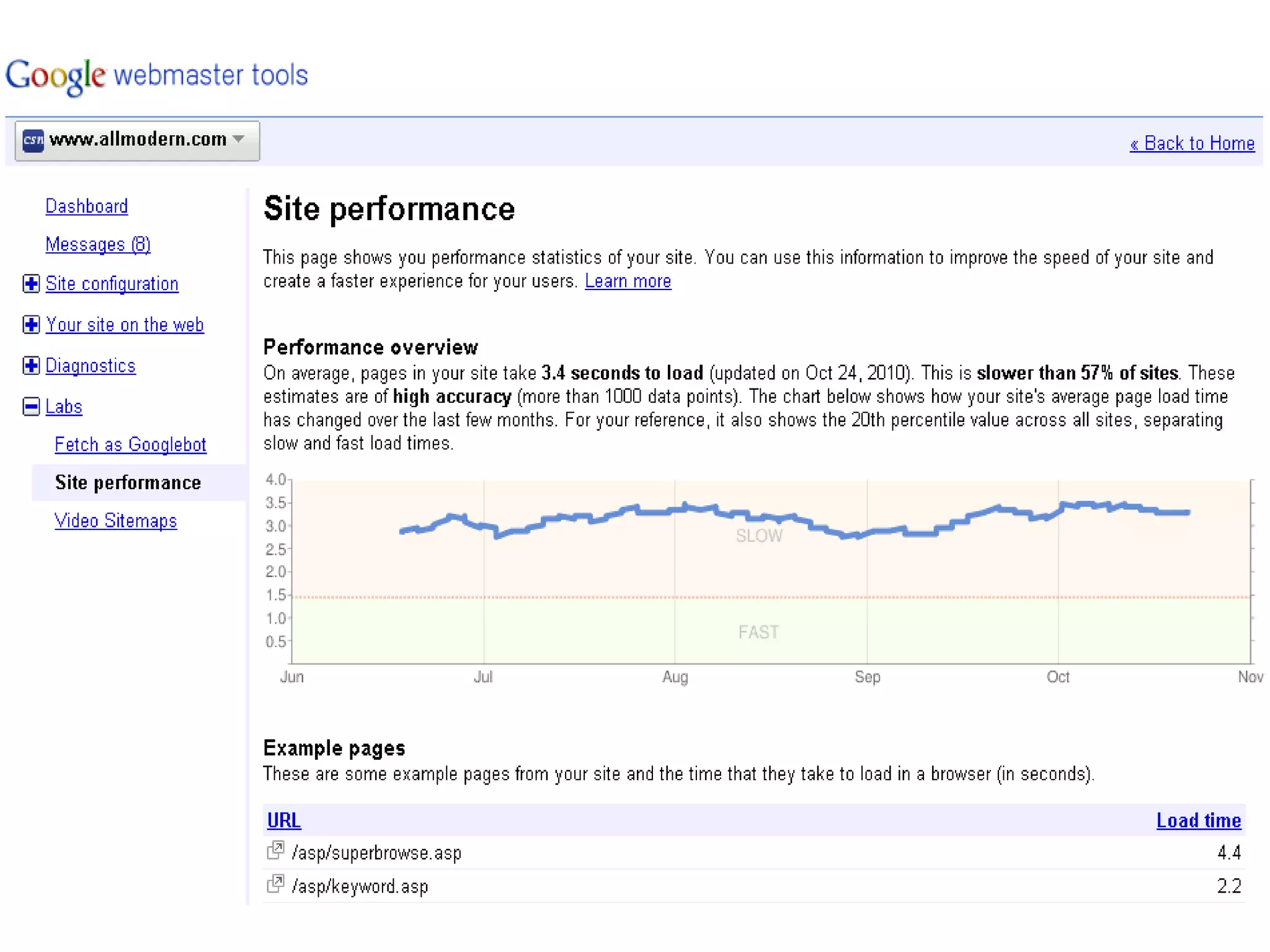
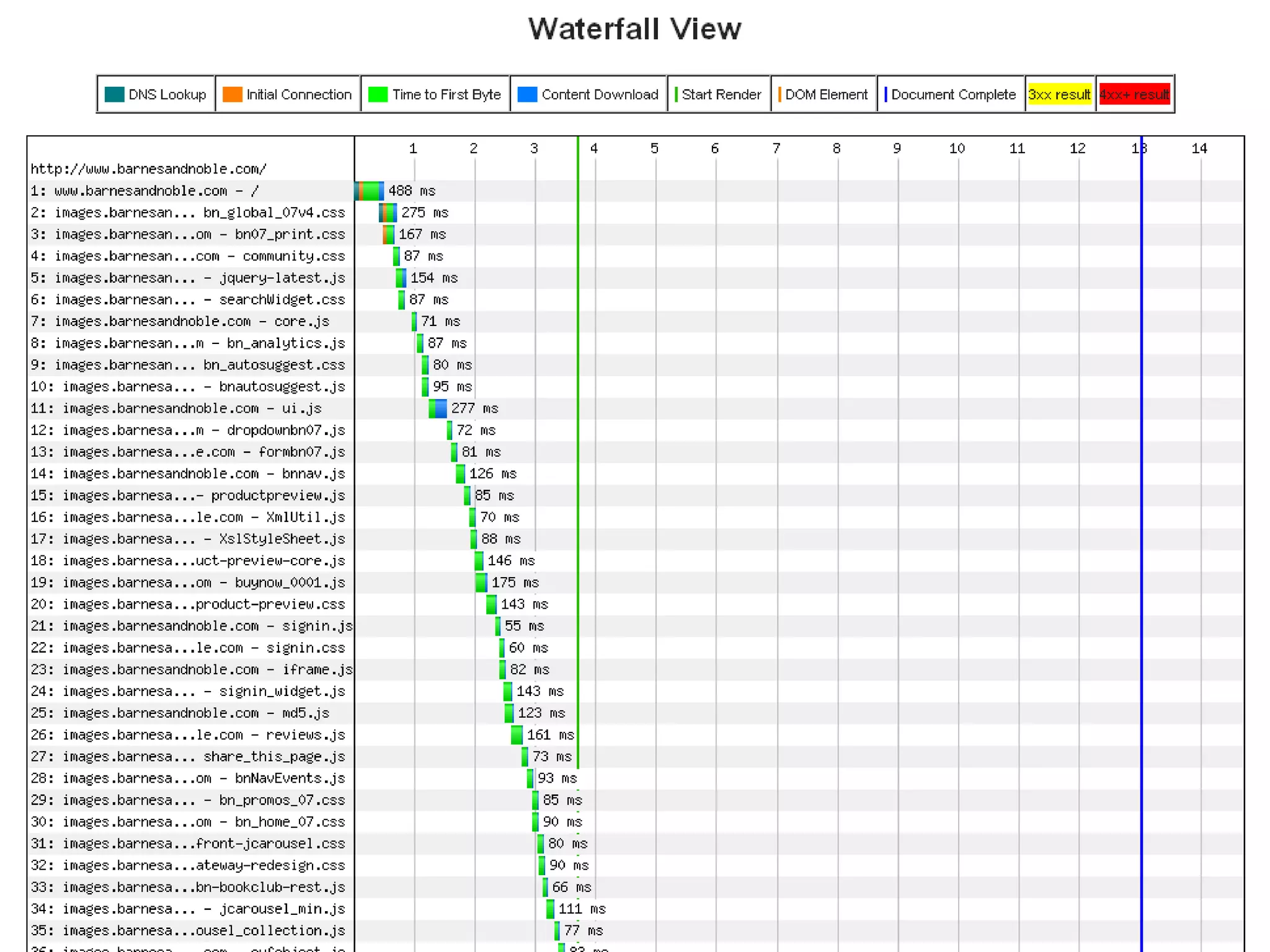
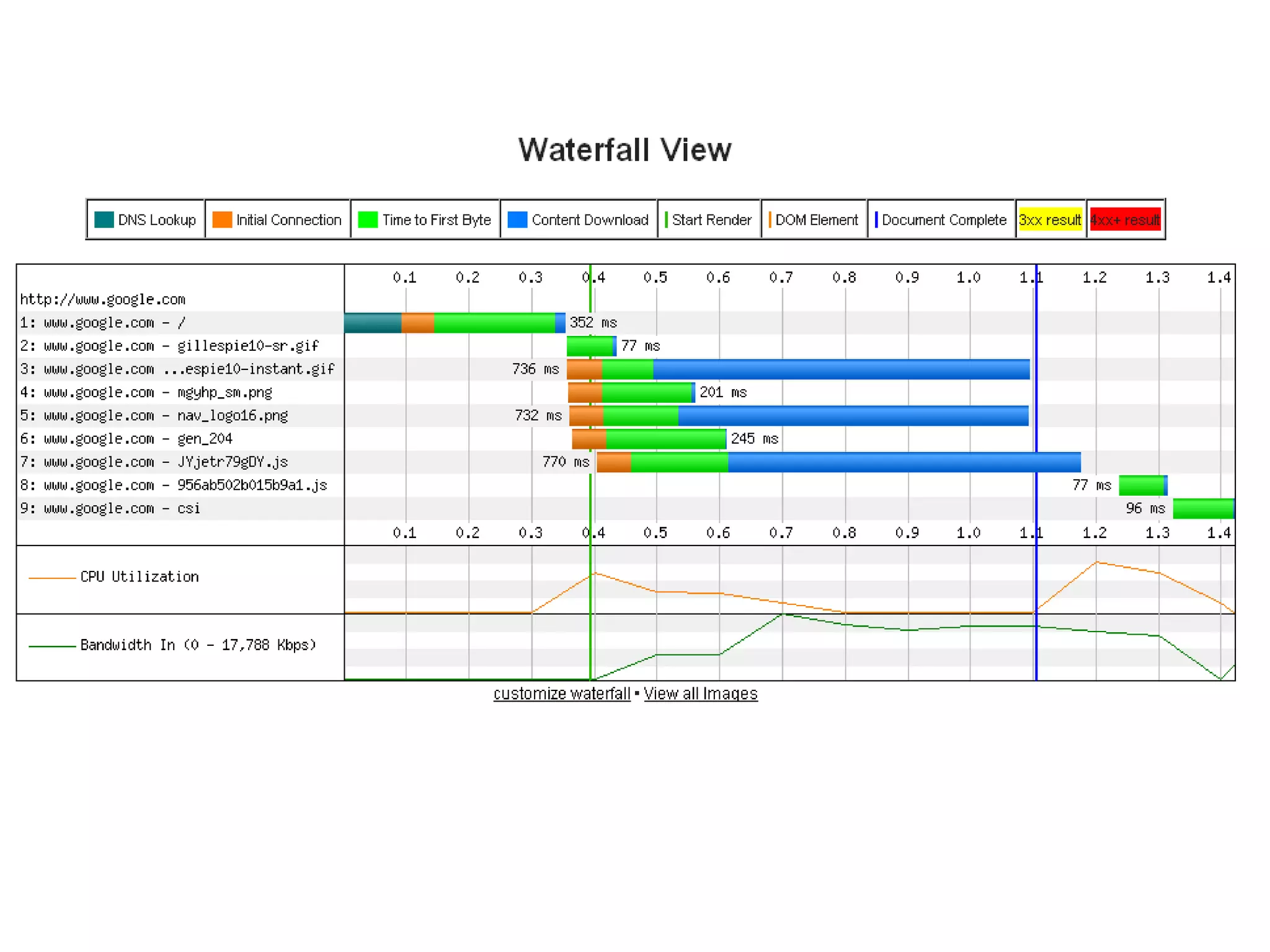
