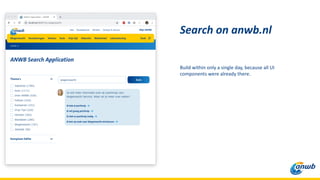
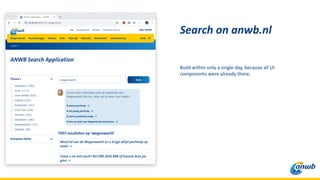
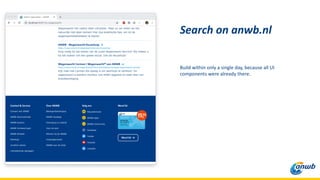
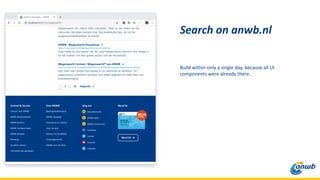
The document summarizes a front-end lead's discussion of their organization's design system called Poncho. It describes Poncho as including documentation, Sketch symbols, and Preact components to help 14 teams build products more efficiently. The process for Poncho involves shared ownership and review. It also discusses how they motivated adoption of Poncho and the technical choices including using Preact for its smaller size compared to React.