
Практикум 6
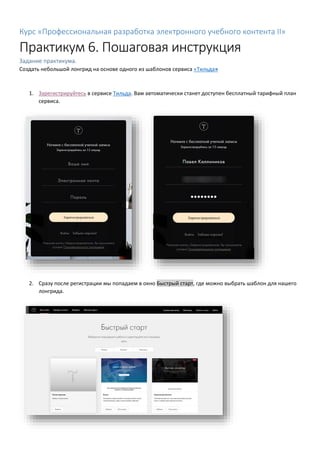
- 1. Курс «Профессиональная разработка электронного учебного контента II» Практикум 6. Пошаговая инструкция Задание практикума. Создать небольшой лонгрид на основе одного из шаблонов сервиса «Тильда» 1. Зарегистрируйтесь в сервисе Тильда. Вам автоматически станет доступен бесплатный тарифный план сервиса. 2. Сразу после регистрации мы попадаем в окно Быстрый старт, где можно выбрать шаблон для нашего лонгрида.
- 2. 3. Промотаем страницу до появления шаблона Обучающий курс и нажмём на кнопку Выбрать на плитке этого шаблона. 4. В отдельном окошке появляются краткие обучающие материалы по сервису Тильда, а после их просмотра вы попадаете в основное окно проекта, заполненное содержимым шаблона. Оно занимает несколько экранов. Наша задача изменить содержимое (контент) шаблона под наш существующий или гипотетический учебный курс.
- 3. 5. Для замены контента в каждом из блоков используем кнопку Контент в левом верхнем углу каждого из них. 6. Рассмотрим процесс загрузки собственного контента на примере блока персоны (код блока TM502). Для этого вам надо подготовить информацию об авторе вашего курса – ФИО, должность, краткий текст и фотографию в достаточном разрешении и со смещенной вправо фигурой.
- 4. 7. Нажмём на кнопку Контент, выпадет окошко, в котором можно править текстовые поля и загрузить фотографию.
- 5. 8. Сначала заменим все текстовые поля ИМЯ ПЕРСОНЫ, ИНФОРМАЦИЯ О ПЕРСОНЕ, ТЕКСТ. И нажмём кнопку Сохранить и закрыть, чтобы сохранить результат и посмотреть изменения в блоке.
- 6. 9. Результат будет выглядеть вот так. 10. Для изменения фотографии выберем фото автора со смещённой вправо фигурой. Этого можно достичь, например, путём обрезки фотографии, на которой есть свободный фон слева и справа.
- 7. 11. Снова нажимаем на кнопку Контент. И в открывшемся окне – на Загрузить файл. Открывается окно загрузки файла. 12. На открывшееся окно надо перетащить файл фотографии из проводника. Изображение загрузится в сервис и появится в окне Контент. Теперь, как в п. 8 нажмем кнопку Сохранить и закрыть, чтобы сохранить и посмотреть результат.
- 8. 13. Вот результат, который мы получили. 14. Если он нас не устраивает, можно обрезать или отредактировать фотографию прямо в сервисе Тильда. Эта операция – для дополнительного изучения. Посмотрите Ролик 1 и Ролик 2, чтобы разобраться как работает встроенный графический редактор Тильды. 15. На примере одного блока мы разобрались как изменять контент блоков Тильды. В каждом блоке свой набор контентных полей, но все они заполняются аналогично рассмотренному случаю.
- 9. 16. Опираясь на приведенный выше пример, замените контент всех блоков шаблона на свой собственный. При необходимости лишние блоки можно удалить при помощи кнопки удаления блока. 17. Внимание! В использованном шаблоне в одном случае (обложка) используется особый вид блока, не имеющий кнопки Контент. Для редактирования данного блока просто щёлкайте мышью на надписях и картинках и заменяйте их по месту. Признаком того, что надпись можно редактировать является появление серой полупрозрачной подсветки текстового поля и появления курсора в виде вертикального отрезка (как в текстовом любом редакторе). При щелчке по полю с иллюстрацией возникает окно загрузки, аналогичное тому, что мы использовали в п. 11.
- 10. 18. После того, как все блоки будут заменены, надо опубликовать результат. Для этого в верхнем меню сервиса надо нажать на кнопку опубликовать. 19. Появится окно с адресом опубликованной страницы и кнопка Открыть страницу.
- 11. 20. Нажмите на эту кнопку, и опубликованная страница появится в новой вкладке браузера. 21. Работа над Практикумом 6 закончена. Теперь скопируйте ссылку из поля адреса опубликованной страницы и поместите ее в сообщение в группе курса в Facebook. При необходимости можно редактировать и публиковать страницу многократно
