
Практикум 3
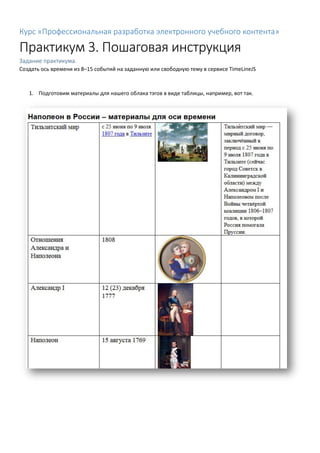
- 1. Курс «Профессиональная разработка электронного учебного контента» Практикум 3. Пошаговая инструкция Задание практикума. Cоздать ось времени из 8–15 событий на заданную или свободную тему в сервисе TimeLineJS 1. Подготовим материалы для нашего облака тэгов в виде таблицы, например, вот так.
- 2. 2. Если у вас нет аккаунта в Google, создайте его. В качестве подсказки можно использовать вот этот ролик. 3. Войдите в свой аккаунт Google. Все остальные действия надо будет осуществлять, находясь в аккаунте. 4. Зайдите на главную страницу сервиса TimeLineJS. Все свои действия и настройки в этом сервисе мы будем осуществлять прямо с его главной страницы. Вам не потребуется ни регистрироваться на нём, ни переходить на его внутренние страницы. 5. Проматываем страницу до области пошагового создания оси времени или просто нажимаем на зелёную кнопку Make a Timeline. Всего потребуется 4 шага.
- 3. 6. Выполняем Шаг 1: загружаем шаблон таблицы, в которой будет происходить описание событий нашей оси времени. Для этого нажимаем на кнопку Get the Spreadsheet Template. Если мы находимся в нашем аккаунте, то в вашем браузере открывается страница Гугл-документов с шаблоном для оси времени. Напрямую использовать этот шаблон нельзя. Надо создать собственную таблицу, с использованием этого шаблона. Для этого надо нажать на кнопку Использовать этот шаблон. 7. В вашем аккаунте создается документ (гугл-табличка, или по-английски spreadsheet) с именем Копия Official TimelineJS3 Template.
- 4. 8. Сначала переименуем её, например, в Практикум 3, прямо по месту расположения прежнего названия. 9. Оставим подробное изучение вопроса о структуре таблицы на будущее, а пока заполним своими данными три её поля в строке 3, примерно так, как это сделано на рисунке ниже. Первая строка таблицы – это названия столбцов. Вторая описывает заглавный слайд оси времени, а третья – первый значащий слайд. Именно в нём мы заменим заголовок (столбец Headline), текст слайда (столбец Text) и медиа (столбец Media). В нашем примере использован заголовок «Мастер и Маргарита», текст первого абзаца из этого романа и видеоотрывок из его экранизации, расположенный на YouTube - https://youtu.be/HCnDvItAi-s (именно этот адрес загружается в поле Media).
- 5. 10. Теперь мы можем перейти к Шагу 2. Для этого надо опубликовать вашу таблицу в интернете. Перейдите в пункт меню Файл и выберете там строку Опубликовать в Интернете. 11. Появится окно публикации примерно такого вида. В нём просто нажмите на кнопку Опубликовать, а затем ОК.
- 6. 12. Затем появится окно следующего вида (см. ниже). В этом окне ничего не надо делать, надо просто закрыть его, нажав на крестик.
- 7. 13. Теперь надо скопировать адрес вашей таблицы из поля адреса браузера… 14. …и перейти к Шагу 3. Для этого надо перенести скопированный адрес в специальное поле на главной странице сервиса (см. рисунок ниже). Поля Width и Height можно оставить без изменений или заменить их на близкие значения, например, Width (ширину) на 90%. А Height (высоту) на 800 пикселей.
- 8. 15. Можно также изменить некоторые дополнительные параметры, нажав на ссылку Optional setting (show). По этой ссылке окошко Шага 3 разворачивается вниз и в нём открываются дополнительные настройки. Для этого Практикума рекомендуется изменить только один параметр – установить русский язык, выбрав его из списка. Для того, чтобы ознакомиться со смыслом других параметров, посмотрите учебный ролик. 16. Теперь можно перейти к шагу 4, чтобы посмотреть результат. В поле 1 можно взять код вставки. Его можно использовать для вставки оси времени в свой собственный сайт, блог, курс. А чтобы получить ось времени в отдельной вкладке браузера, надо нажать на кнопку Get link to preview (2).
