Embed presentation
Download as PDF, PPTX















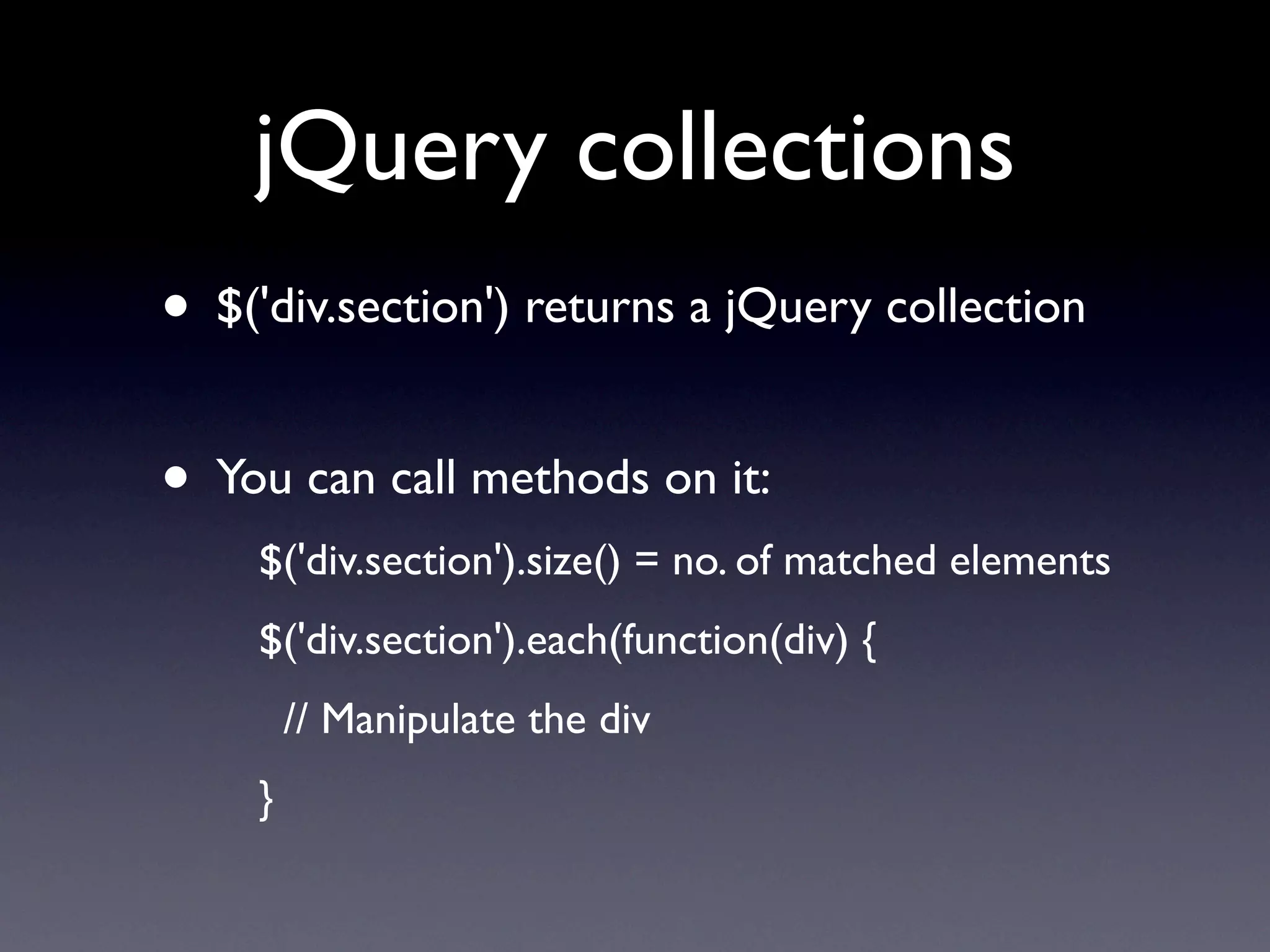
