Практикум 5
•Download as DOCX, PDF•
0 likes•149 views
Курс «Профессиональная разработка электронного учебного контента» Практикум 5. Пошаговая инструкция Задание практикума. Cоздать лонгрид на основе одного из шаблонов сервиса «Тильда»
Report
Share
Report
Share

Recommended
Recommended
More Related Content
Viewers also liked
Viewers also liked (10)
Similar to Практикум 5
Similar to Практикум 5 (14)
Все что вы хотели знать про разработку электронных курсов

Все что вы хотели знать про разработку электронных курсов
История одной трансформации: как Magento 1 разработчику быстро переориентиров...

История одной трансформации: как Magento 1 разработчику быстро переориентиров...
Разработка оптимального ПО - создание раскадровок и сбор отзывов от заинтерес...

Разработка оптимального ПО - создание раскадровок и сбор отзывов от заинтерес...
портал центра обучения и развития Райффайзенбанк 2015

портал центра обучения и развития Райффайзенбанк 2015
Презентация к вебинару "Использование технологий Веб 2.0 в корпоративном обуч...

Презентация к вебинару "Использование технологий Веб 2.0 в корпоративном обуч...
More from Pavel Kallinikov
More from Pavel Kallinikov (18)
Практикум 5
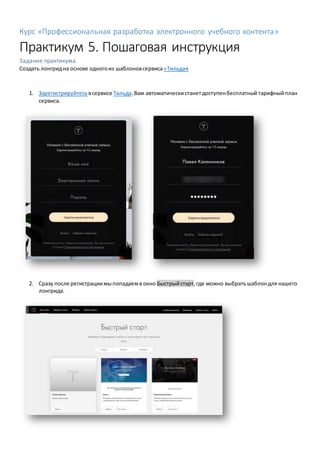
- 1. Курс «Профессиональная разработка электронного учебного контента» Практикум 5. Пошаговая инструкция Задание практикума. Cоздать лонгридна основе одногоиз шаблоновсервиса «Тильда» 1. Зарегистрируйтесьвсервисе Тильда.Вам автоматическистанетдоступенбесплатный тарифныйплан сервиса. 2. Сразу после регистрациимыпопадаемв окно Быстрыйстарт,где можно выбратьшаблондля нашего лонгрида.
- 2. 3. Промотаемстраницудо появленияшаблона Обучающийкурси нажмёмна кнопку Выбратьна плитке этогошаблона. 4. В отдельномокошке появляютсякраткие обучающие материалыпосервисуТильда,а после их просмотравы попадаете восновное окнопроекта,заполненноесодержимымшаблона.Онозанимает несколькоэкранов.Нашазадача изменитьсодержимое (контент)шаблонаподнашсуществующий или гипотетическийучебныйкурс.
- 3. 5. Длязамены контентавкаждом из блоков используемкнопку Контент влевомверхнемуглукаждого из них. 6. Рассмотрим процессзагрузки собственногоконтентанапримере блока персоны(кодблокаTM502). Дляэтоговам надо подготовитьинформациюобавторе вашегокурса – ФИО,должность,краткийтекст и фотографиюв достаточномразрешенииисо смещеннойвправофигурой.
- 4. 7. Нажмём на кнопкуКонтент,выпадетокошко,вкоторомможноправитьтекстовые поляи загрузить фотографию.
- 5. 8. Сначалазаменим все текстовые поля ИМЯПЕРСОНЫ, ИНФОРМАЦИЯОПЕРСОНЕ, ТЕКСТ. И нажмём кнопку Сохранитьизакрыть,чтобы сохранитьрезультатипосмотретьизменениявблоке.
- 6. 9. Результатбудетвыглядетьвоттак. 10. Дляизмененияфотографиивыберемфотоавтора со смещённойвправофигурой.Этого можно достичь,например,путём обрезкифотографии,накоторойестьсвободный фон слеваи справа.
- 7. 11. Снова нажимаемна кнопку Контент.И в открывшемсяокне – на Загрузить файл.Открываетсяокно загрузки файла. 12. На открывшеесяокнонадоперетащитьфайл фотографиииз проводника. Изображение загрузитсяв сервис и появитсяв окне Контент.Теперь,каквп. 8 нажмемкнопку Сохранитьизакрыть,чтобы сохранитьи посмотретьрезультат.
- 8. 13. Вот результат,которыймы получили. 14. Если он нас не устраивает,можнообрезатьилиотредактироватьфотографиюпрямовсервисе Тильда. Эта операция– для дополнительногоизучения.Посмотрите Ролик1и Ролик2, чтобыразобраться как работаетвстроенныйграфический редакторТильды. 15. На примере одногоблокамы разобралиськак изменятьконтентблоковТильды.В каждом блоке свой наборконтентных полей,новсе онизаполняютсяаналогичнорассмотренномуслучаю.
- 9. 16. Опираясьна приведенныйвыше пример,заменитеконтентвсех блоковшаблонанасвой собственный.Принеобходимостилишние блокиможноудалитьприпомощи кнопкиудаленияблока. 17. Внимание!В использованномшаблоне водном случае (обложка) используетсяособыйвидблока,не имеющийкнопкиКонтент.Дляредактированияданногоблокапростощёлкайте мышьюнанадписях и картинках и заменяйте их по месту.Признакомтого,что надпись можноредактироватьявляется появление серойполупрозрачнойподсветкитекстовогополяипоявлениякурсораввиде вертикальногоотрезка(каквтекстовомлюбомредакторе).Прищелчке пополюс иллюстрацией возникаетокнозагрузки, аналогичное тому,чтомы использовалив п.11.
- 10. 18. После того,как все блокибудут заменены,надоопубликоватьрезультат.Дляэтоговверхнемменю сервиса надо нажать на кнопкуопубликовать. 19. Появится окнос адресомопубликованнойстраницыи кнопка Открытьстраницу.
- 11. 20. Нажмите на этукнопку, иопубликованнаястраницапоявитсяв новойвкладке браузера. 21. Работанад Практикумом5 закончена.Теперьскопируйте ссылкуизполя адреса опубликованной страницыи поместите ее всообщение вгруппе курсав Facebook.Принеобходимостиможно редактироватьипубликоватьстраницумногократно
