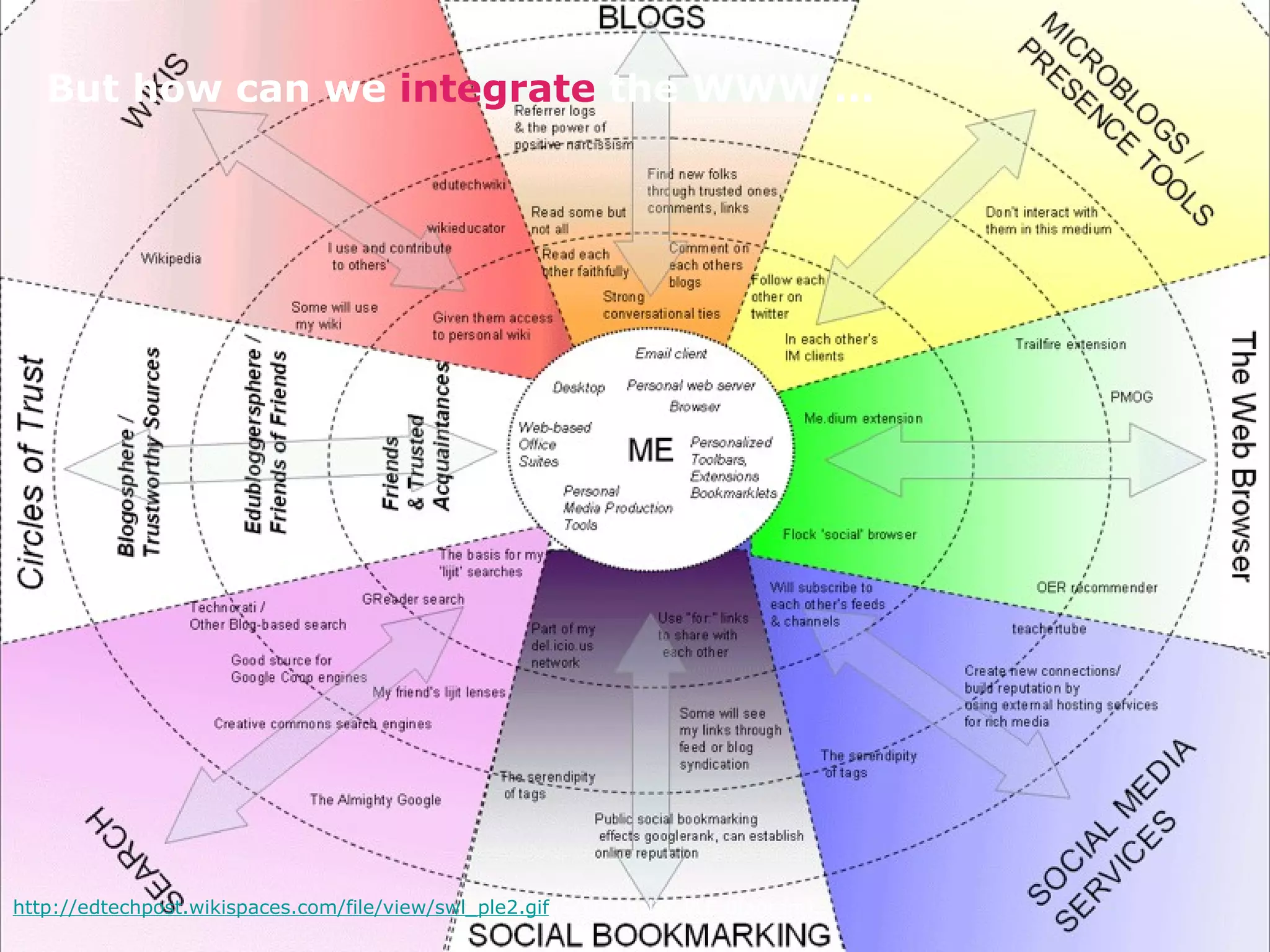
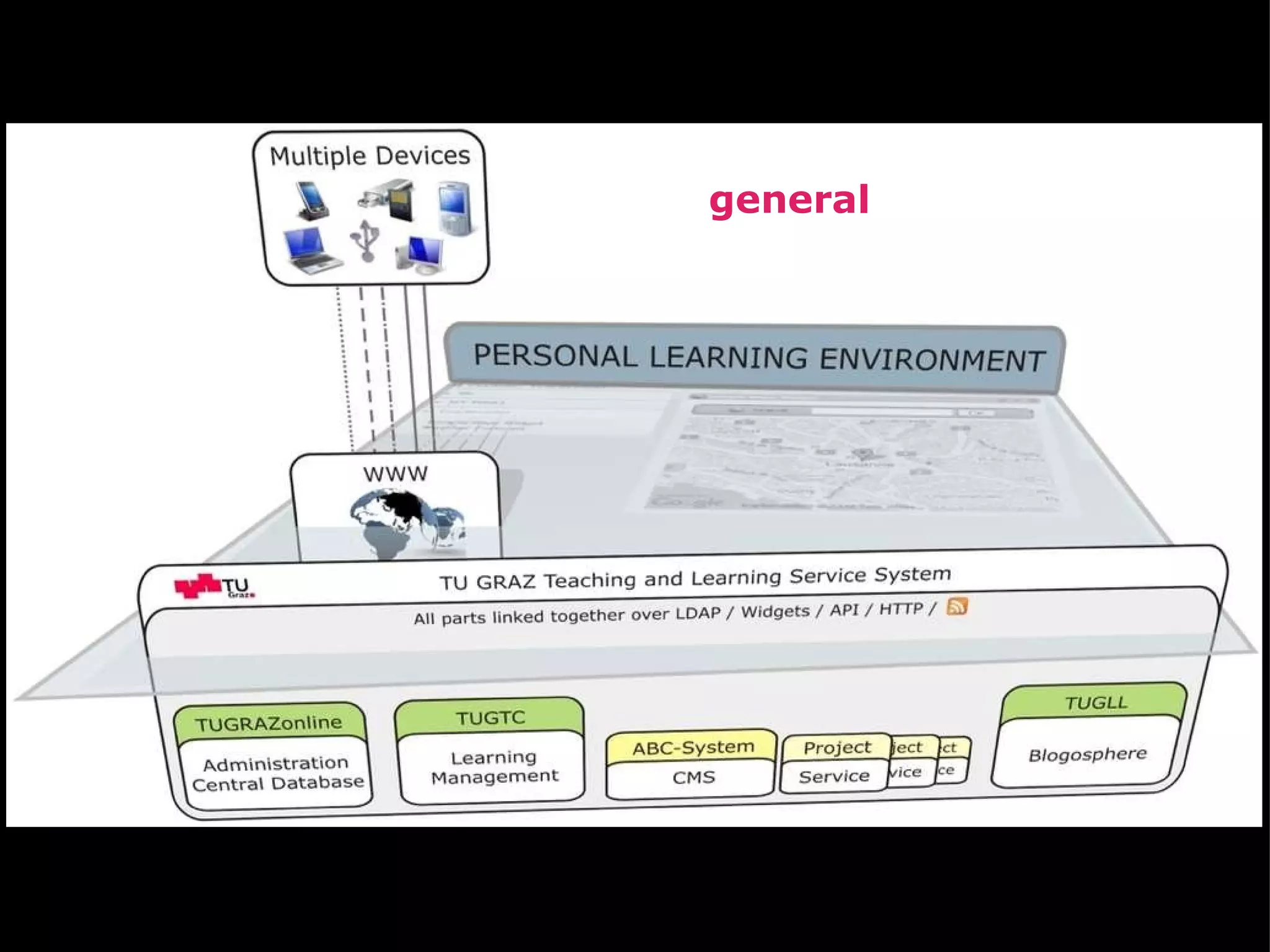
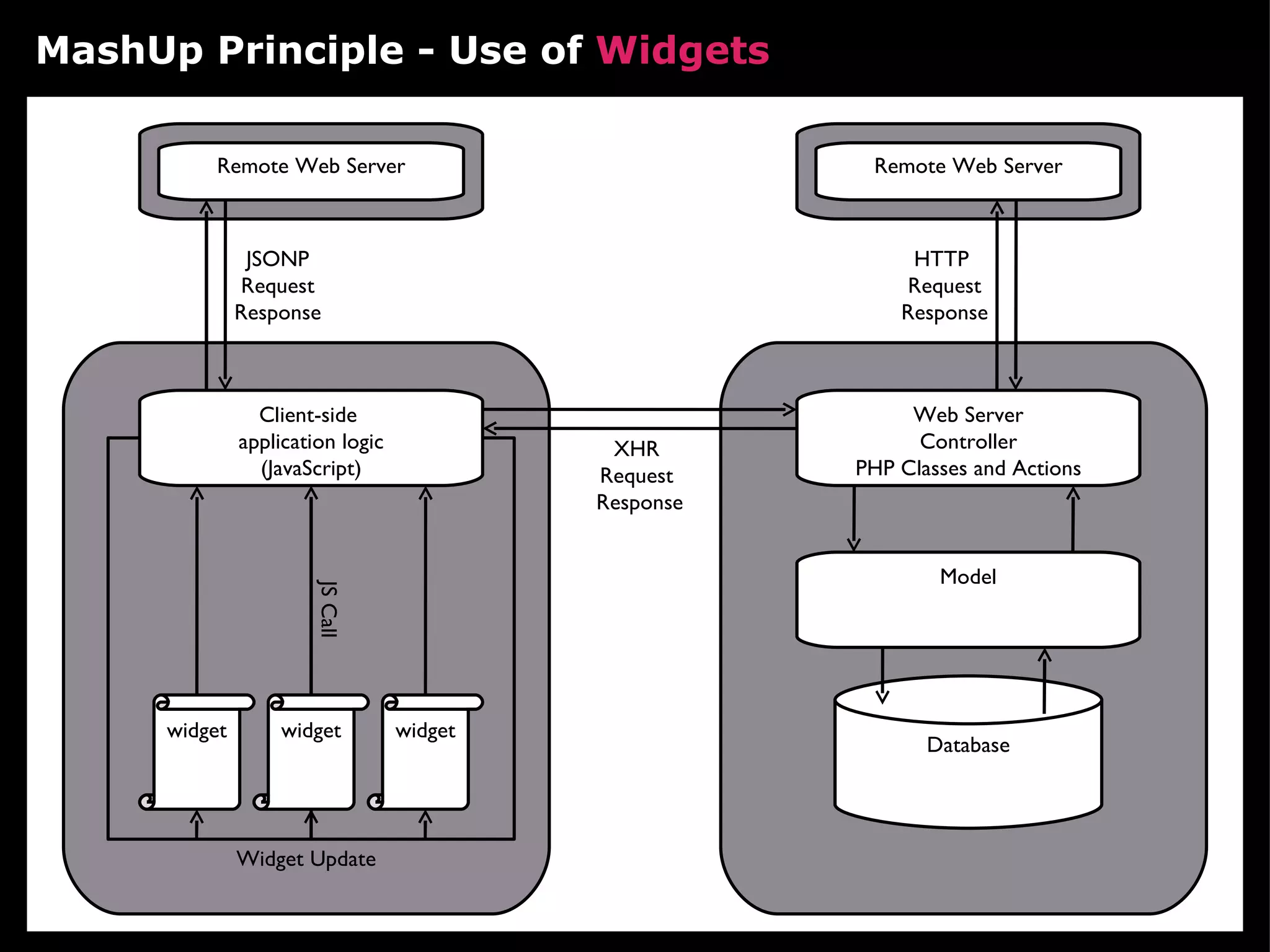
The document proposes a personal learning environment (PLE) concept based on mashup widgets to integrate university services and web resources according to individual student needs and interests. It describes PLEs as learning centers under student control where content can be reused and remixed. The concept uses W3C widgets as client-side applications that can make web requests and be integrated via a widget controller. An initial prototype was created to demonstrate performance and implementation issues that need addressing in further development, such as caching and mobile widgets.