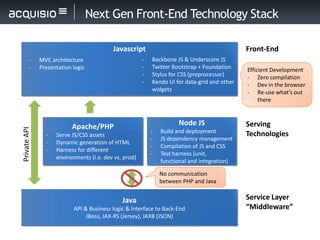
The document discusses the transition of a web development platform's architecture from a heavy front-end technology stack, reliant on Adobe Flex, to a modern JavaScript-based stack using tools like Node.js, Backbone.js, and Stylus for efficient asset management. It emphasizes the use of tools like Snockets for managing JavaScript dependencies and compilation, highlighting performance metrics in development environments and the automation of builds and testing processes. Additionally, it outlines the necessity of a PHP and Java service layer for business logic integration with a focus on improving development practices and client service efficiency.






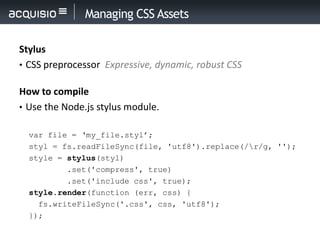
![Managing JavaScript Assets
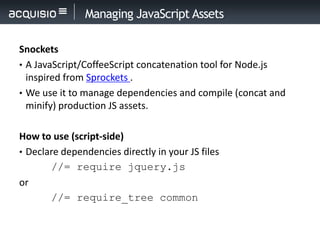
How to use (Node-side)
• Construct dependency chain
var file = ‘my_file.js’;
var dependencies = [];
snockets.scan(file, {sync:1}, function(err, depGraph) {
dependencies = depGraph.getChain(file);
});
• Concatenate and minify (compilation)
var file = ‘my_file.js’;
snockets.getConcatenation(file, {minify:1, sync:1},
function (err, js) {
fs.writeFileSync(‘my_file.min.js’, js, 'utf8');});
});](https://image.slidesharecdn.com/martindrapeaujs-montreal2012-08-13-120821070034-phpapp01/85/Building-assets-on-the-fly-with-Node-js-7-320.jpg)


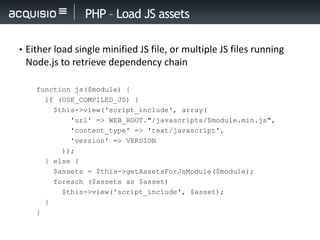
![PHP – Load JS assets
• Run Node.js
$chain_script = realpath(FCPATH.'../bin/js_chain.js');
$cmd = 'node "'.$chain_script.'" '.$module;
exec($cmd, $result);
$chains = json_decode($result[0], TRUE);
• Create SCRIPT tags
<script type="<?=$type?>" src="<?=$url?>"></script>](https://image.slidesharecdn.com/martindrapeaujs-montreal2012-08-13-120821070034-phpapp01/85/Building-assets-on-the-fly-with-Node-js-10-320.jpg)