The document discusses various strategies for building offline capabilities in HTML5 web applications, including:
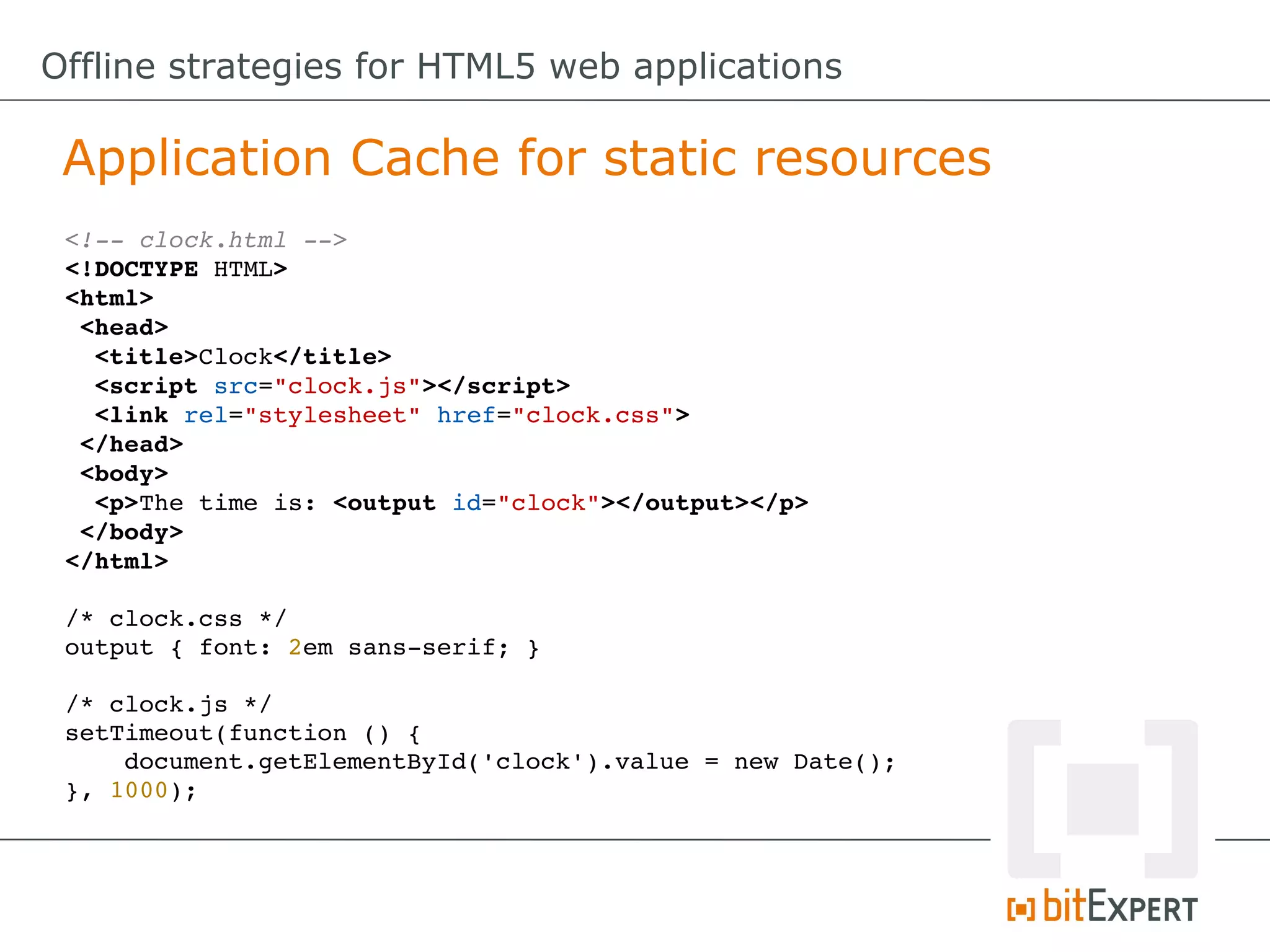
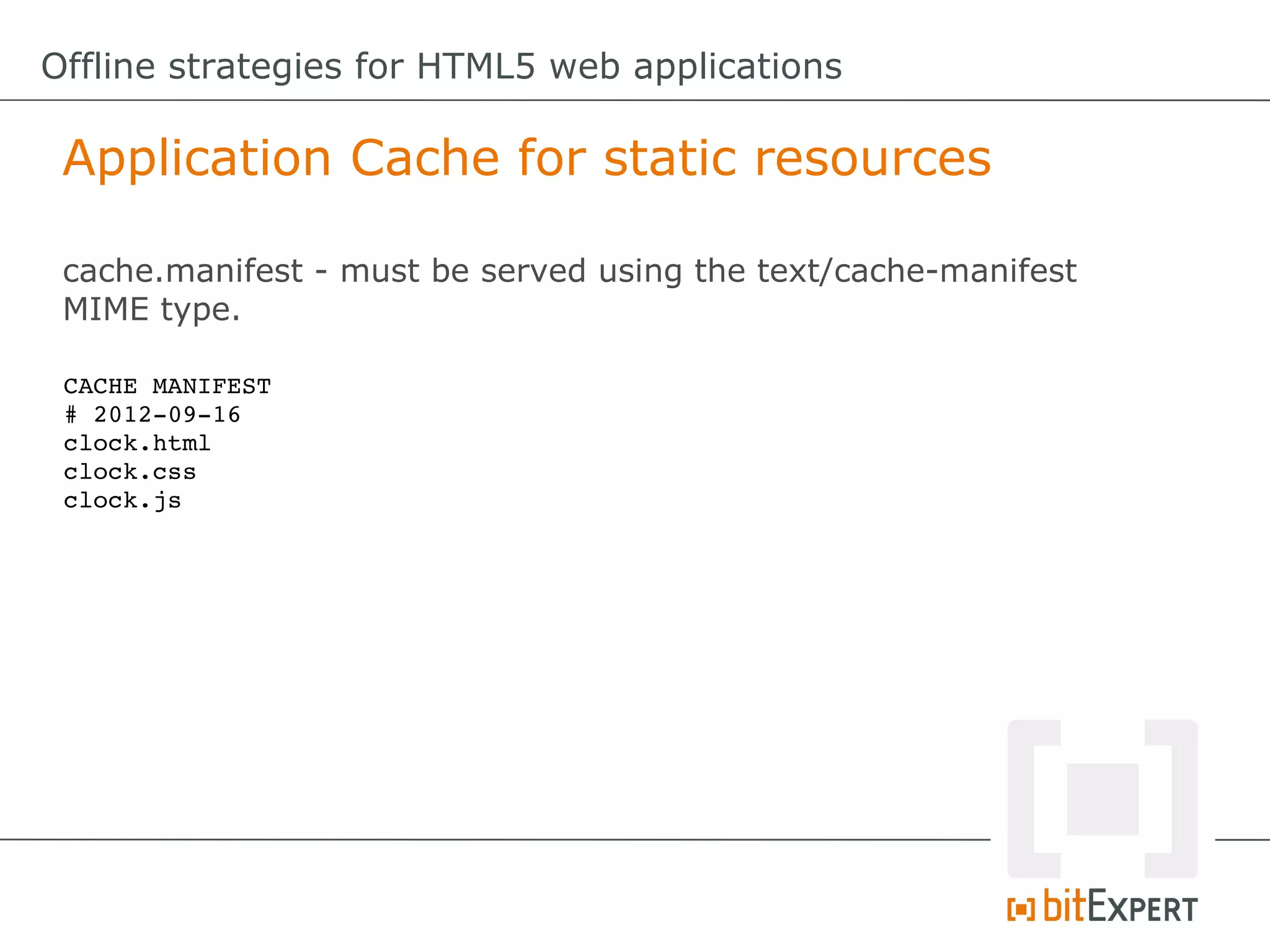