- 9. 17. После нажатия на эту кнопку получаем нашу ось времени примерно в таком виде. Это заголовочный слайд оси времени. 18. А тот слайд, который мы модифицировали будет четвёртым по счету (последовательность слайдов определяется не номер строки, а датой, записанной в соответствующих столбцах) и будет выглядеть так.
- 10. 19. Теперь, когда мы прошли все 4 шага, мы можем модифицировать таблицу полностью и заполнить ее своими событиями (всего надо создать 8-15 событий). Каждое из событий описывается своей строкой в таблице. 20. Первая строка в таблице является особой – заголовочной. В ней все поля, описывающие даты игнорируются, а в поле Type должно стоять значение title. 21. Для того, чтобы заполнить таблицу, надо знать значение всех полей строки. Давайте рассмотрим их подробнее. a. Первые четыре поля (A-D) задают год, месяц, день и время события. Можно заполнить только год, или только год и месяц, или только год, месяц и день, или все четыре поля. b. Поля E-H задают год, месяц, день и время окончания события (в этом случае поля 1-4 задают время начала события). Заполняются они по тому же правилу, что и поля 1-4 и только в том случае, если в полях 1-4 обозначено начало события. В большинстве случаев для заполнения оси времени достаточно указать только год (поле А). c. Поле I (Didplay Date) описывает поле даты события таким, как вы его хотите увидеть на оси времени, если вас не устраивает стандартное описание. Пример заполнения этого поля «Первая треть XIX века». Это поле заполнять не обязательно. d. Поле J (Headline) – название события (слайда). e. Поле K (Text) – описание события или текстовое содержимое слайда, которое отображается под заголовком. f. Поле L (Media) – это ссылка на медиаресурс (изображение, видеоролик и т.п.), расположенный где-то в сети. Поле необязательное, но без него ось времени теряет привлекательность. ВНИМАНИЕ! Все медиаресурсы должны храниться где-то на сторонних сайтах (например, фотографии на фотохостинге Фликр, а видеоролики на YouTube). В сервис они не загружаются. g. Поле M (Media Credit) – необязательное поле, которое описывает источник (или копирайт) вашего медиаресурса. Например, «Фото из личной коллекции Иванова И.И.» h. Поле N (Media Caption) – необязательное поле, подпись под медиа. Например, «Грачи прилетели». i. Поле O (Media Thumbnail) – это ссылка на изображение, иконку, которая появляется внизу оси времени во вкладке события. Это поле тоже необязательное. При его отсутствии сервис использует иконки по умолчанию. j. Поле P (Type) – в этом поле всегда должно быт пусто, если только слайд не заголовочный. Иначе там должно стоять слово title. k. Поле Q (Group) позволяет разделять все события на несколько групп. Необязательное поле. l. Последнее поле R (Background) позволяет передать цвет фона слайда в формате #nnnnnn (например #333333 задаёт тёмно-серый фон, а #ff0000 – ярко-красный). Также в этом поле можно передать ссылку на изображение, которое буде служить фоном слайда. Это поле необязательное. Если оно не задано – применяется белый фон. 22. Более полное описание полей – см. в учебных роликах по сервису: Ролик 1, Ролик 2 и Ролик 3. 23. После того, как вы полностью заполнили таблицу, перезагрузите страницу с вашей осью времени или снова нажмите на кнопку Get link to preview (см. п.16). Посмотрите на вашу ось времени. Все ли в ней так как вы задумали? Если нет, вернитесь к таблице и исправьте соответствующие строки. Повторите пп.19-23 до тех пор, пока не получите желаемый результат.
- 11. 24. Работа над Практикумом 3 закончена. Теперь скопируйте ссылку из поля адреса вкладки браузера с вашей осью времени и поместите ее в сообщение в группе курса в Facebook. 25. Дополнительно. Для тех, кто хочет подробнее узнать о видах медиаресурсов, которые можно поместить в поле Media. Смотрите эти учебные ролики: Ролик 1, Ролик 2 и Ролик 3.
