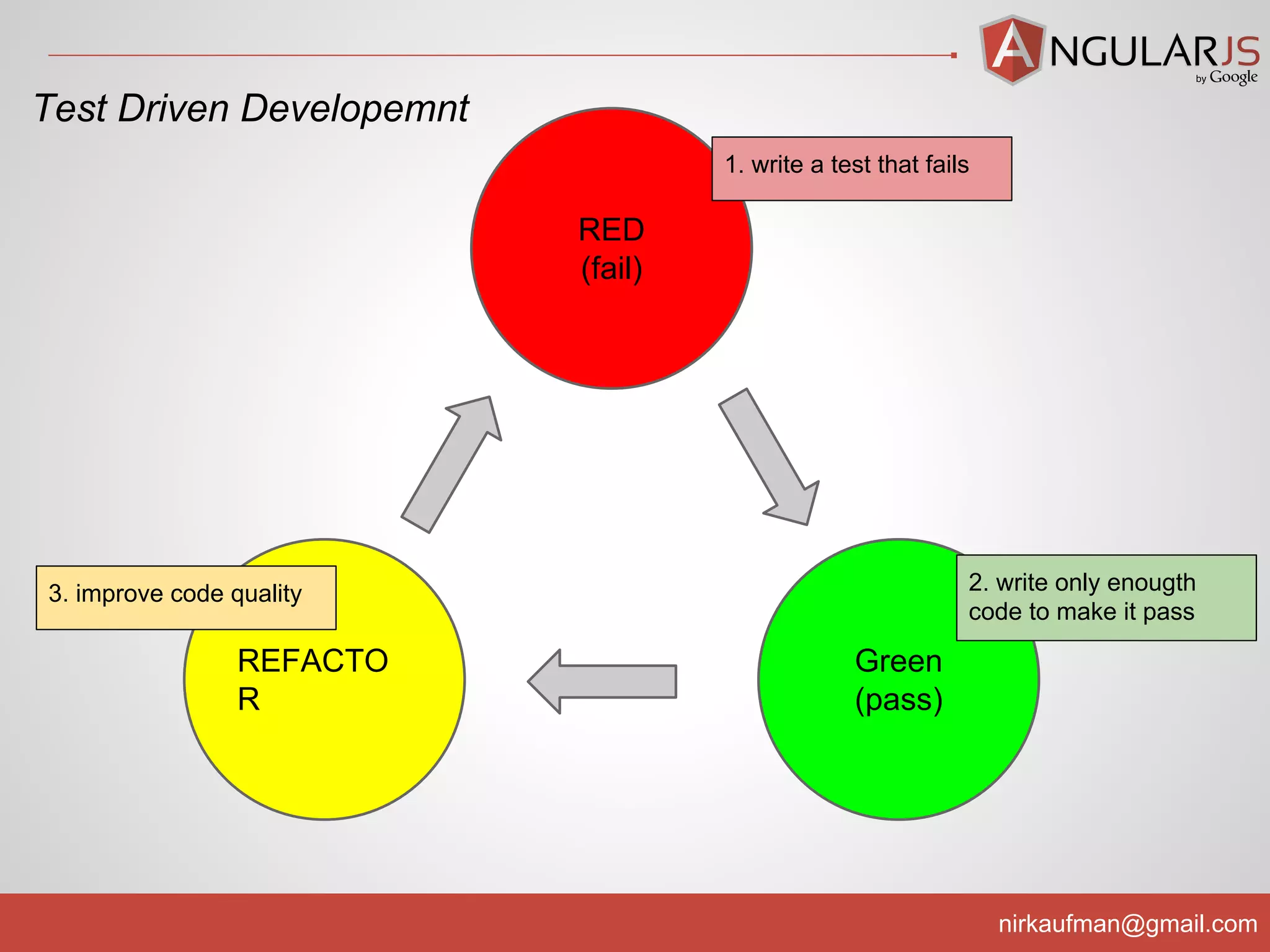
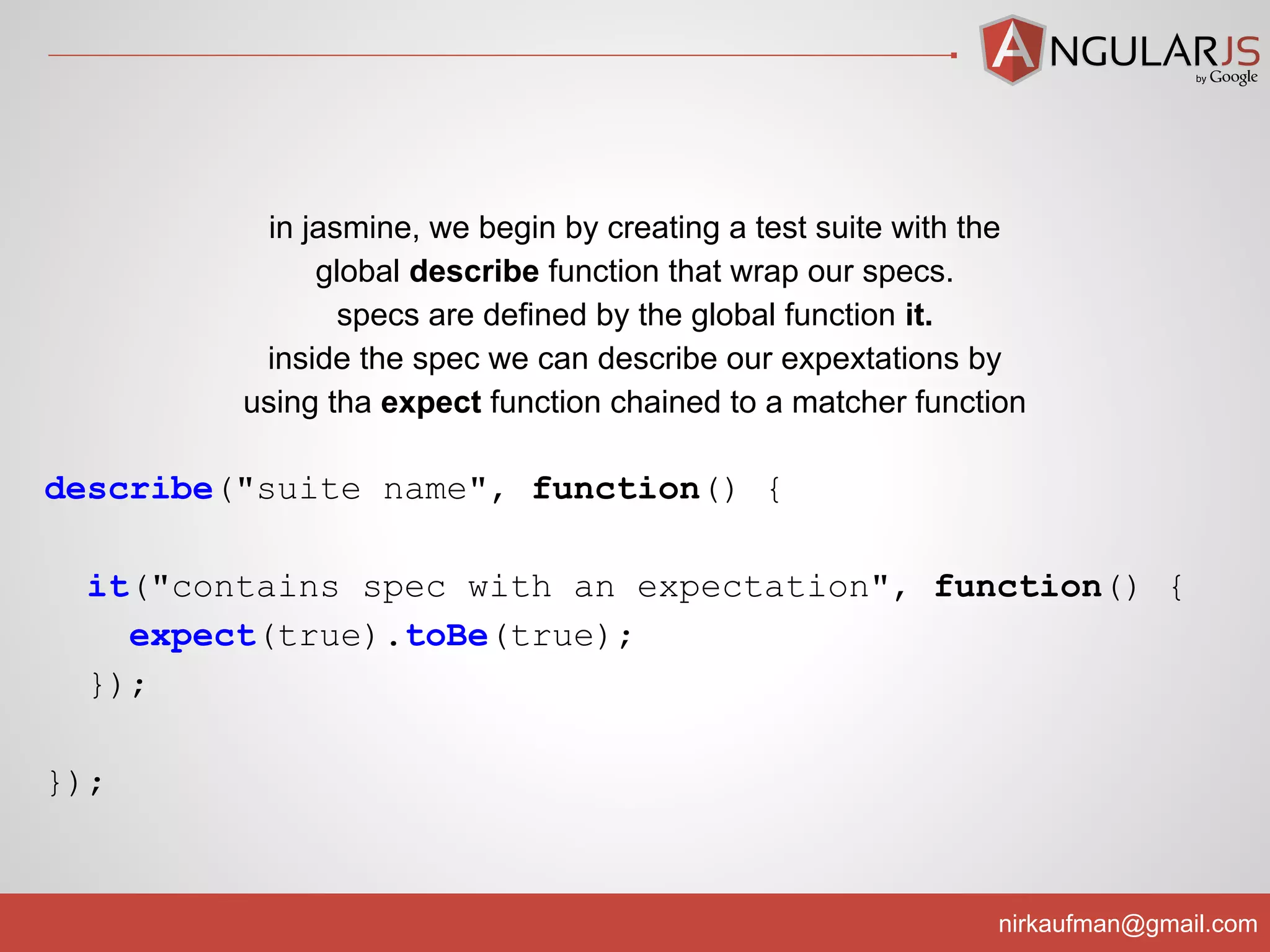
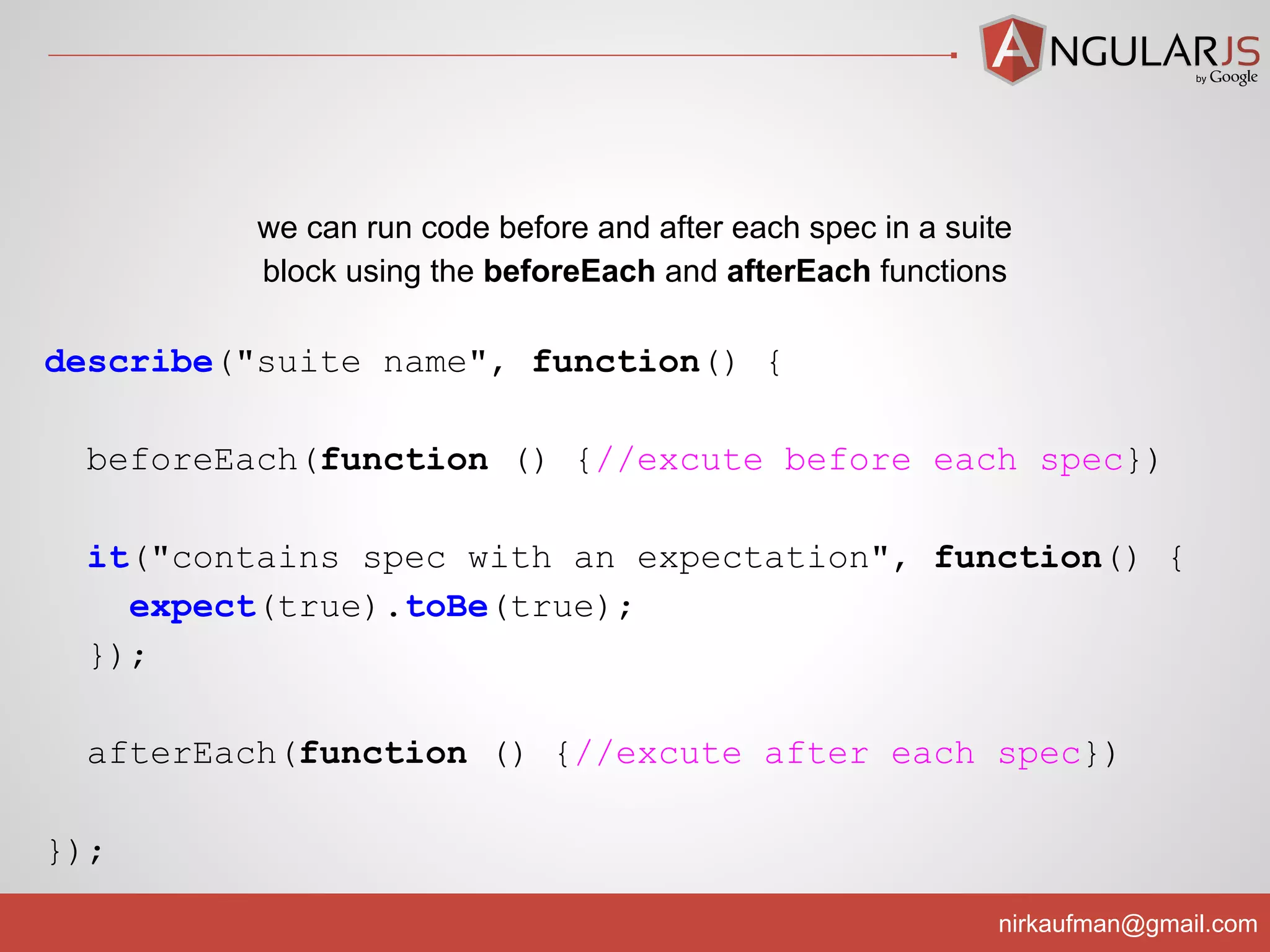