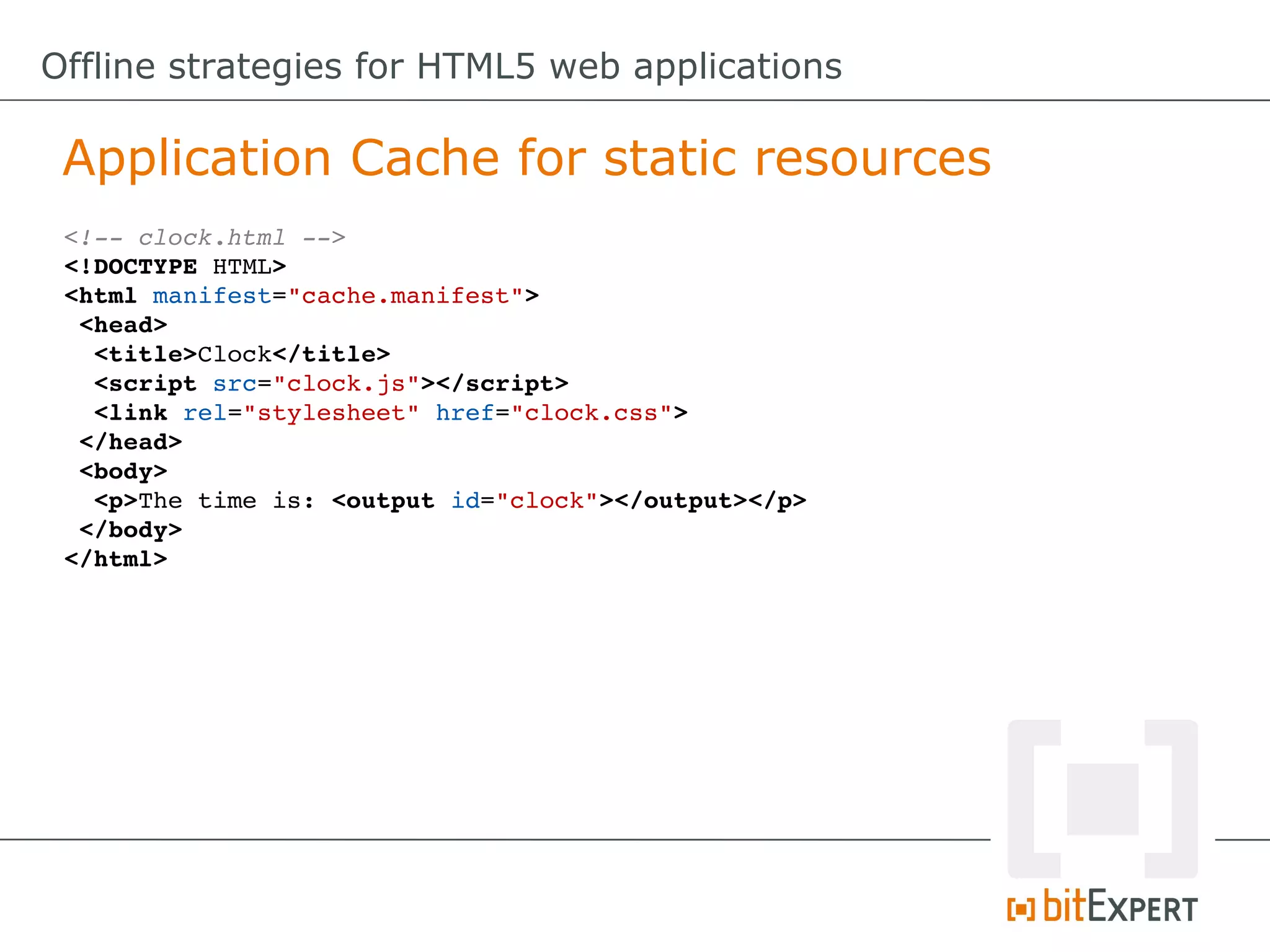
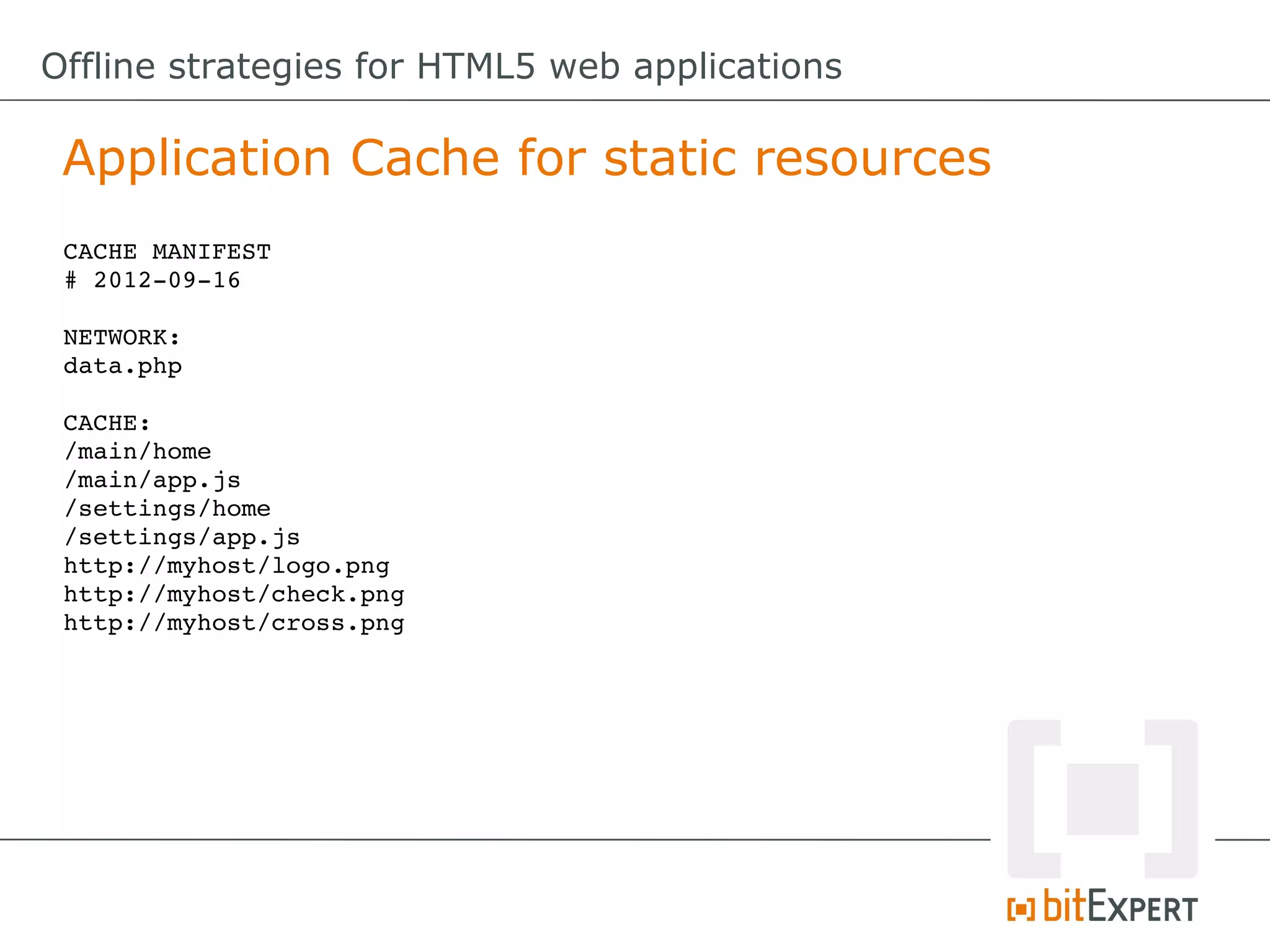
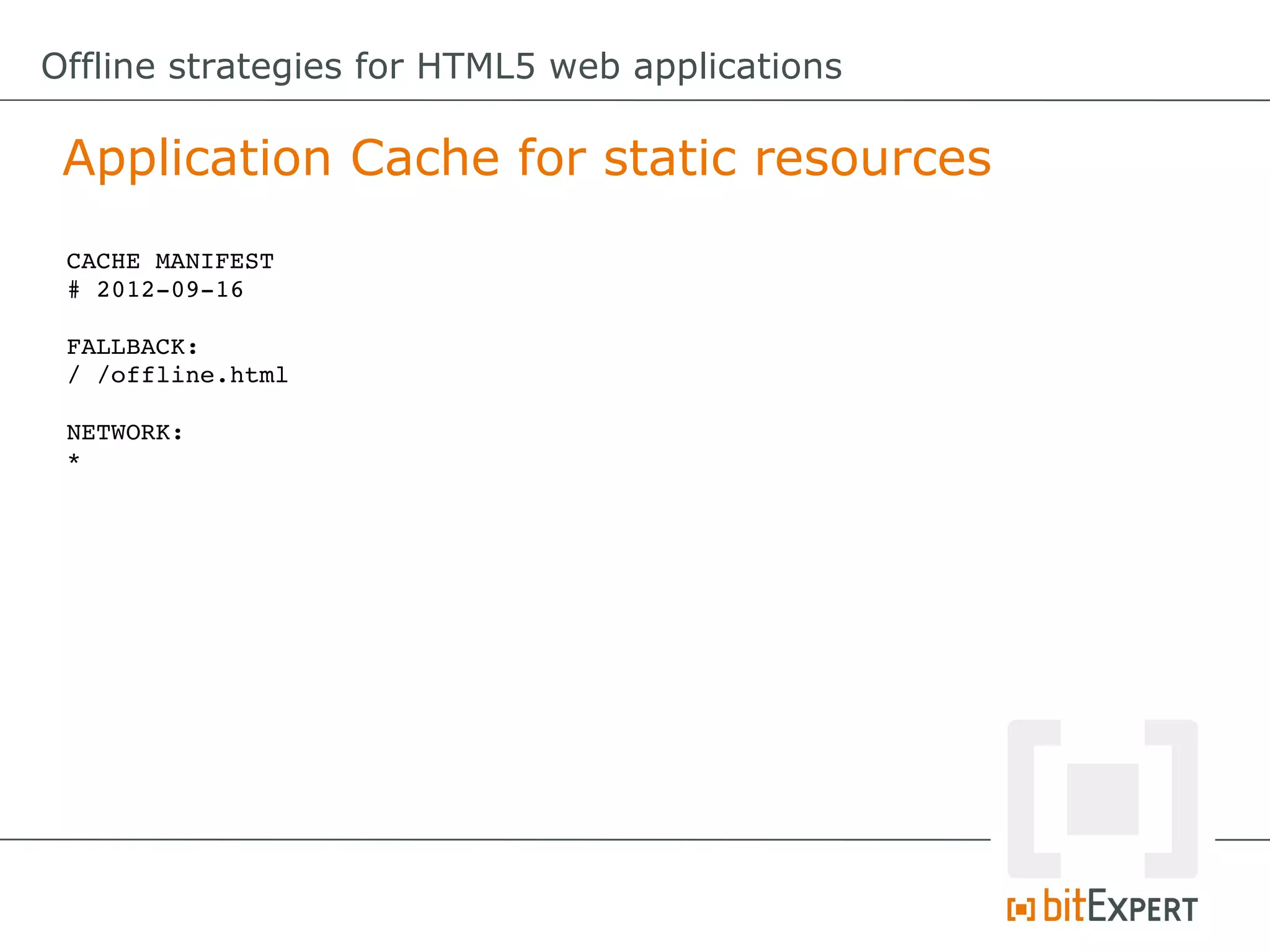
