The document is a technical overview by Adam Klein on using D3.js and AngularJS for creating interactive visualizations, with a focus on SVG elements and drag-and-drop functionality. It covers various coding examples for defining arcs, creating custom components, handling drag events, and implementing force layouts. The content emphasizes performance and best practices for integrating D3 with Angular, along with links to additional resources and examples.
























![const drag = d3.behavior.drag()
.on(‘drag', () => {
this.item.x += d3.event.dx;
this.item.y += d3.event.dy;
$scope.$digest();
});
d3.select($element[0]).call(drag);
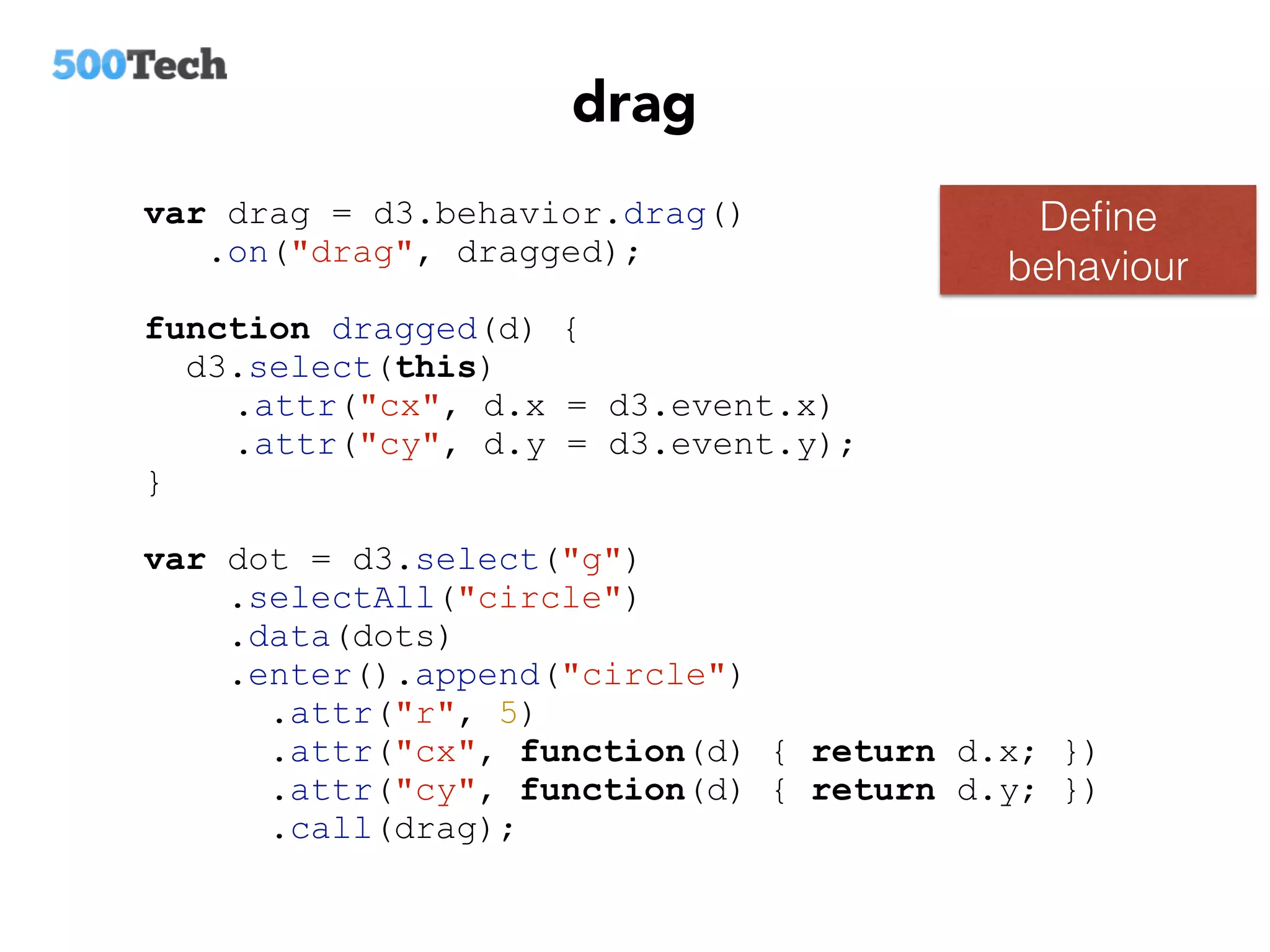
Define behaviour
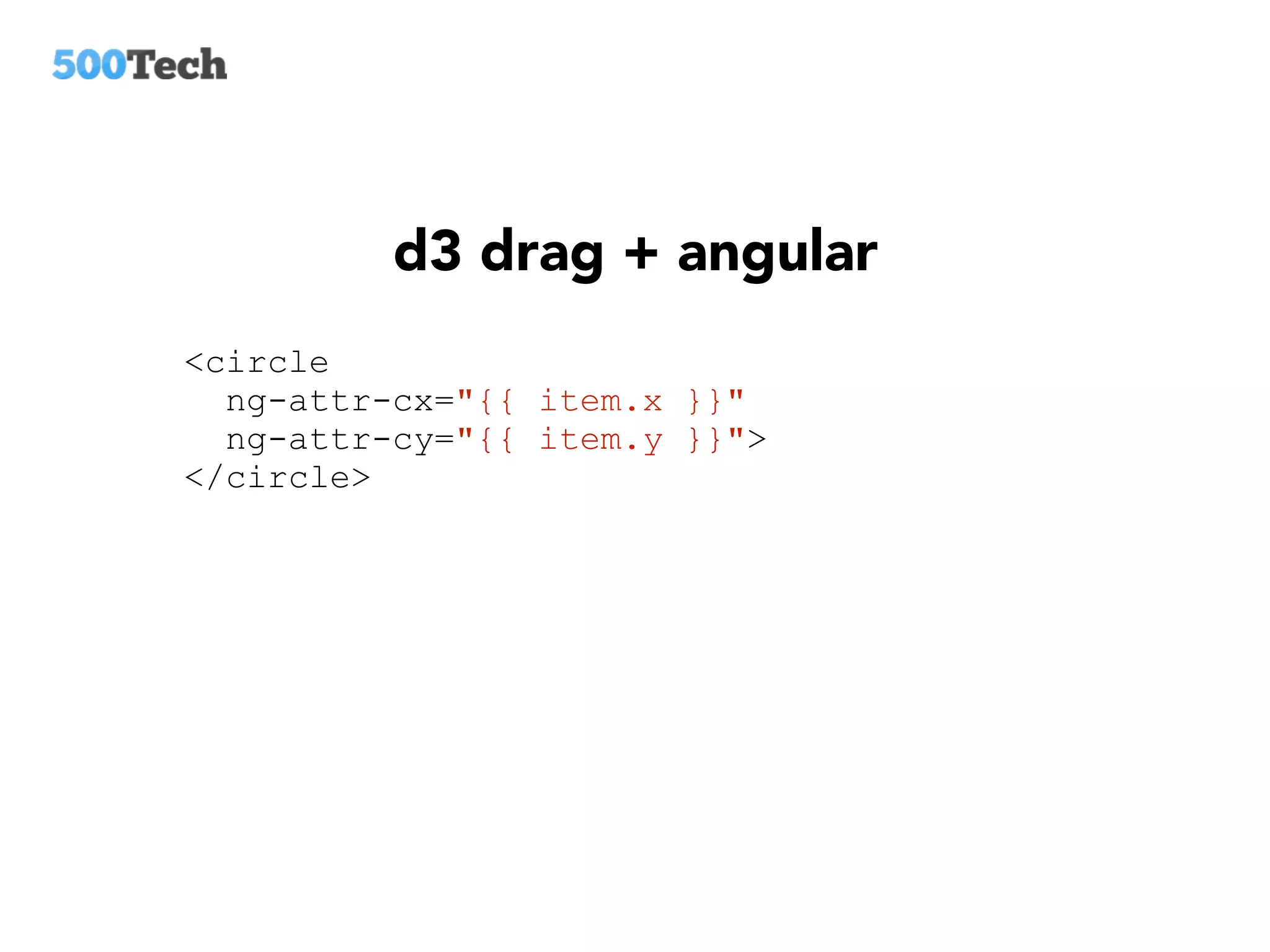
d3 drag + angular](https://image.slidesharecdn.com/d3-svg-angular-160222154819/75/D3-svg-angular-25-2048.jpg)
![const drag = d3.behavior.drag()
.on(‘drag', () => {
this.item.x += d3.event.dx;
this.item.y += d3.event.dy;
$scope.$digest();
});
d3.select($element[0]).call(drag);
Change data on
drag
wrap with directive](https://image.slidesharecdn.com/d3-svg-angular-160222154819/75/D3-svg-angular-26-2048.jpg)
![wrap with directive
const drag = d3.behavior.drag()
.on(‘drag', () => {
this.item.x += d3.event.dx;
this.item.y += d3.event.dy;
$scope.$digest();
});
d3.select($element[0]).call(drag);
Attach behaviour
to element](https://image.slidesharecdn.com/d3-svg-angular-160222154819/75/D3-svg-angular-27-2048.jpg)


