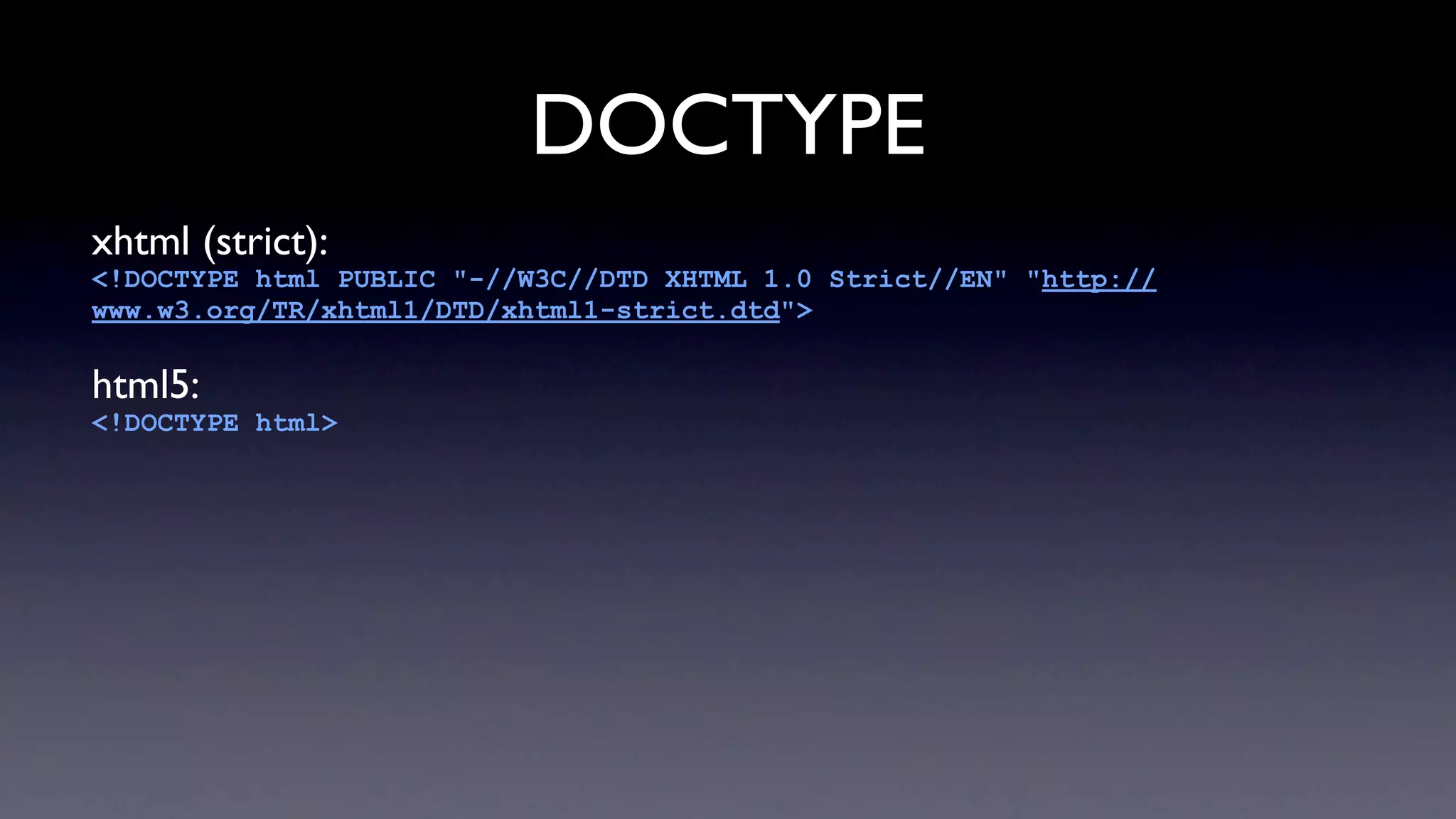
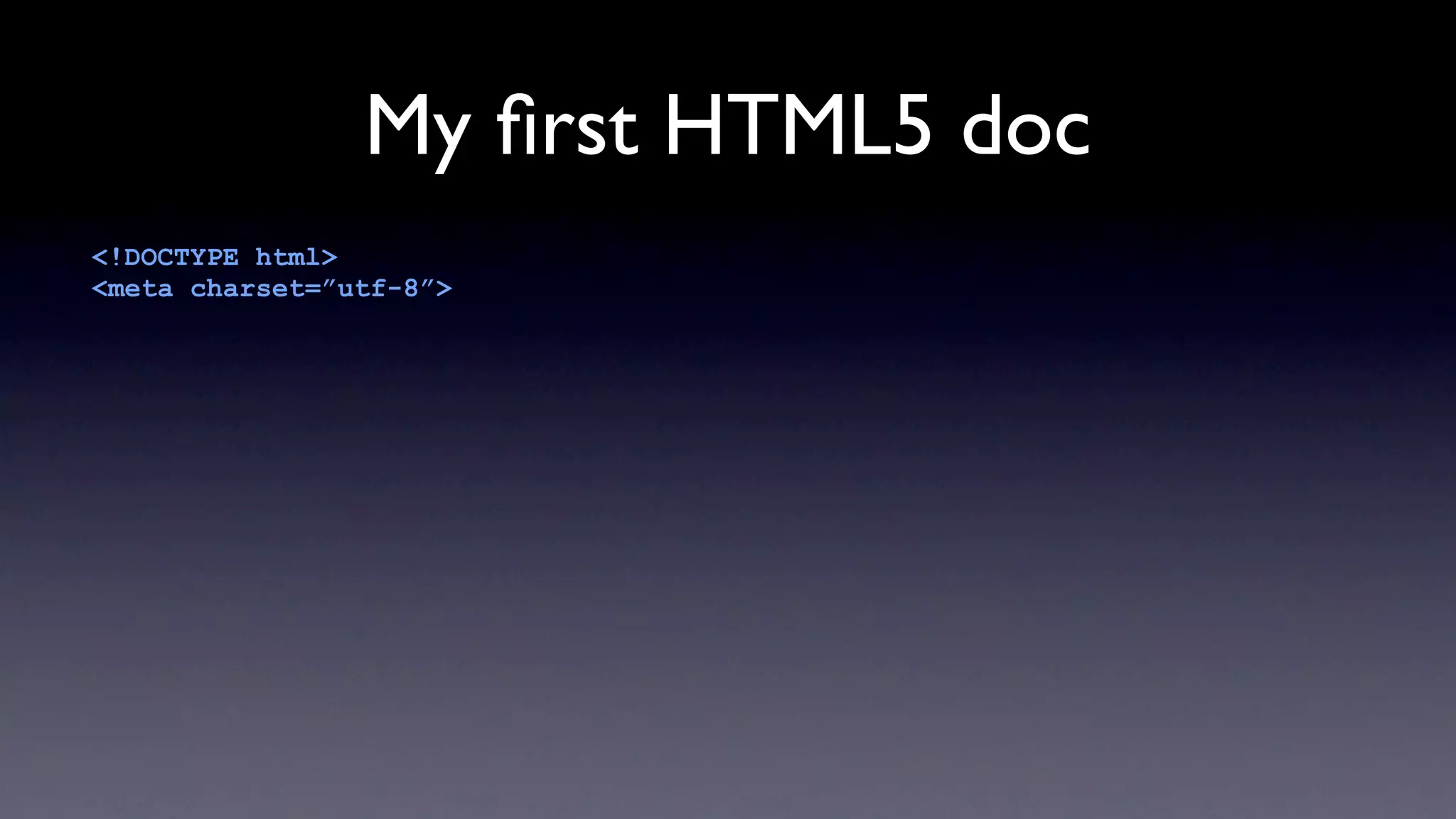
