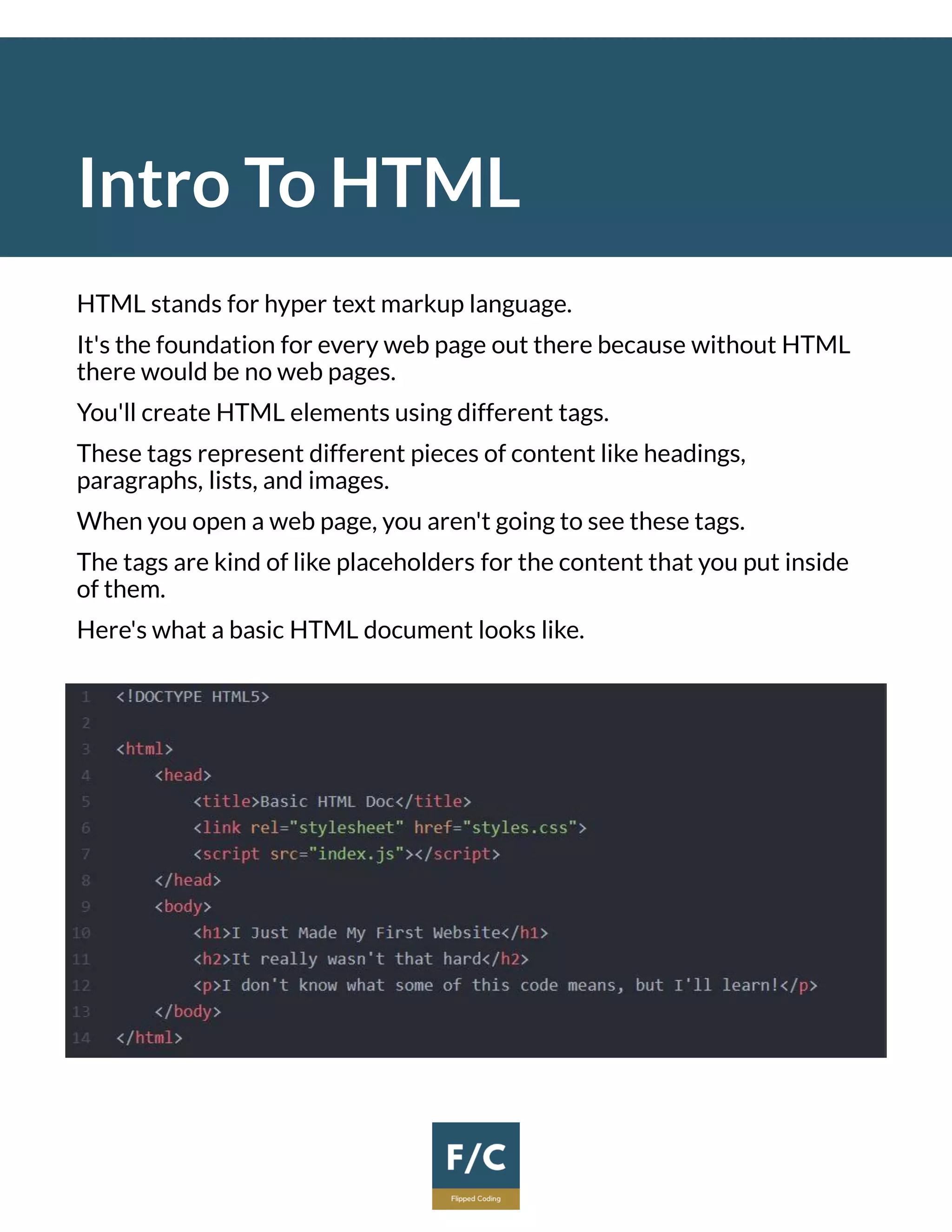
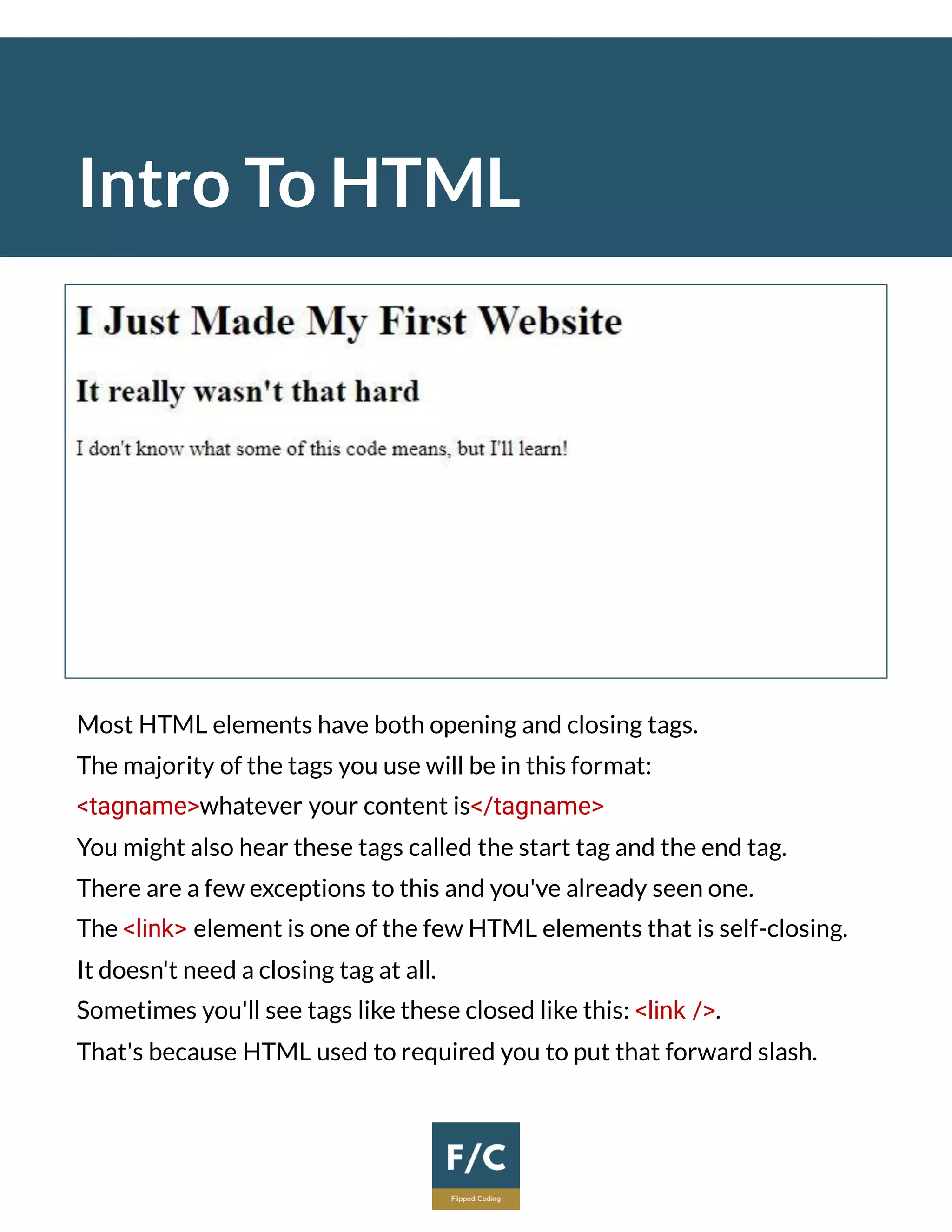
The document provides a comprehensive introduction to HTML, explaining its role as the foundation for web pages and detailing various HTML elements such as headings, paragraphs, and links. It emphasizes the necessity of using a text editor for writing HTML code and introduces basic HTML attributes that enhance element functionality. The tutorial concludes by encouraging readers to create a simple web page as a practical application of the learned concepts.