Embed presentation
Downloaded 3,110 times




















































































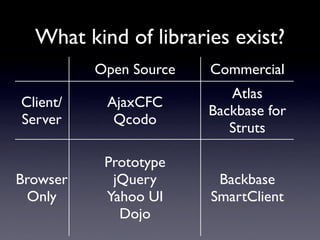
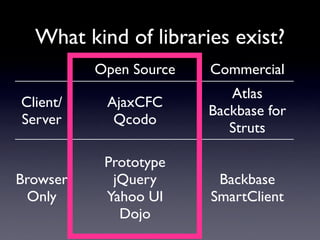
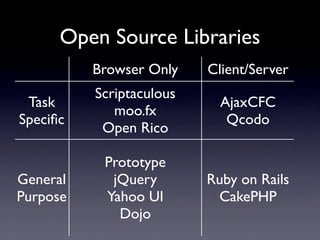
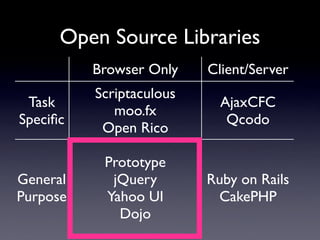
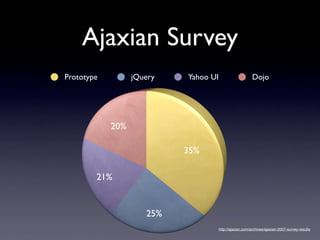
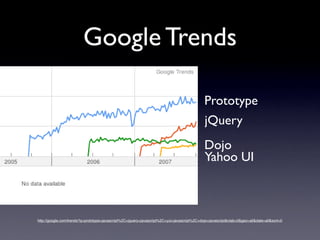
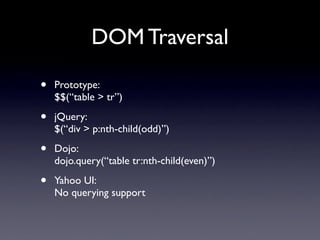
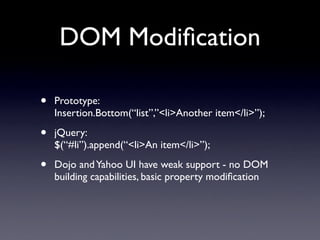
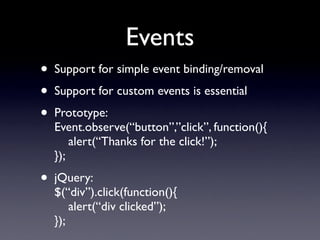
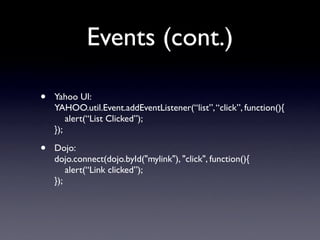
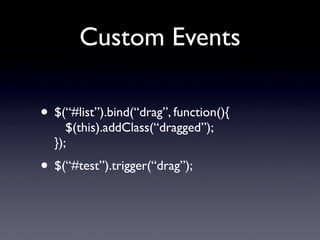
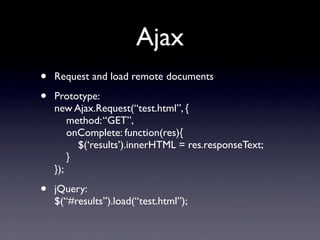
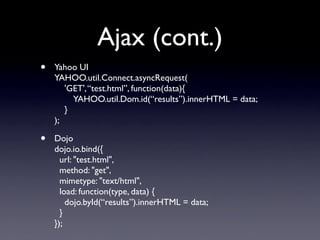
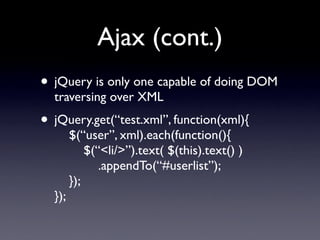
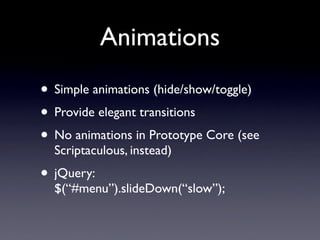
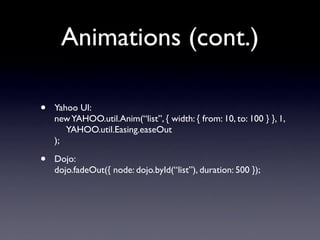
