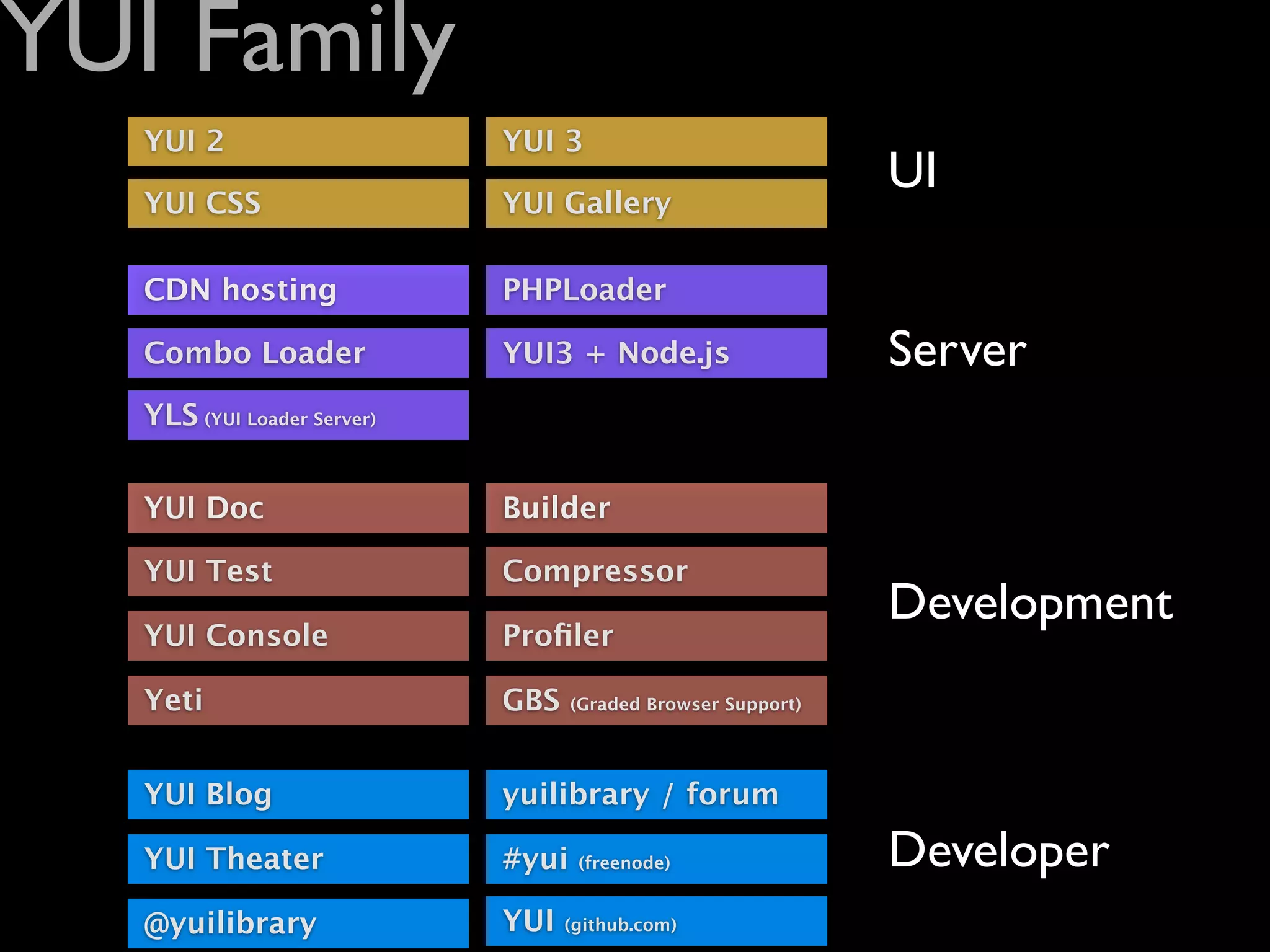
This document discusses the transition from YUI3 to K2. It provides a brief history of YUI, describing its goals of code reuse through modular components and submodules. It highlights aspects of YUI3 that make it lighter, easier and faster to use than previous versions, including a more consistent API through the Node utility, language enhancements, dynamic loading, and combo handling for faster loading. The document suggests K2 builds upon these strengths.