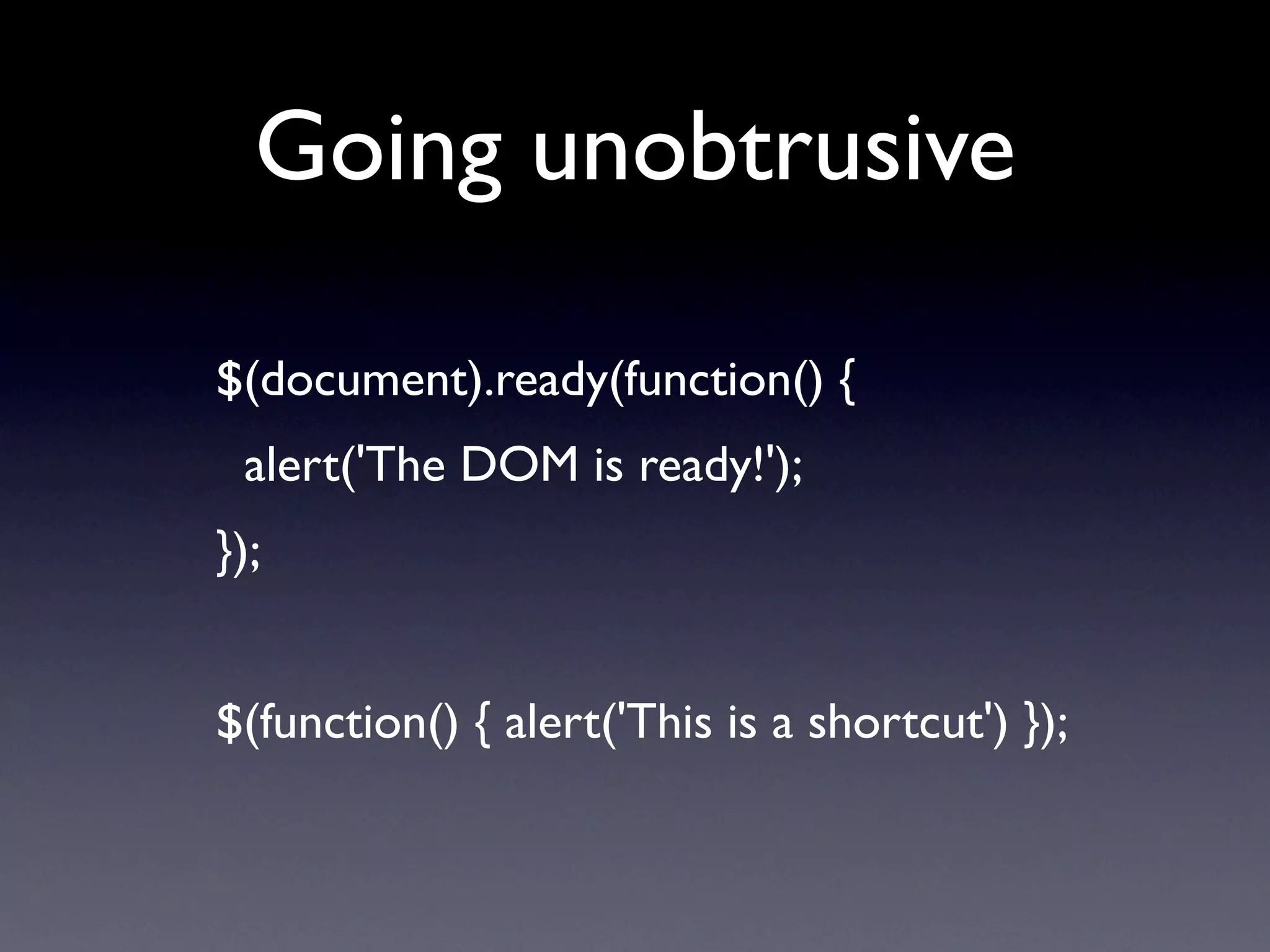
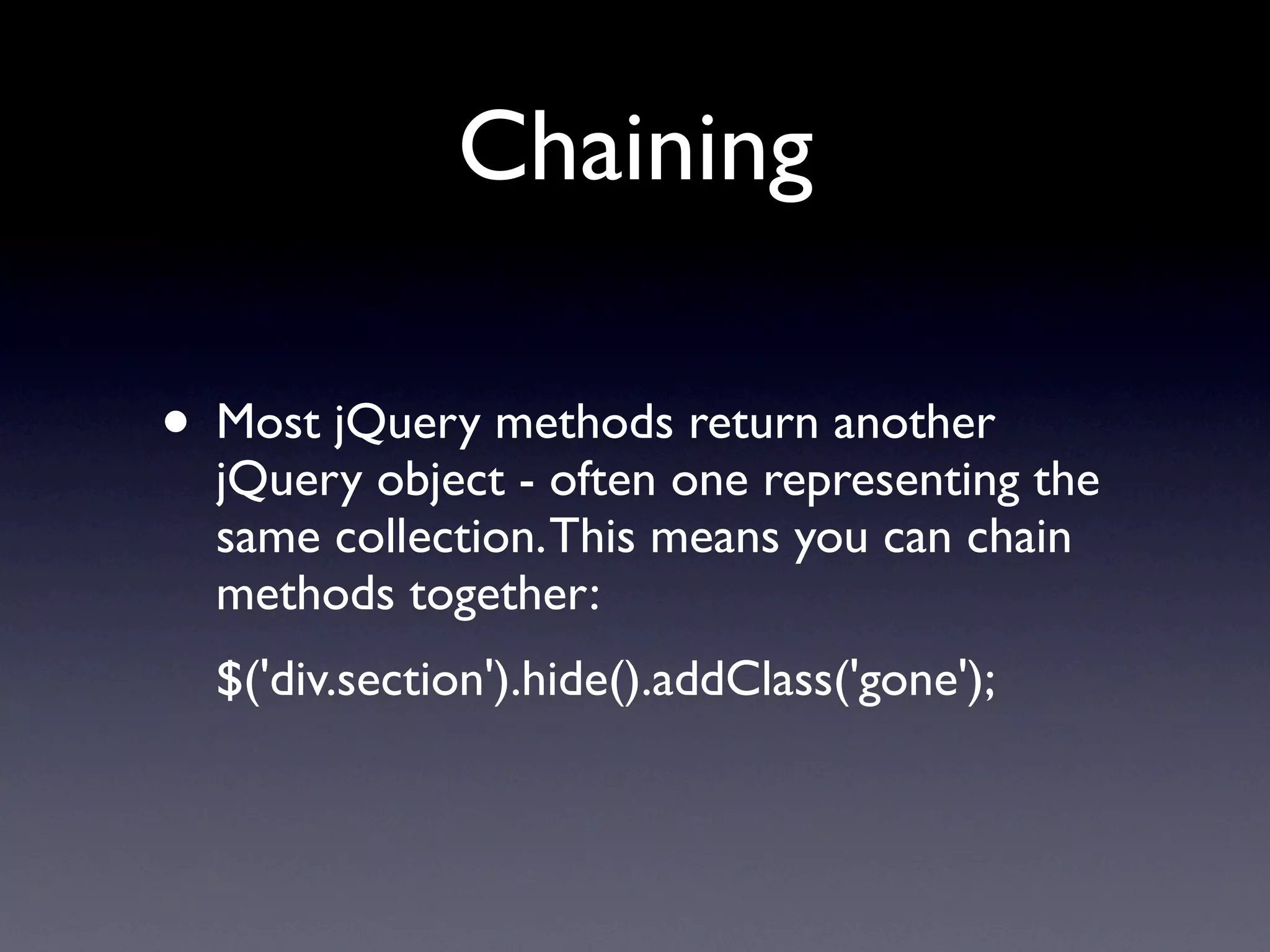
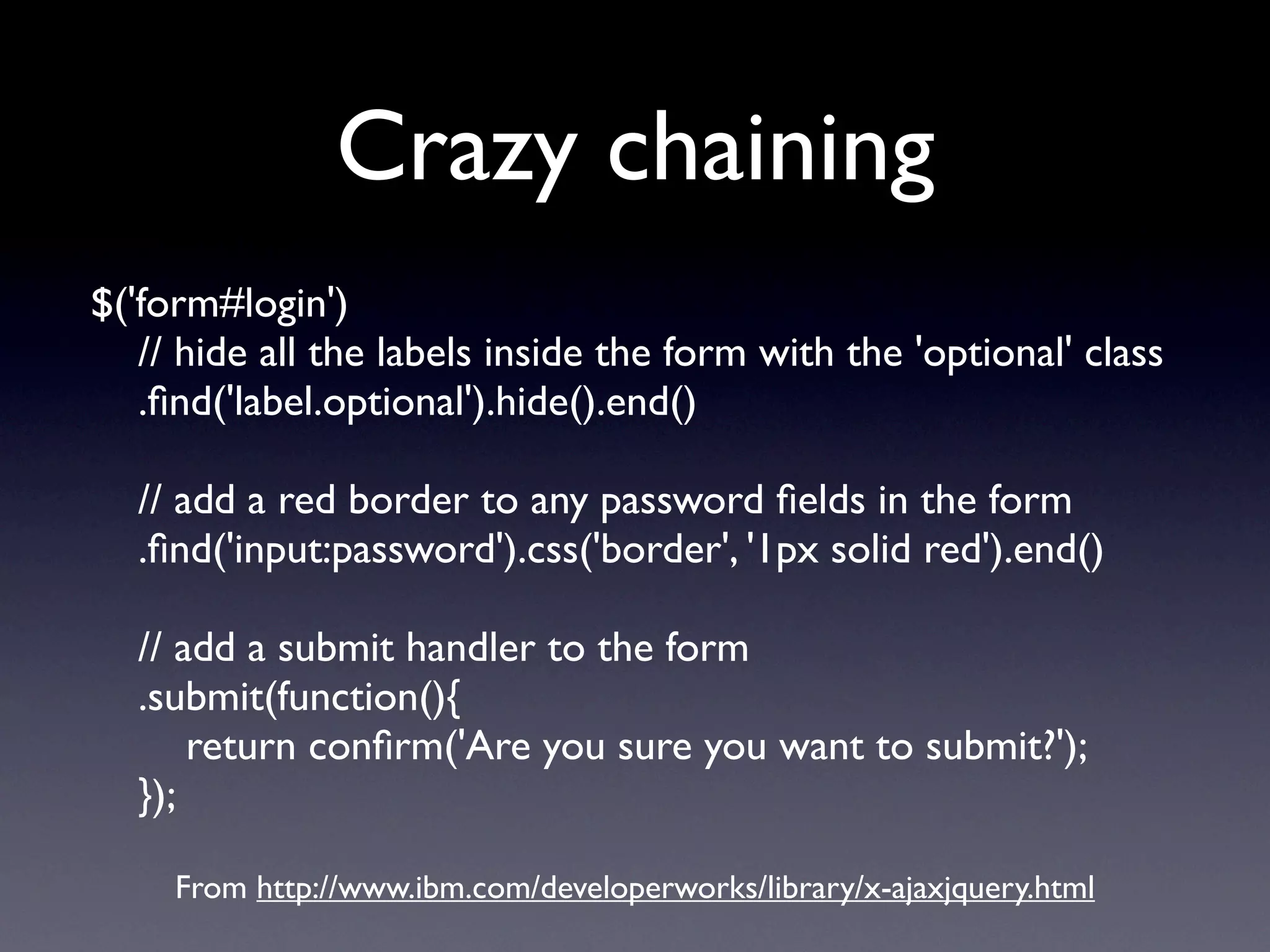
