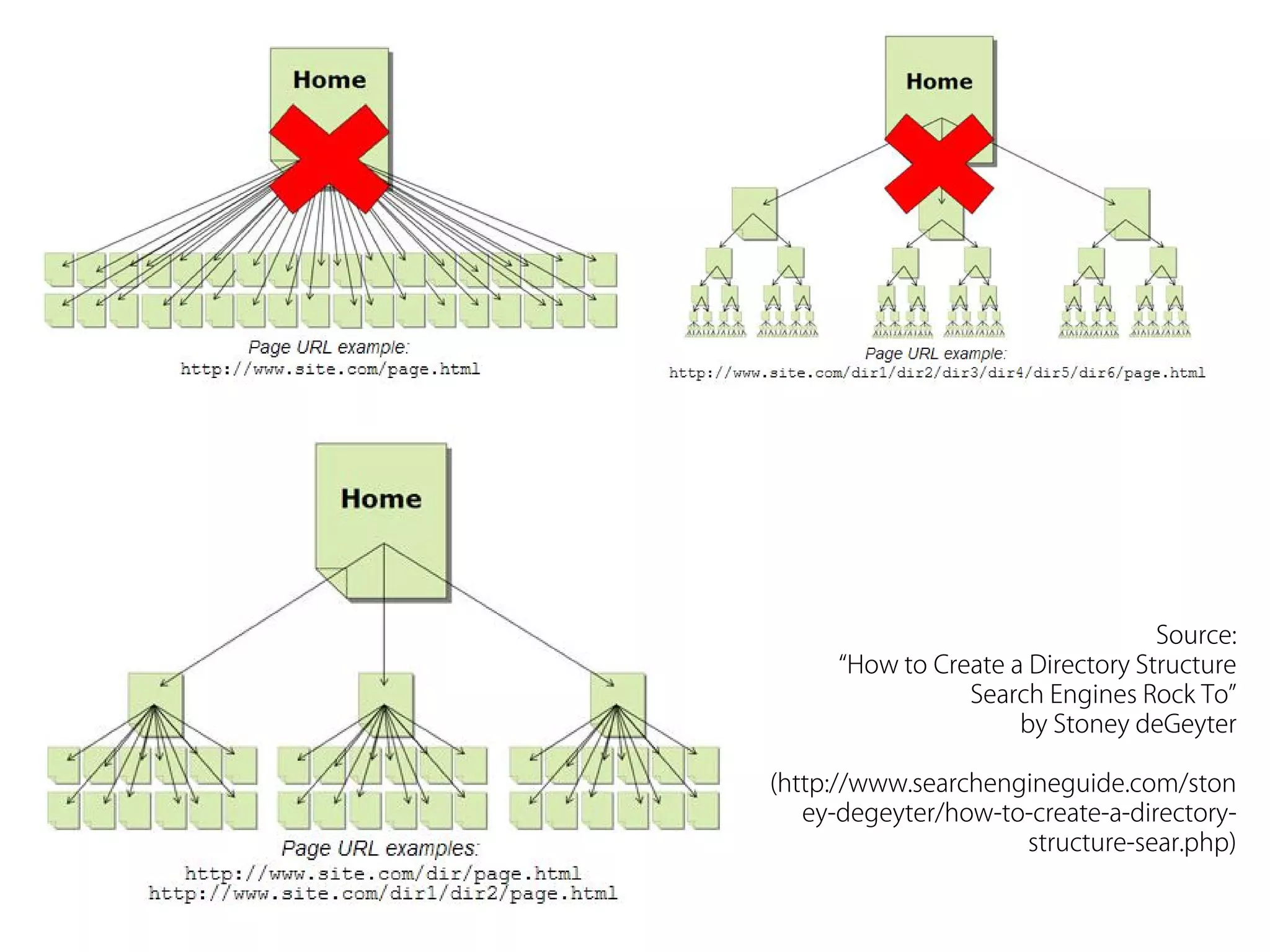
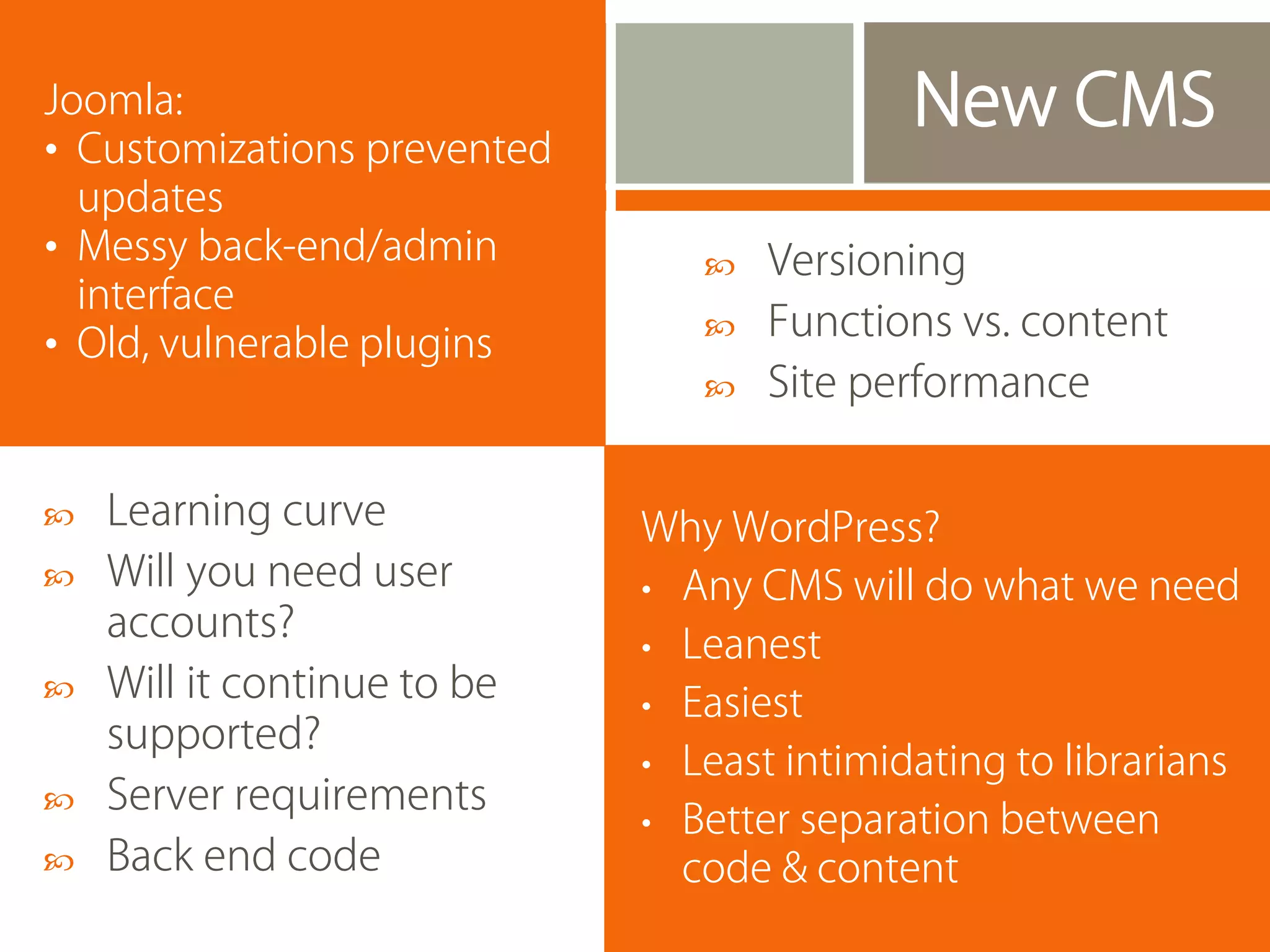
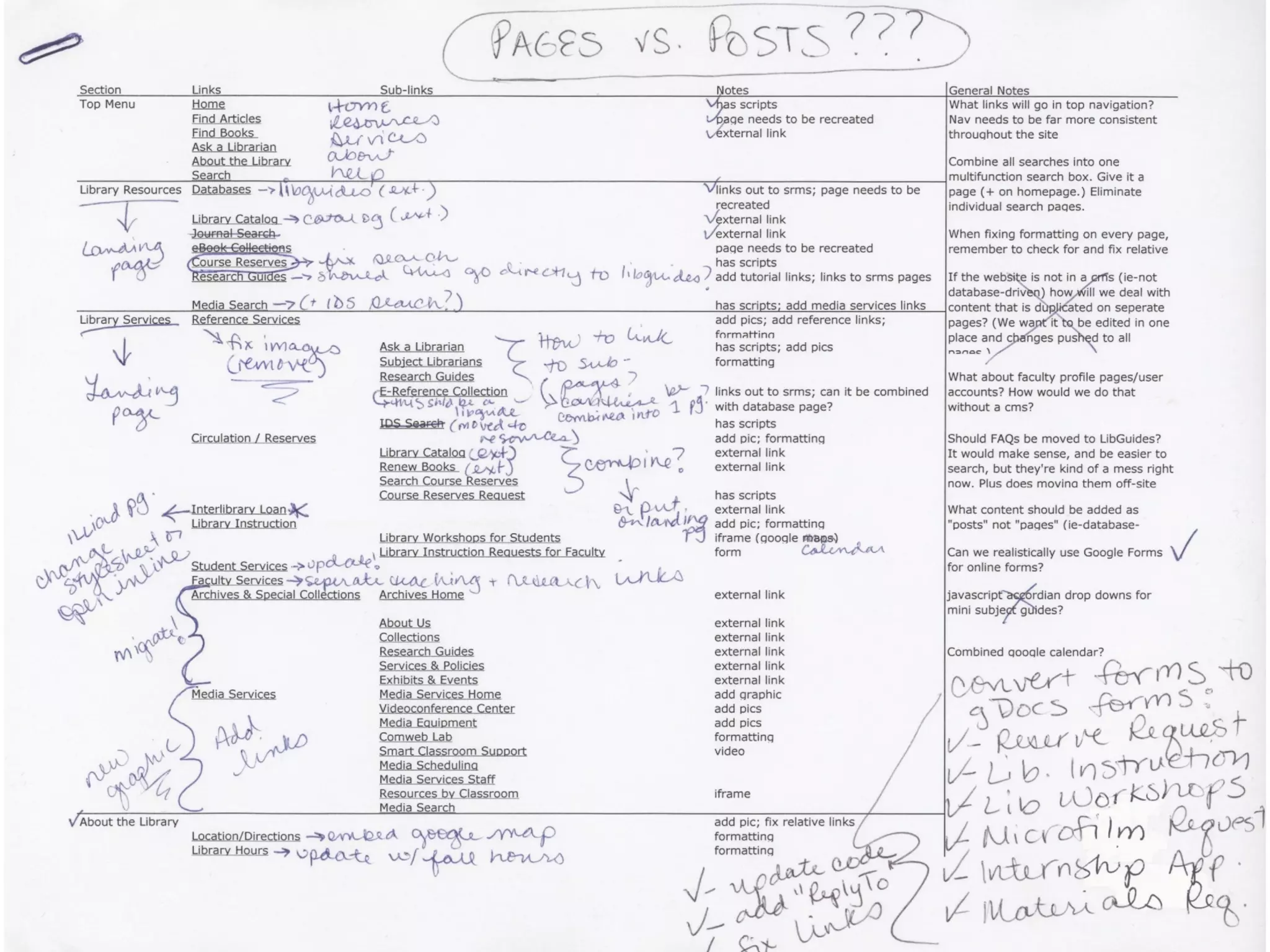