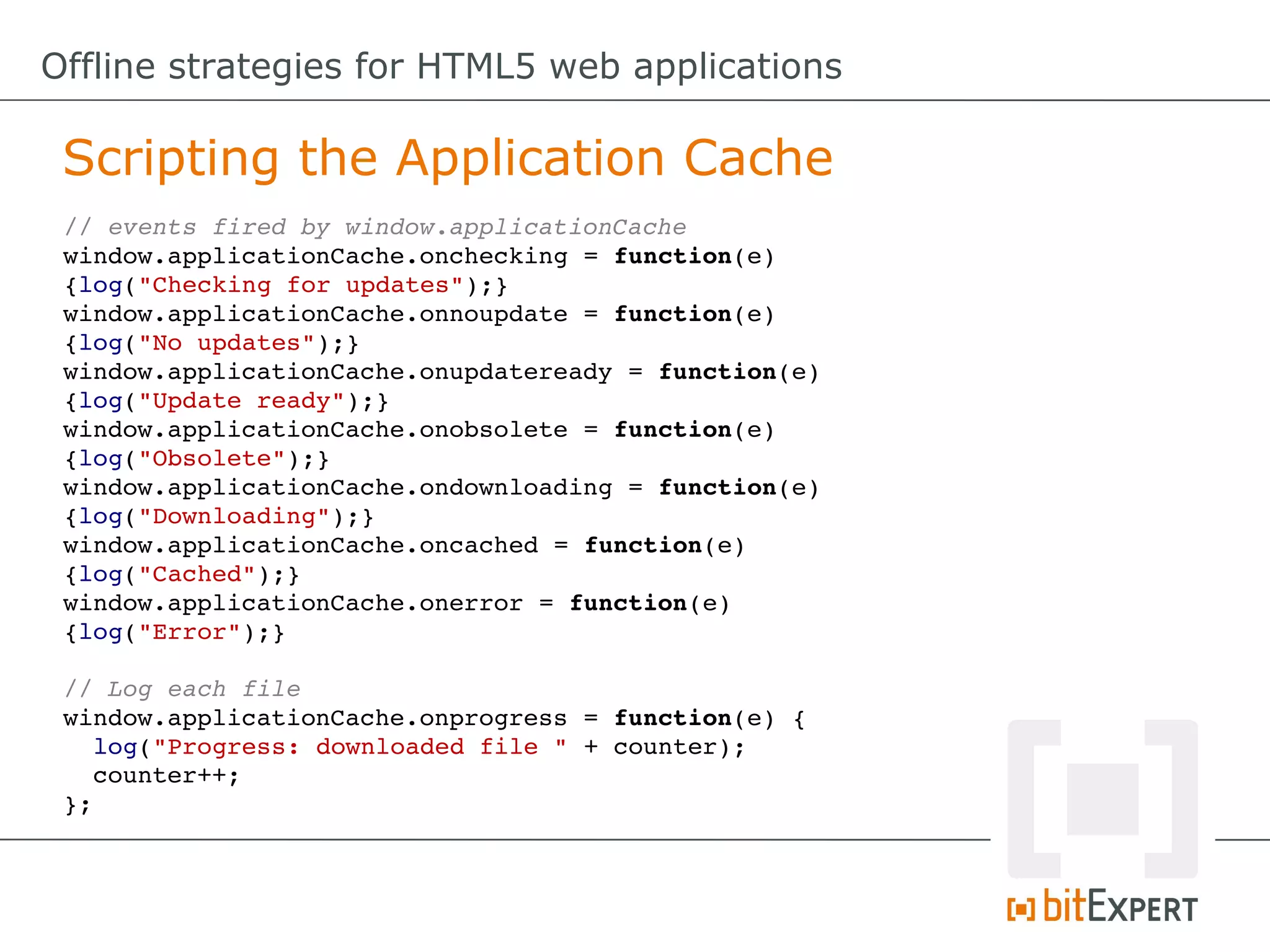
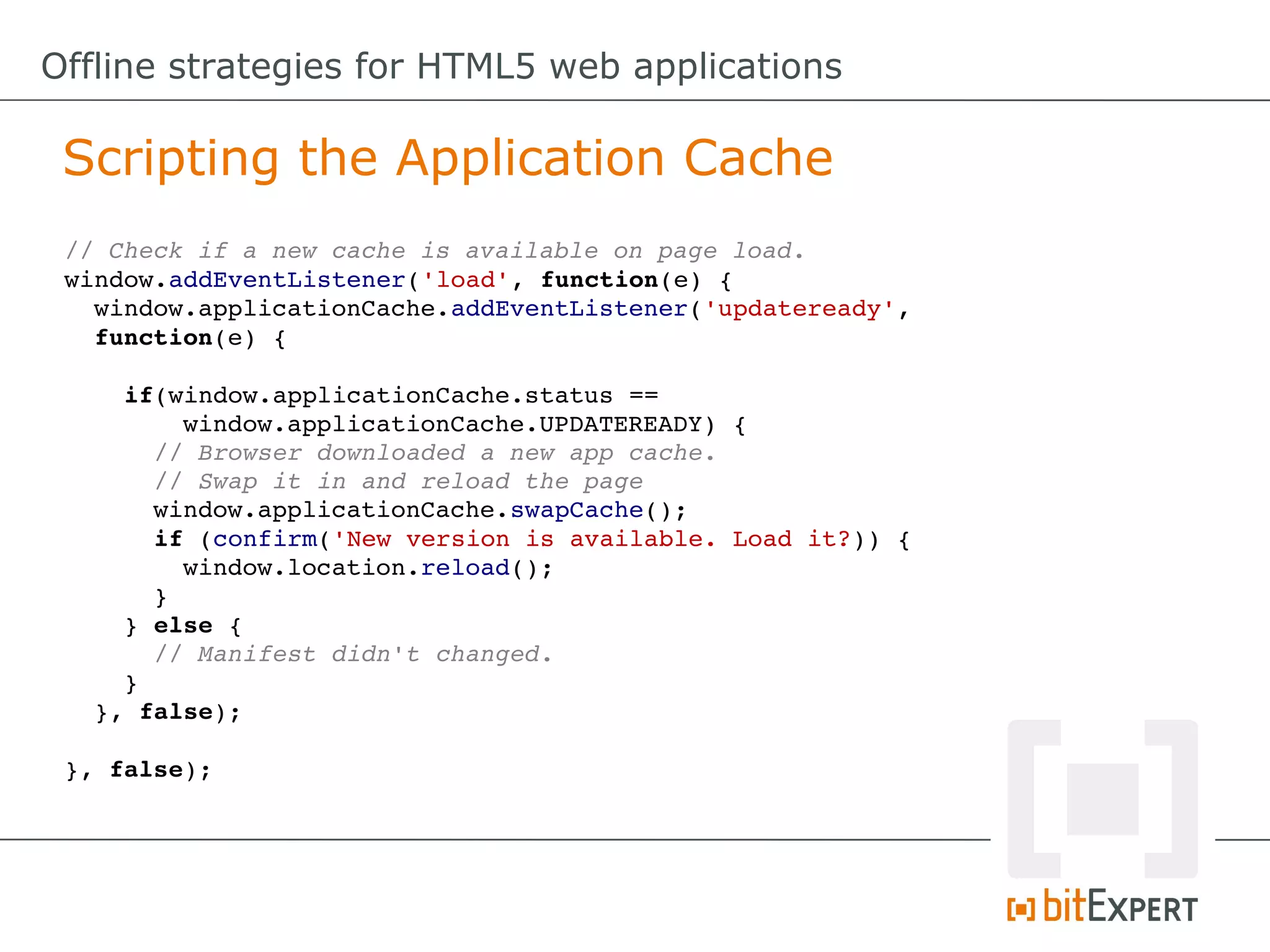
1) The Application Cache API allows caching static resources to load pages offline but has limitations.
