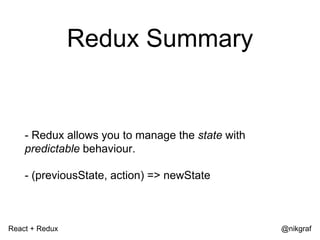
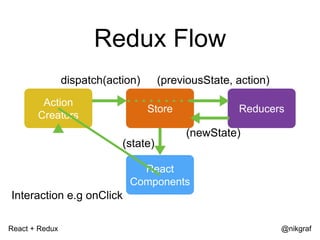
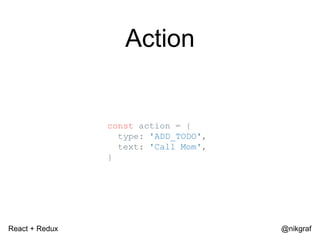
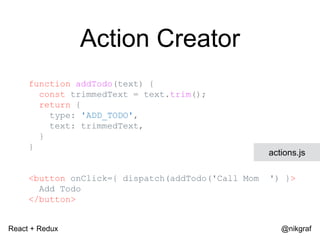
The document provides a comprehensive introduction to React and Redux, covering key concepts such as the virtual DOM, JSX syntax, and component rendering. It details the creation and management of state through Redux, including actions and reducers, while emphasizing the benefits of predictable and reusable components. Additionally, it highlights real-world usage and the popularity of these technologies among major companies.
























![React + Redux @nikgraf
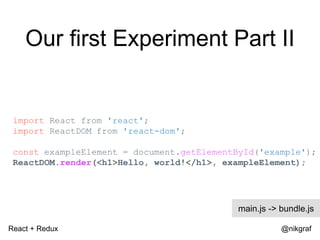
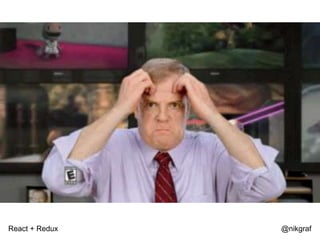
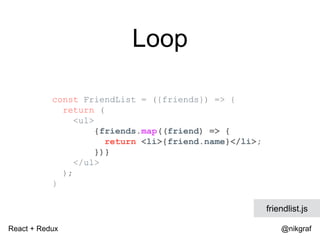
Loop
const friends = [
{ name: 'Max'},
{ name: 'Tom'},
];
<FriendList friends={friends} />
<ul>
<li>Max</li>
<li>Tom</li>
</ul>](https://image.slidesharecdn.com/reactreduxintroduction-151124165017-lva1-app6891/85/React-Redux-Introduction-25-320.jpg)











![React + Redux @nikgraf
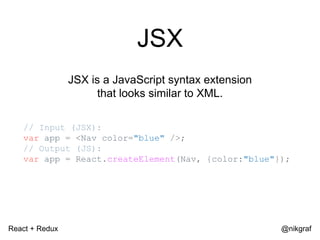
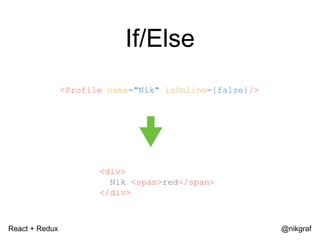
Reducer
const todos = (state = [], action) => {
switch (action.type) {
case 'ADD_TODO':
return [
...state,
{
text: action.text,
completed: false
}
]
default:
return state
}
} reducers.js](https://image.slidesharecdn.com/reactreduxintroduction-151124165017-lva1-app6891/85/React-Redux-Introduction-37-320.jpg)