
Практикум 8
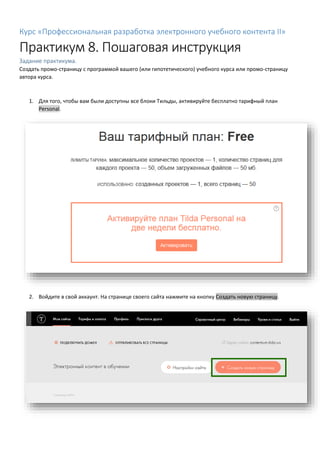
- 1. Курс «Профессиональная разработка электронного учебного контента II» Практикум 8. Пошаговая инструкция Задание практикума. Создать промо-страницу с программой вашего (или гипотетического) учебного курса или промо-страницу автора курса. 1. Для того, чтобы вам были доступны все блоки Тильды, активируйте бесплатно тарифный план Personal. 2. Войдите в свой аккаунт. На странице своего сайта нажмите на кнопку Создать новую страницу.
- 2. 3. На открывшейся странице выбора шаблона выберете шаблон Пустая страница. 4. Откроется начальное окно редактирования страницы. Нажмите на кнопку Все блоки, чтобы начать вставку блоков вашей страницы.
- 3. 5. Справа откроется окно библиотеки блоков. Здесь находятся разделы (категории) блоков. Вставка конкретных блоков производится после выбора соответствующего раздела. 6. В качестве примерного образца для промо-страницы курса с расписанием мы возьмём промо- страницу настоящего курса. Для заполнения страницы нам понадобятся следующие блоки. Список в порядке вставки (сверху вниз). a. Обложка промо-страницы. Раздел Обложка, блок CR11 b. Меню «Гамбургер». Раздел Меню, блок ME404 c. «Габаритные параметры курса». Раздел Колонки, блок CL18 d. «Почему вы должны выбрать этот курс». Раздел Преимущества, блок FR102 e. Информация об организаторе курса. Раздел Изображение, блок IM10
- 4. f. Обращение автора курса. Раздел Прямая речь, блок QT04 g. Заголовок «Формы участия». Раздел Заголовок, блок TL01 h. Информация о формах участия в курсе и ценах. Раздел Тарифы, блок PL300 i. Кнопка «Записаться на курс». Раздел Форма и кнопка, блок BF101 j. Заголовок «Программа курса». Раздел Заголовок, блок TL01 k. Обложка темы курса. Раздел Обложка, блок CR18 l. Содержание Темы курса. Раздел Текстовый блок, блок ТХ13 m. Практикум. Раздел Текстовый блок, блок ТХ13 ПРИМЕЧАНИЕ. Последние три блока повторить необходимое число раз n. Заголовок расписания курса. Раздел Заголовок, блок TL01 o. Расписание курса. Раздел Другое, блок Т123. ПРИМЕЧАНИЕ. Здесь можно вставить расписание, изготовленное в сервисе TimeLineJS. Пример таблицы для такого расписания. p. Заголовок «Отзывы». Раздел Заголовок, блок TL03A q. Отзыв. Раздел Прямая речь, блок QT12. ПРИМЕЧАНИЕ. Этот блок можно повторить необходимое число раз r. Заголовок формы связи с автором. Раздел Заголовок, блок TL02 s. Форма связи с автором. Раздел Форма и кнопка, блок BF203N t. Кнопки соцсетей. Раздел Соц.сети, блок SN202 u. Подвал. Раздел Подвал, блок FT101 7. Вставьте блоки согласно приведённому выше списку. Можно использовать не все блоки, а только необходимые. 8. Заполните блоки собственным контентом, применяя способ, показанный в инструкции к Практикуму 7. 9. В качестве примера заполнения и настройки нестандартного блока рассмотрим кнопку, загорающуюся при наведении на нее мыши (такой эффект повышает кликабельность кнопки). 10. Вставим кнопку согласно п. 6i
- 5. 11. Результат вставки выглядит так. Нажмём на кнопку Контент. 12. В открывшемся окне настройки контента введём свои данные. 13. В качестве текста кнопки напишем «Записаться на курс», в качестве ссылки – ссылку на страницу, где будет осуществляться запись и оплата (в учебном примере можно указать произвольный адрес), справа выберем «В новом окне». Затем нажмём на кнопку Сохранить и закрыть.
- 6. 14. Результат будет выглядеть так. Теперь нажмём на кнопку Настройки. 15. Появится окно настроек блока. В нем надо нажать на строку Дополнительные настройки.
- 7. 16. Окно расширится вниз. Появятся дополнительные настройки. В них надо настроить цвета в соответствии со скриншотом. После этого нажать на кнопку Сохранить и закрыть.
- 8. 17. Теперь кнопка будет выглядеть как и раньше, но при наведении на неё курсора мыши изменит свой цвет. 18. Проведите настройки контента всех вставленных блоков. 19. Опубликуйте страницу. 20. Работа над Практикумом 8 закончена. Скопируйте ссылку из поля адреса опубликованной страницы и поместите ее в сообщение в группе курса в Facebook. При необходимости можно редактировать и публиковать страницу многократно.