![Lighter
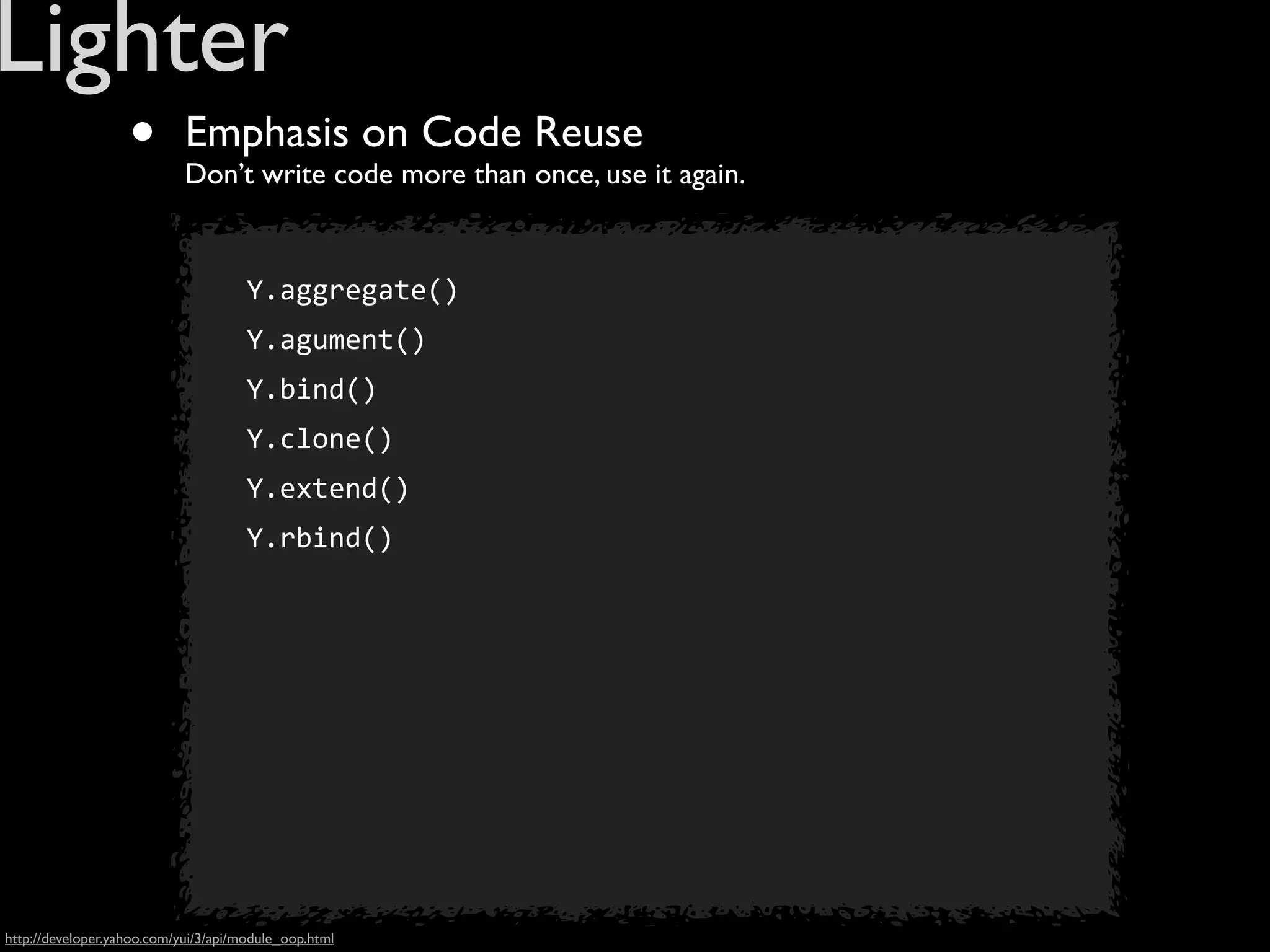
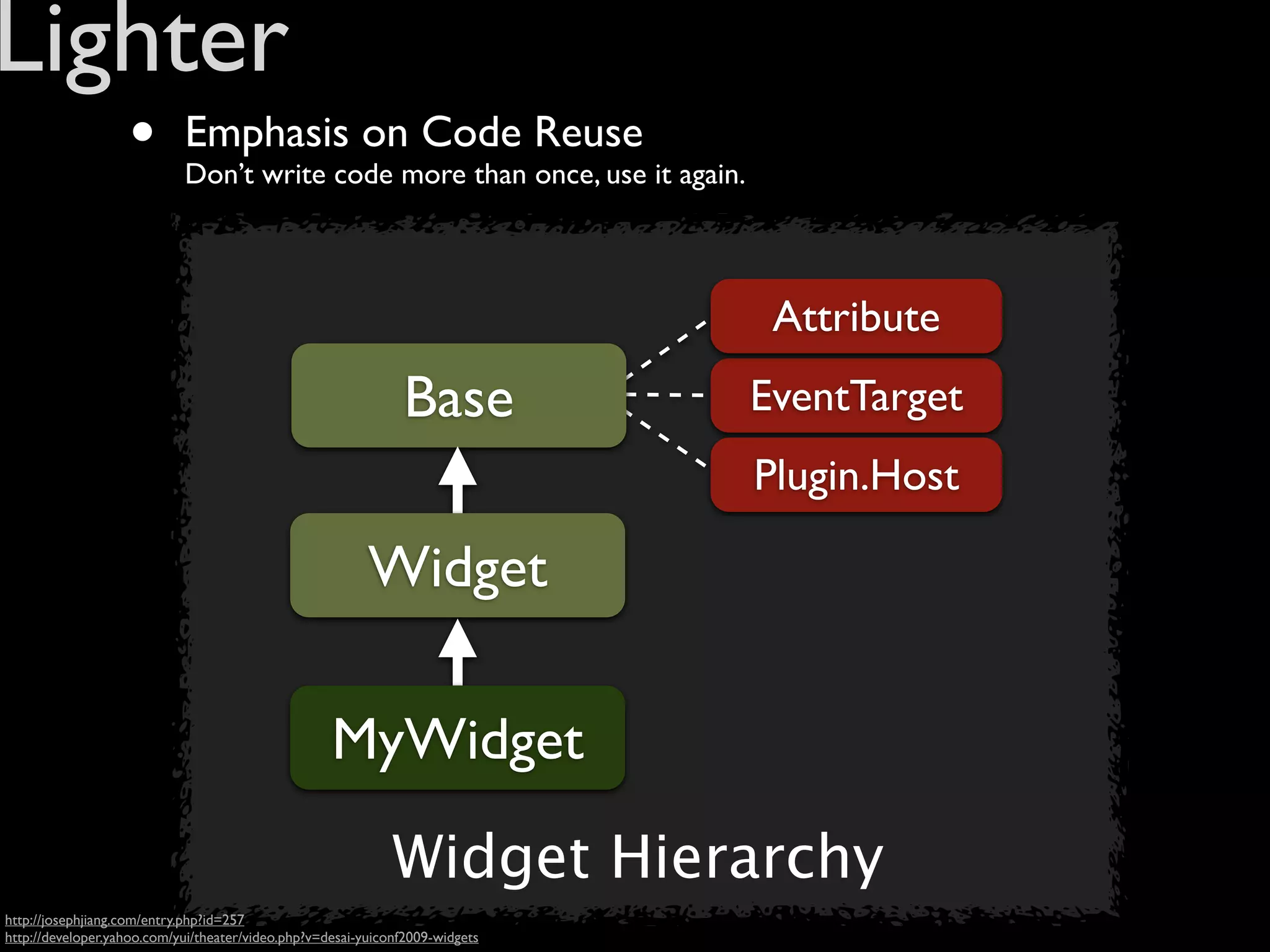
