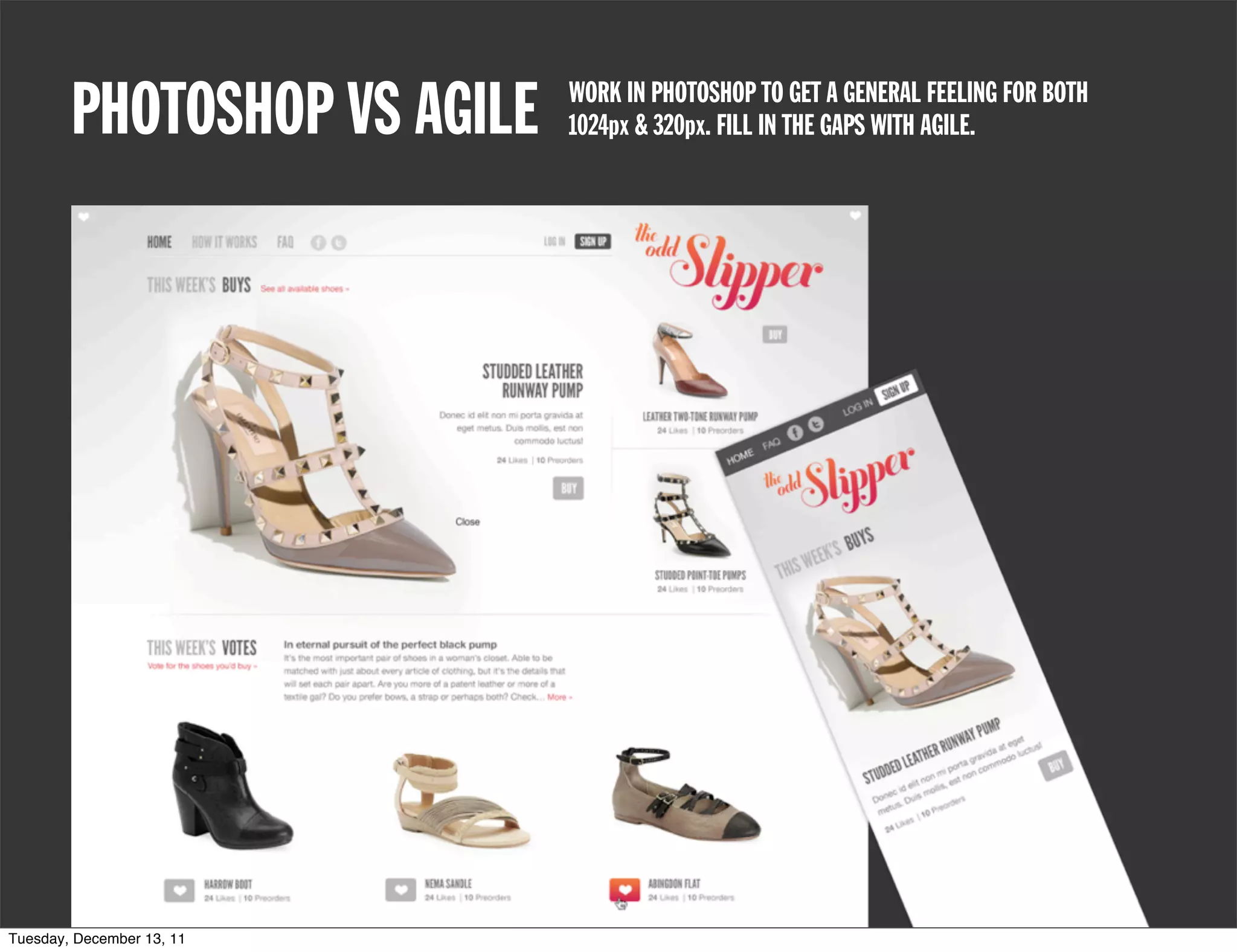
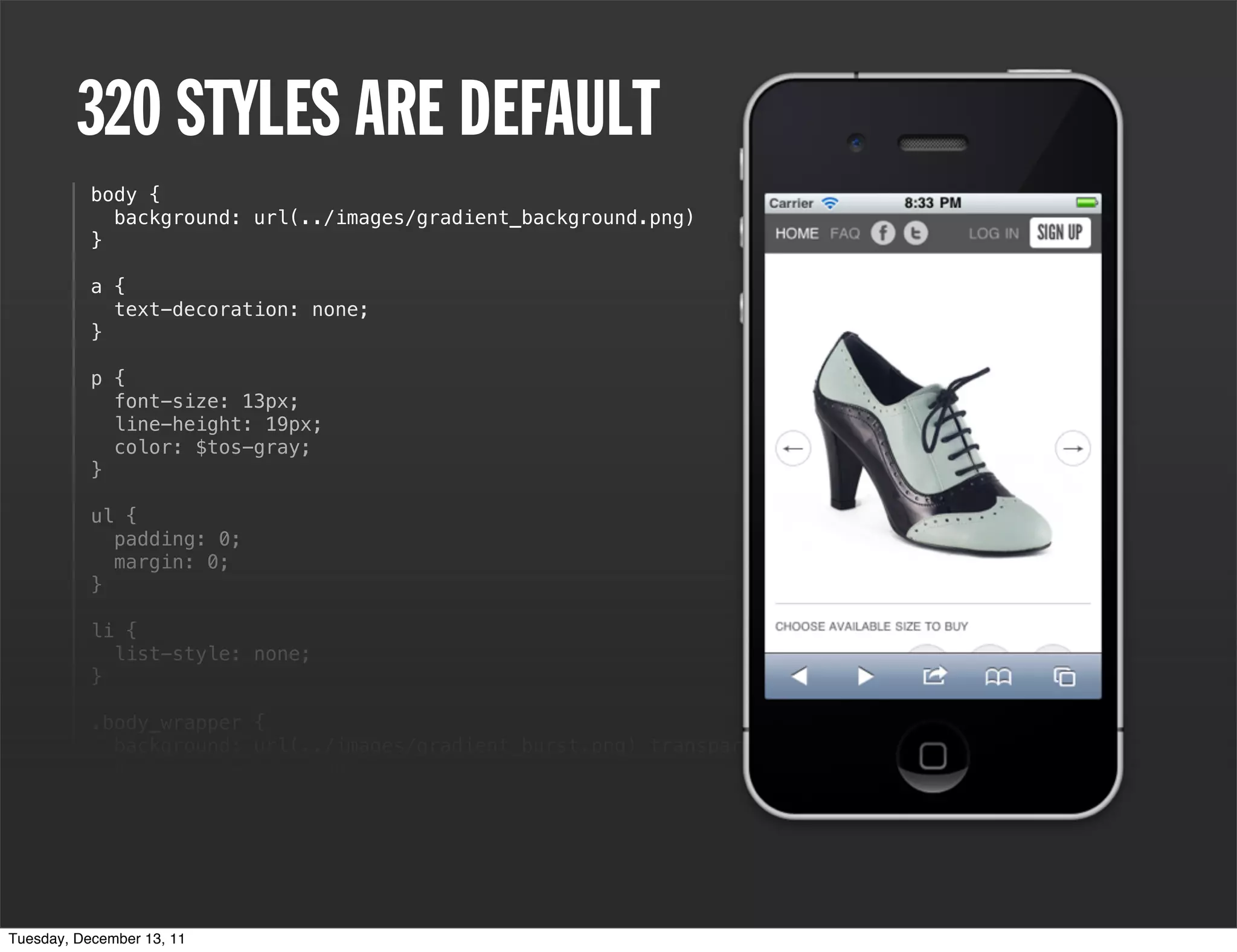
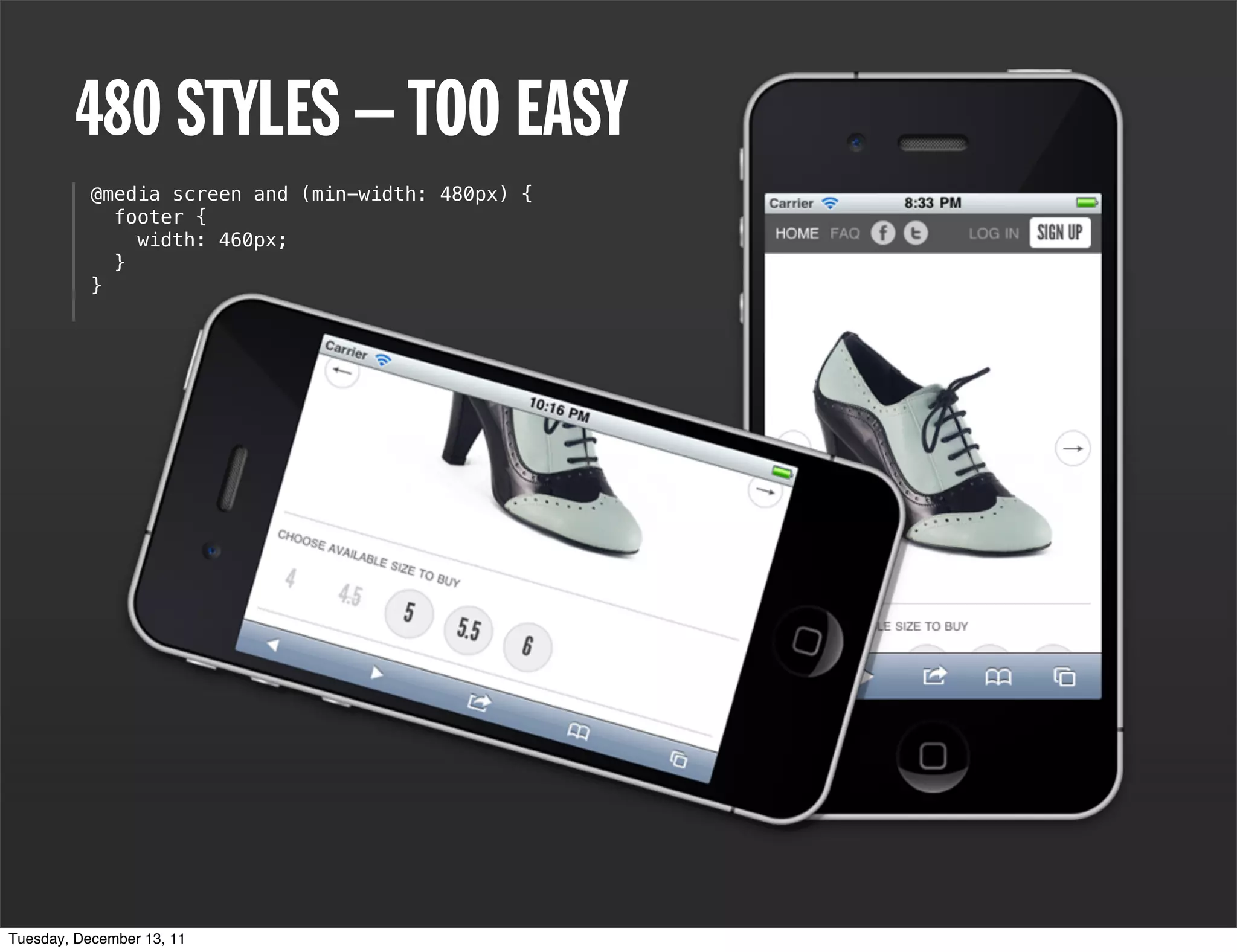