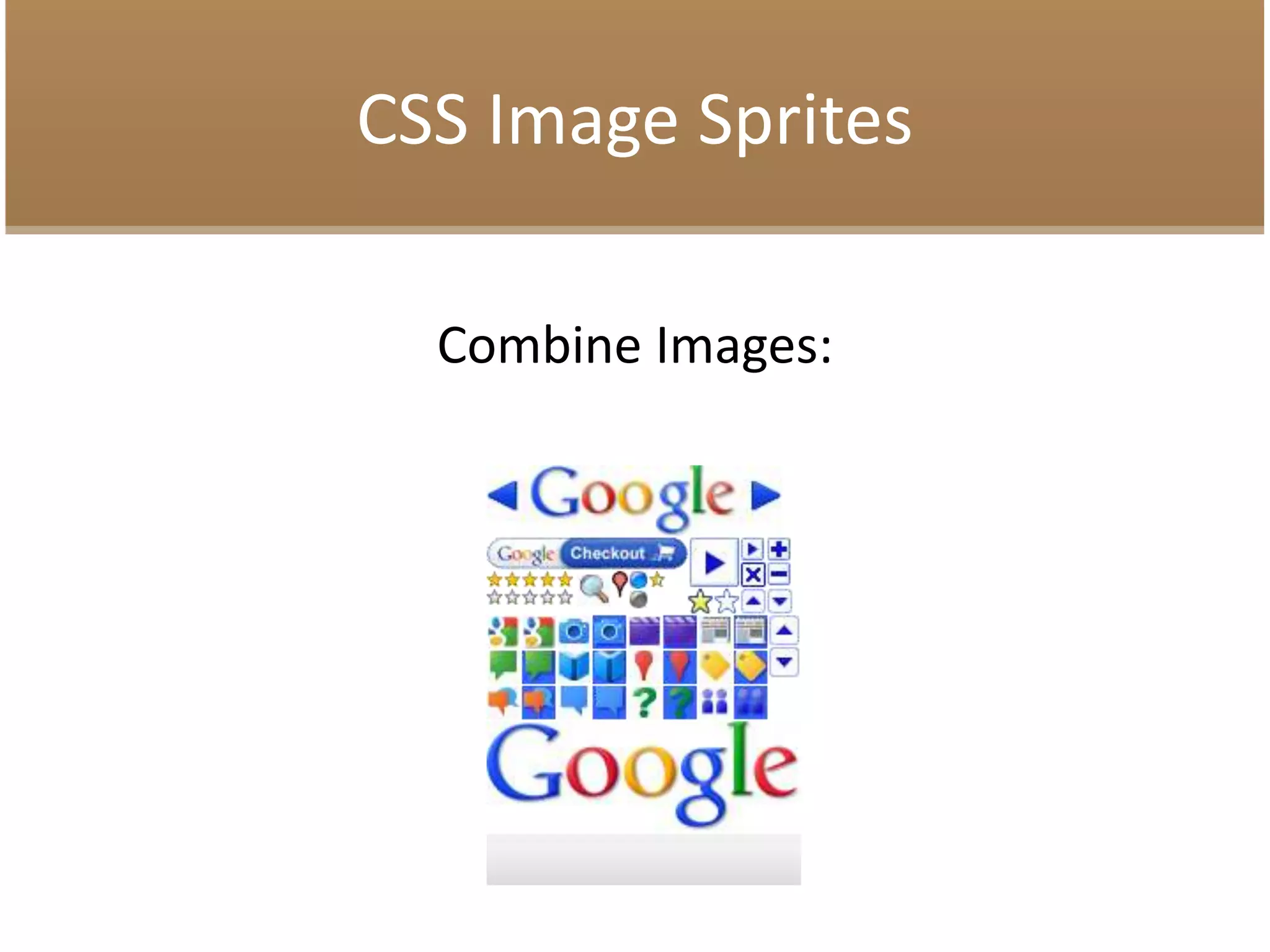
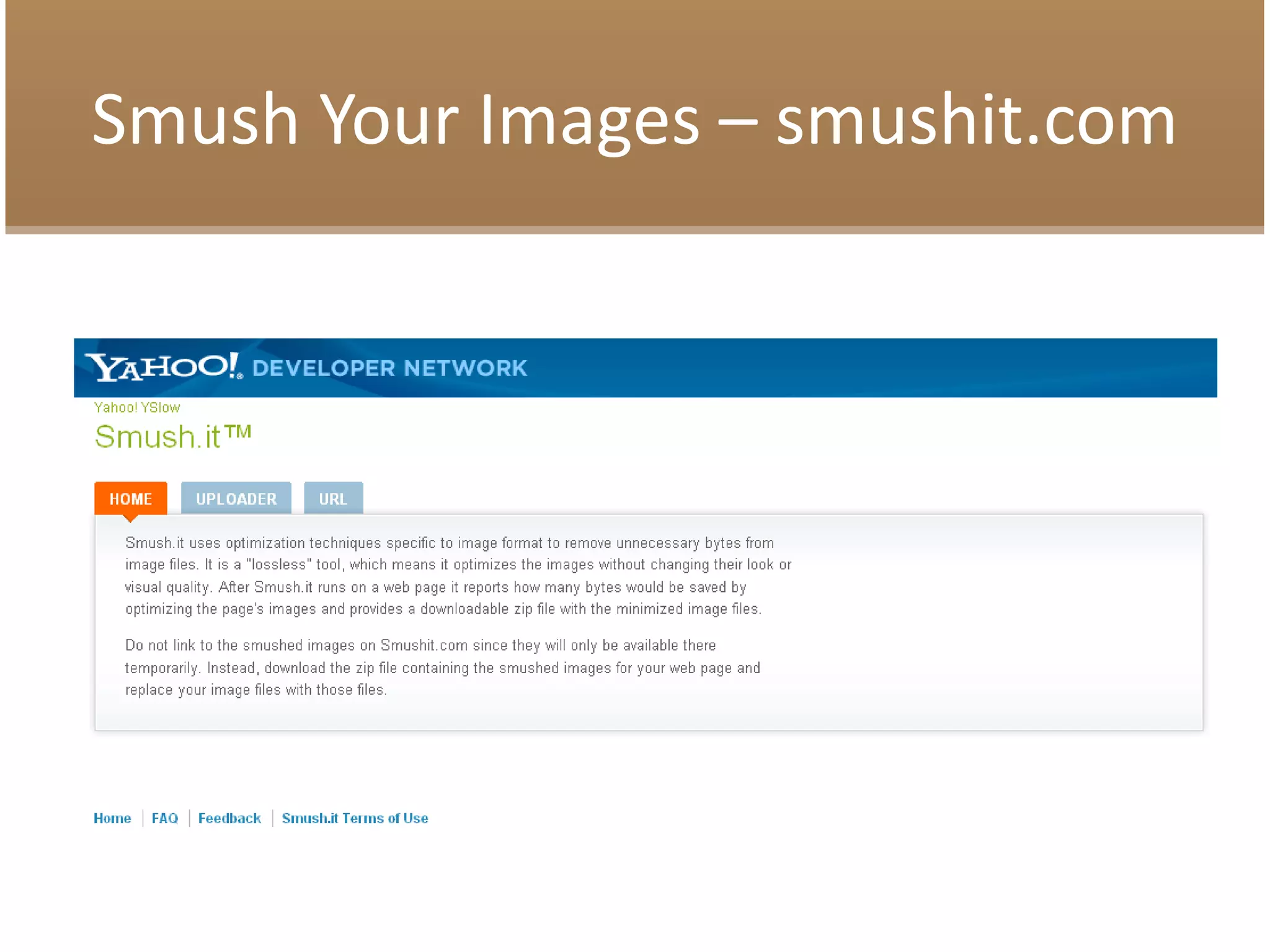
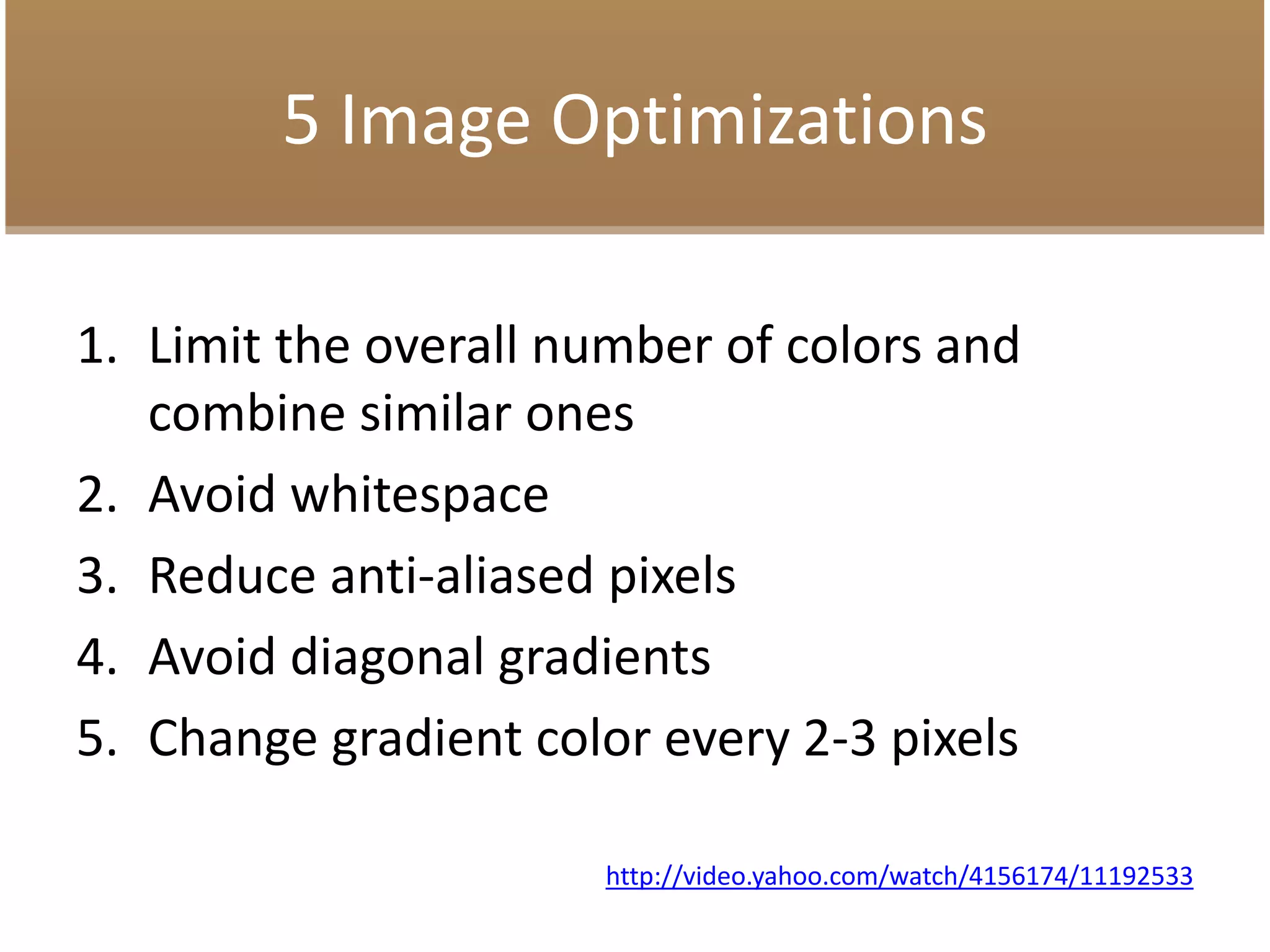
The document discusses the importance of website speed and performance. It notes that slower sites can result in lower conversion rates, more bounces, and reduced revenue. It recommends tools for measuring performance like WebPagetest and YSlow. The document outlines best practices like reducing HTTP requests through image sprites and CSS/JS combining. It suggests design techniques like using a grid system and optimizing images. The goal is to reduce page weight and browser work to achieve load times under 100ms for the best user experience.