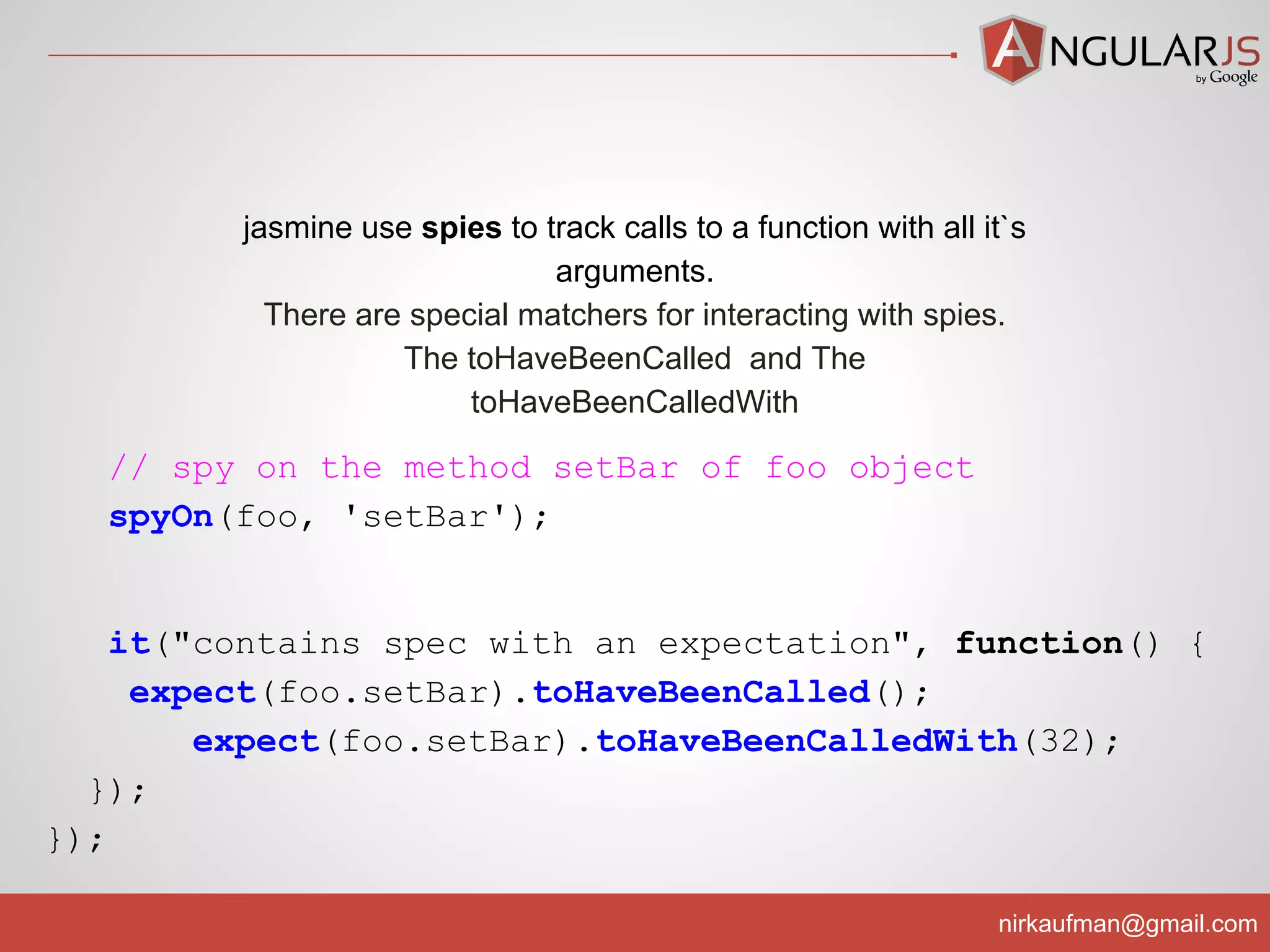
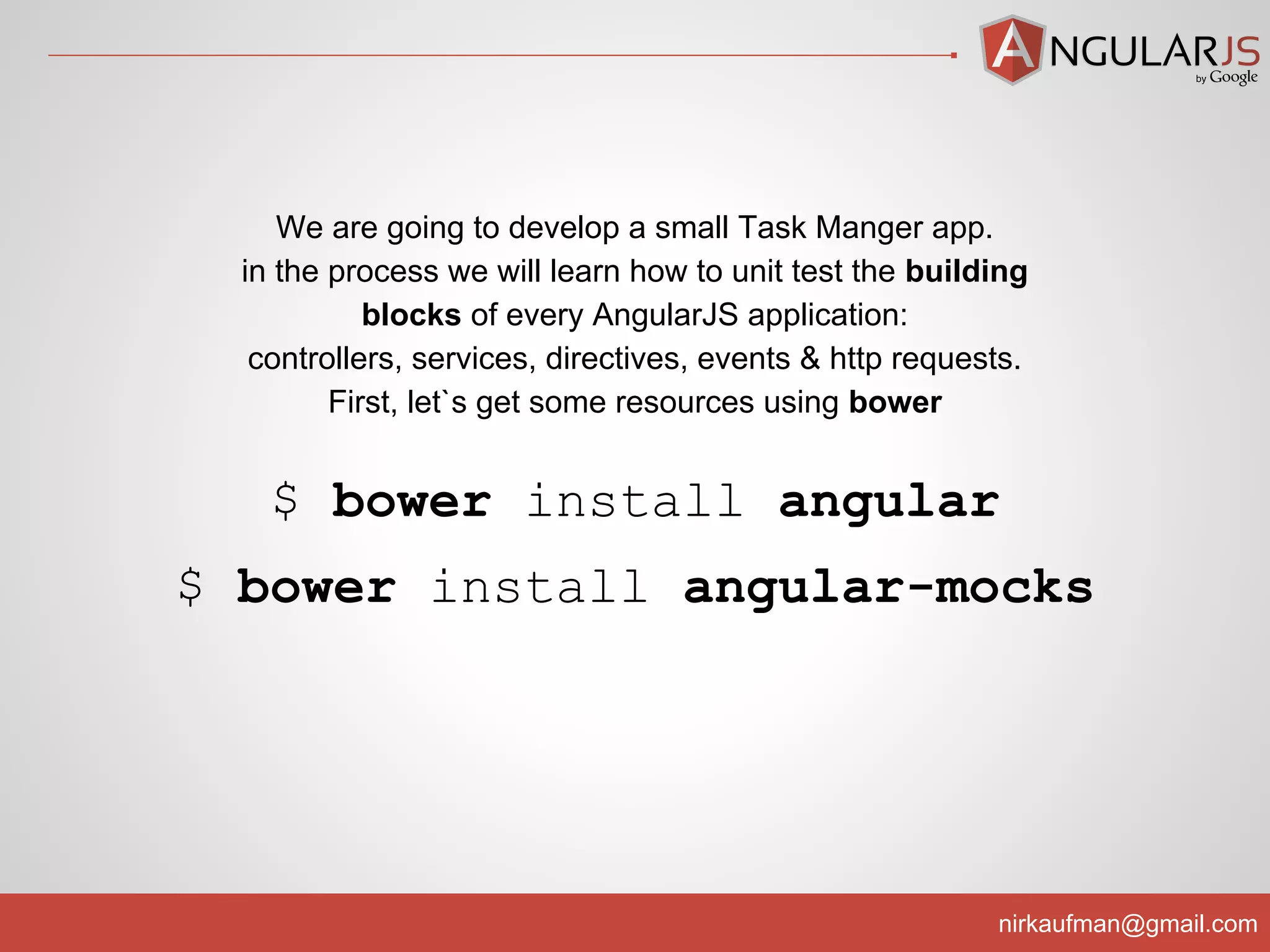
