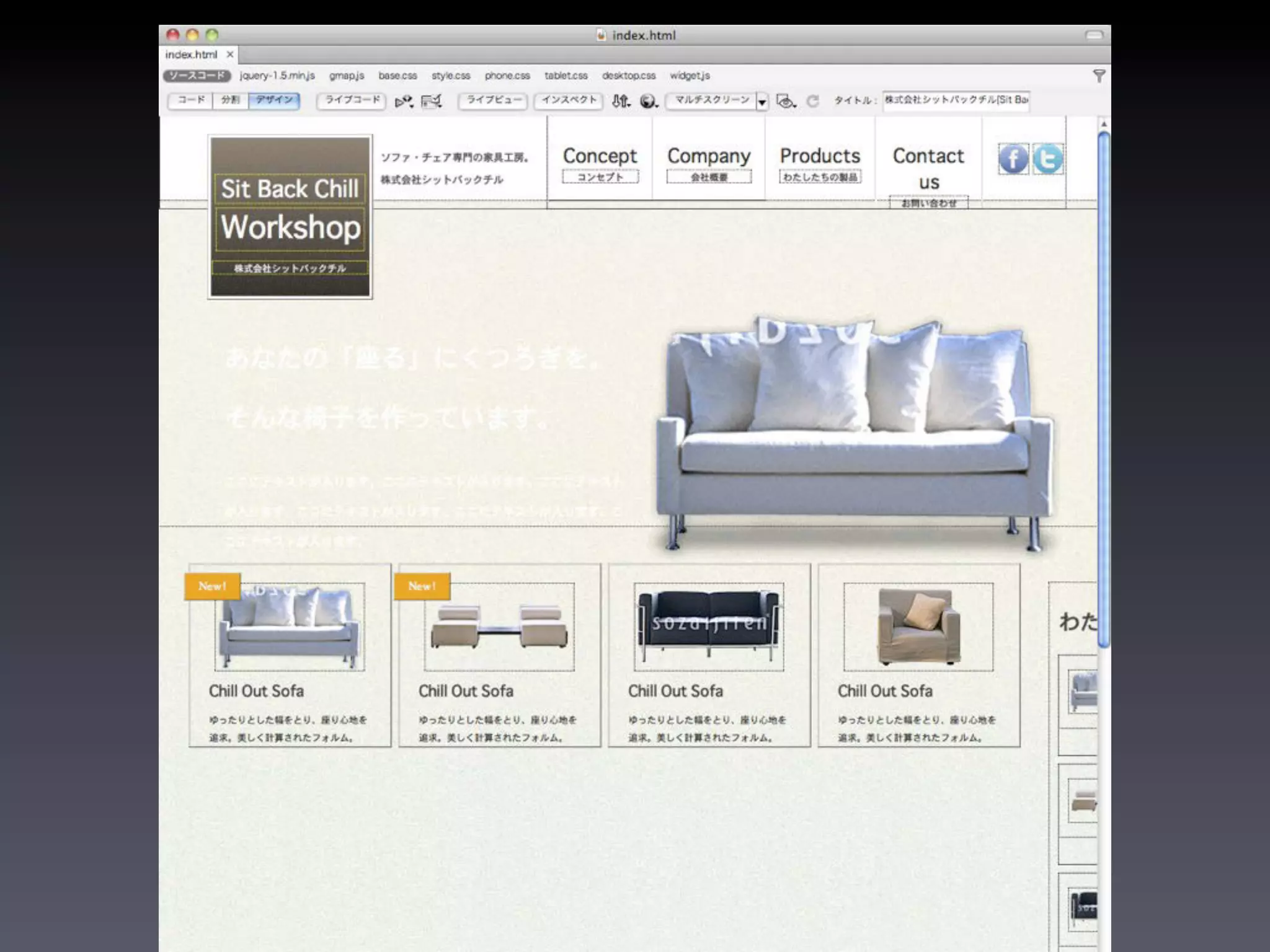
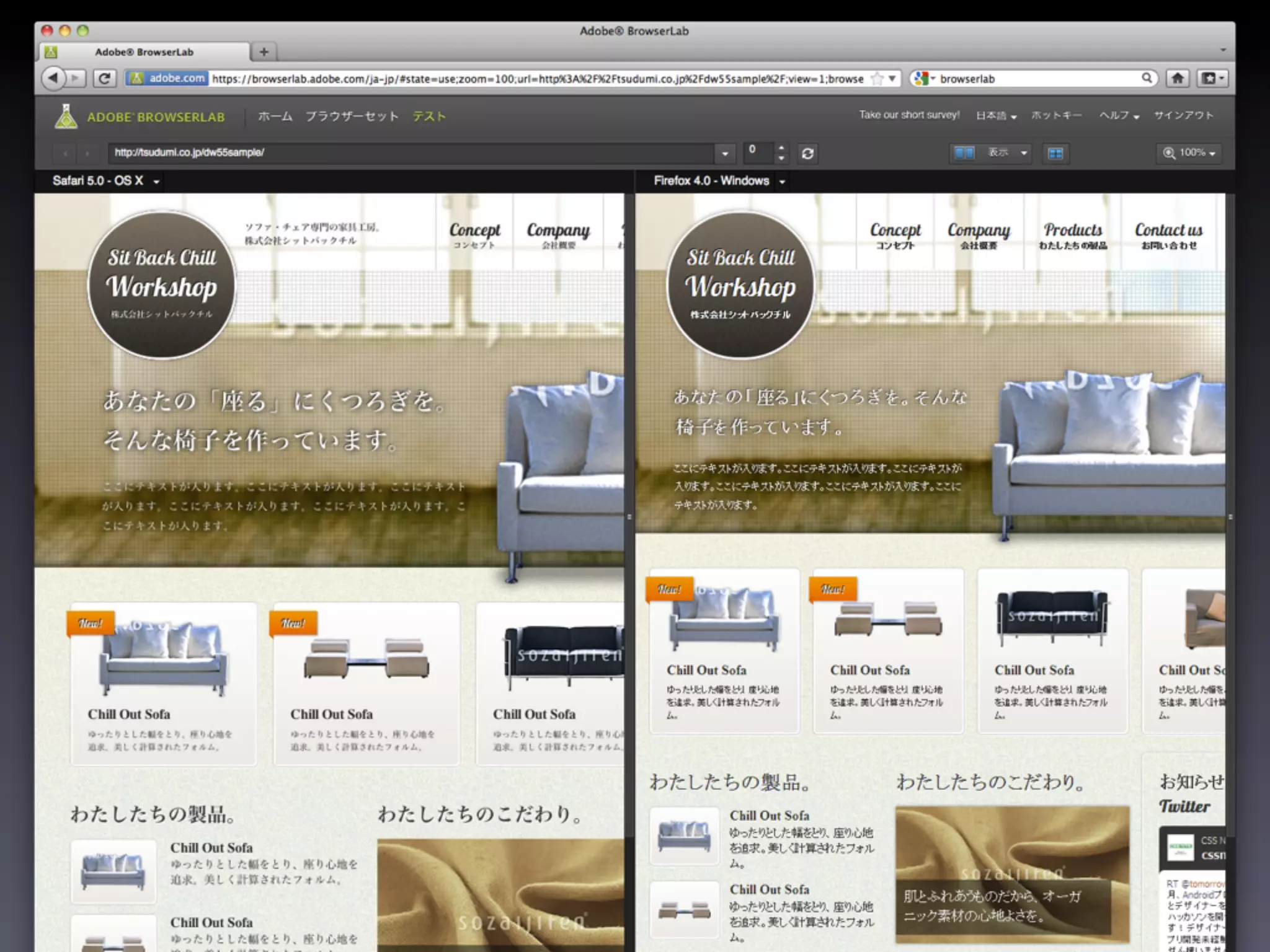
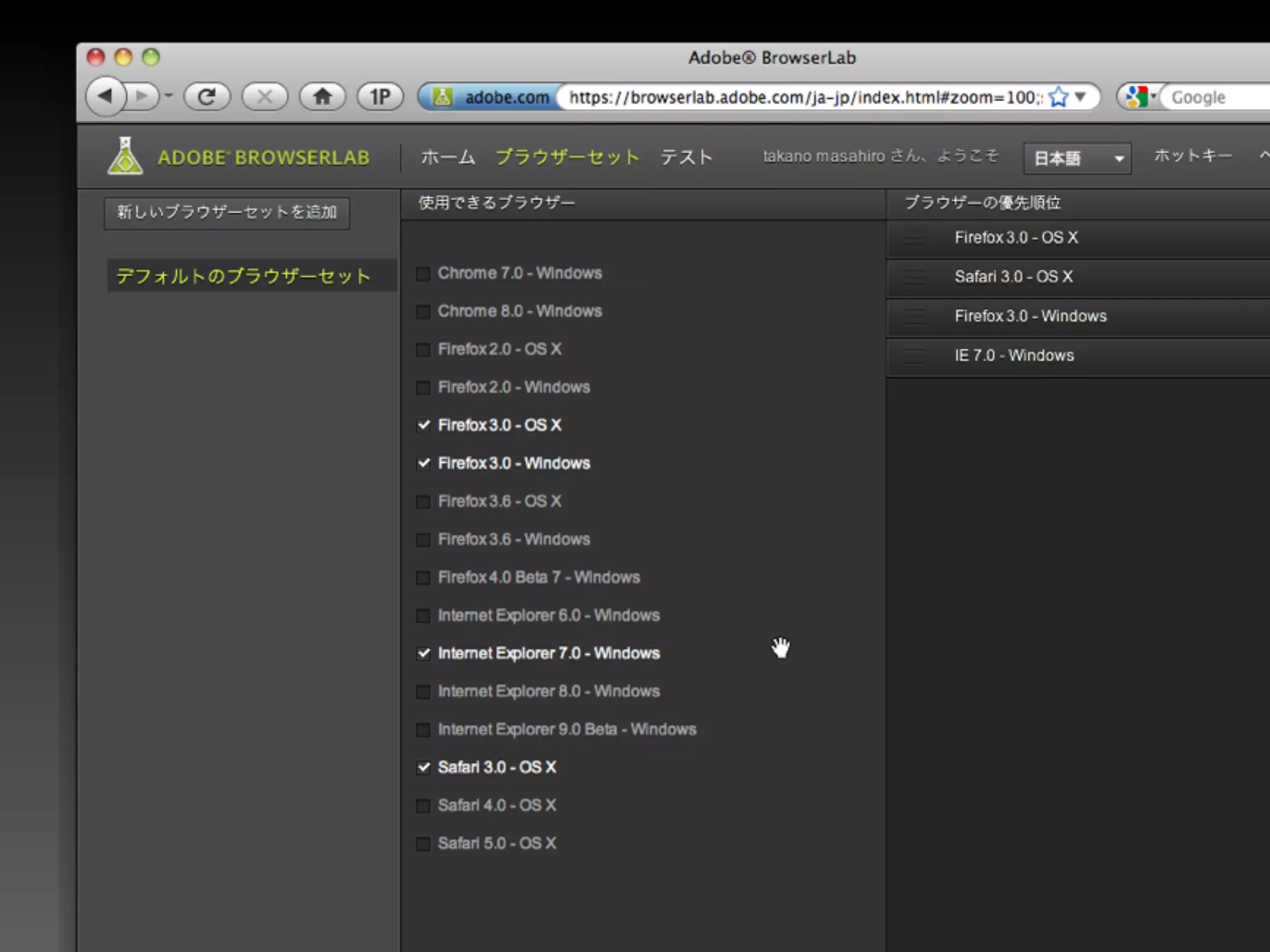