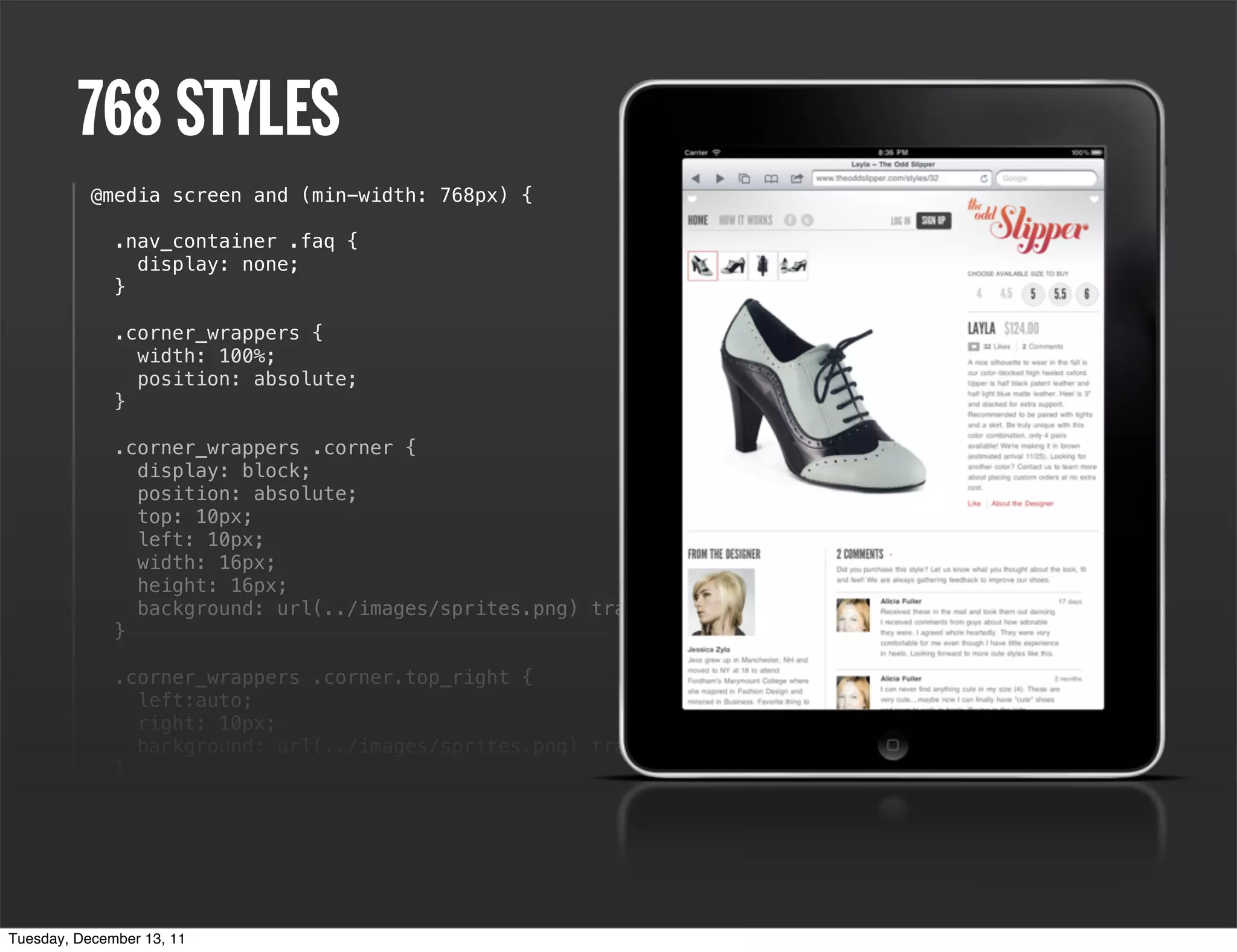
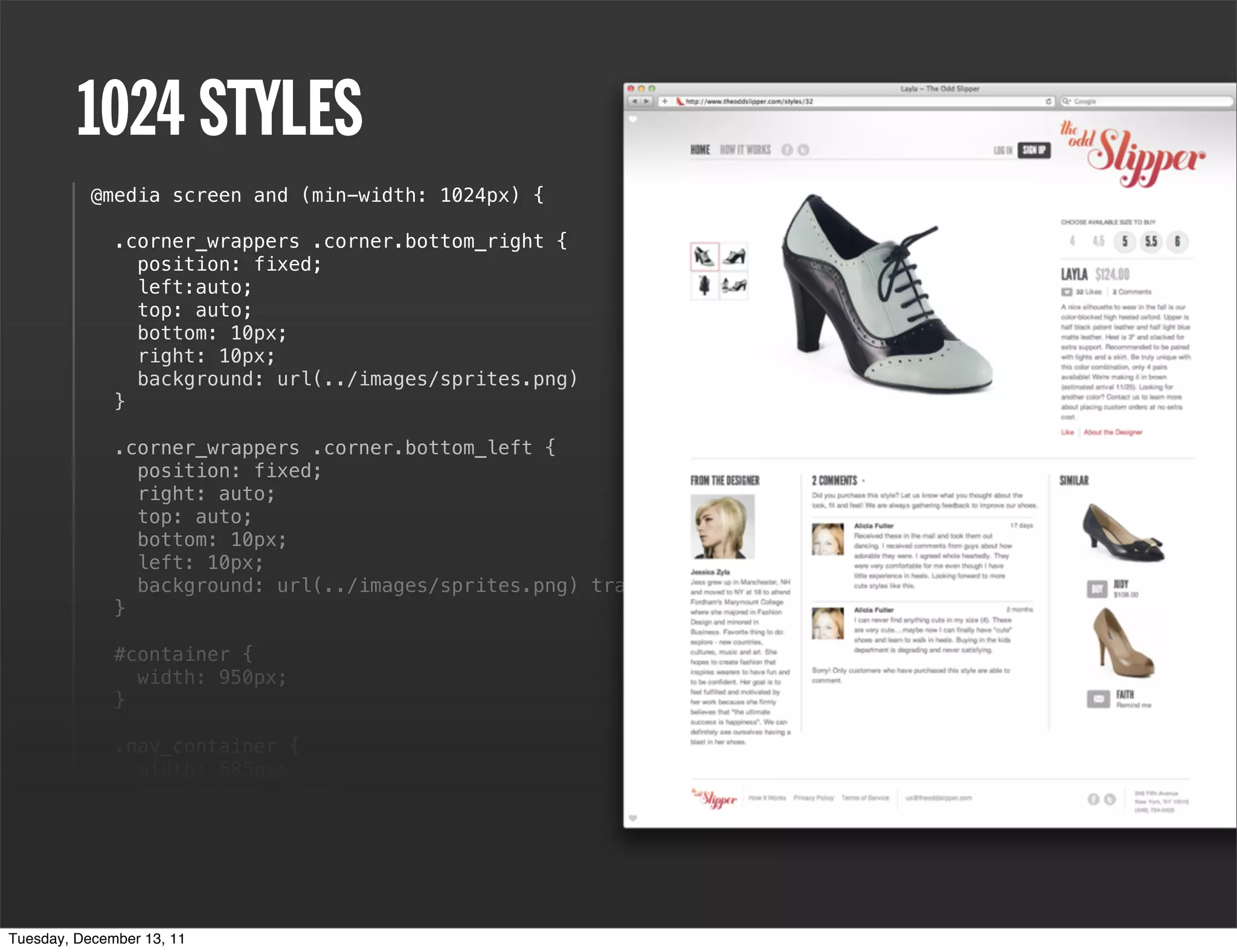