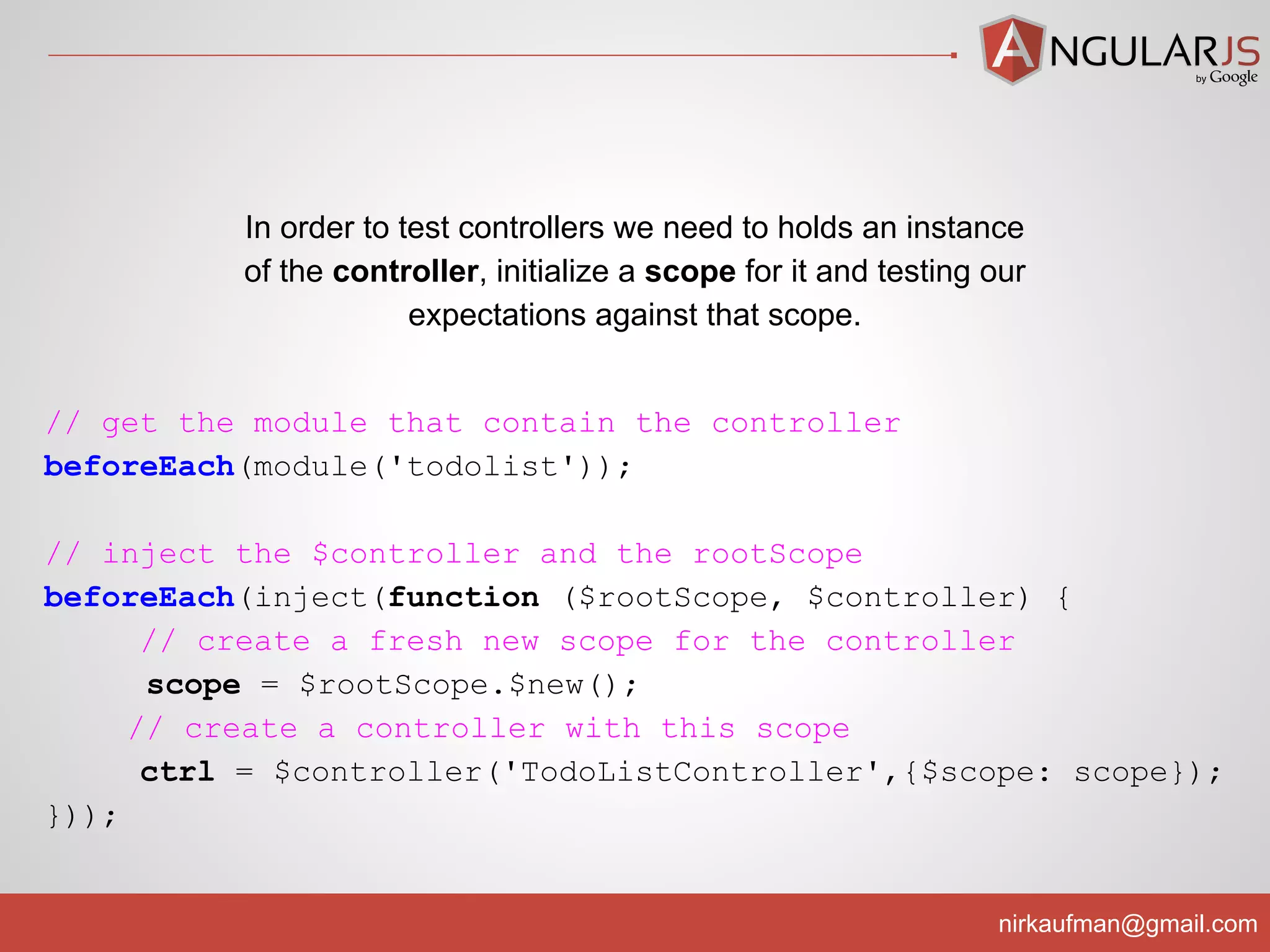
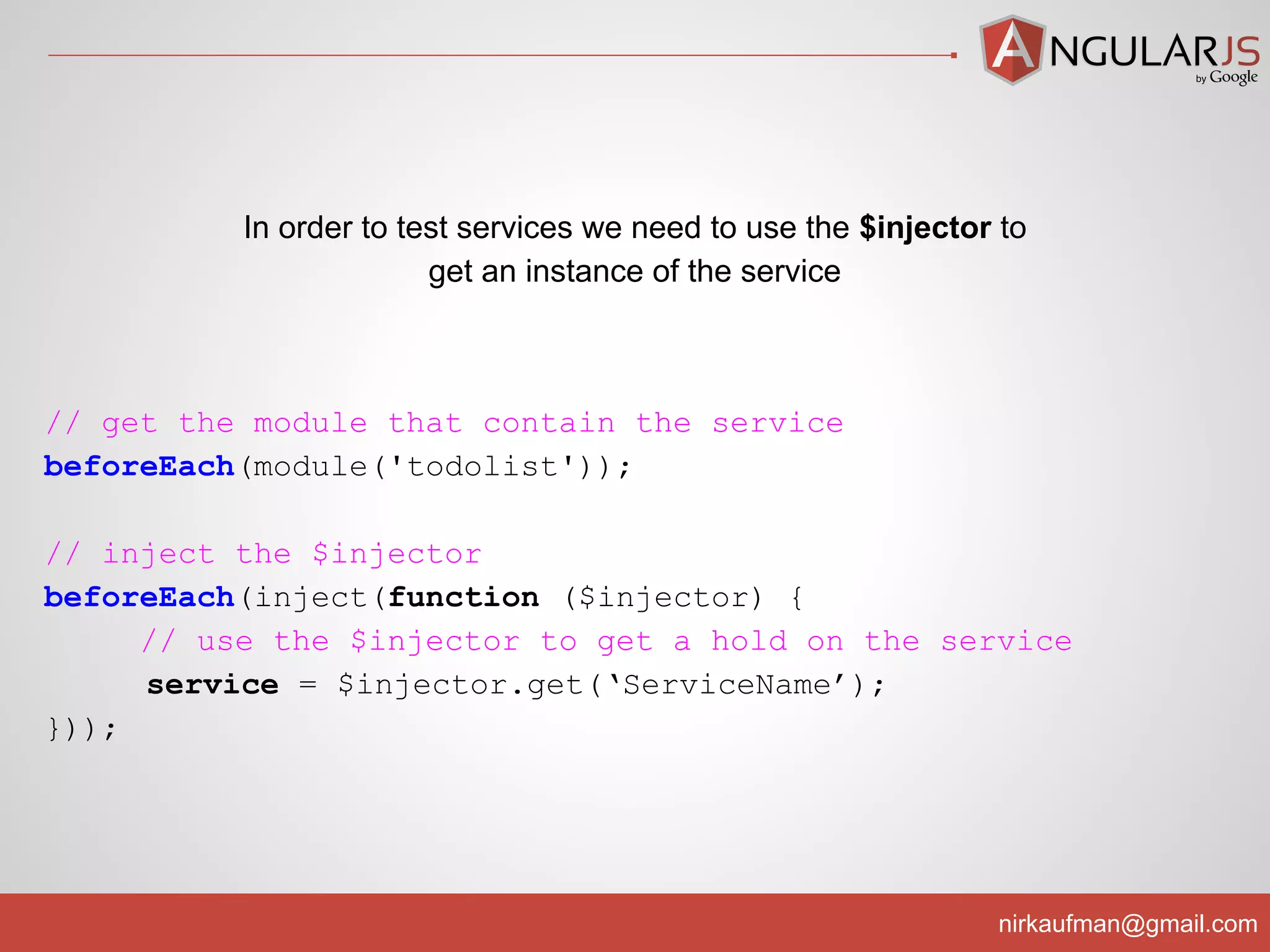
The document provides a comprehensive guide on unit testing in AngularJS, focusing on concepts like test-driven development, the Karma testing framework, and the Jasmine behavior-driven development framework. It outlines the steps for setting up a testing environment, writing tests for controllers, services, directives, and making HTTP requests. Additionally, it offers practical tips for improving testing efficiency and managing larger test suites.