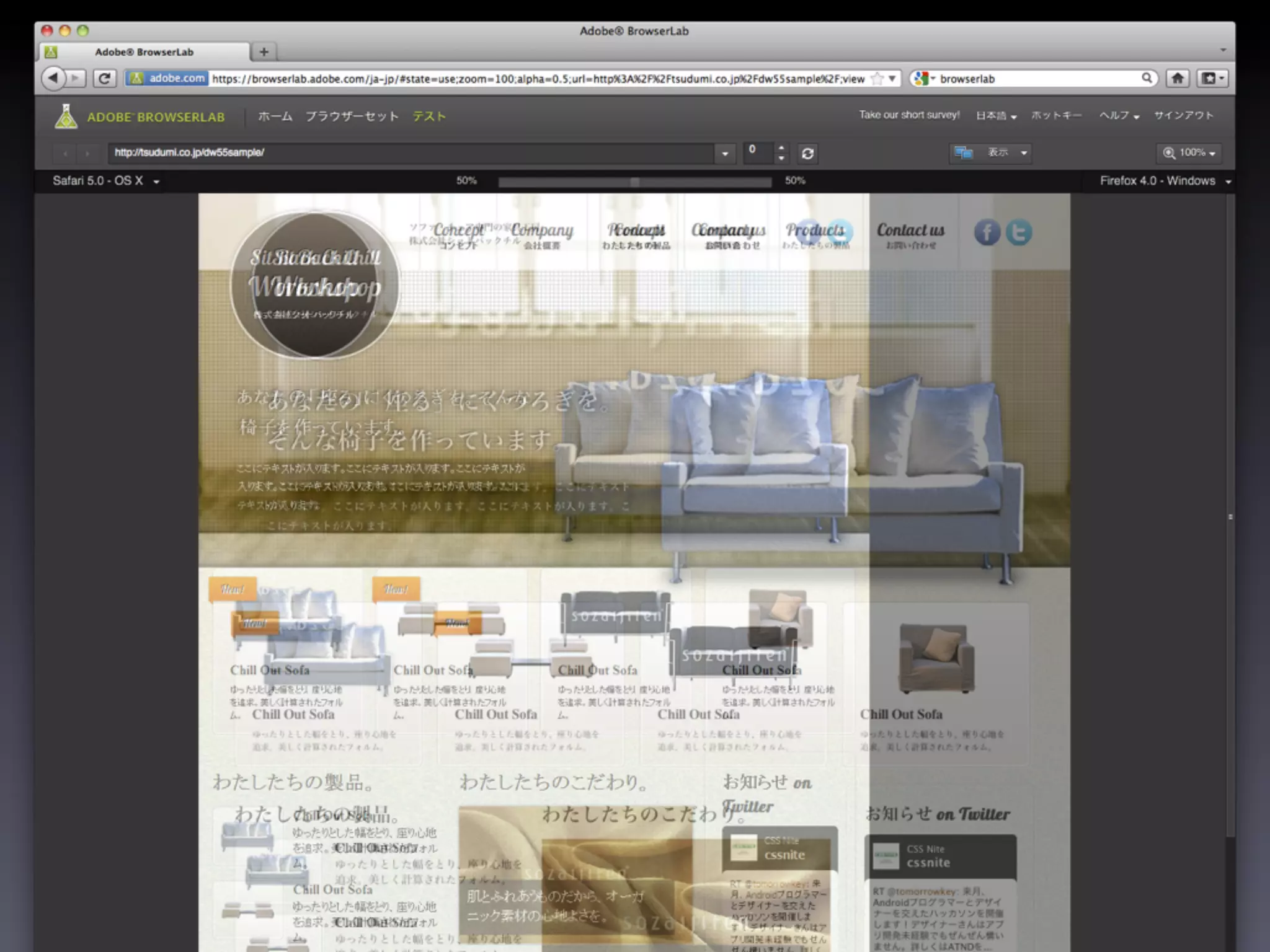
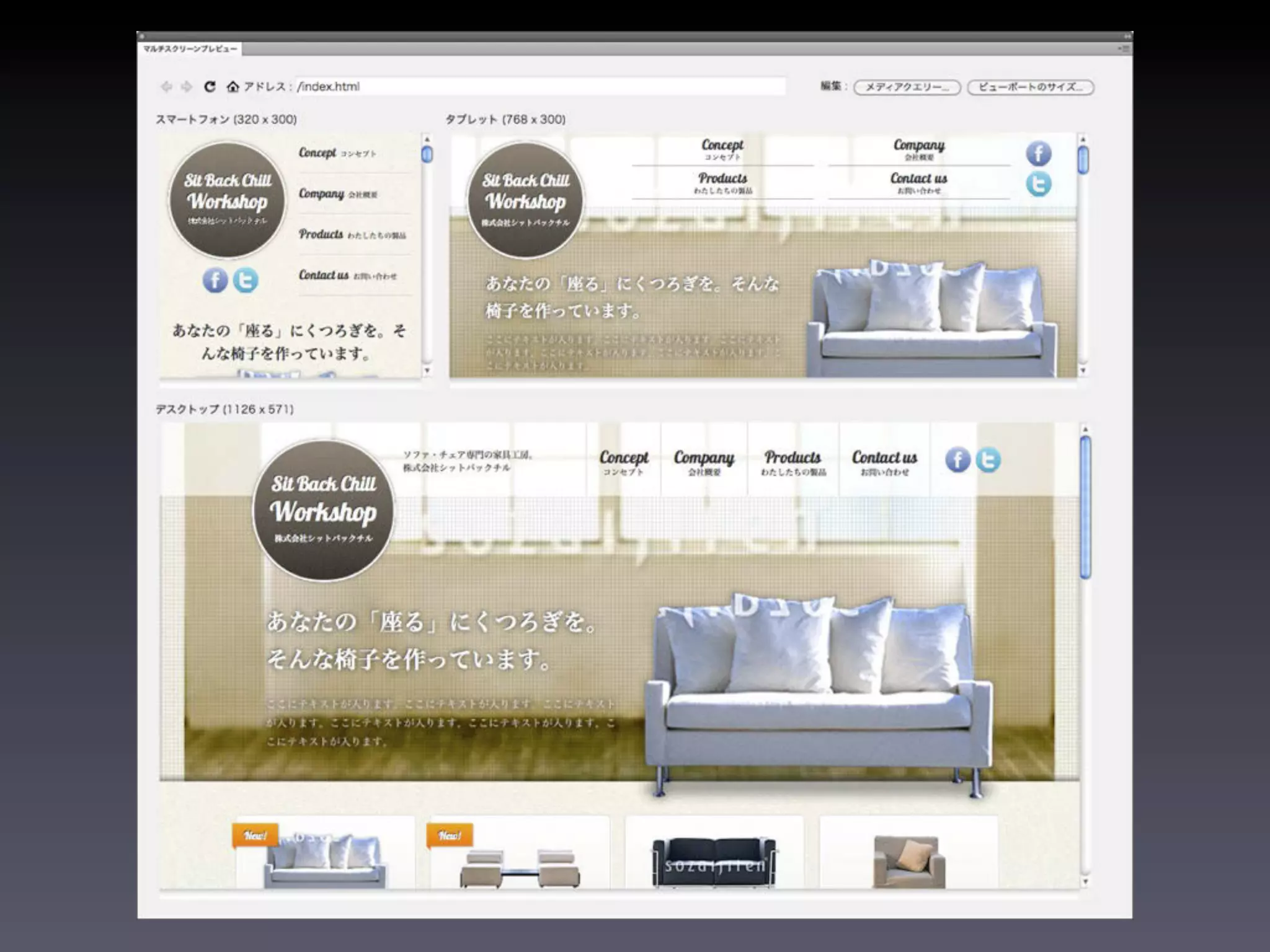
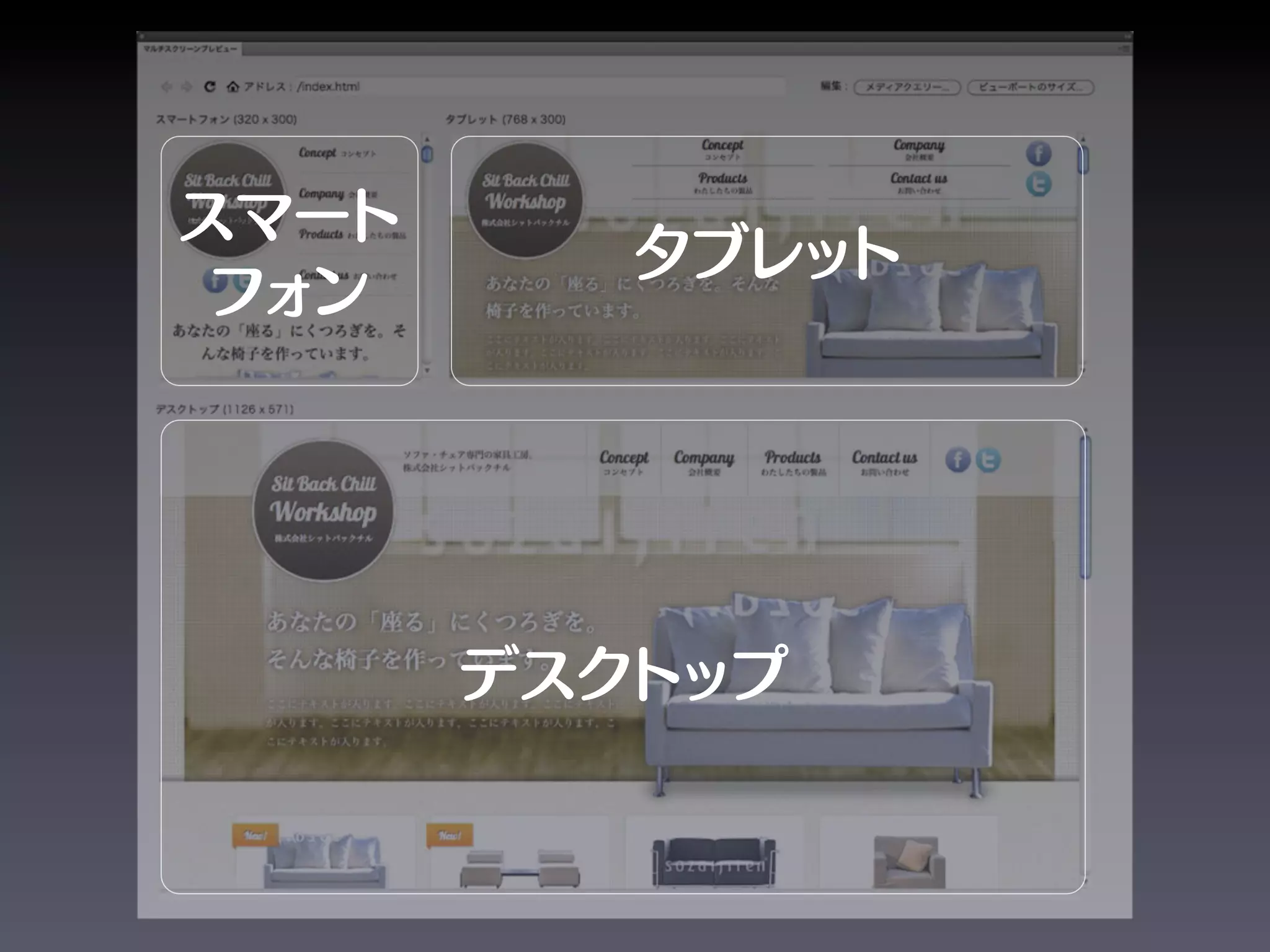
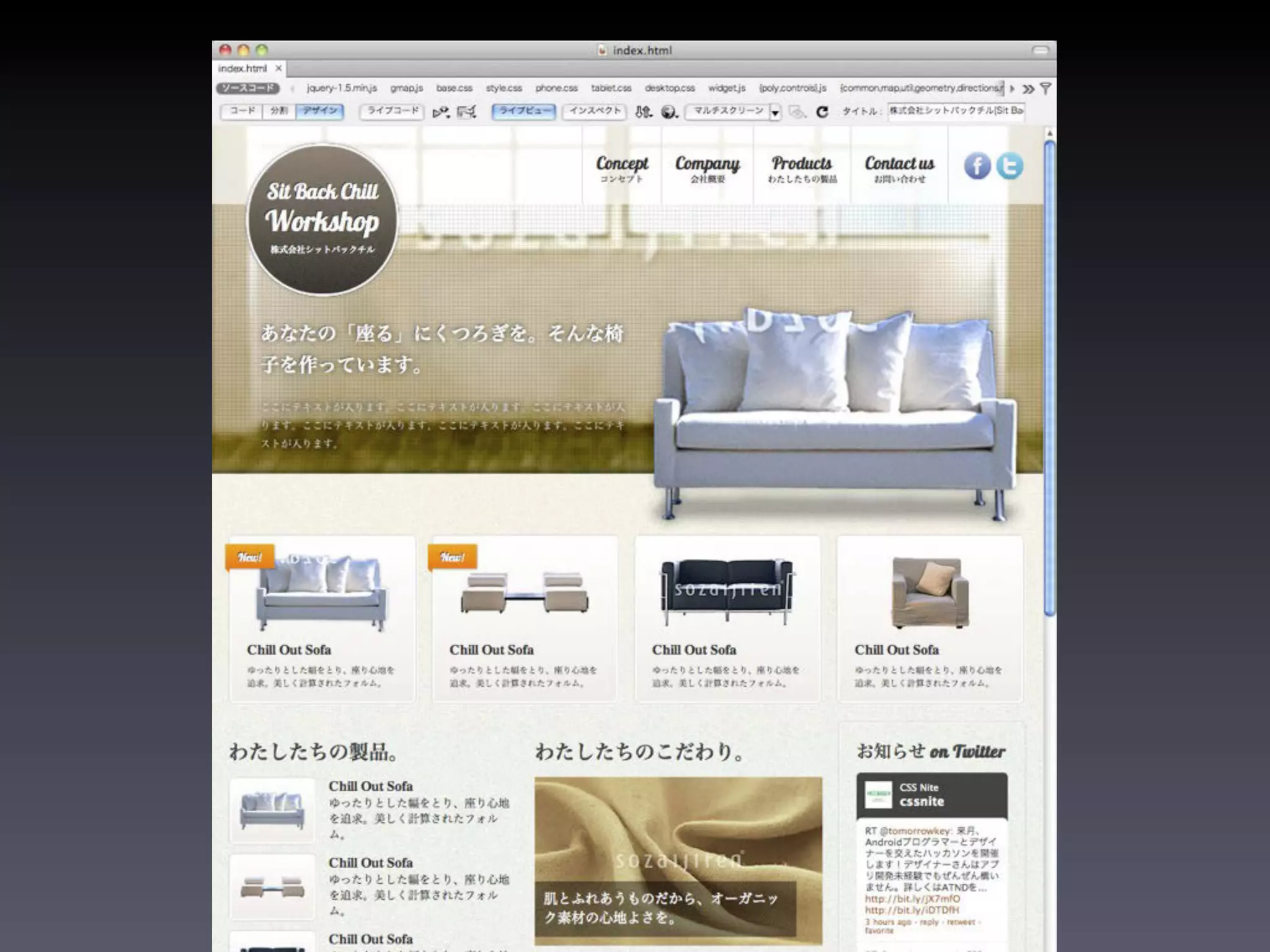