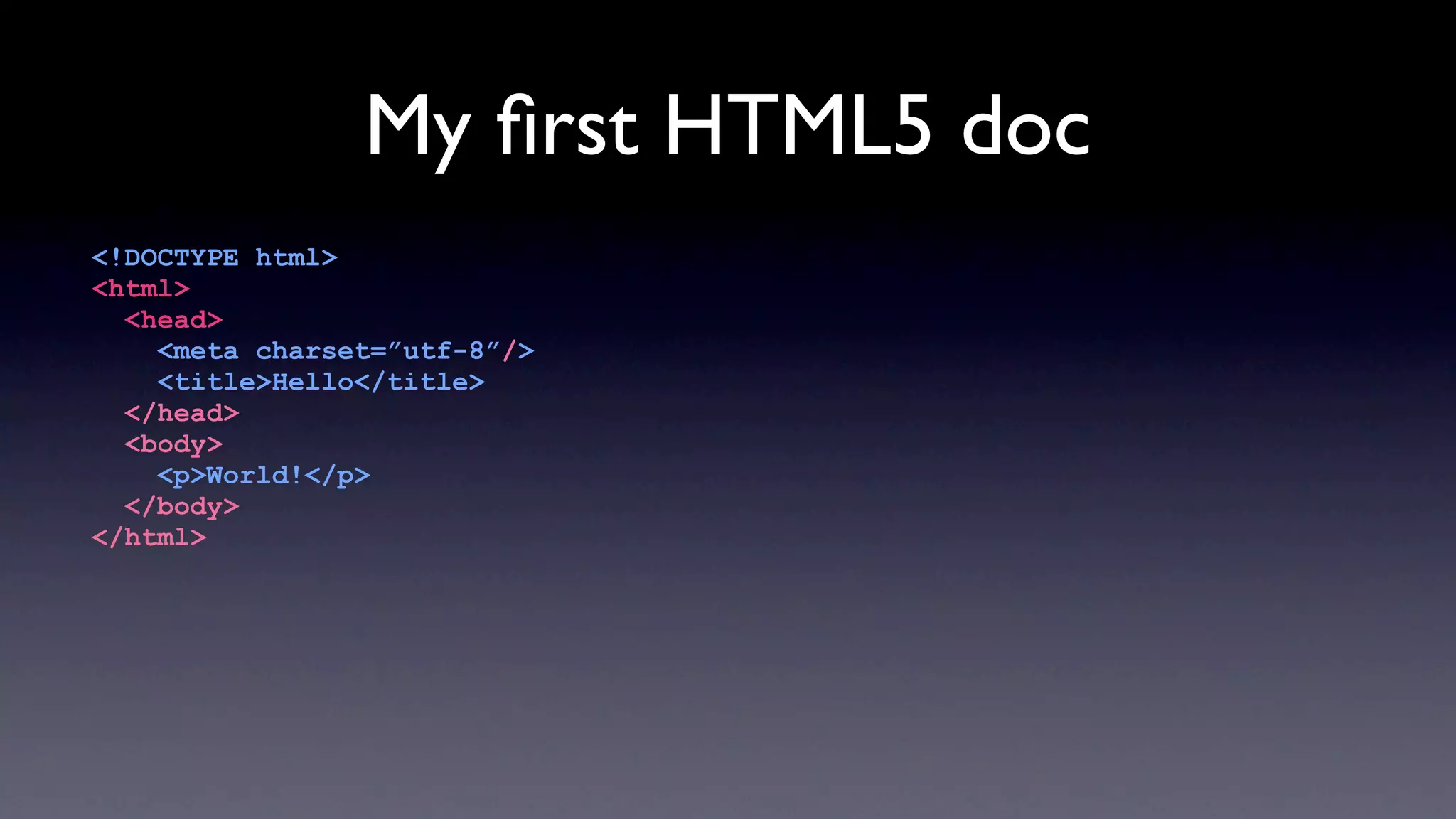
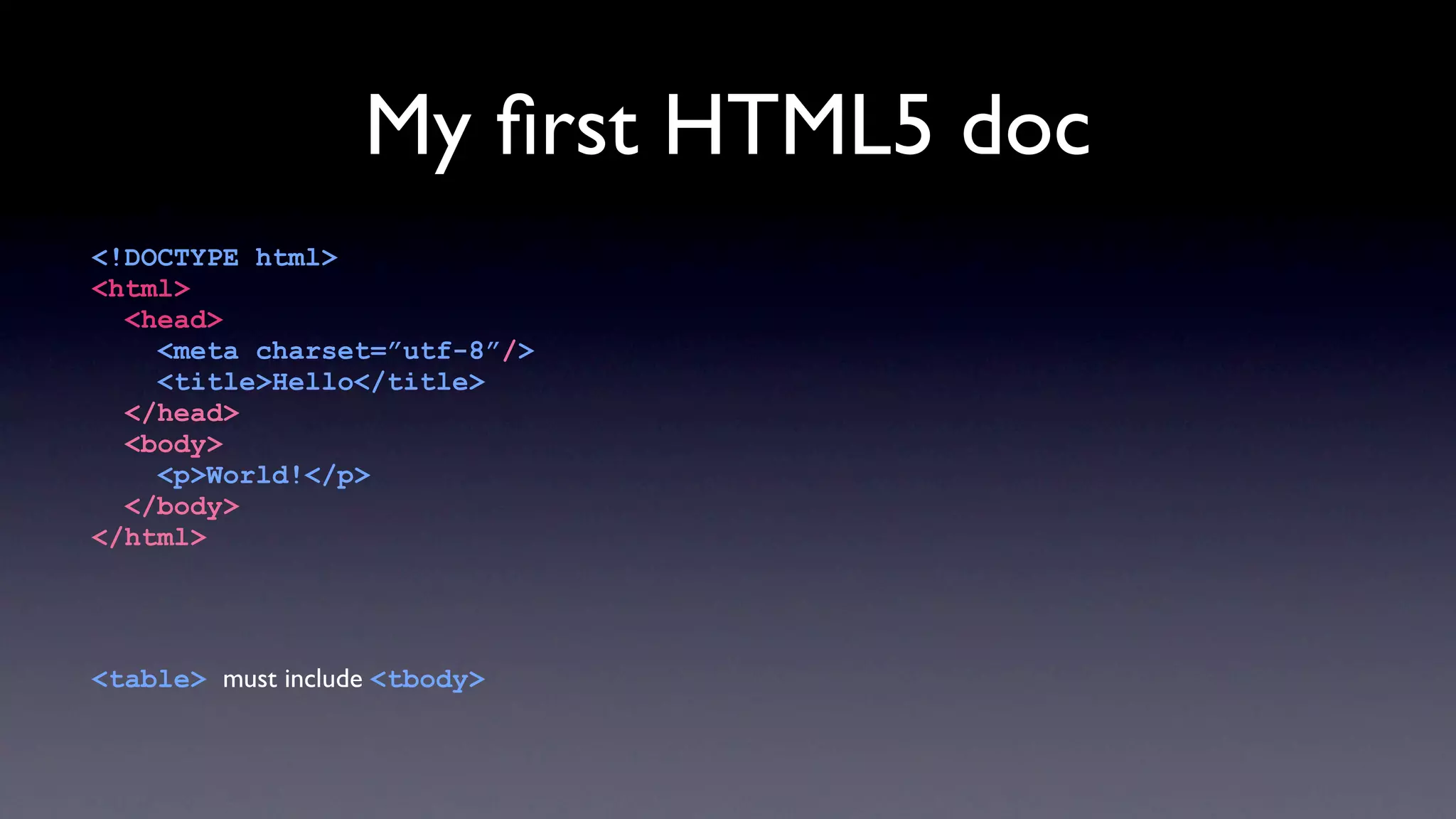