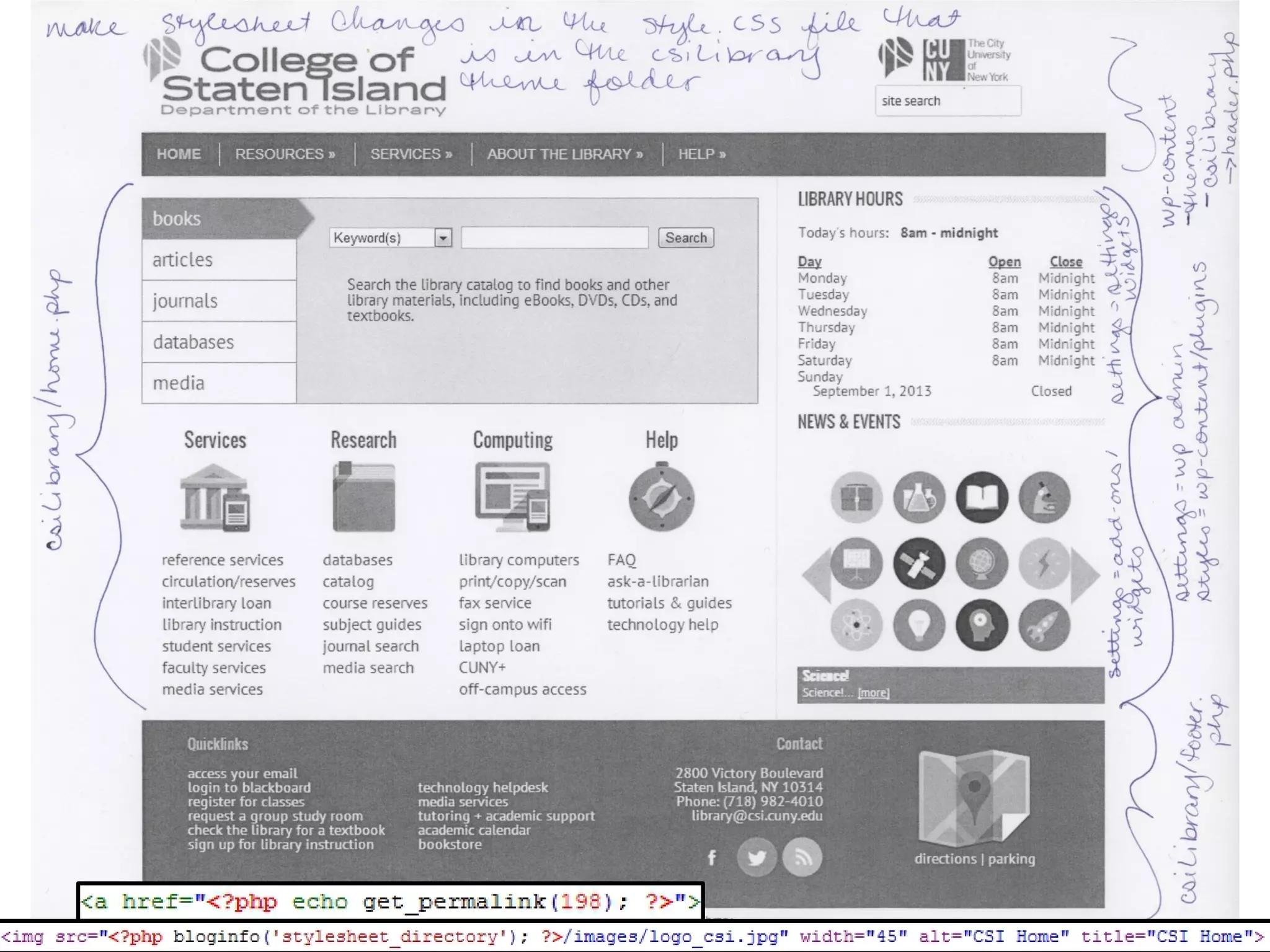
The document discusses the design and organization principles for a website aimed at improving user navigation and accessibility, emphasizing clear structure and elegant design. It also highlights the transition from Joomla to WordPress due to better usability, security, and content management. Contact information for further inquiries is provided for the authors involved in the project.