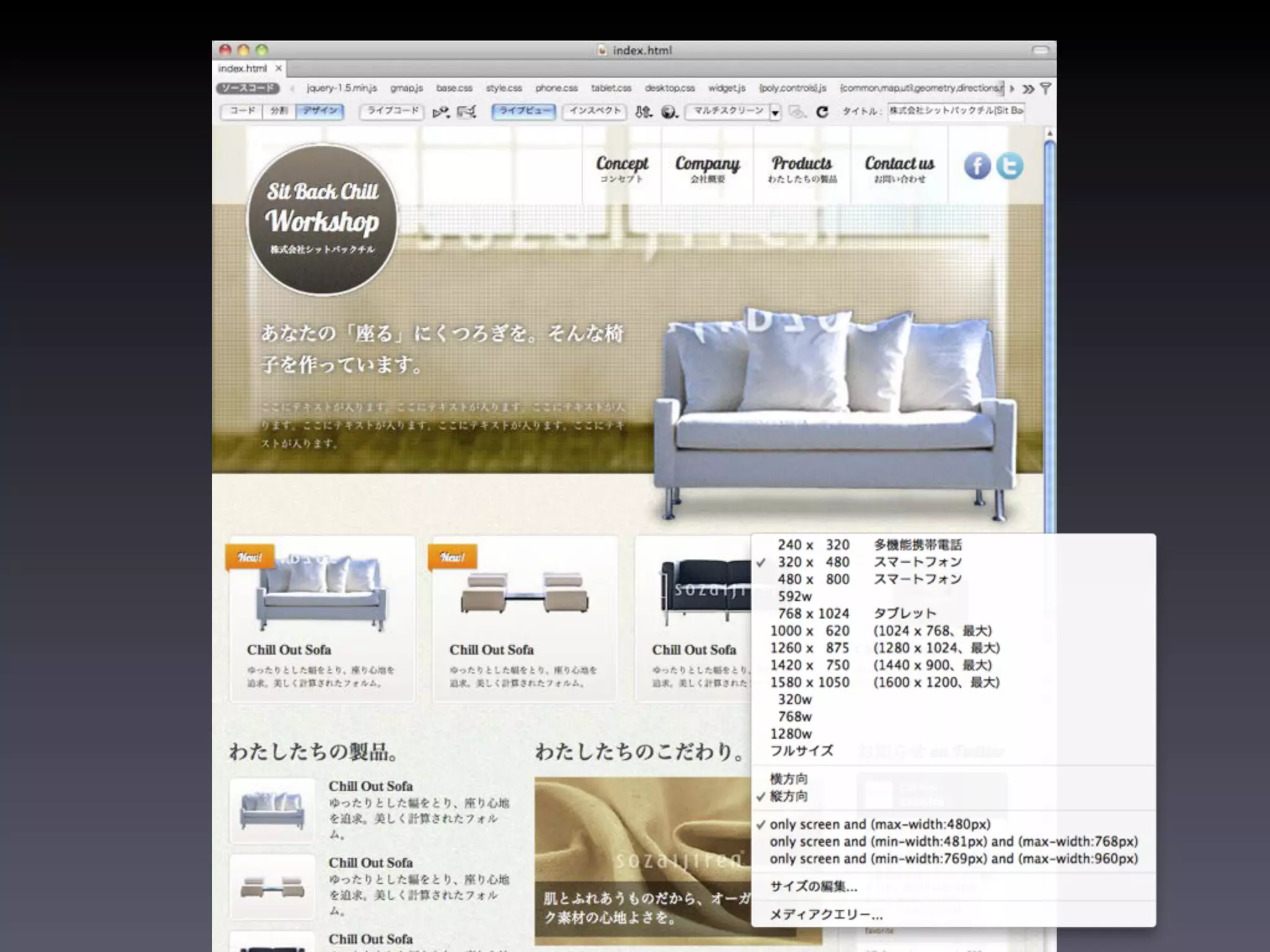
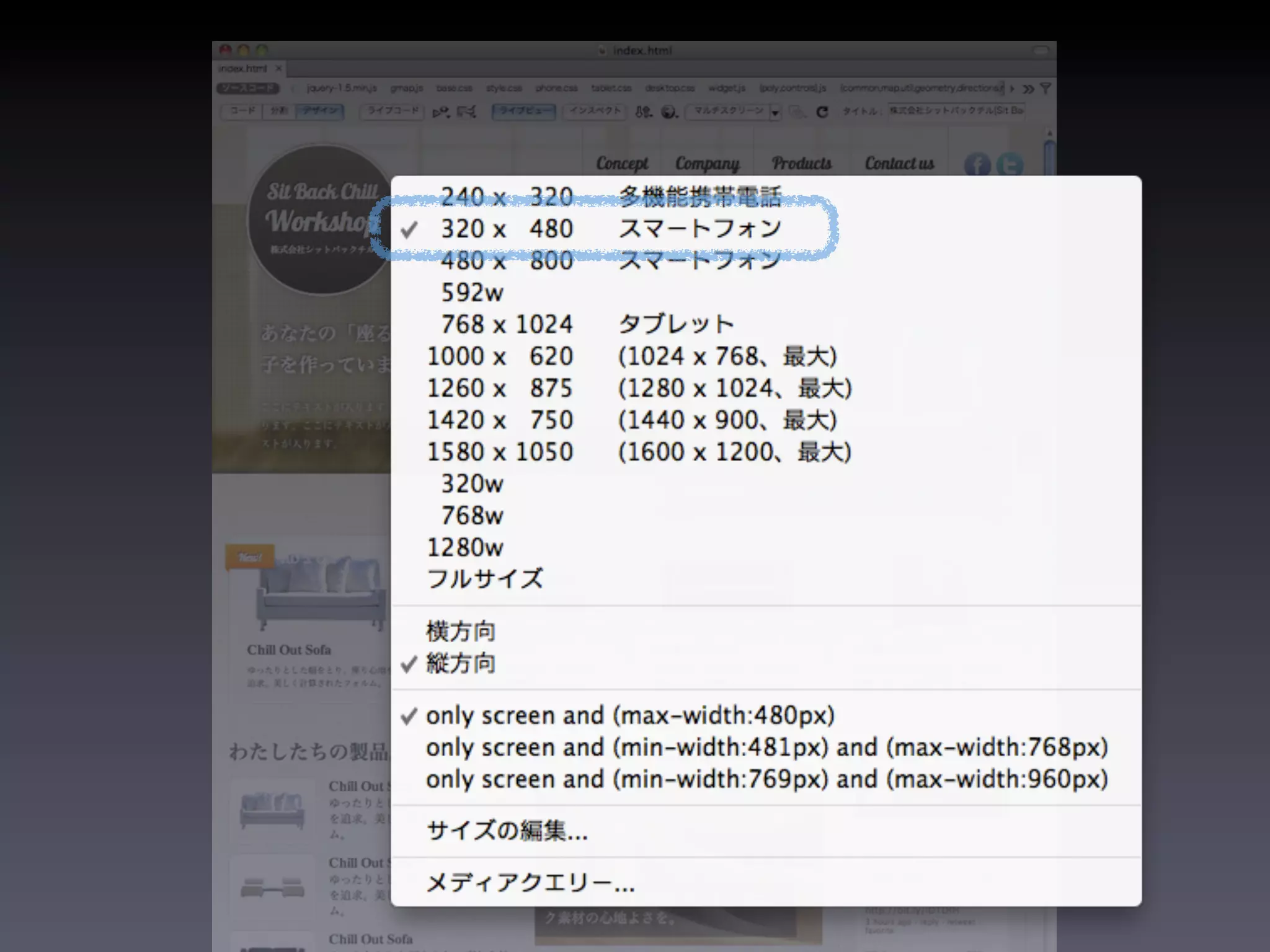
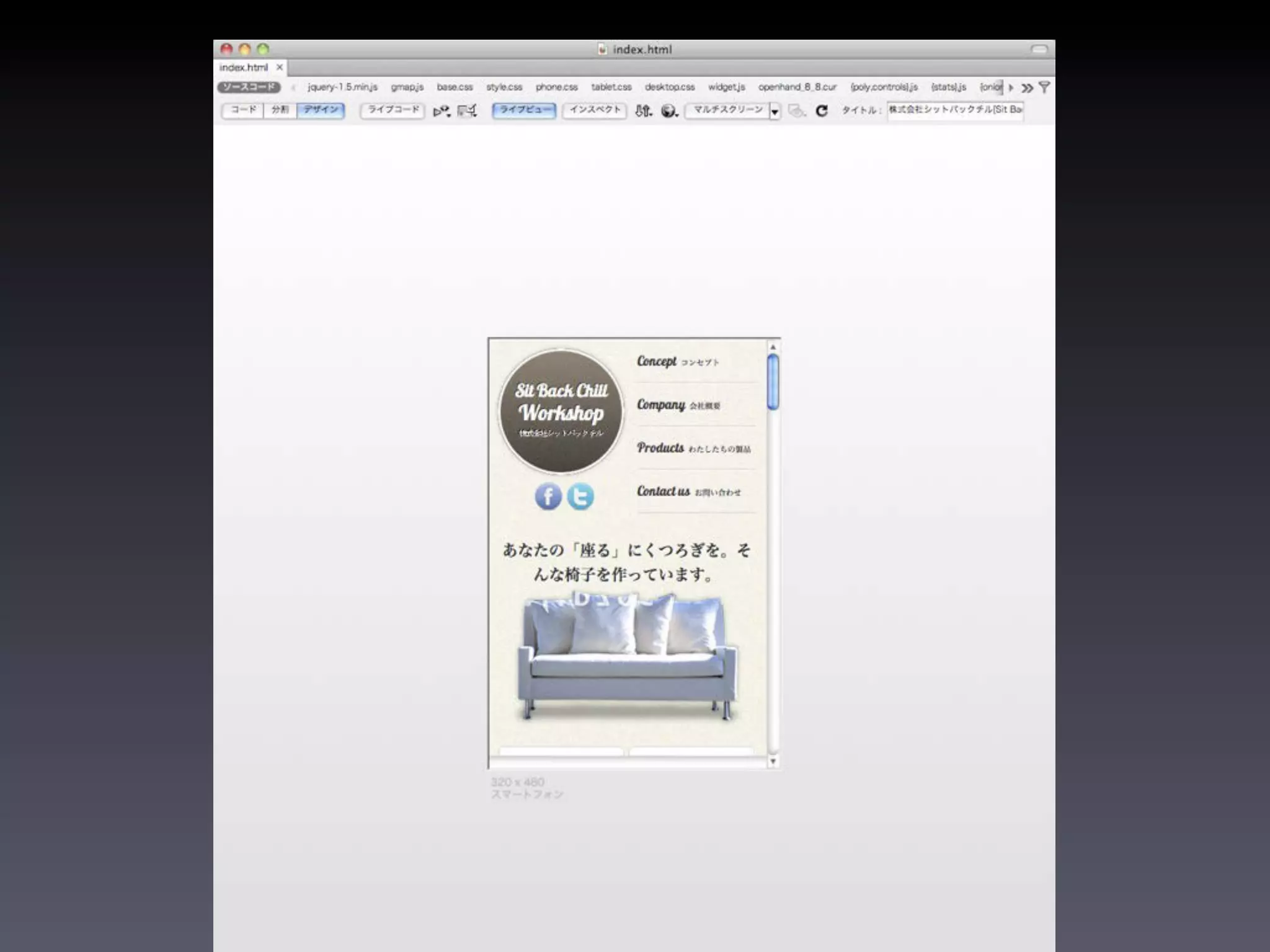