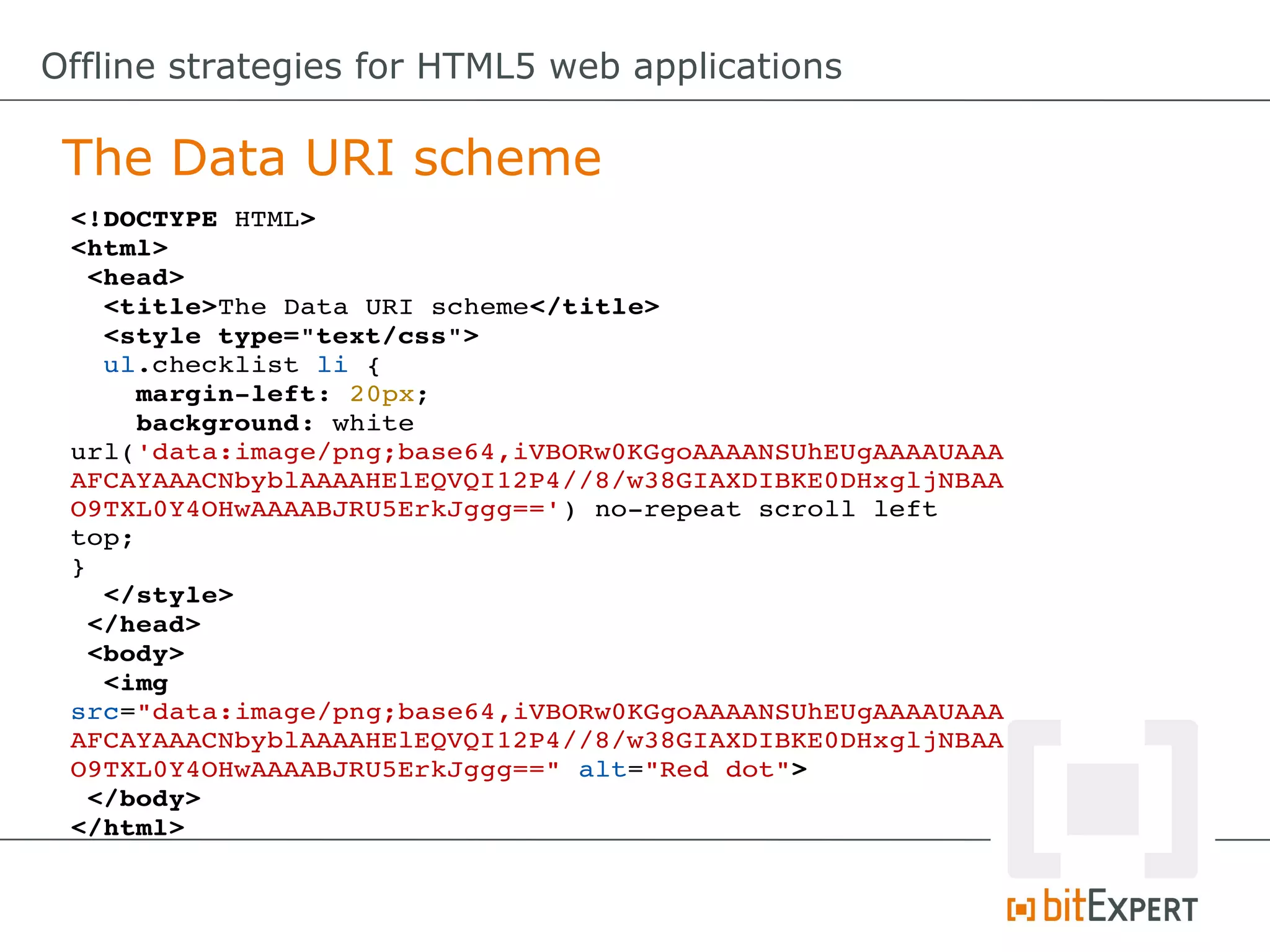
2) Data URIs and Web Storage allow storing limited amounts of dynamic data locally in a simple key-value format.
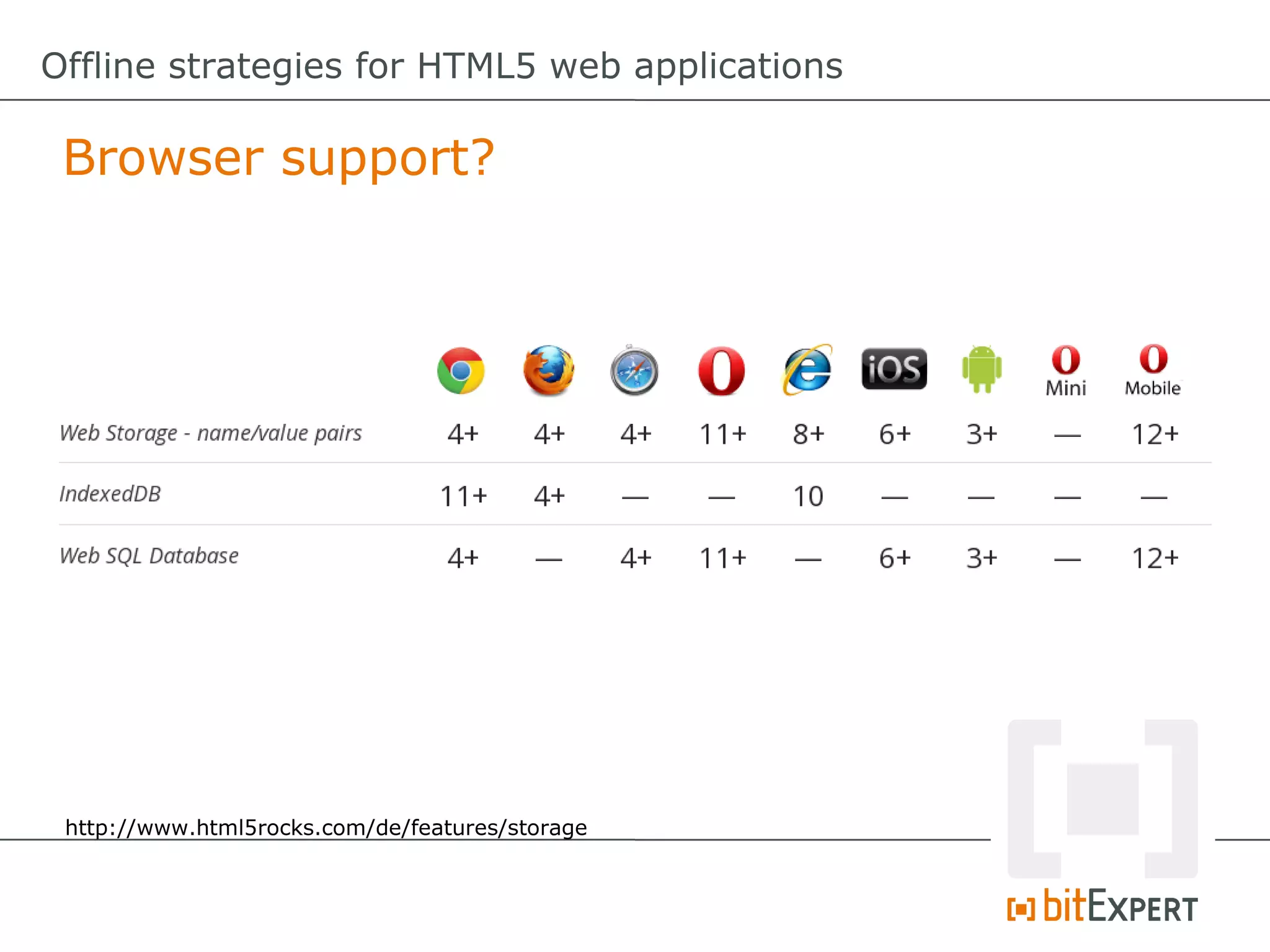