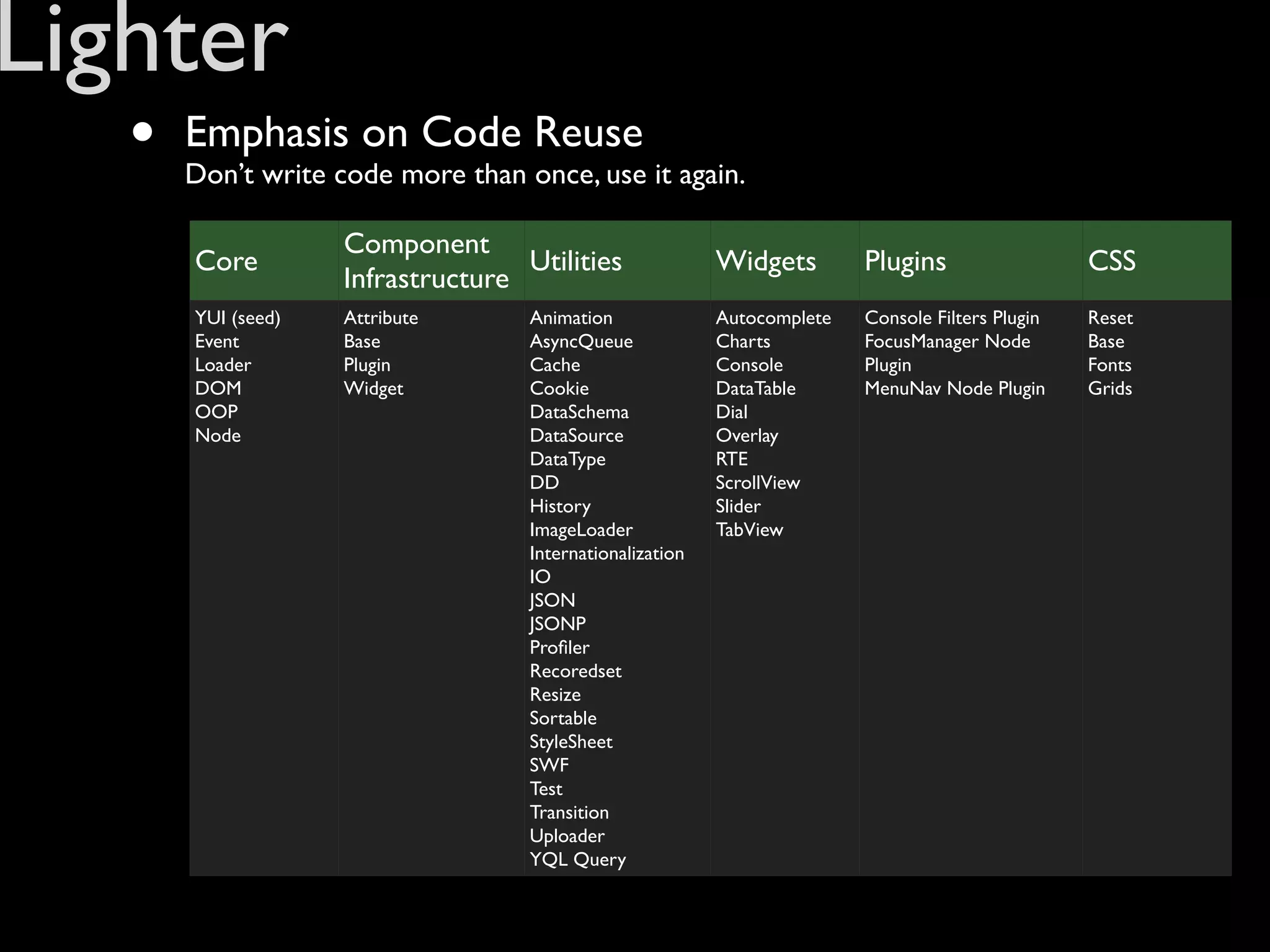
• Emphasis on Code Reuse
Don’t write code more than once, use it again.