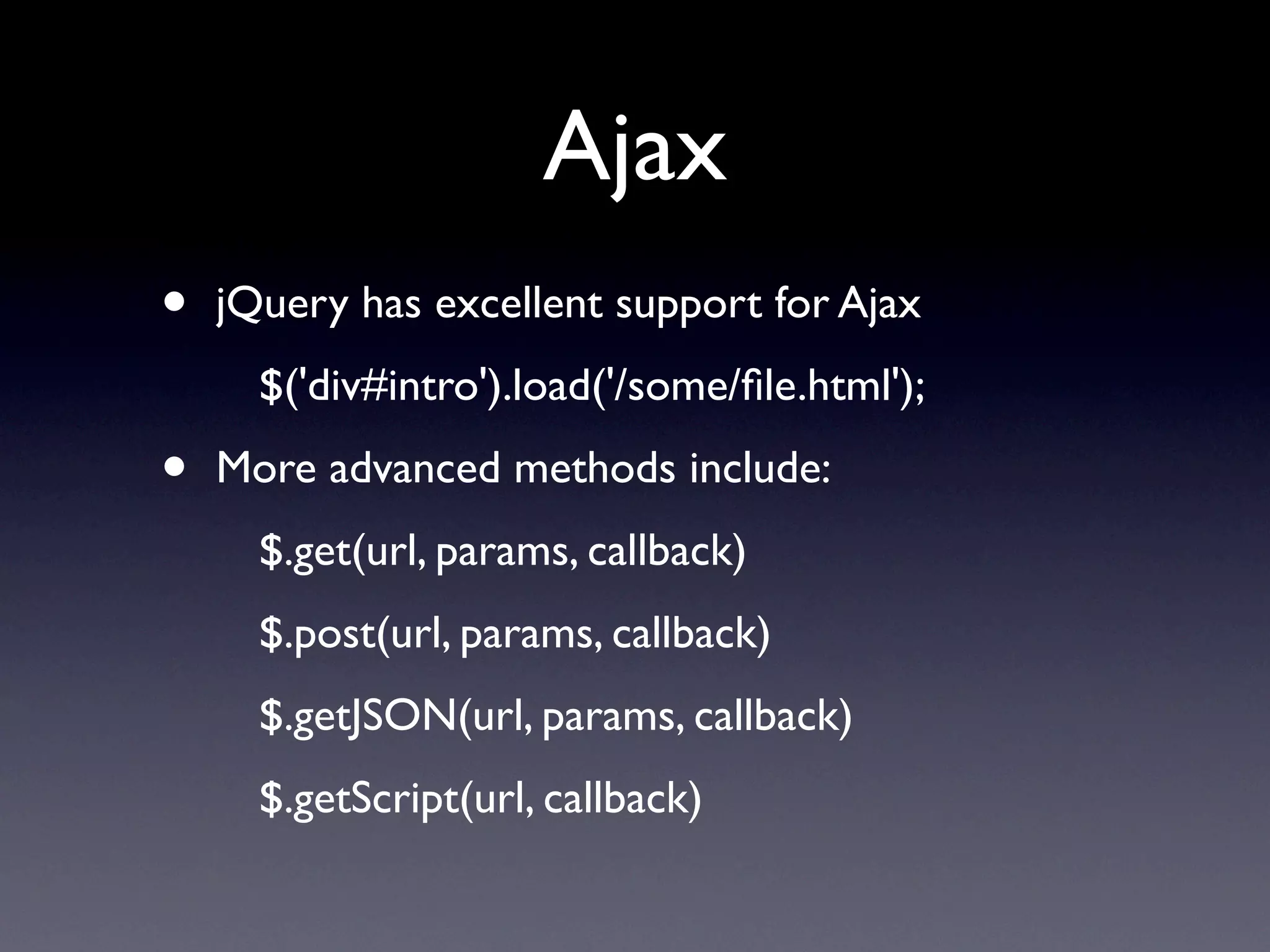
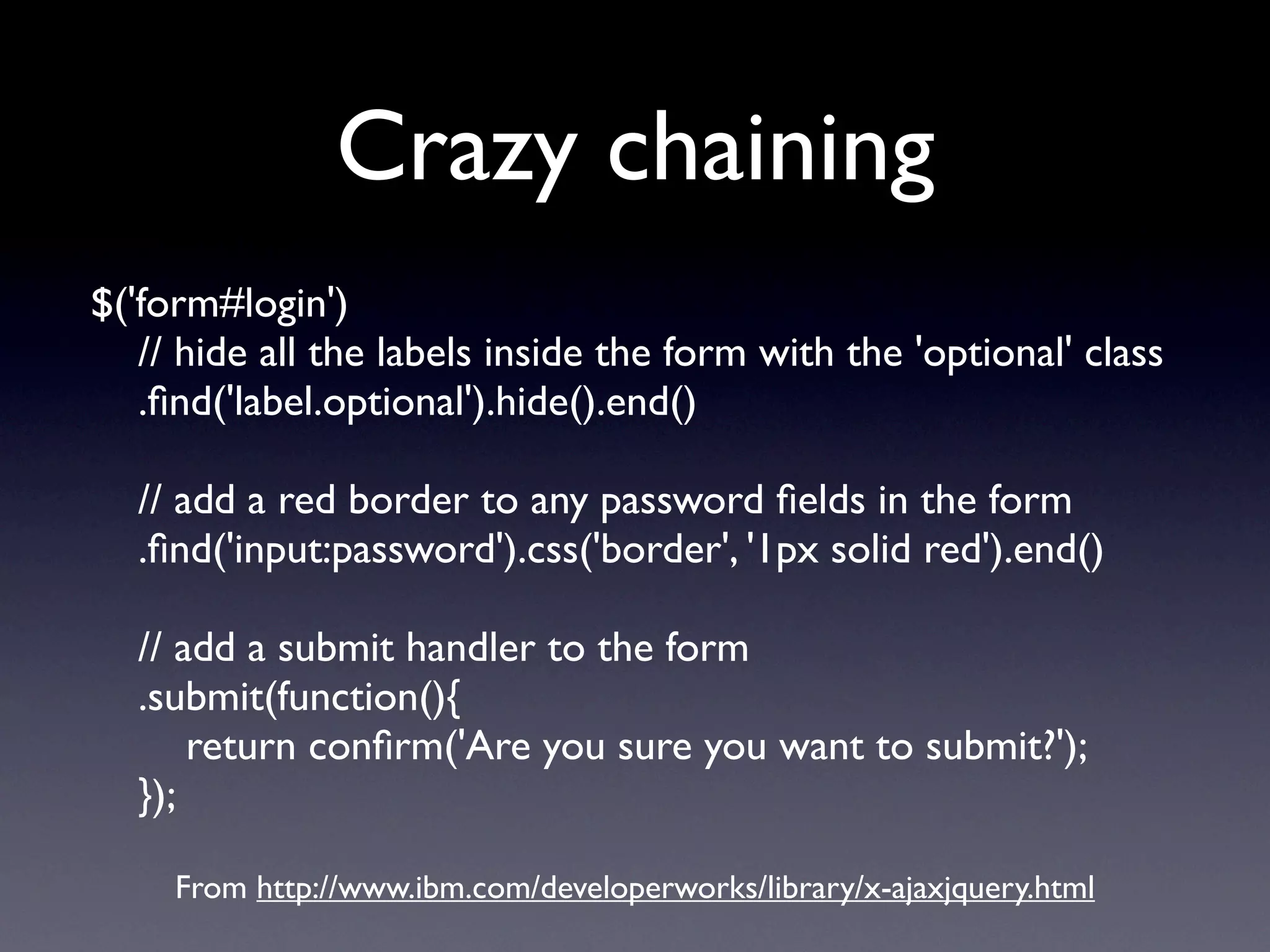
