Checklistux interaction flowandusability
•
0 likes•512 views
This document provides a checklist for reviewing the user experience (UX) of a new product. It is divided into sections for the new user experience (NUX), interactions between pages, usability of individual pages, visual design, and other important UX considerations like accessibility and internationalization. Each section lists specific items to check such as the clarity of calls to action, intuitiveness of flows, responsiveness, and more. It also provides a framework for grading any issues found as high, medium, or low priority based on their potential impact on users achieving their goals.
Report
Share
Report
Share
Download to read offline

Recommended
Recommended
More Related Content
Similar to Checklistux interaction flowandusability
Similar to Checklistux interaction flowandusability (20)
Design Vs Usability - The quest for the holy grail

Design Vs Usability - The quest for the holy grail
The Laws of User Experience: Making it or breaking it with the UX Factor

The Laws of User Experience: Making it or breaking it with the UX Factor
The Laws of User Experience: Making it or Breaking It with the UX Factor

The Laws of User Experience: Making it or Breaking It with the UX Factor
Evaluating Usability Of Commercial Software Applications

Evaluating Usability Of Commercial Software Applications
Stakeholder Persuasion - How to quantify your gut feeling

Stakeholder Persuasion - How to quantify your gut feeling
Business Decisions Done Right: Through the Four Elements of User Experience

Business Decisions Done Right: Through the Four Elements of User Experience
Fabrice Lacroix - Connecting a Chatbot to Your Technical Content: Myth and Re...

Fabrice Lacroix - Connecting a Chatbot to Your Technical Content: Myth and Re...
More from Rick Boardman
More from Rick Boardman (9)
500 Startups UX Bootcamp - Talk to your Effin Users

500 Startups UX Bootcamp - Talk to your Effin Users
Lean UX Bootcamp @ 500 Startups - Intro to Usability

Lean UX Bootcamp @ 500 Startups - Intro to Usability
PhD Defense: Improving tool support for personal information management

PhD Defense: Improving tool support for personal information management
Recently uploaded
Recently uploaded (20)
PHP Frameworks: I want to break free (IPC Berlin 2024)

PHP Frameworks: I want to break free (IPC Berlin 2024)
Unpacking Value Delivery - Agile Oxford Meetup - May 2024.pptx

Unpacking Value Delivery - Agile Oxford Meetup - May 2024.pptx
UiPath Test Automation using UiPath Test Suite series, part 3

UiPath Test Automation using UiPath Test Suite series, part 3
UiPath Test Automation using UiPath Test Suite series, part 2

UiPath Test Automation using UiPath Test Suite series, part 2
In-Depth Performance Testing Guide for IT Professionals

In-Depth Performance Testing Guide for IT Professionals
Empowering NextGen Mobility via Large Action Model Infrastructure (LAMI): pav...

Empowering NextGen Mobility via Large Action Model Infrastructure (LAMI): pav...
How world-class product teams are winning in the AI era by CEO and Founder, P...

How world-class product teams are winning in the AI era by CEO and Founder, P...
Key Trends Shaping the Future of Infrastructure.pdf

Key Trends Shaping the Future of Infrastructure.pdf
When stars align: studies in data quality, knowledge graphs, and machine lear...

When stars align: studies in data quality, knowledge graphs, and machine lear...
Slack (or Teams) Automation for Bonterra Impact Management (fka Social Soluti...

Slack (or Teams) Automation for Bonterra Impact Management (fka Social Soluti...
GenAISummit 2024 May 28 Sri Ambati Keynote: AGI Belongs to The Community in O...