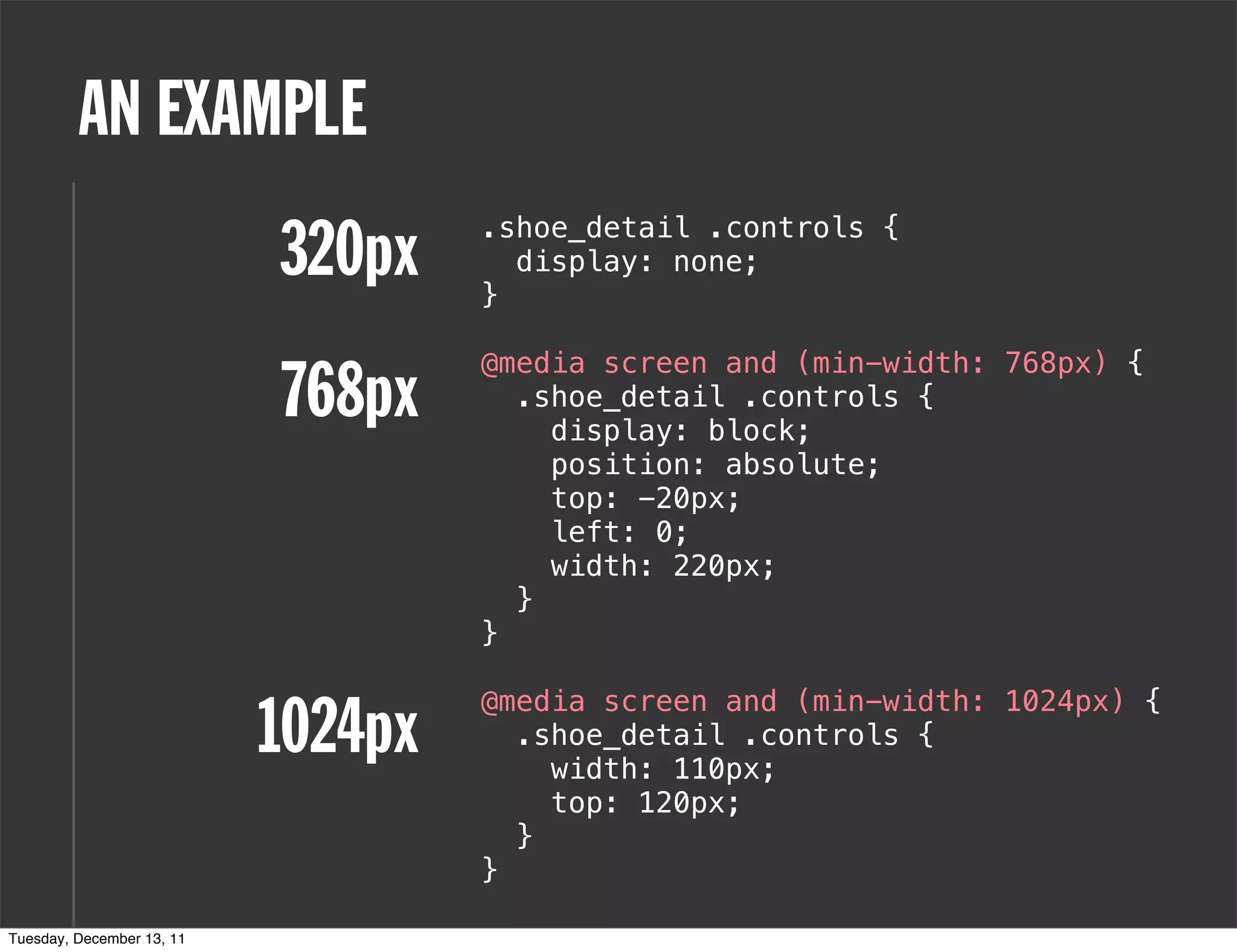
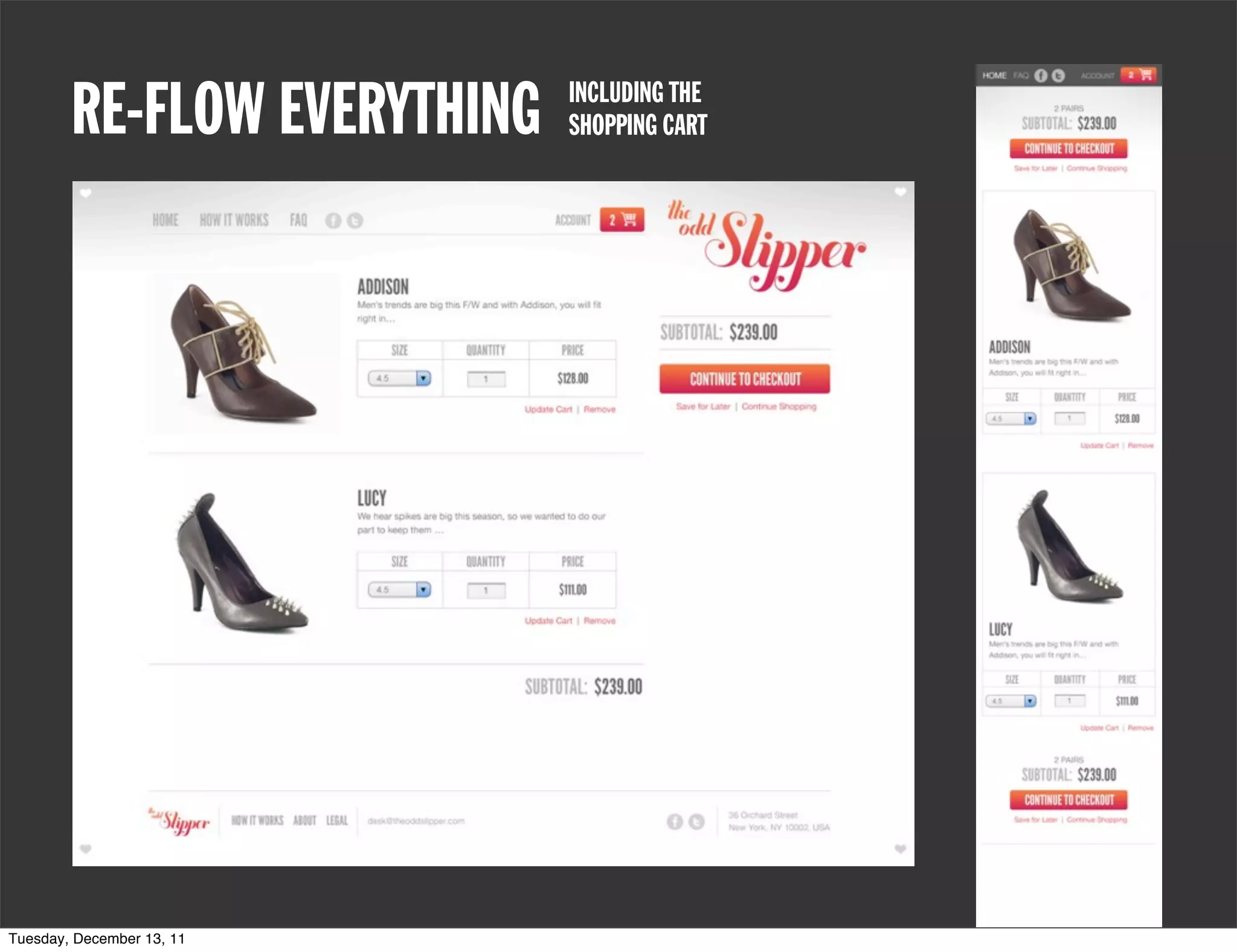
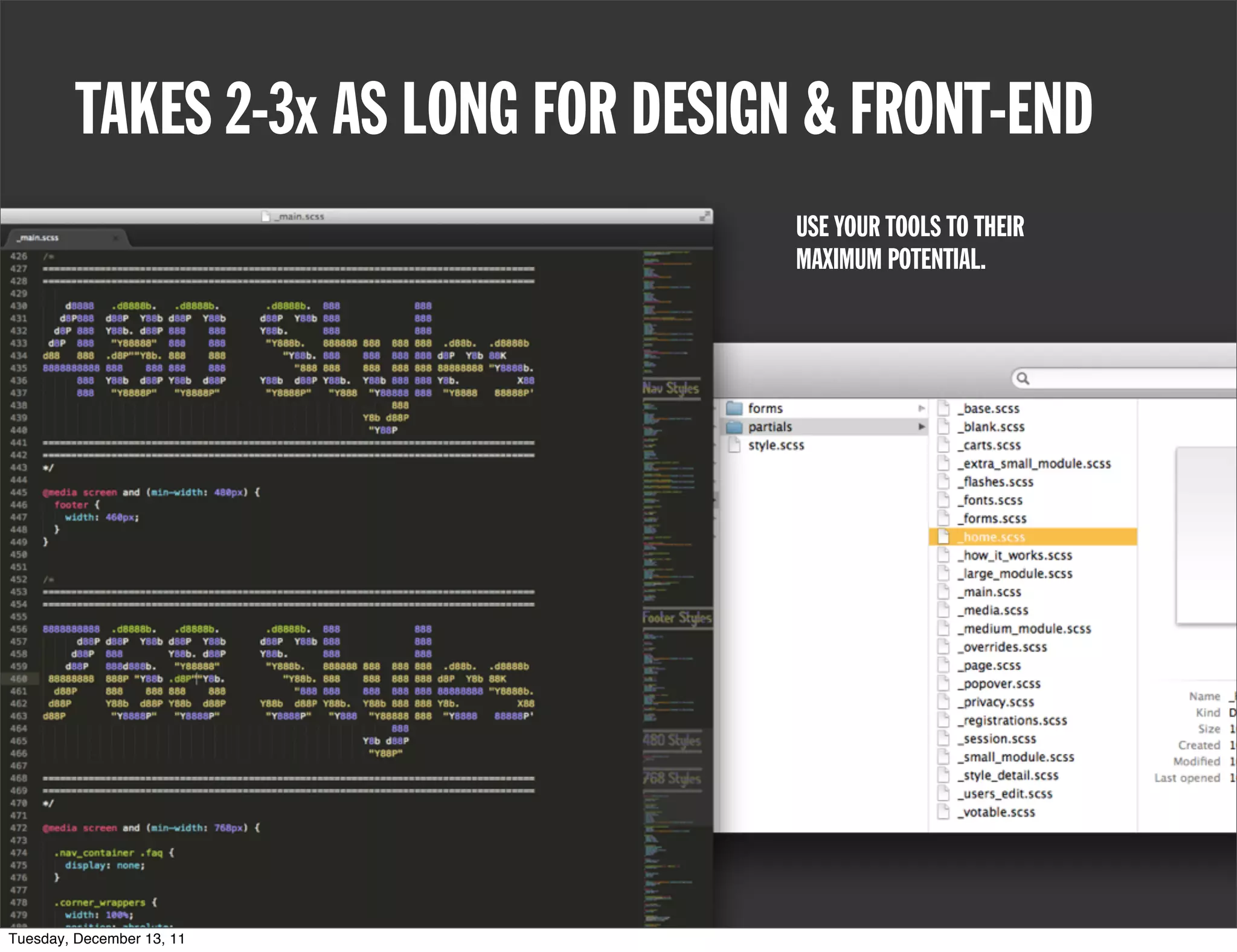
Responsive web design adapts to various device properties, such as dimensions and orientations, using techniques like media queries to apply different styles based on screen size. Key principles include writing semantic HTML and determining whether to adopt a mobile-first or desktop-first approach, along with specific styling for multiple screen widths (320px, 480px, 768px, and 1024px). The document also discusses practical design examples and emphasizes reflowing content effectively to optimize front-end development.