Smart Phone Development Using Web Technologies
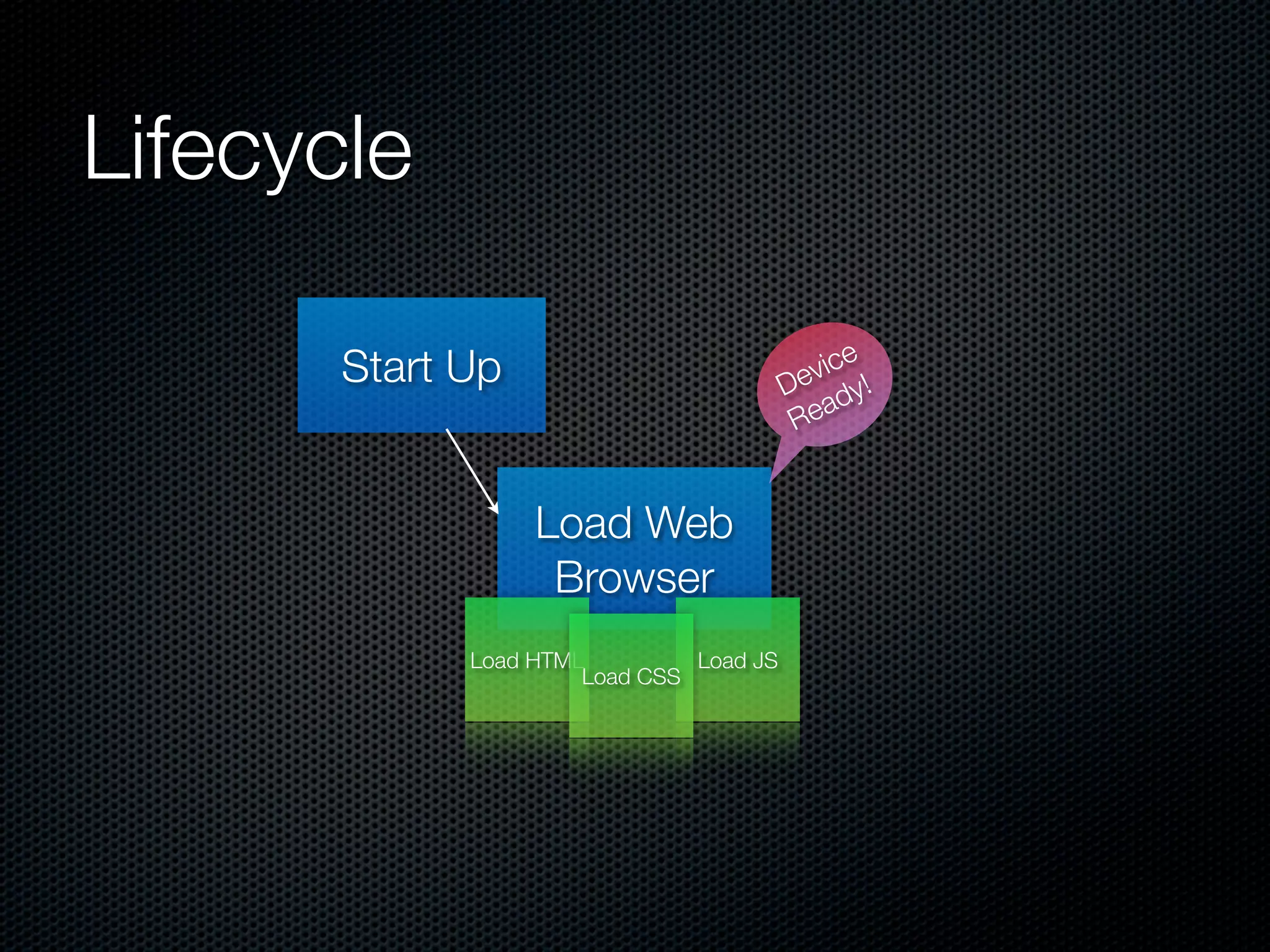
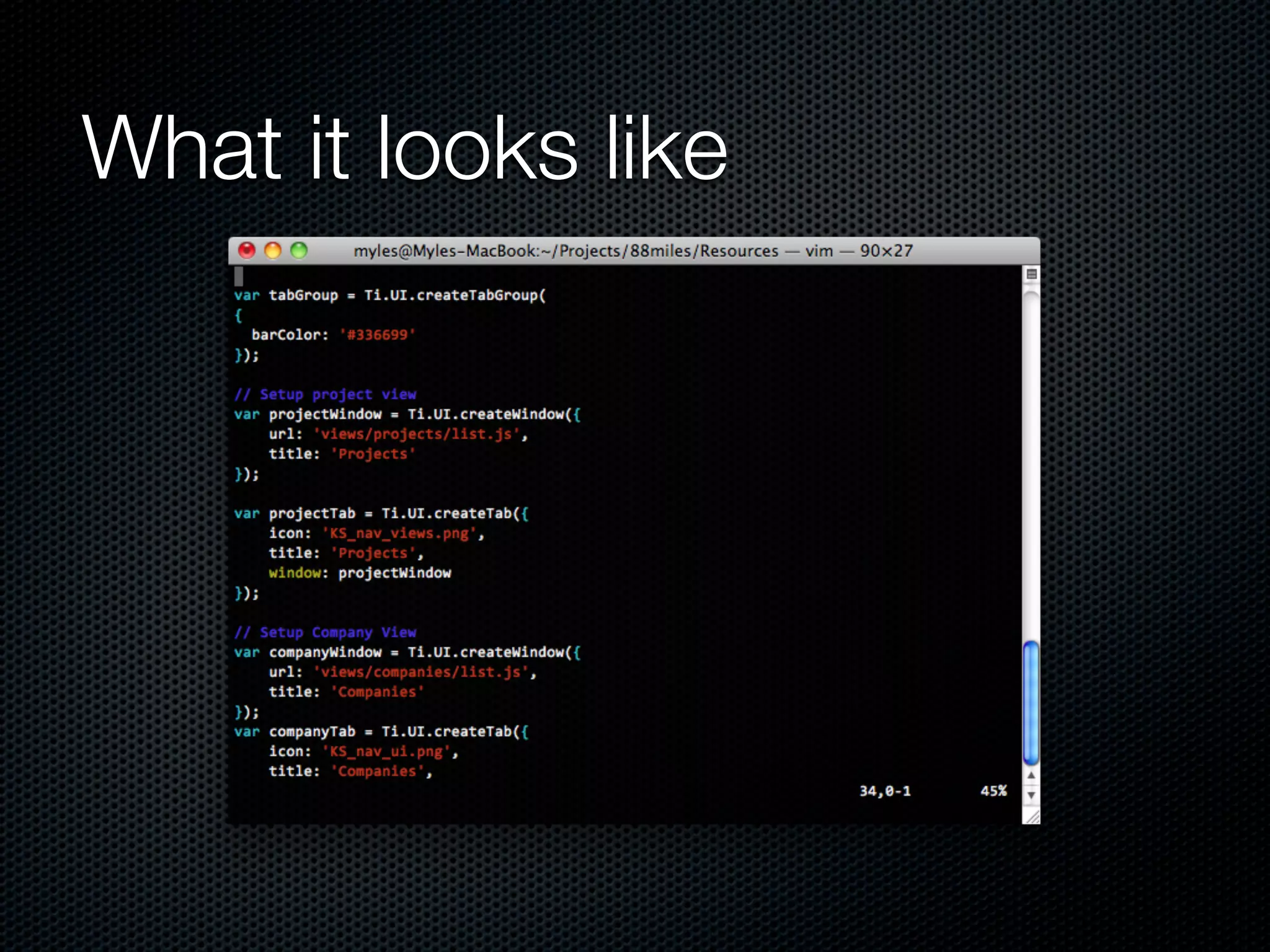
The document discusses various options for developing smartphone applications using web technologies, including PhoneGap and Titanium. PhoneGap allows developing apps using HTML, CSS, and JavaScript that run on multiple platforms, but performance is slower than native apps and some native features are not accessible. Titanium compiles JavaScript to run natively on each platform, allowing native-like performance and access to full device APIs, but with a less familiar development model compared to web development. Overall, PhoneGap is better for prototyping and simple cross-platform apps, while Titanium enables better performance for native-like apps.