![Performance
const throttleDigest =
_.throttle($scope.$digest.bind($scope), 17);
const drag = d3.behavior.drag()
.on(‘drag', () => {
this.item.x += d3.event.dx;
this.item.y += d3.event.dy;
throttleDigest ();
});
d3.select($element[0]).call(drag);](https://image.slidesharecdn.com/d3-svg-angular-160222154819/75/D3-svg-angular-30-2048.jpg)



![D3 force layout + Angular
const force = d3.layout.force()
.charge(-60)
.gravity(0.02)
.linkStrength(0.1)
.linkDistance(260)
.size([450,450])
.nodes(this.nodes)
.links(this.links)
.start();
force.on("tick", () => {
$scope.$digest();
});
Define
layout](https://image.slidesharecdn.com/d3-svg-angular-160222154819/75/D3-svg-angular-34-2048.jpg)
![const force = d3.layout.force()
.charge(-60)
.gravity(0.02)
.linkStrength(0.1)
.linkDistance(260)
.size([450,450])
.nodes(this.nodes)
.links(this.links)
.start();
force.on("tick", () => {
$scope.$digest();
});
Bind layout to data
D3 force layout + Angular](https://image.slidesharecdn.com/d3-svg-angular-160222154819/75/D3-svg-angular-35-2048.jpg)