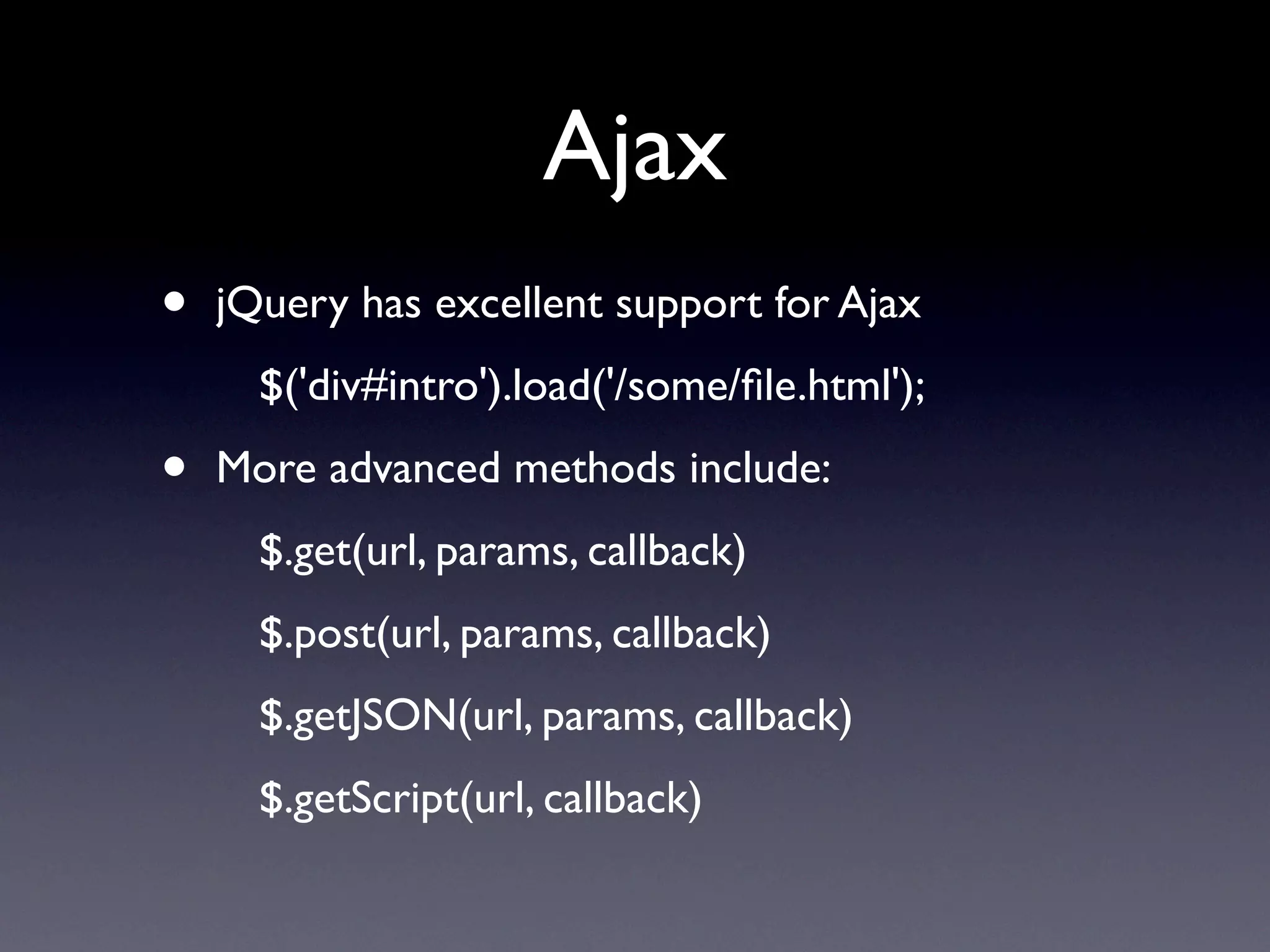
This document provides an overview of jQuery, a JavaScript library for DOM manipulation. It discusses jQuery's CSS selector syntax, methods for manipulating DOM elements and collections, event handling, AJAX support through methods like load() and get(), and how jQuery is extensible through plugins. The document also provides examples of DOM traversal, value retrieval, event binding, and chaining methods.