• Finer Grainded, Modules & Sub-Modules
Don’t load what you don’t need
"io":
{
"submodules":
{
"io-‐base":
{
"optional":
["querystring-‐stringify-‐simple"],
"requires":
["event-‐custom-‐base"]
},
"io-‐form":
{
"requires":
["io-‐base",
"node-‐base",
"node-‐style"]
},
"io-‐queue":
{
"requires":
["io-‐base",
"queue-‐promote"]
},
"io-‐upload-‐iframe":
{
"requires":
["io-‐base",
"node-‐base"]
},
"io-‐xdr":
{
"requires":
["io-‐base",
"datatype-‐xml"]
}
}
},
http://developer.yahoo.com/yui/3/io/](https://image.slidesharecdn.com/from-yui3-to-k2-120215073520-phpapp02/75/From-YUI3-to-K2-13-2048.jpg)









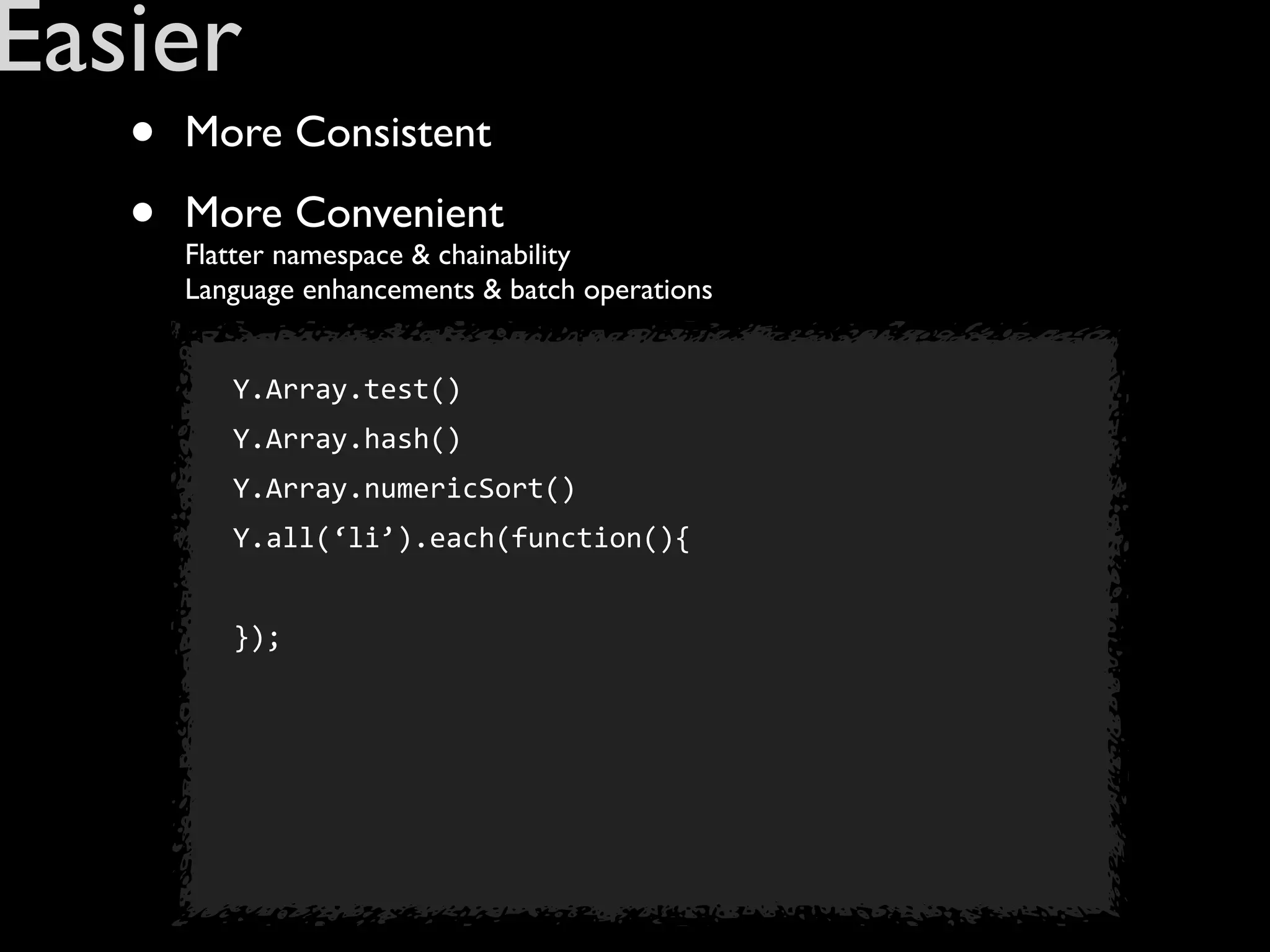
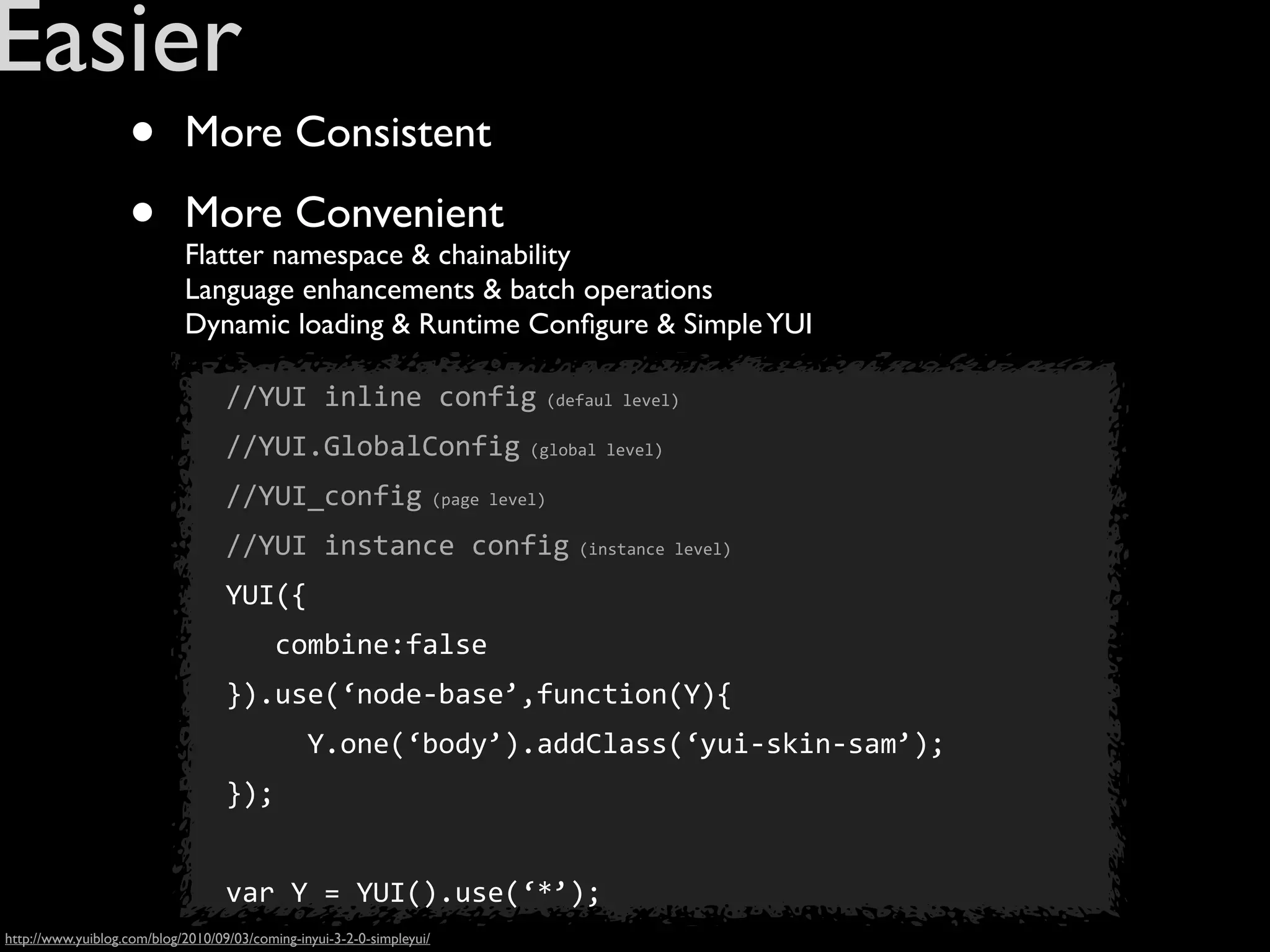