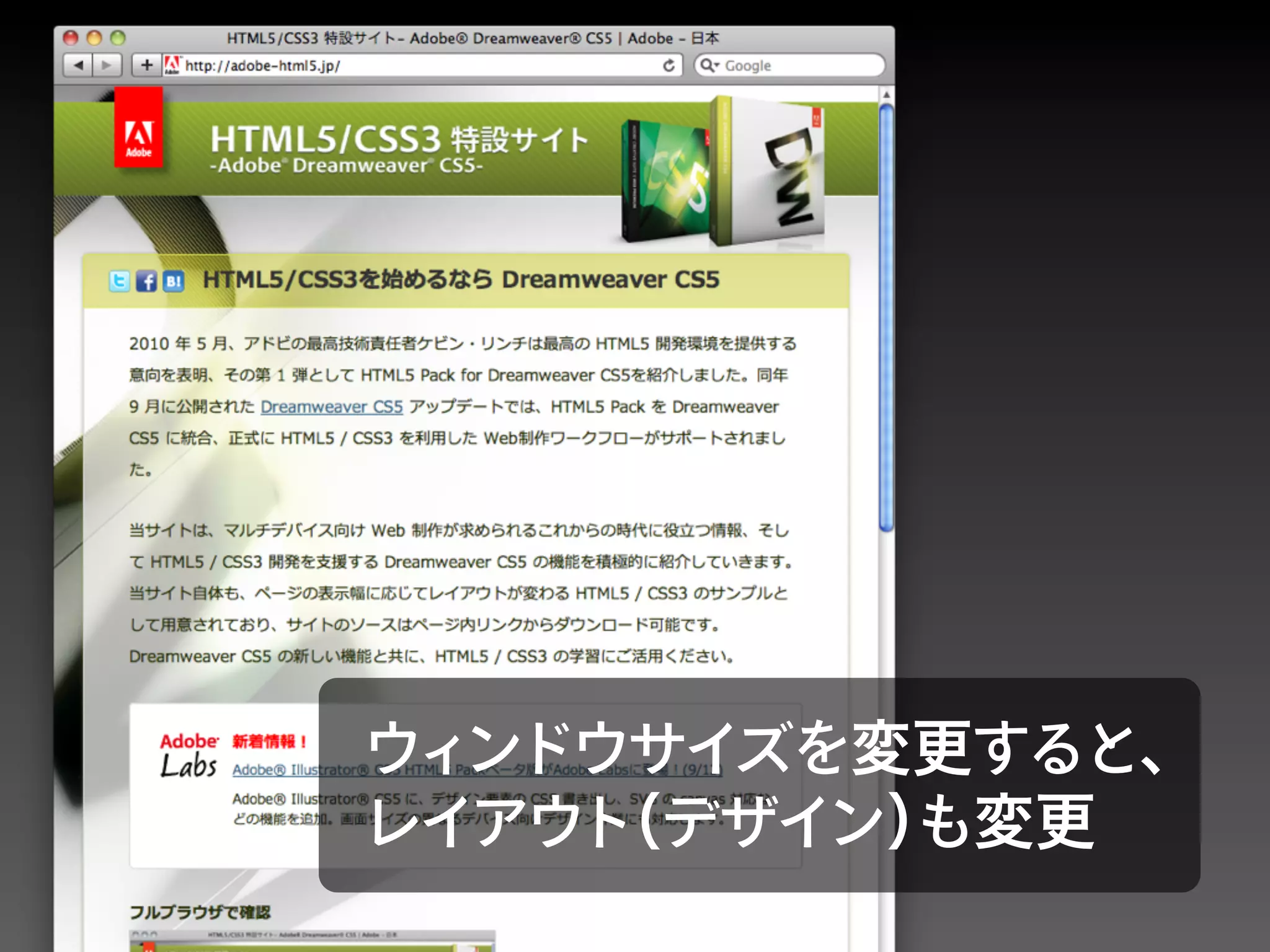
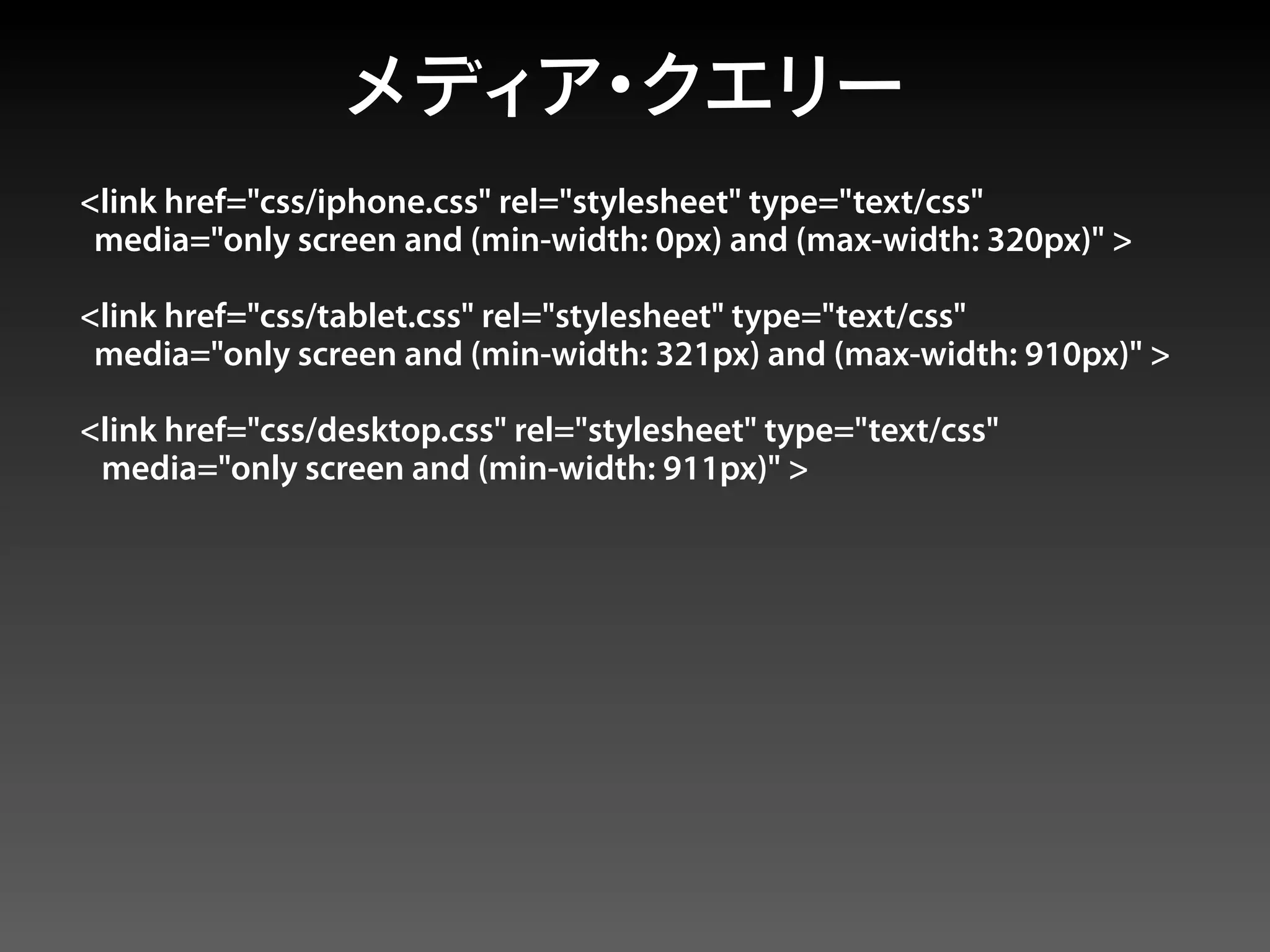
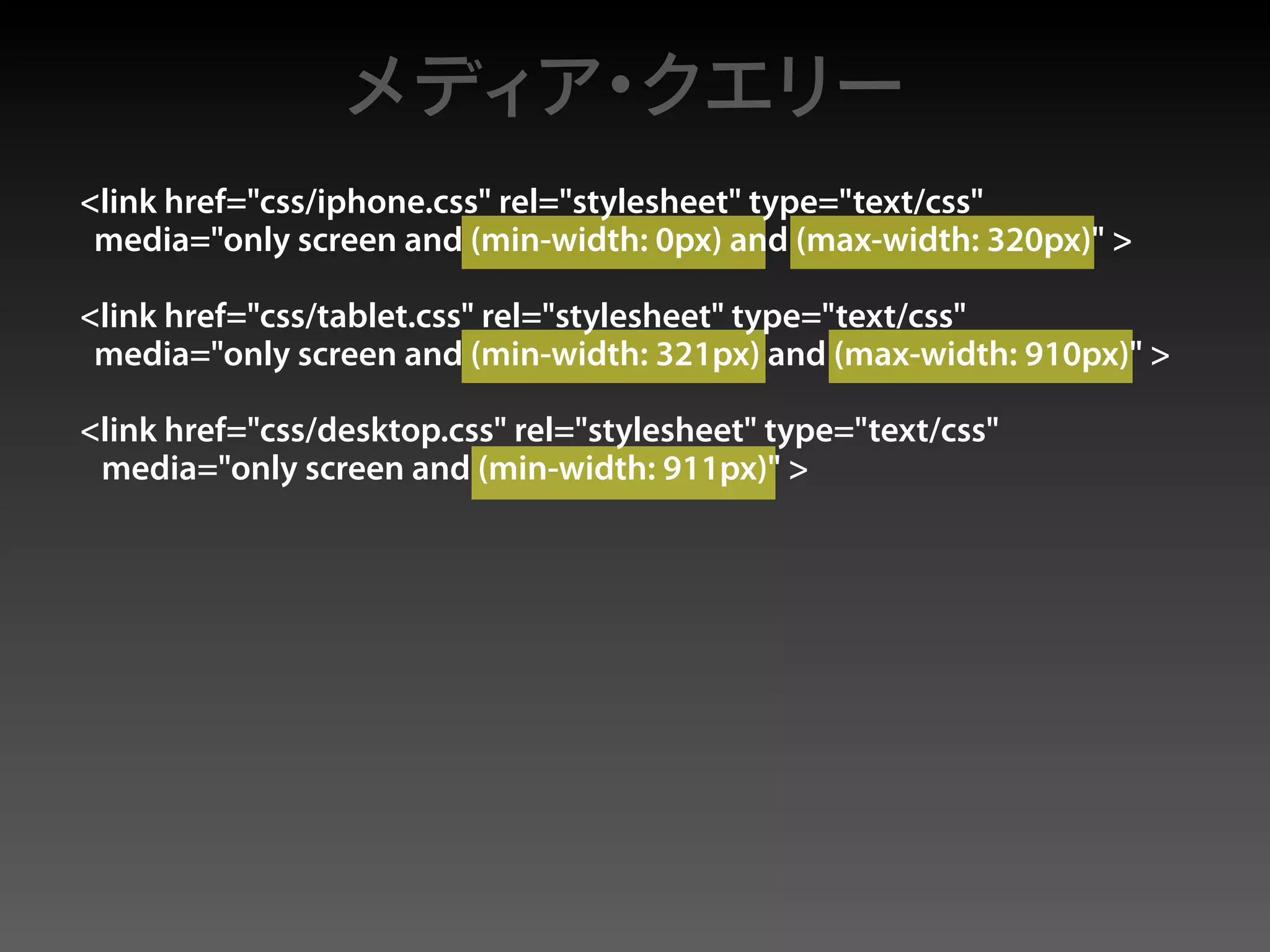
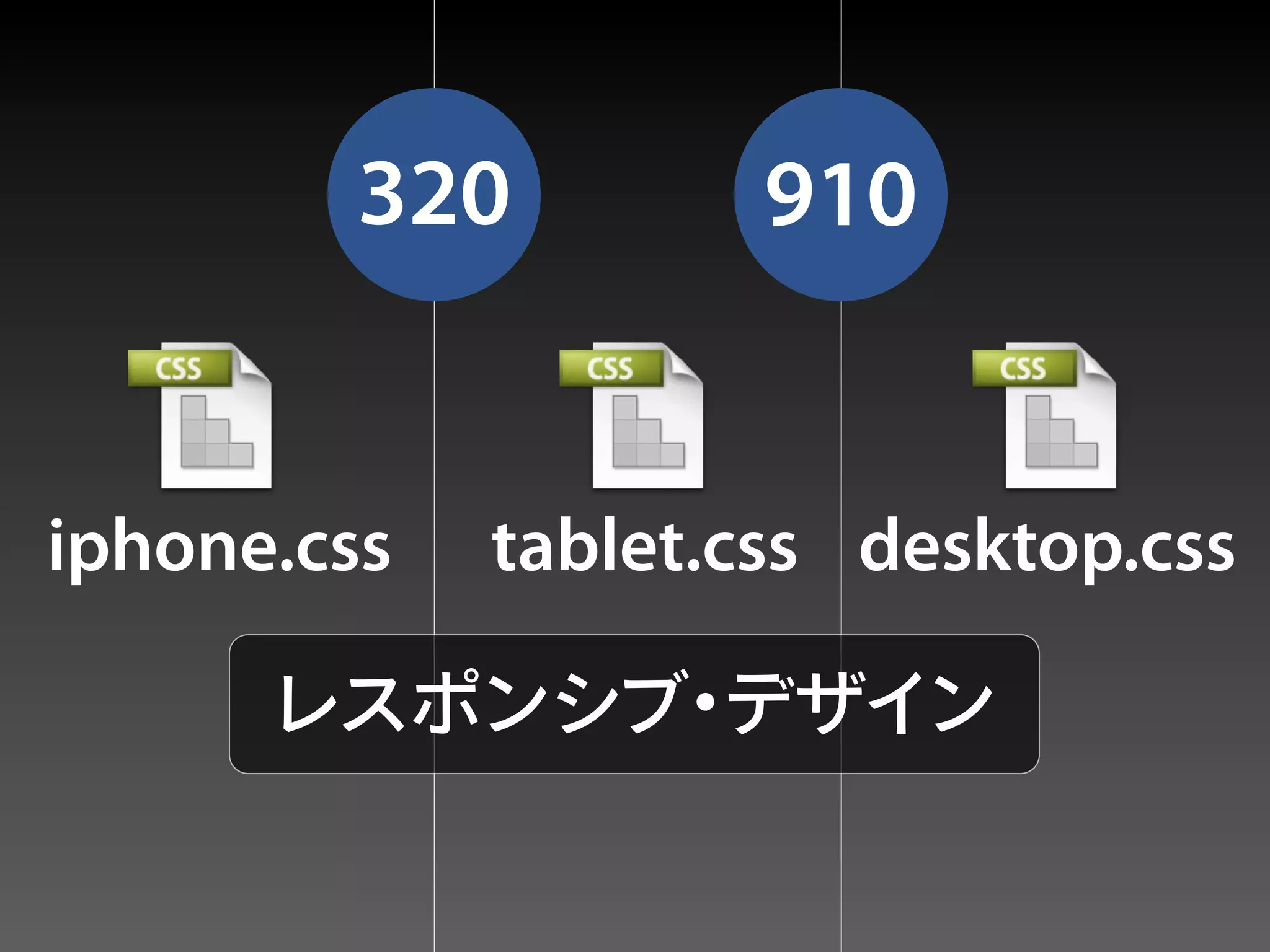
