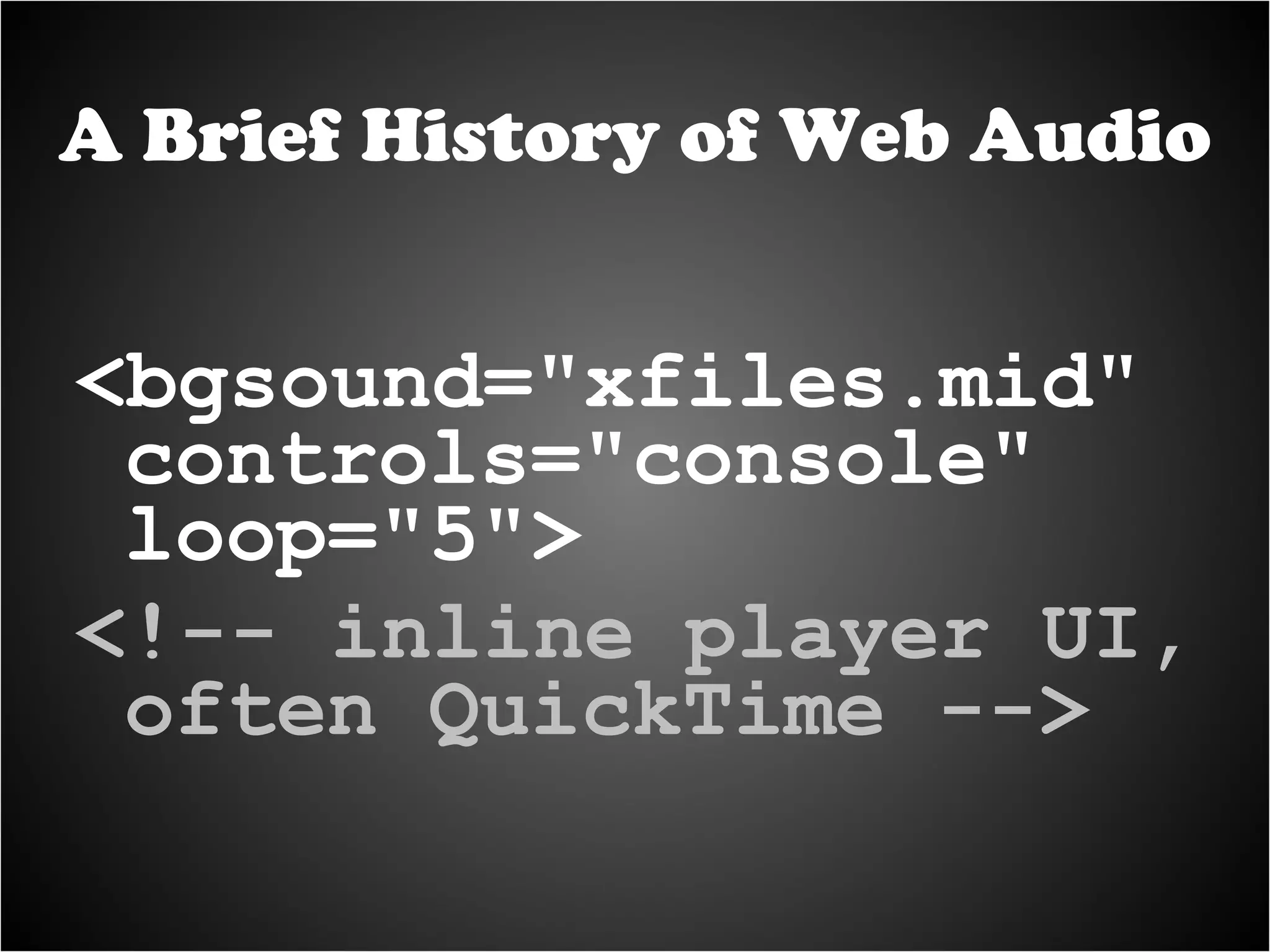
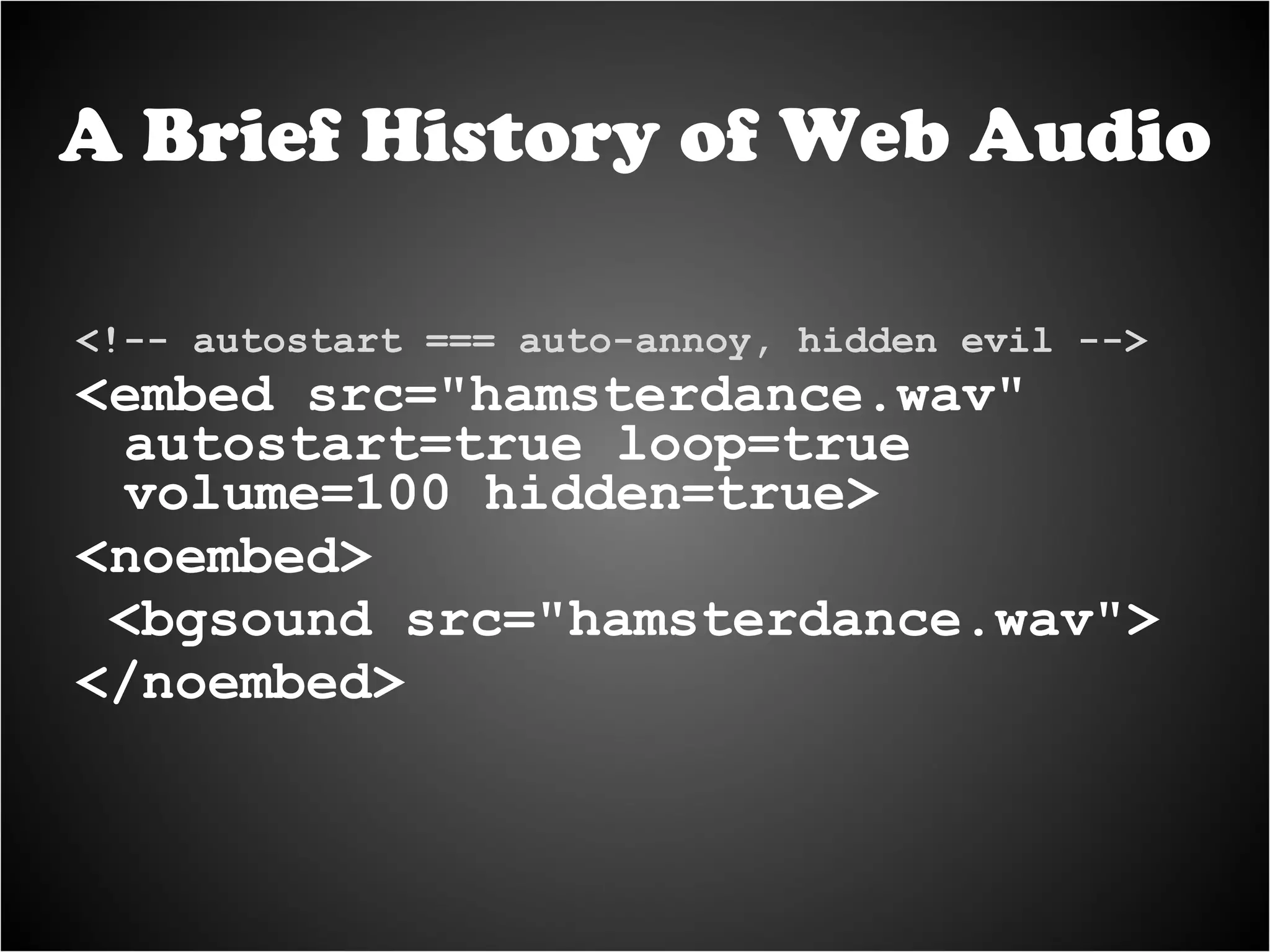
The document summarizes the state of HTML5 audio, including its history, current limitations, and future potential. It discusses how browser support for audio formats is fragmented, requiring multiple formats for broad compatibility. It also notes that Flash still provides the best cross-browser support and is needed as a fallback for non-HTML5 browsers. The document demonstrates an HTML5 audio player prototype built with CSS but dependent on Flash for full functionality across browsers.