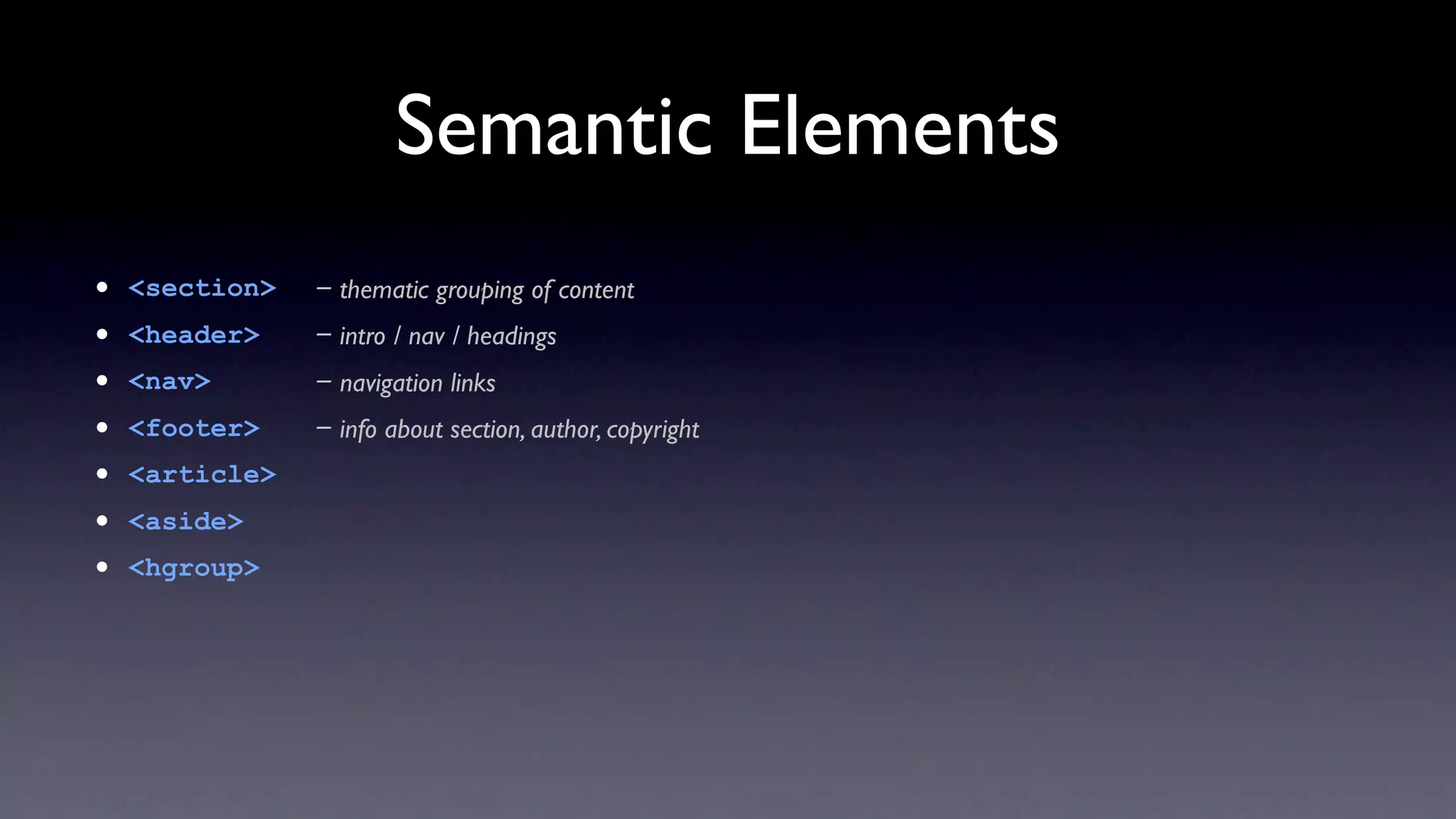
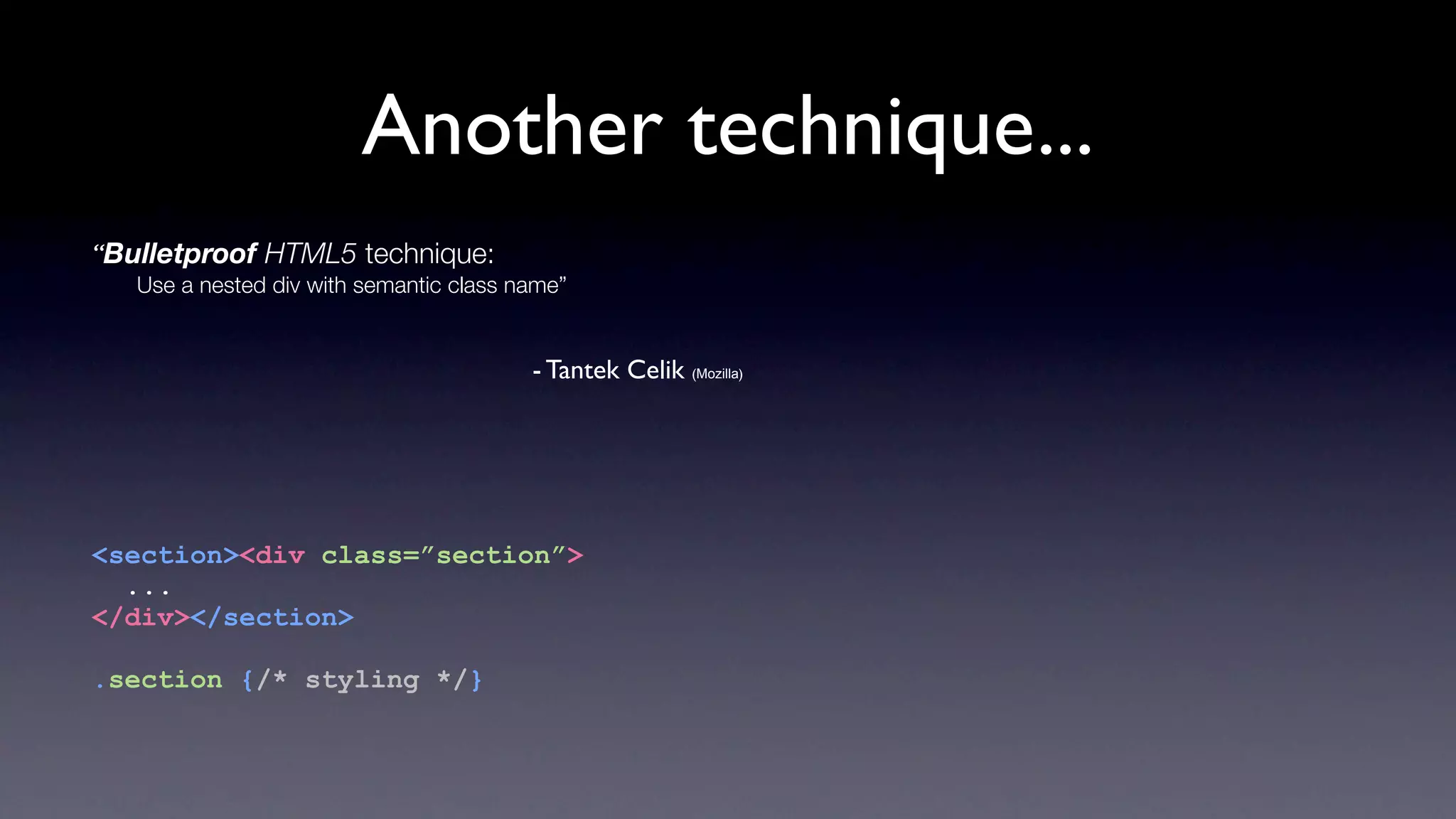
- The HTML5 doctype is simpler than previous standards. Form controls and semantic elements are introduced.
- Polyfills and other techniques can provide fallback support for older browsers that do not yet support HTML5 features.