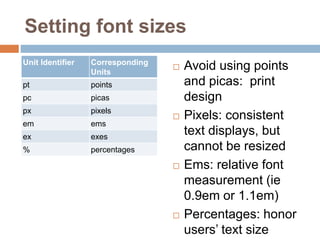
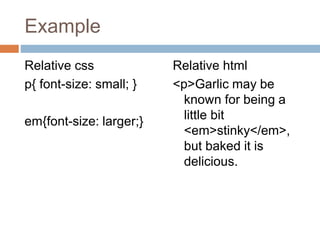
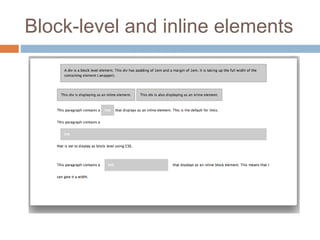
This document discusses CSS layout and positioning basics such as block and inline styles, margins, paddings, floating, and absolute and relative positioning. It covers setting font sizes using units like pixels, ems, and percentages. It also discusses sizing fonts using keywords and choosing font sizes that allow for resizing. The document provides examples of relative CSS and HTML for font sizing. It defines CSS positioning, block level and inline elements, and how to change an element's default display. It also covers margins, padding, inline-block elements, and provides examples of adding margins and padding.