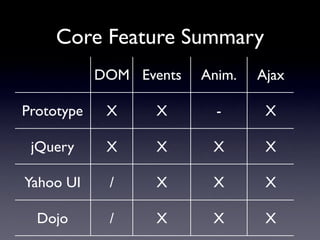
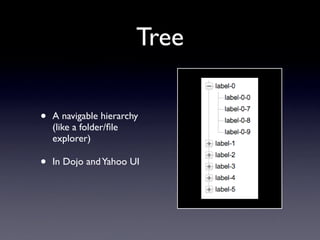
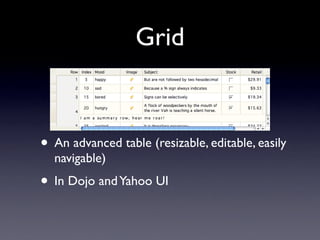
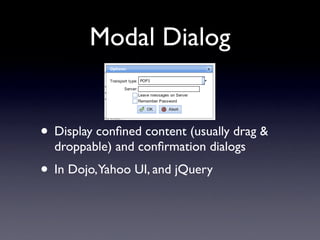
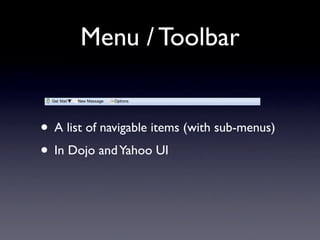
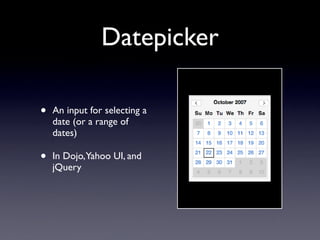
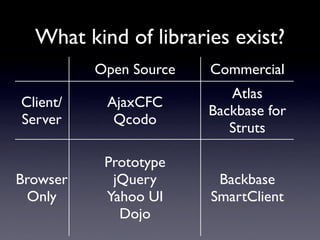
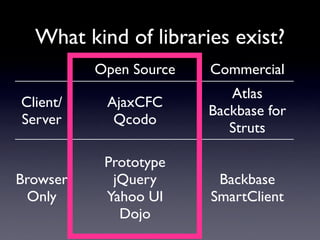
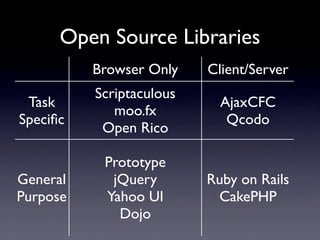
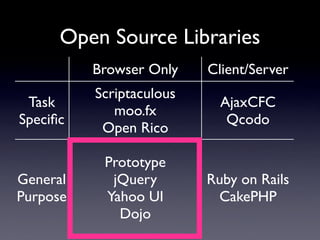
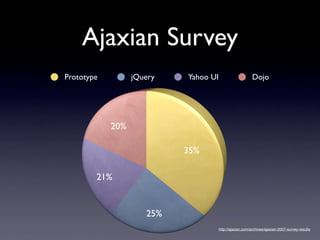
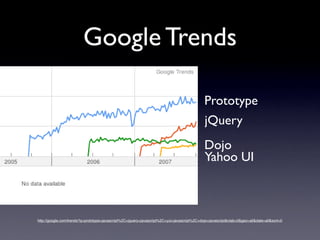
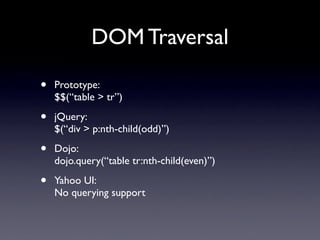
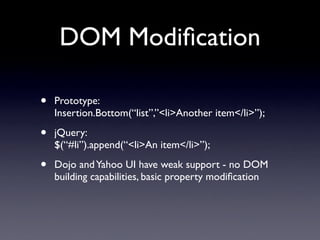
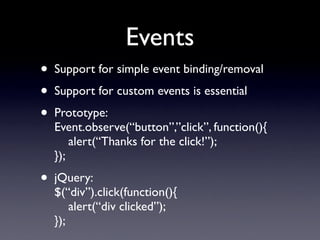
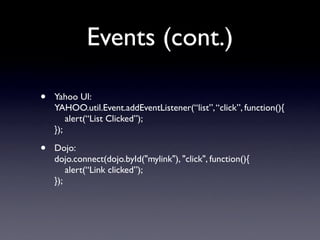
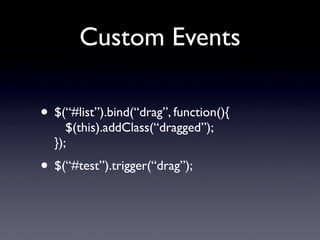
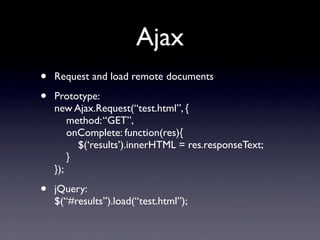
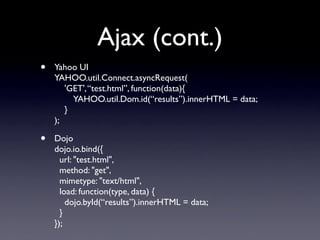