![[ anti-audio rant here ]](https://image.slidesharecdn.com/html5audio-probablymaybeno-scottschiller-110624100457-phpapp01/75/Probably-Maybe-No-The-State-of-HTML5-Audio-Scott-Schiller-13-2048.jpg)































































![(As with any new technology, there are always a few “buts”…) [ enhance ]](https://image.slidesharecdn.com/html5audio-probablymaybeno-scottschiller-110624100457-phpapp01/75/Probably-Maybe-No-The-State-of-HTML5-Audio-Scott-Schiller-77-2048.jpg)

























![[ demos ] SoundManager 2](https://image.slidesharecdn.com/html5audio-probablymaybeno-scottschiller-110624100457-phpapp01/75/Probably-Maybe-No-The-State-of-HTML5-Audio-Scott-Schiller-103-2048.jpg)






















![A Glimpse Into The Future: Mozilla/Webkit Audio APIs [ demo? ]](https://image.slidesharecdn.com/html5audio-probablymaybeno-scottschiller-110624100457-phpapp01/75/Probably-Maybe-No-The-State-of-HTML5-Audio-Scott-Schiller-126-2048.jpg)






















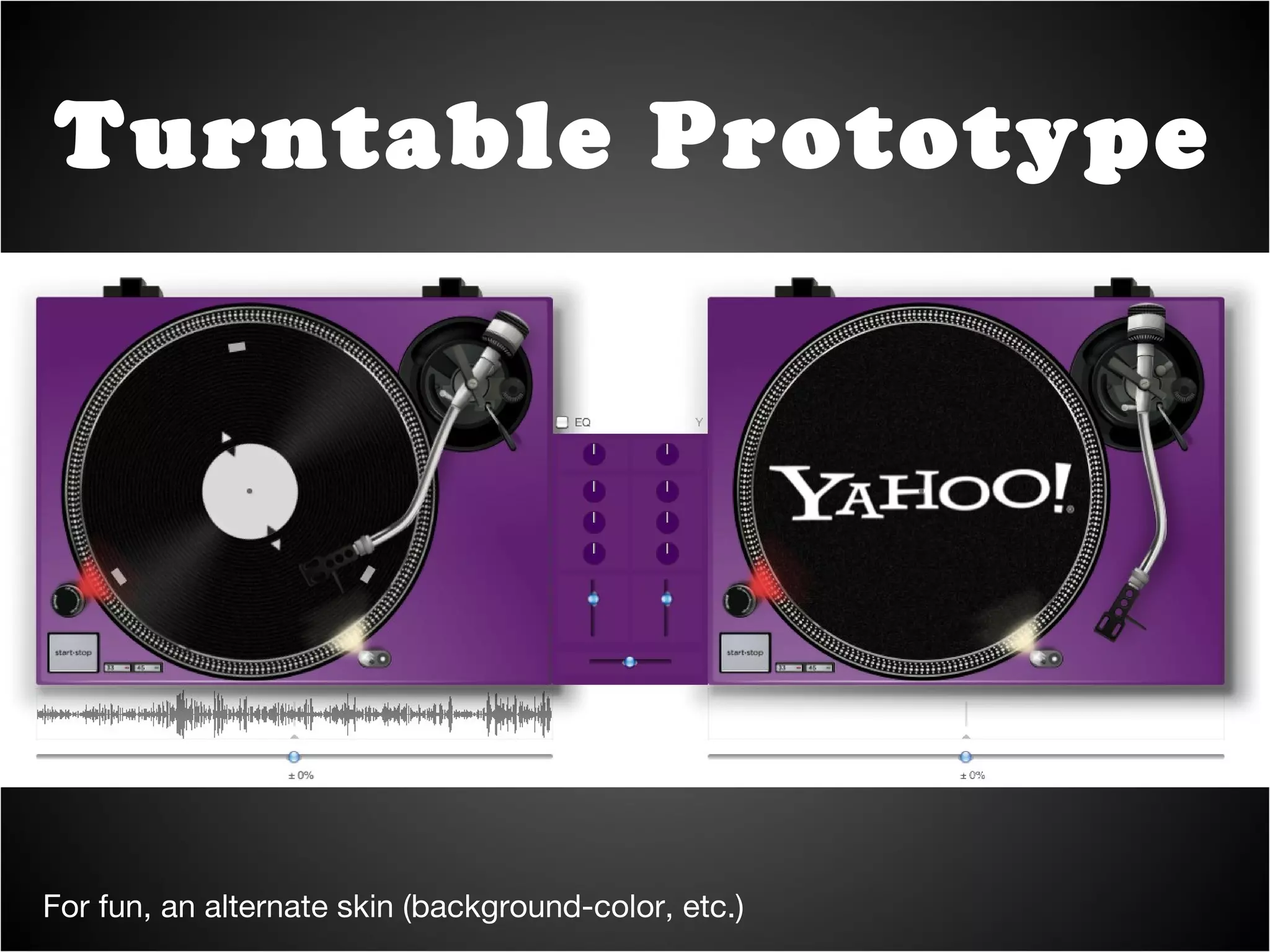
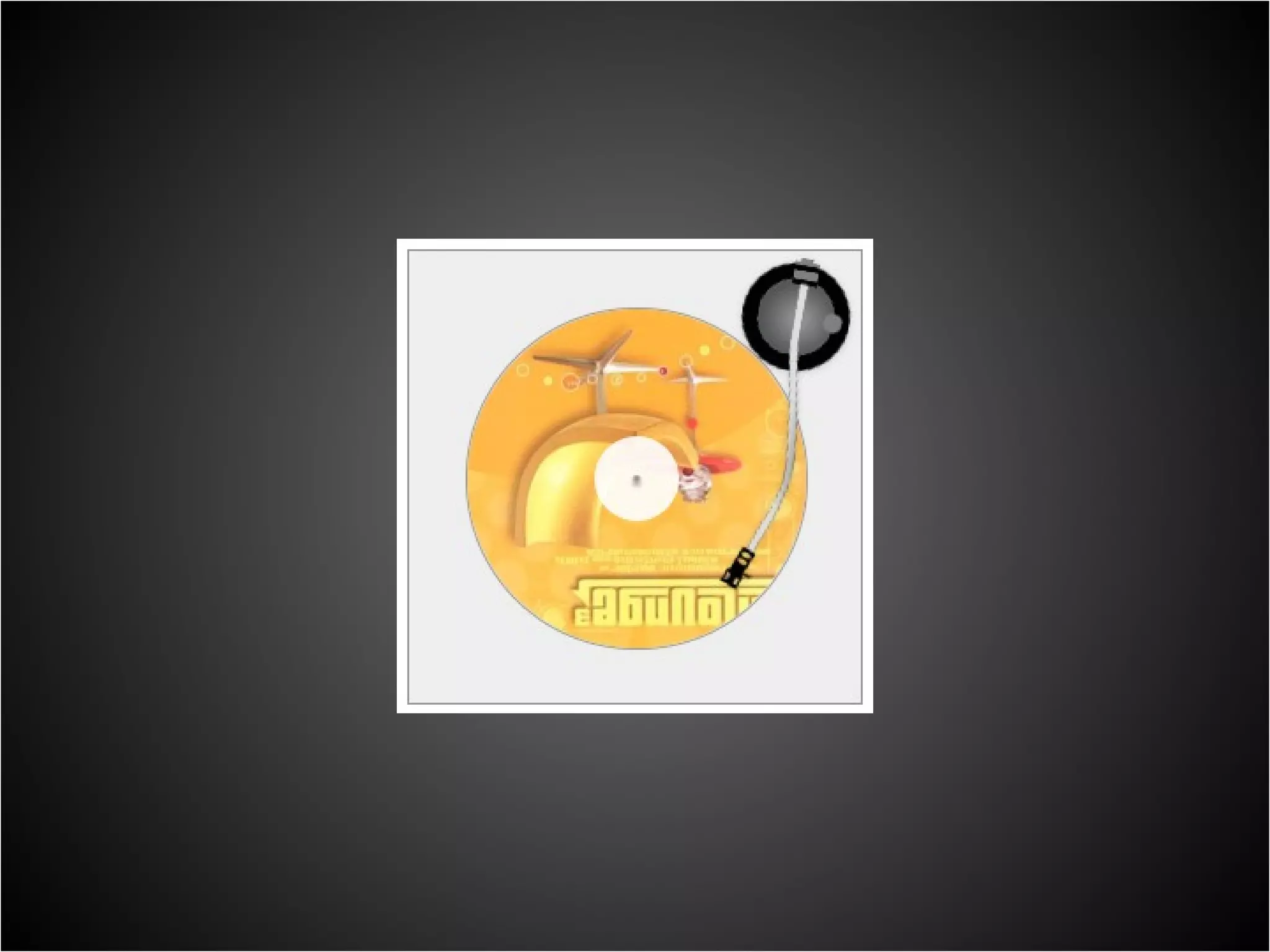
![[ demo ] Turntable Prototype](https://image.slidesharecdn.com/html5audio-probablymaybeno-scottschiller-110624100457-phpapp01/75/Probably-Maybe-No-The-State-of-HTML5-Audio-Scott-Schiller-149-2048.jpg)

![[ demo ] Turntable Prototype](https://image.slidesharecdn.com/html5audio-probablymaybeno-scottschiller-110624100457-phpapp01/75/Probably-Maybe-No-The-State-of-HTML5-Audio-Scott-Schiller-151-2048.jpg)
![[ demo ] Turntable Prototype Layout/box model mode (RGBA outline and background colors)](https://image.slidesharecdn.com/html5audio-probablymaybeno-scottschiller-110624100457-phpapp01/75/Probably-Maybe-No-The-State-of-HTML5-Audio-Scott-Schiller-152-2048.jpg)
![[ demo ] Turntable Prototype For fun, an alternate skin (background-color, etc.)](https://image.slidesharecdn.com/html5audio-probablymaybeno-scottschiller-110624100457-phpapp01/75/Probably-Maybe-No-The-State-of-HTML5-Audio-Scott-Schiller-153-2048.jpg)