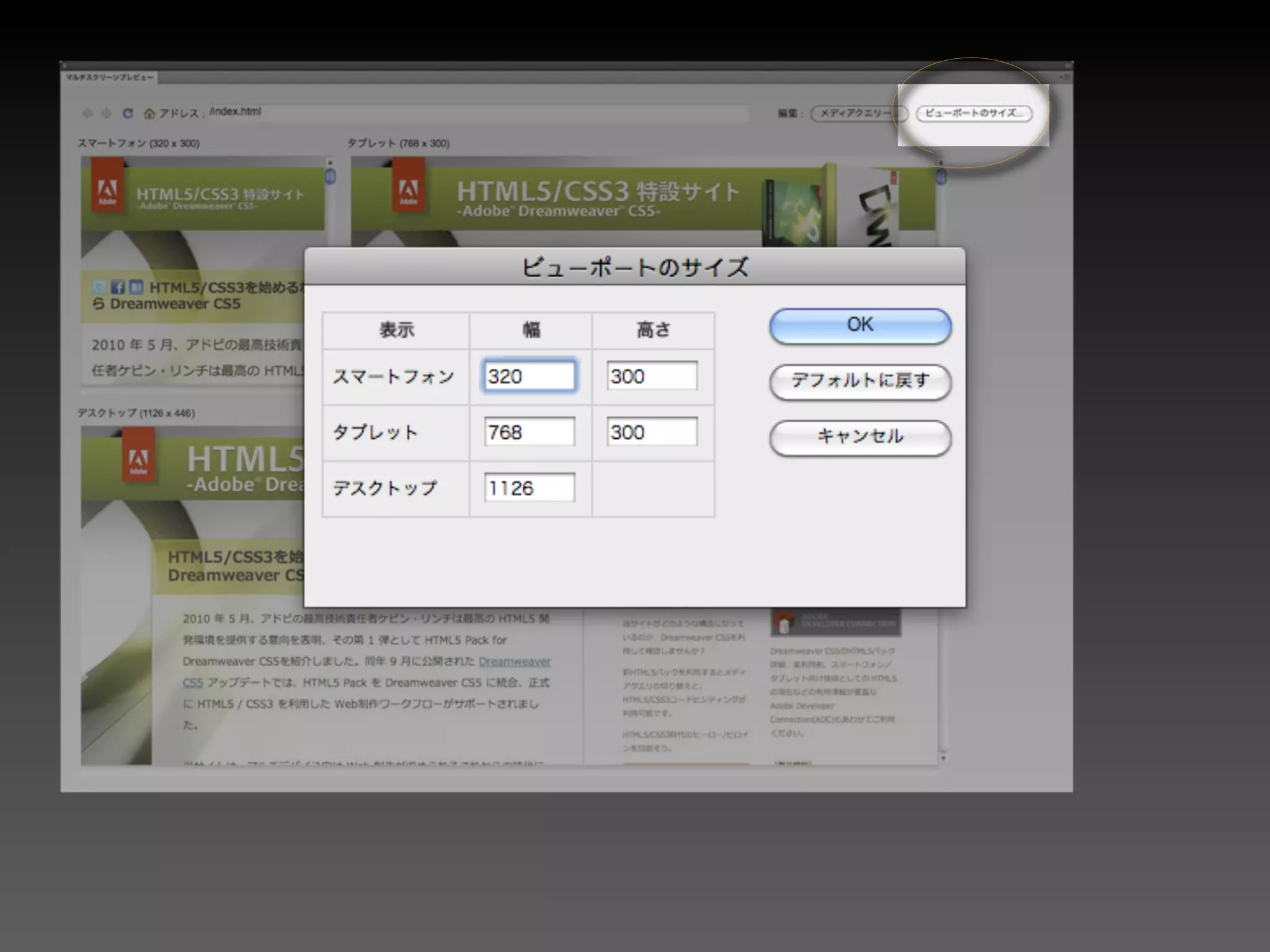
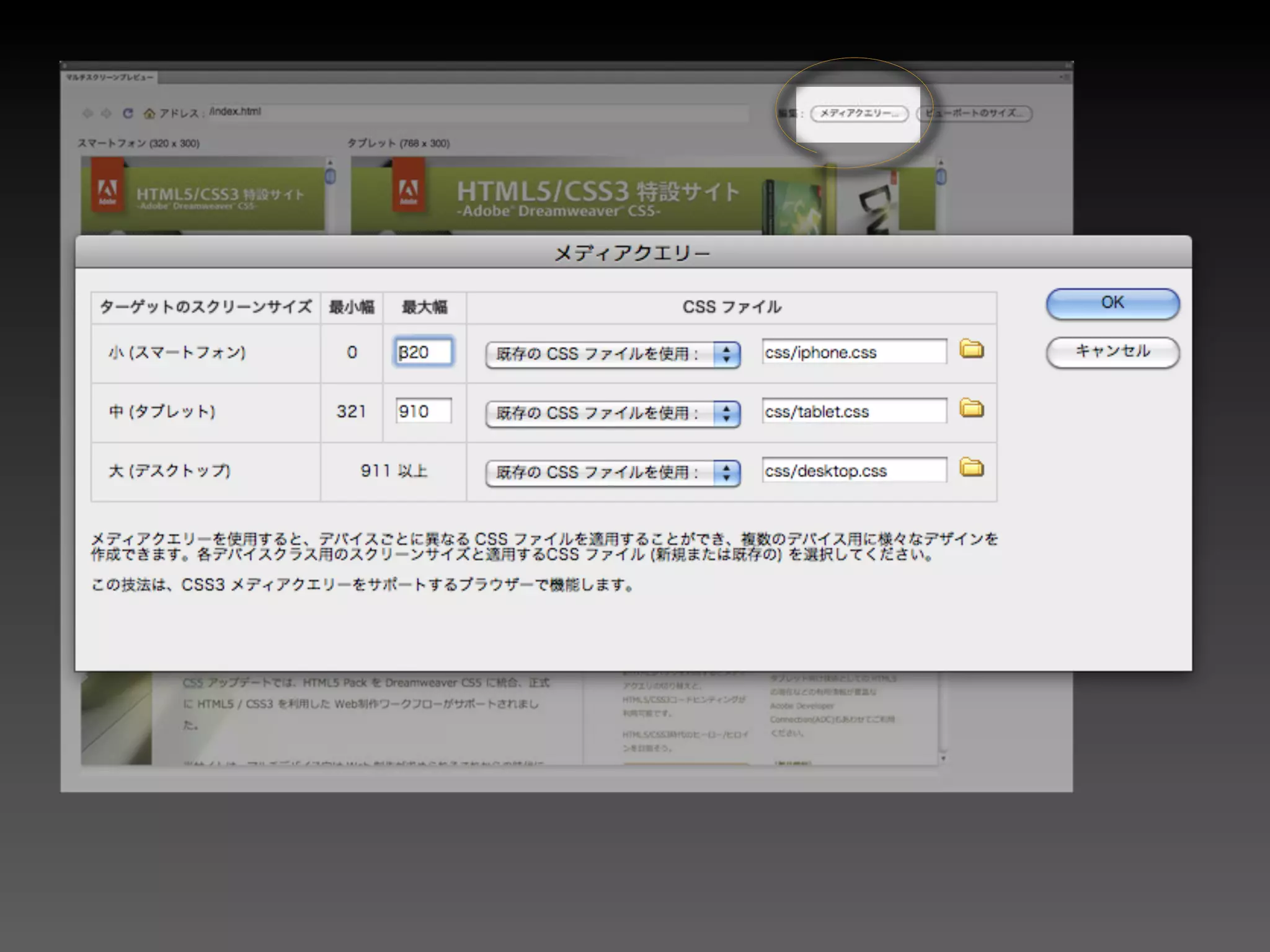
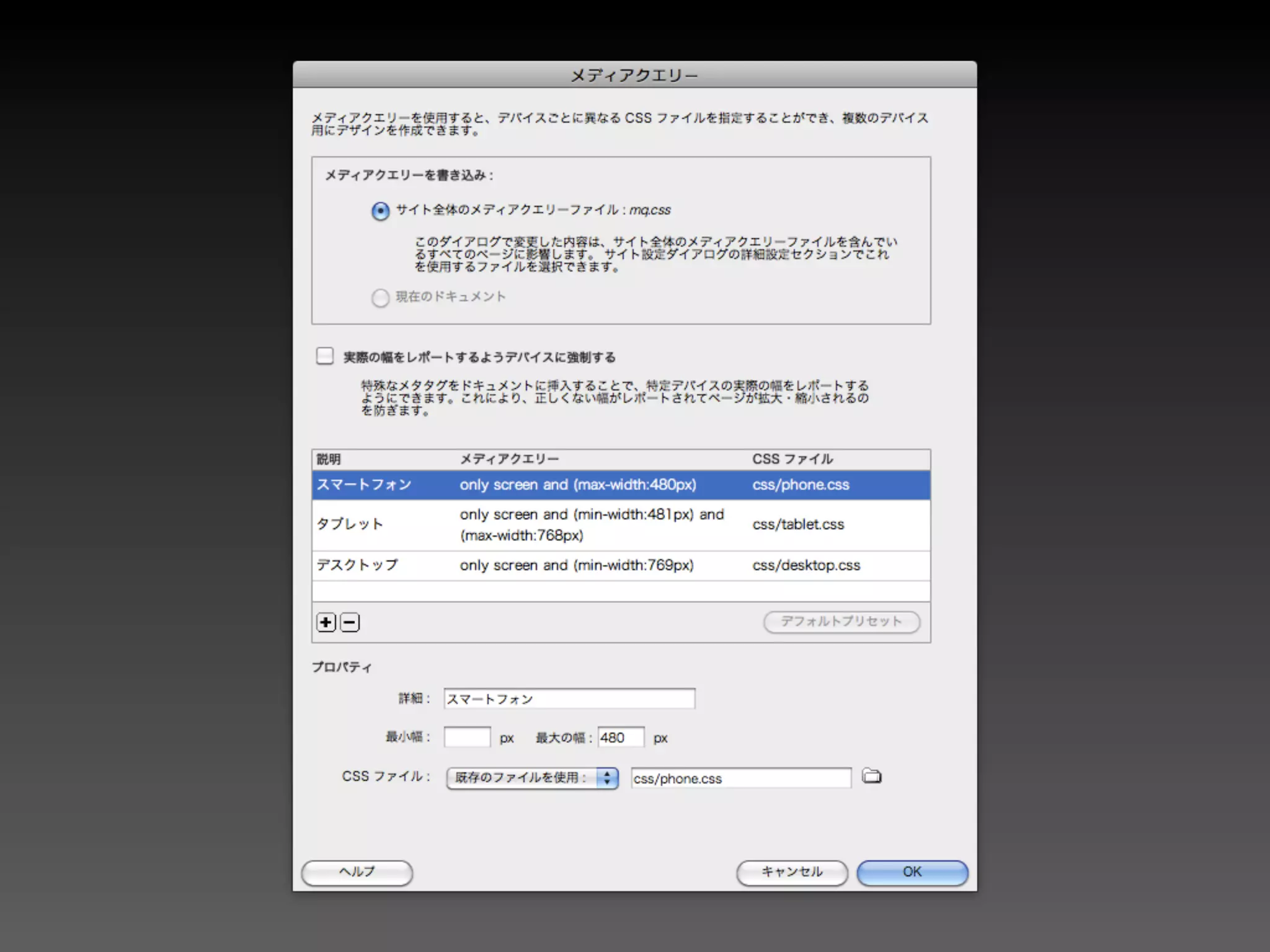