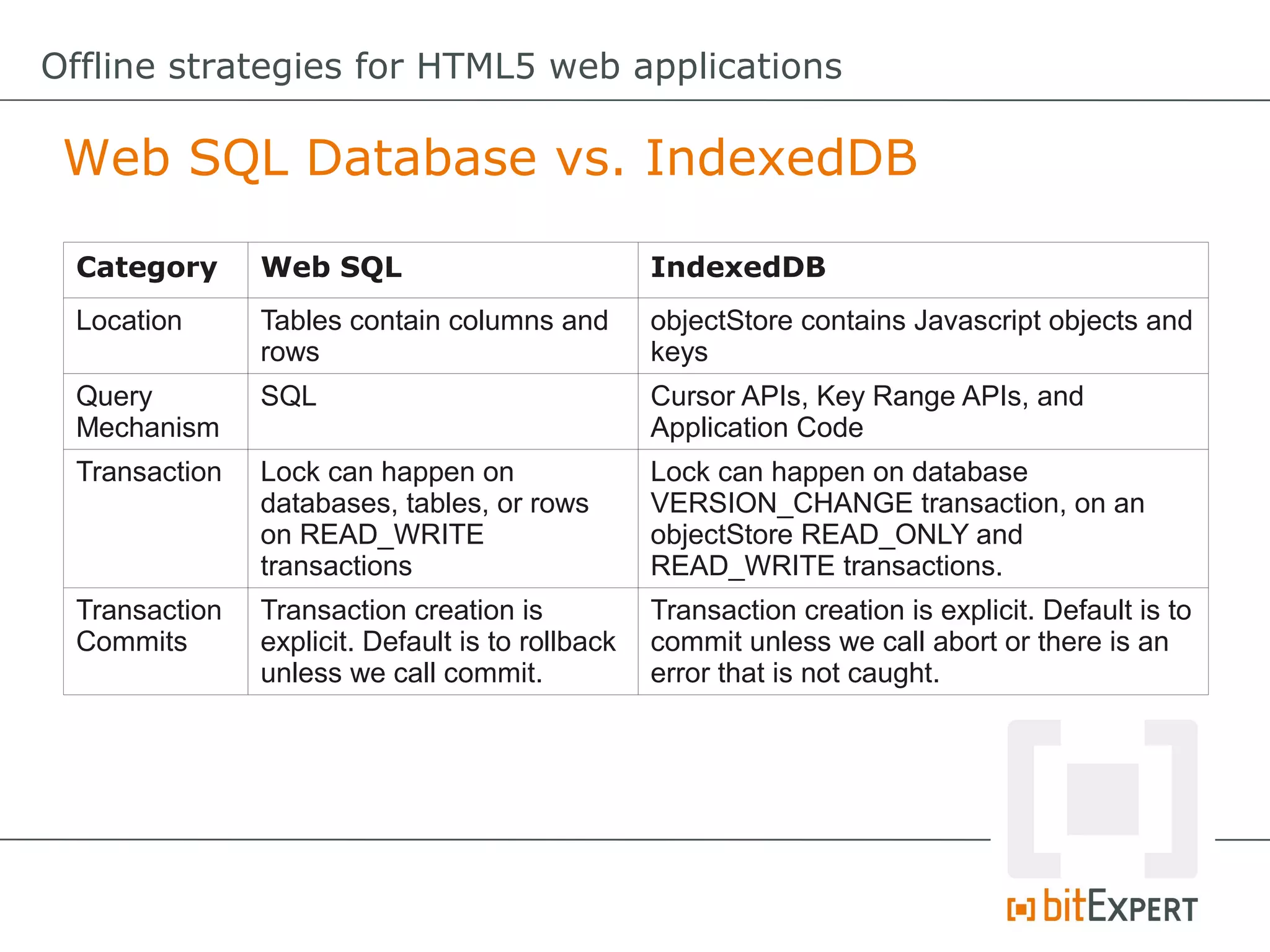
3) Web SQL Database provided an offline SQL database but is no longer part of HTML5; IndexedDB provides similar functionality with better performance.