GenAISummit 2024 May 28 Sri Ambati Keynote: AGI Belongs to The Community in O...
"Impact of front-end architecture on development cost", Viktor Turskyi

"Impact of front-end architecture on development cost", Viktor Turskyi
Future Visions: Predictions to Guide and Time Tech Innovation, Peter Udo Diehl

Future Visions: Predictions to Guide and Time Tech Innovation, Peter Udo Diehl
Neuro-symbolic is not enough, we need neuro-*semantic*

Neuro-symbolic is not enough, we need neuro-*semantic*
Connector Corner: Automate dynamic content and events by pushing a button

Connector Corner: Automate dynamic content and events by pushing a button
UiPath Test Automation using UiPath Test Suite series, part 1

UiPath Test Automation using UiPath Test Suite series, part 1
FIDO Alliance Osaka Seminar: FIDO Security Aspects.pdf

FIDO Alliance Osaka Seminar: FIDO Security Aspects.pdf
Checklistux interaction flowandusability
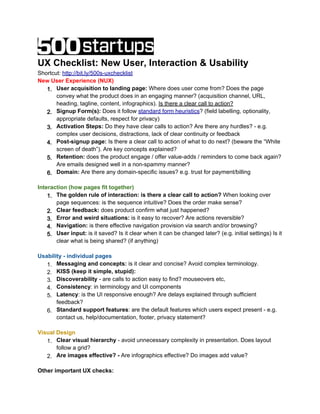
- 1. UX Checklist: New User, Interaction & Usability Shortcut: http://bit.ly/500s-uxchecklist New User Experience (NUX) 1. User acquisition to landing page: Where does user come from? Does the page convey what the product does in an engaging manner? (acquisition channel, URL, heading, tagline, content, infographics). Is there a clear call to action? 2. Signup Form(s): Does it follow standard form heuristics? (field labelling, optionality, appropriate defaults, respect for privacy) 3. Activation Steps: Do they have clear calls to action? Are there any hurdles? - e.g. complex user decisions, distractions, lack of clear continuity or feedback 4. Post-signup page: Is there a clear call to action of what to do next? (beware the “White screen of death”). Are key concepts explained? 5. Retention: does the product engage / offer value-adds / reminders to come back again? Are emails designed well in a non-spammy manner? 6. Domain: Are there any domain-specific issues? e.g. trust for payment/billing Interaction (how pages fit together) 1. The golden rule of interaction: is there a clear call to action? When looking over page sequences: is the sequence intuitive? Does the order make sense? 2. Clear feedback: does product confirm what just happened? 3. Error and weird situations: is it easy to recover? Are actions reversible? 4. Navigation: is there effective navigation provision via search and/or browsing? 5. User input: is it saved? Is it clear when it can be changed later? (e.g. initial settings) Is it clear what is being shared? (if anything) Usability - individual pages 1. Messaging and concepts: is it clear and concise? Avoid complex terminology. 2. KISS (keep it simple, stupid): 3. Discoverability - are calls to action easy to find? mouseovers etc, 4. Consistency: in terminology and UI components 5. Latency: is the UI responsive enough? Are delays explained through sufficient feedback? 6. Standard support features: are the default features which users expect present - e.g. contact us, help/documentation, footer, privacy statement? Visual Design 1. Clear visual hierarchy - avoid unnecessary complexity in presentation. Does layout follow a grid? 2. Are images effective? - Are infographics effective? Do images add value? Other important UX checks:
- 2. 1. Accessibility - does product follow accessibility guidelines? (e.g. use of headers, intuitive tab order, alt tags for images, colour choices) 2. BUGS - If the UX review reveals bugs, make sure they are tracked appropriately. 3. i18n - is product appropriately internationalized/localized? Do phone numbers have country codes? 4. Web credibility - does the website design, content and provider convey trustworthiness and expertise How to Grade Issues Level Description Examples High WTF? Major hurdle to sign-up conversion, e.g. over complex signup form, An issue which may cause landing page does not explain significant problems in achieving product use case a core goal of the MVP for a substantial number of target Lack of a call to action. users. Bugs May make the product look very unprofessional. Medium Huh? Waffly text. Prominent typo. An issue which makes it harder An unclear call to action which they for some users to achieve their need to hunt for. goals, a “pain in the ass”. An unecessarily over-complex UI Less noticeable than the high where something simple would category, e.g. on a lower trafficked suffice. page. Low Pfff. Minor visual design issue (such as poor consistency in sub-menus). An issue which does not not interfere with user goals. A nice Less prominent typo to have. User can still achieve their goals. Fixing issue would be an enhancement. References ● Smashing magazine - list of lists ● UX heuristics - Jakob Nielsen | First principles - Ask TOG ● Form design - Luke Wroblewski uxreview@500startups.com
