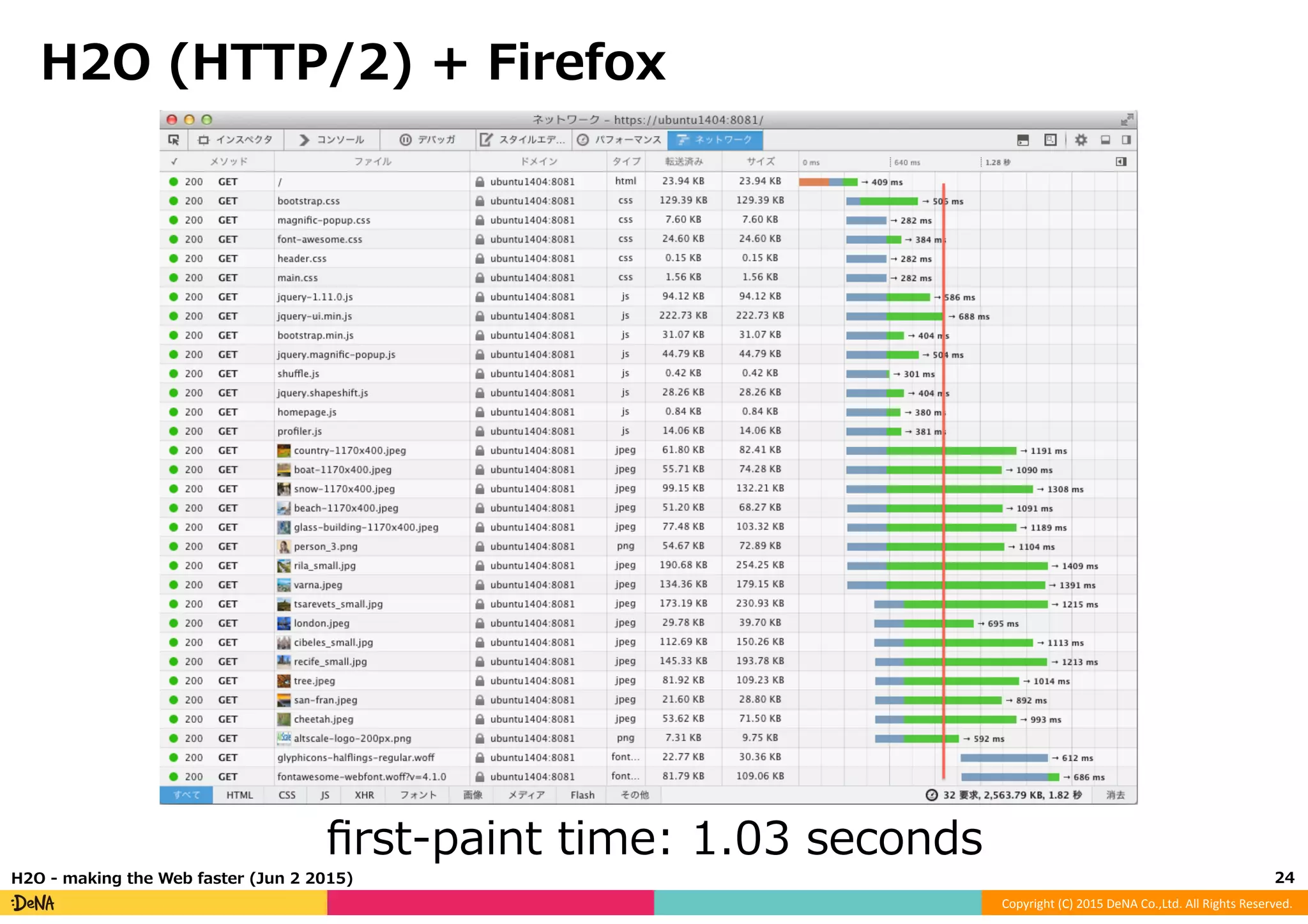
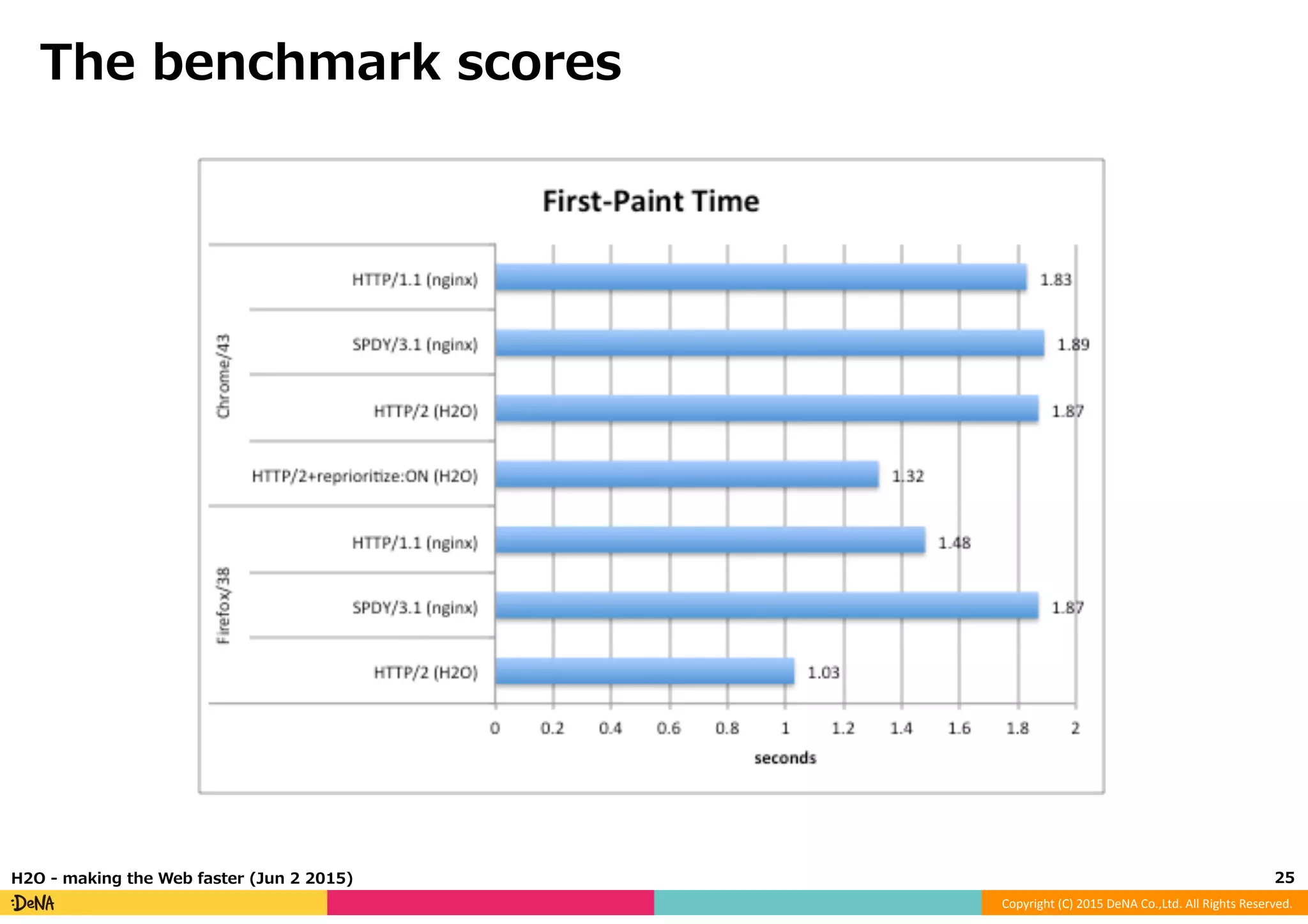
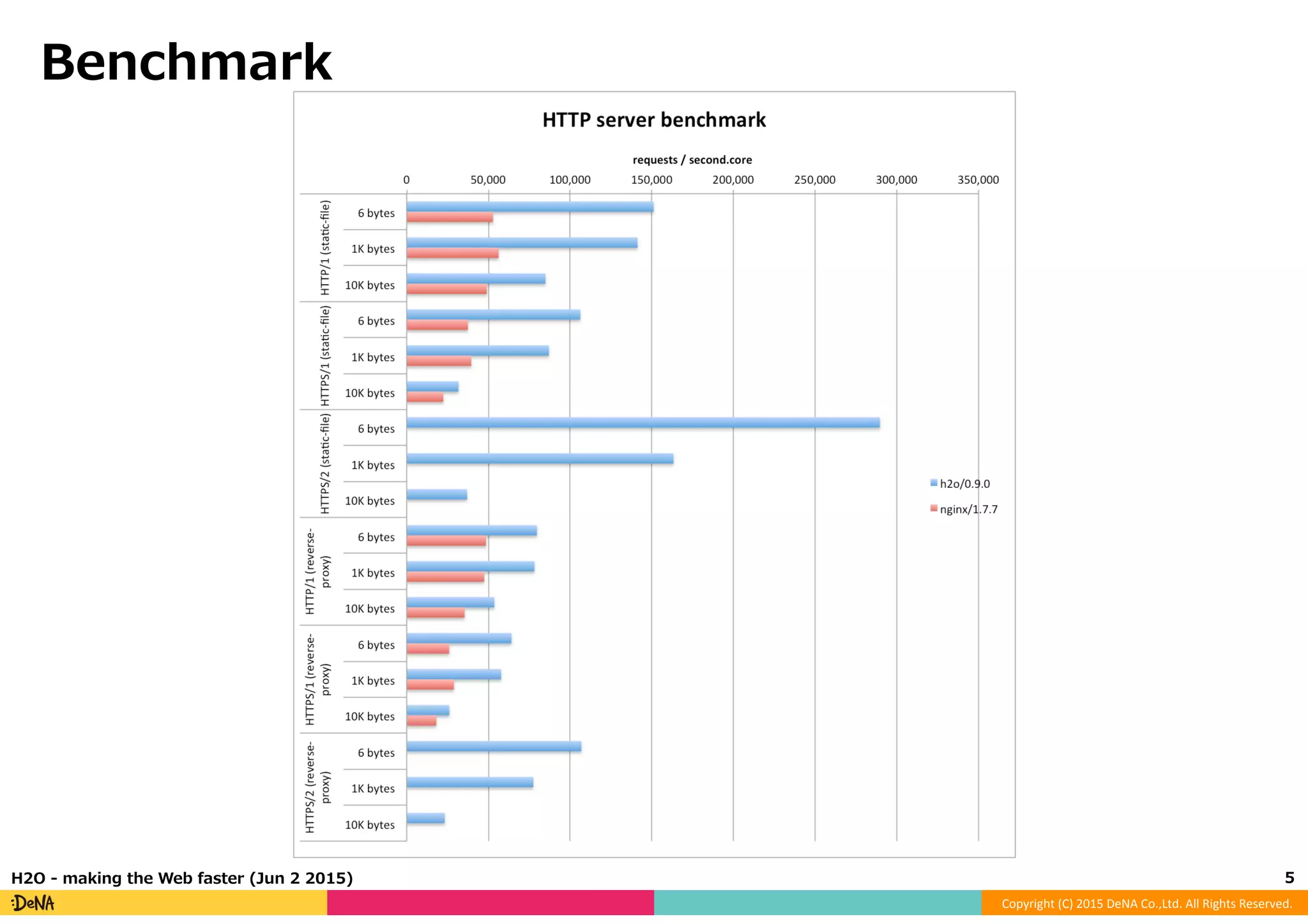
H2O is an innovative HTTP server developed by Dena Co., Ltd., debuting in late 2014 with support for HTTP/1 and HTTP/2, aimed at enhancing web performance and user experience. Key features include optimized configuration for HTTPS, state-of-the-art reverse proxy capabilities, and event-driven architecture designed for handling multiple connections concurrently. Benchmark tests demonstrate that H2O significantly improves first-paint times compared to traditional servers like Nginx, particularly when utilizing HTTP/2.






![Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
Design philosophy of H2O
n Do it right, from the ground up
n design wins lead to higher performance with less
code
7
H2O -‐‑‒ making the Web faster (Jun 2 2015)
$ wc picohttpparser.[hc]
596 2077 22192 picohttpparser.c
86 495 3363 picohttpparser.h
682 2572 25555 total
$ wc http_parser.[hc]
2434 7281 70424 http_parser.c
342 1567 12991 http_parser.h
2776 8848 83415 total](https://image.slidesharecdn.com/h2o-20150602-150603015312-lva1-app6892/75/H2O-making-the-Web-faster-7-2048.jpg)