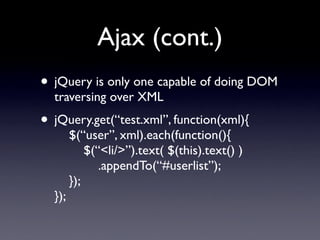
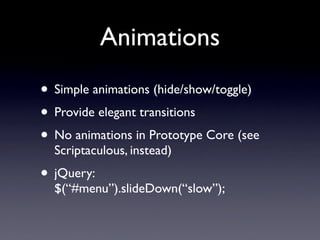
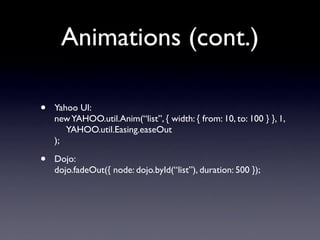
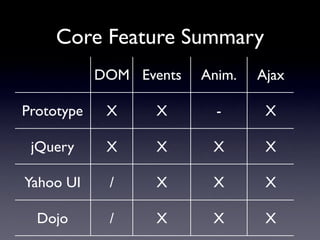
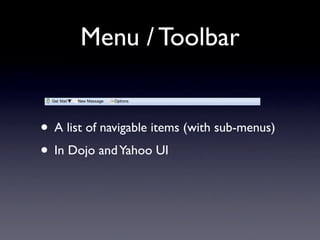
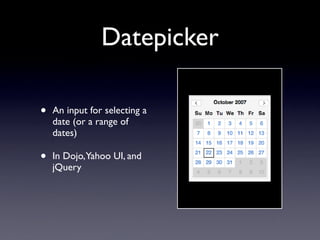
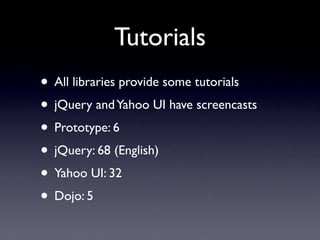
The document discusses different approaches to using JavaScript libraries, including plug-and-play widgets, libraries that require some coding, and writing raw JavaScript from scratch. It then examines popular open-source JavaScript libraries like Prototype, jQuery, Yahoo UI, and Dojo, comparing their features, functionality, and widgets. The ideal library should have a robust core feature set along with user interface widgets, active development and support, and good documentation.