![Offline strategies for HTML5 web applications
[...] we take the next step,
announcing 2014 as the target for
Recommendation.
Jeff Jaffe, Chief Executive Officer, World Wide Web Consortium](https://image.slidesharecdn.com/20120916html5offline-120915070016-phpapp01/75/Offline-strategies-for-HTML5-web-applications-pfCongres2012-13-2048.jpg)
























![Offline strategies for HTML5 web applications
Web Storage: localStorage example
var myVar = 123;
var myObj = {name: "Stephan"};
// write scalar value to localStorage
localStorage['myVar'] = myVar;
// read scalar value from localStorage
myVar = localStorage['myVar'];
// write object to localStorage
localStorage['myObj'] = JSON.stringify(myObj);
// read object from localStorage
myObj = JSON.parse(localStorage['myObj']);](https://image.slidesharecdn.com/20120916html5offline-120915070016-phpapp01/75/Offline-strategies-for-HTML5-web-applications-pfCongres2012-38-2048.jpg)
![Offline strategies for HTML5 web applications
Web Storage: sessionStorage example
var myVar = 123;
var myObj = {name: "Stephan"};
// write scalar value to sessionStorage
sessionStorage['myVar'] = myVar;
// read scalar value from sessionStorage
myVar = sessionStorage['myVar'];
// write object to sessionStorage
sessionStorage['myObj'] = JSON.stringify(myObj);
// read object from sessionStorage
myObj = JSON.parse(sessionStorage['myObj']);](https://image.slidesharecdn.com/20120916html5offline-120915070016-phpapp01/75/Offline-strategies-for-HTML5-web-applications-pfCongres2012-39-2048.jpg)
![Offline strategies for HTML5 web applications
Web Storage: Does my browser support it?
function supports_local_storage() {
try {
return 'localStorage' in window &&
window['localStorage'] !== null;
} catch(e){
return false;
}
}](https://image.slidesharecdn.com/20120916html5offline-120915070016-phpapp01/75/Offline-strategies-for-HTML5-web-applications-pfCongres2012-40-2048.jpg)





![Offline strategies for HTML5 web applications
Web SQL Database
function prepareDatabase(ready, error) {
return openDatabase('documents', '1.0',
'Offline document storage', 5*1024*1024, function
(db) {
db.changeVersion('', '1.0', function (t) {
t.executeSql('CREATE TABLE docids (id, name)');
}, error);
});
}
function showDocCount(db, span) {
db.readTransaction(function (t) {
t.executeSql('SELECT COUNT(*) AS c FROM docids', [],
function (t, r) {
span.textContent = r.rows[0].c;
}, function (t, e) {
// couldn't read database
span.textContent = '(unknown: ' + e.message +
')';
});
});
}](https://image.slidesharecdn.com/20120916html5offline-120915070016-phpapp01/75/Offline-strategies-for-HTML5-web-applications-pfCongres2012-46-2048.jpg)








![Offline strategies for HTML5 web applications
IndexedDB – Adding data to ObjectStore
indexedDB.addTodo = function() {
var db = todoDB.indexedDB.db;
var trans = db.transaction(['todo'],
IDBTransaction.READ_WRITE);
var store = trans.objectStore('todo');
var data = {
"text": todoText,
"timeStamp": new Date().getTime()
};
var request = store.put(data);
request.onsuccess = function(e) {
todoDB.indexedDB.getAllTodoItems();
};
request.onerror = function(e) {
console.log("Failed adding items due to: ", e);
};
};](https://image.slidesharecdn.com/20120916html5offline-120915070016-phpapp01/75/Offline-strategies-for-HTML5-web-applications-pfCongres2012-55-2048.jpg)
![Offline strategies for HTML5 web applications
IndexedDB – Retrieving data
function show() {
var request = window.indexedDB.open("todos");
request.onsuccess = function(event) {
var db = todoDB.indexedDB.db;
var trans = db.transaction(["todo"],
IDBTransaction.READ_ONLY);
var request = trans.objectStore("todo").openCursor();
var ul = document.createElement("ul");
request.onsuccess = function(event) {
var cursor = request.result || event.result;
// If cursor is null, enumeration completed
if(!cursor) {
document.getElementById("todos").appendChild(ul);
return;
}
var li = document.createElement("li");
li.textContent = cursor.value.text;
ul.appendChild(li);
cursor.continue();
}
}
}](https://image.slidesharecdn.com/20120916html5offline-120915070016-phpapp01/75/Offline-strategies-for-HTML5-web-applications-pfCongres2012-56-2048.jpg)
![Offline strategies for HTML5 web applications
IndexedDB – Deleting data
indexedDB.deleteTodo = function(id, text) {
var db = todoDB.indexedDB.db;
var trans = db.transaction(["todo"],
IDBTransaction.READ_WRITE);
var store = trans.objectStore("todo");
var request = store.delete(id);
request.onsuccess = function(e) {
todoDB.indexedDB.getAllTodoItems();
};
request.onerror = function(e) {
console.log("Error Adding: ", e);
};
};](https://image.slidesharecdn.com/20120916html5offline-120915070016-phpapp01/75/Offline-strategies-for-HTML5-web-applications-pfCongres2012-57-2048.jpg)