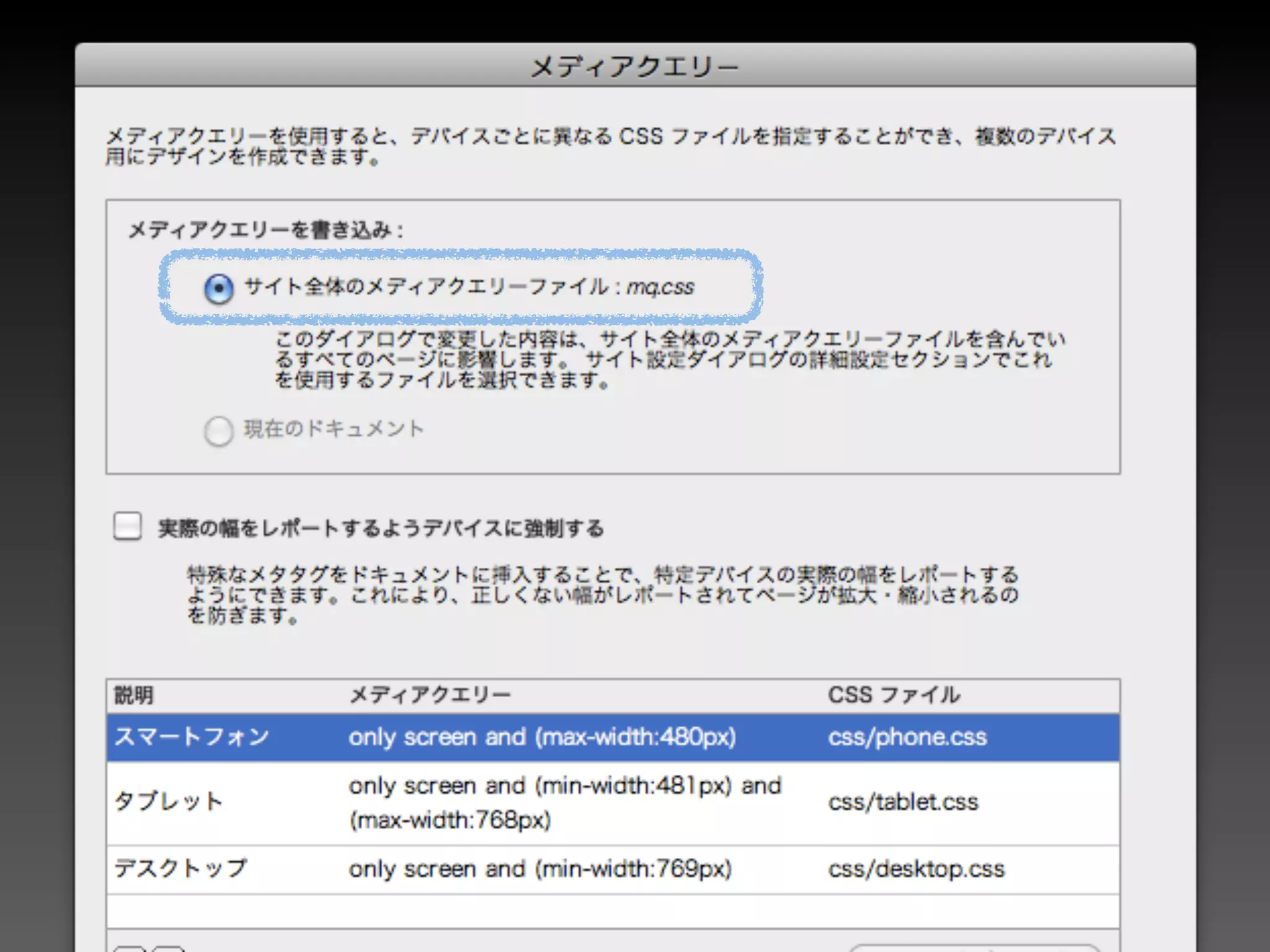
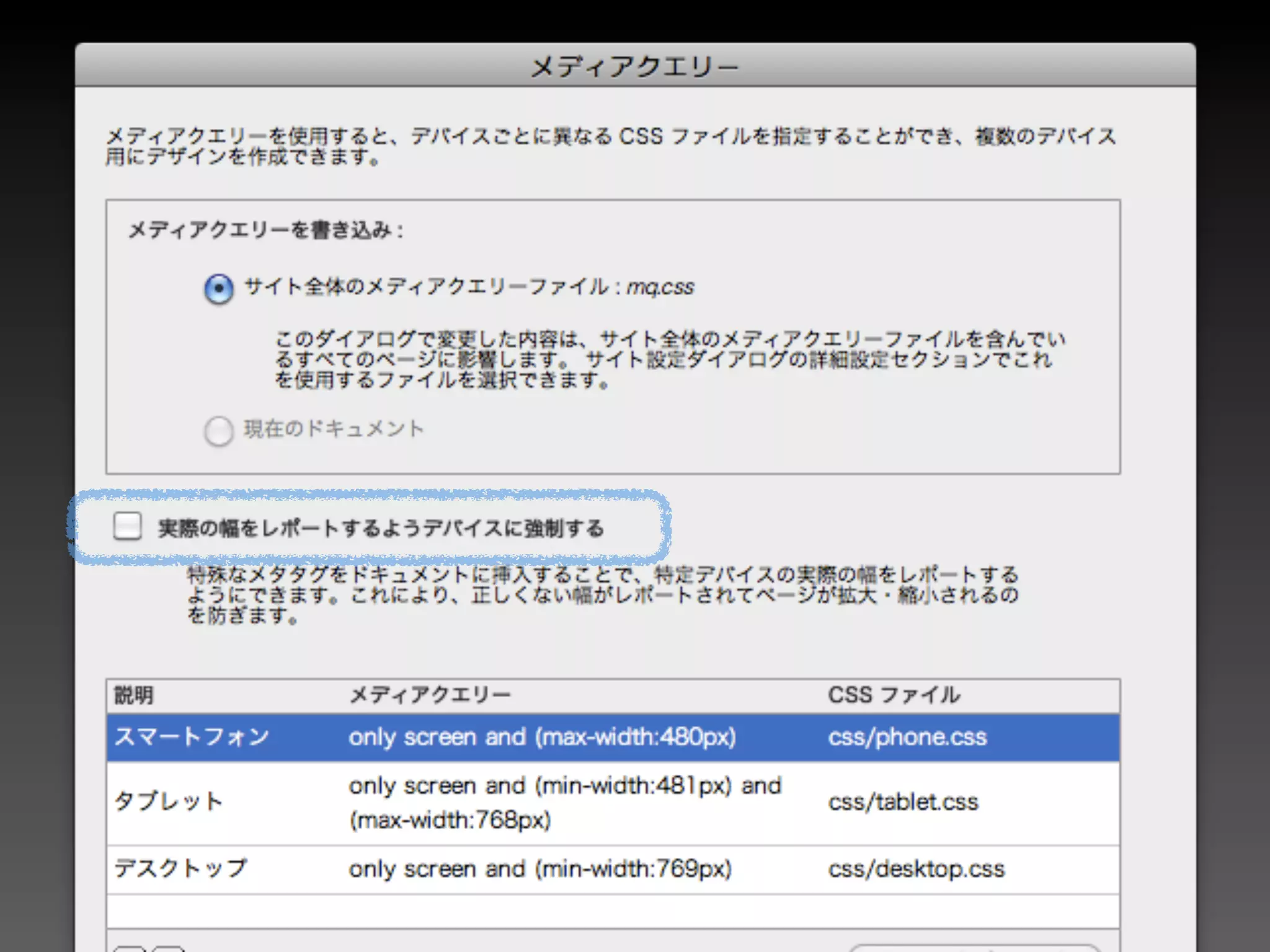
Dreamweaver CS5.5 is an update to Adobe's web design software that features improved support for HTML5 and CSS3. It allows designers to create responsive layouts that automatically adapt to different screen sizes like phones, tablets and desktops. The update also enhances the BrowserLab tool for testing websites across browsers and devices before launch.