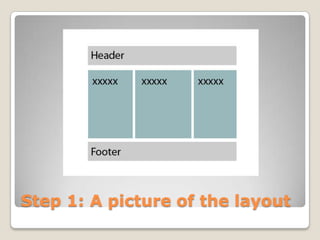
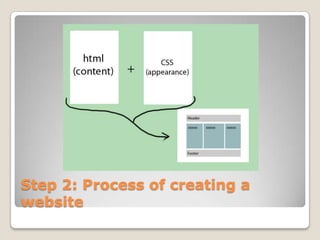
This document provides steps to create a three column liquid CSS layout:
1) It outlines the HTML structure needed with three main divs for the left, center, and right columns.
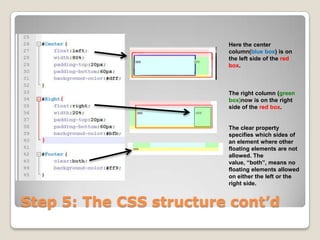
2) The CSS structure is explained which uses floats to position the columns and clear fixes for proper formatting.
3) Examples are given of how the columns rearrange responsively on different screen widths to maintain proportions.