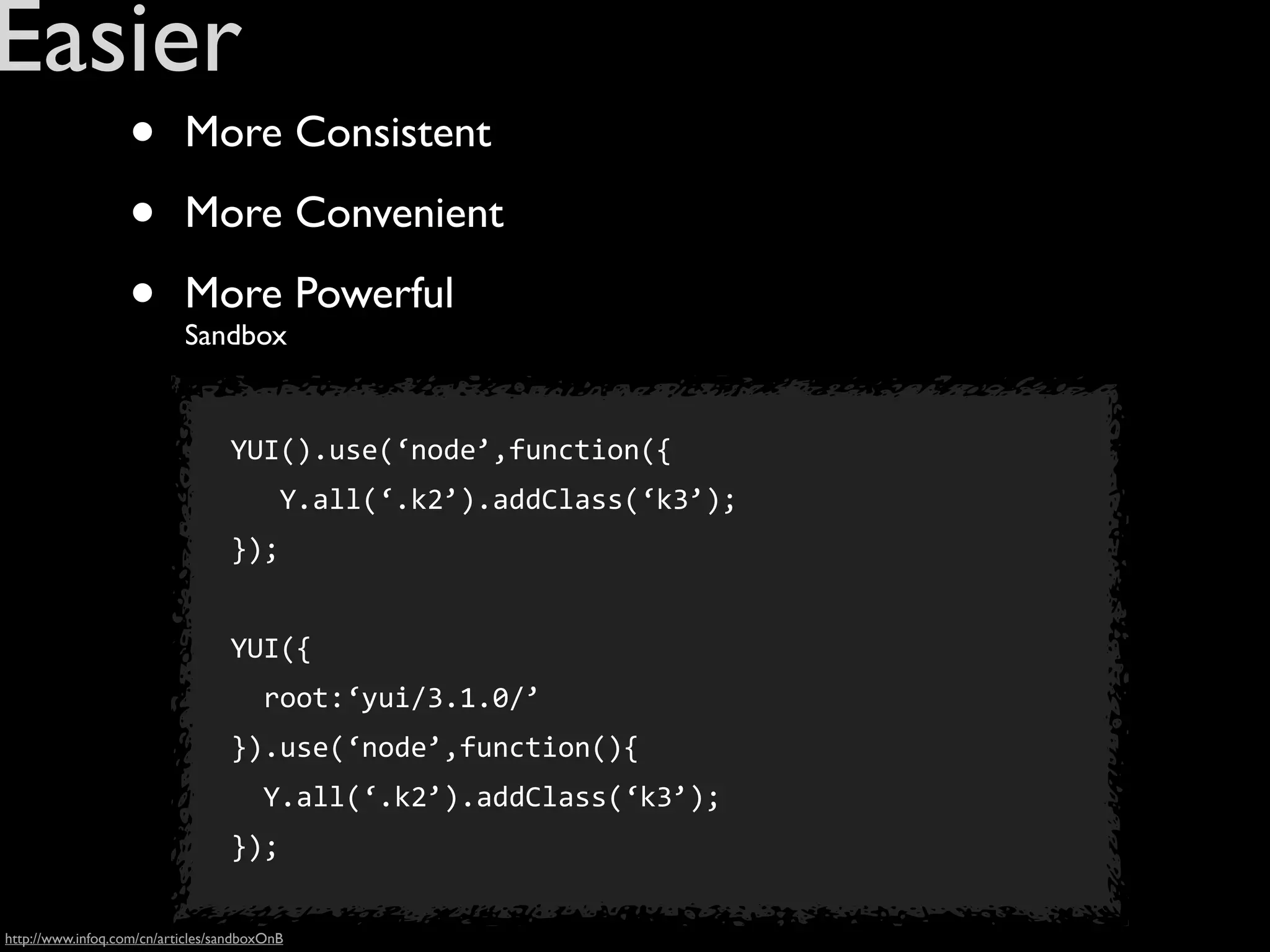
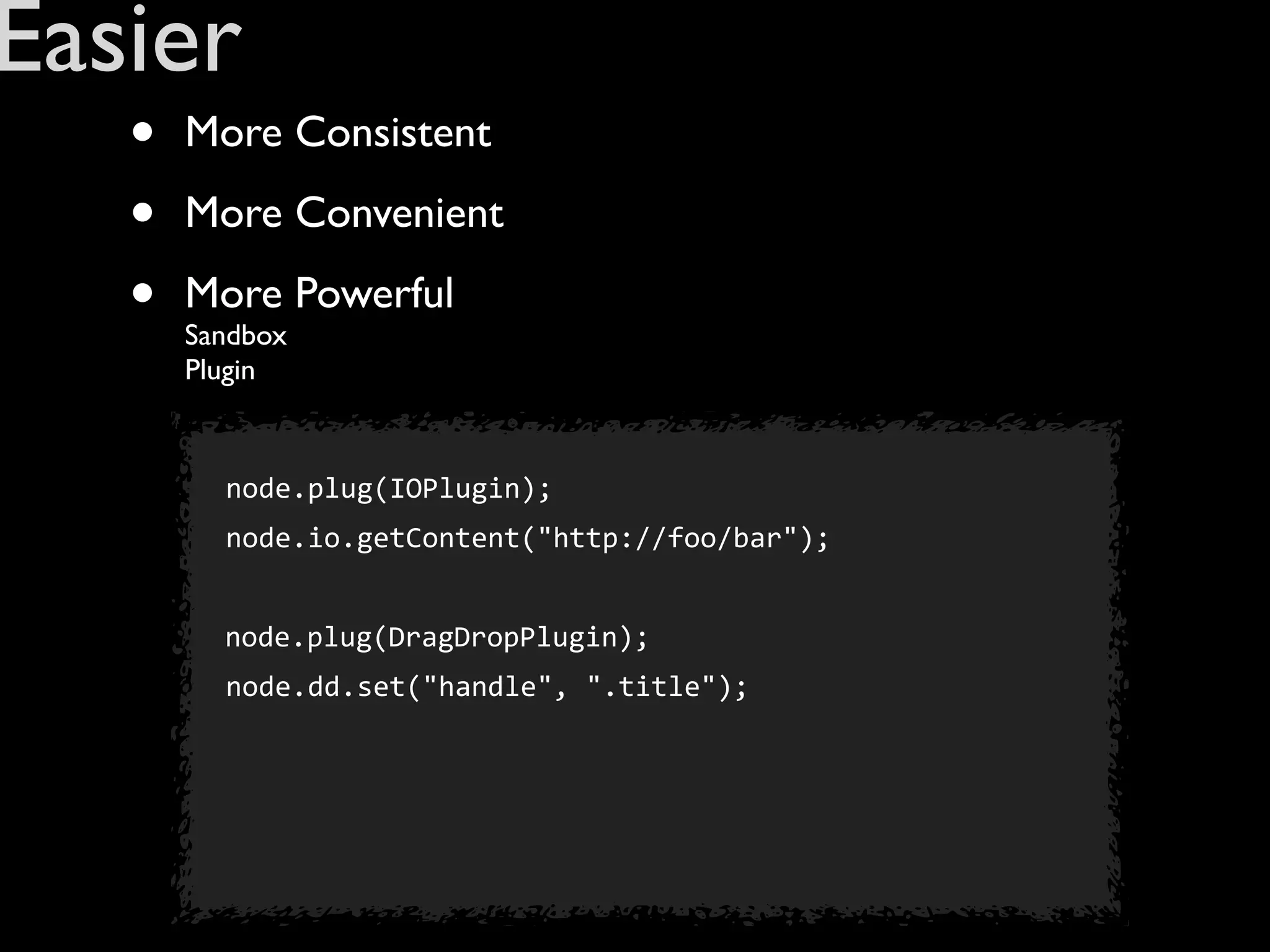
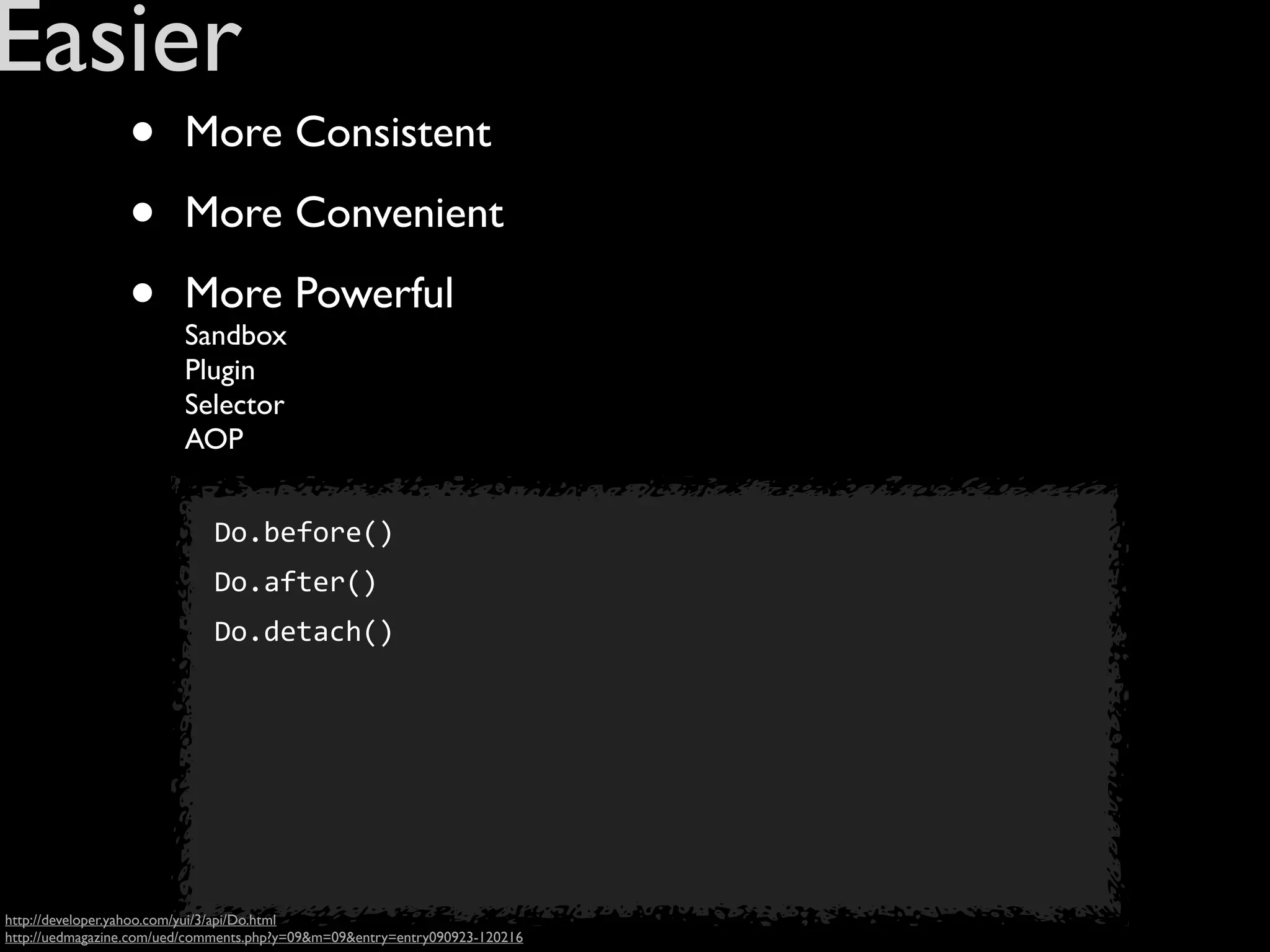
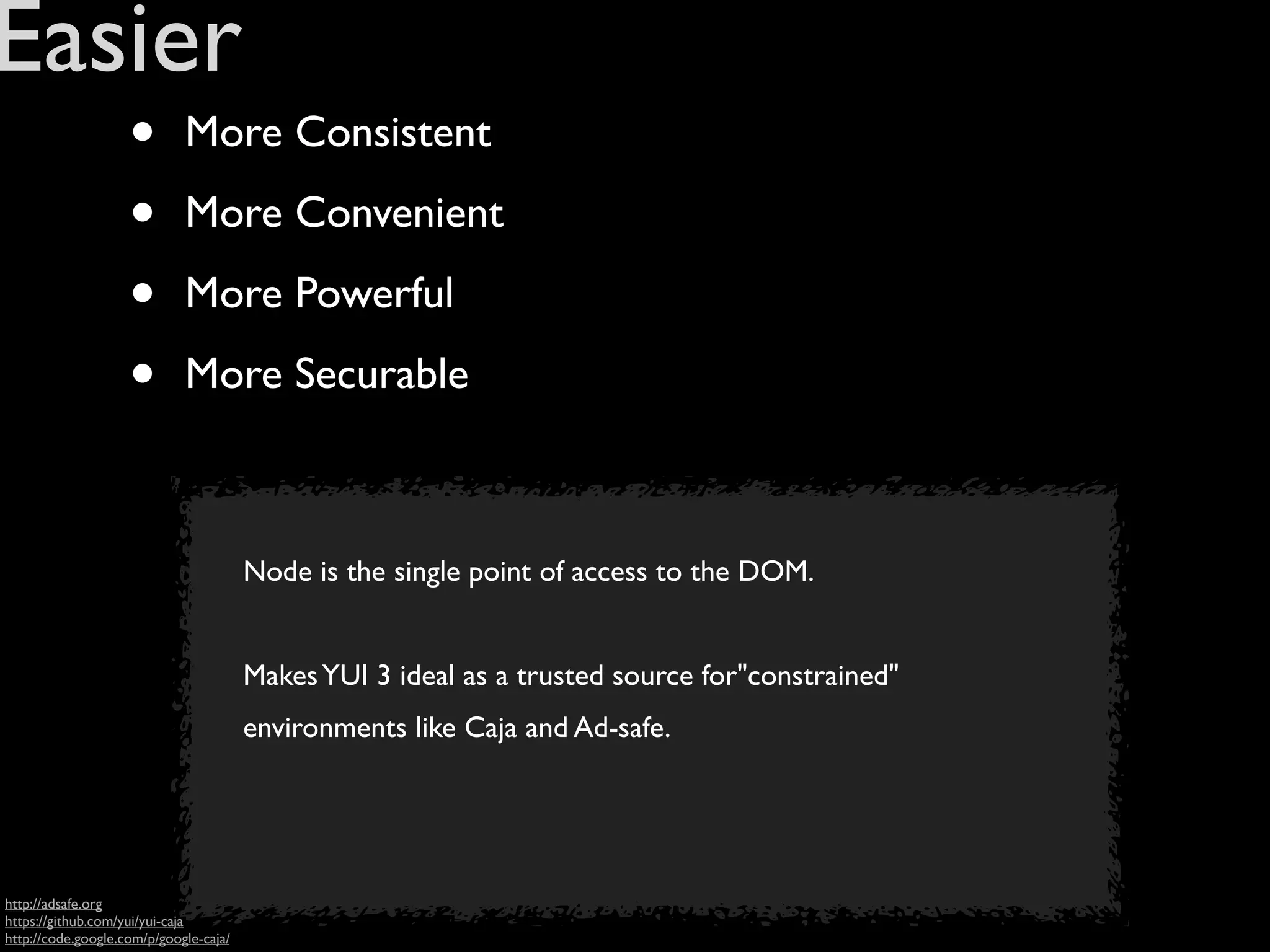
![Easier
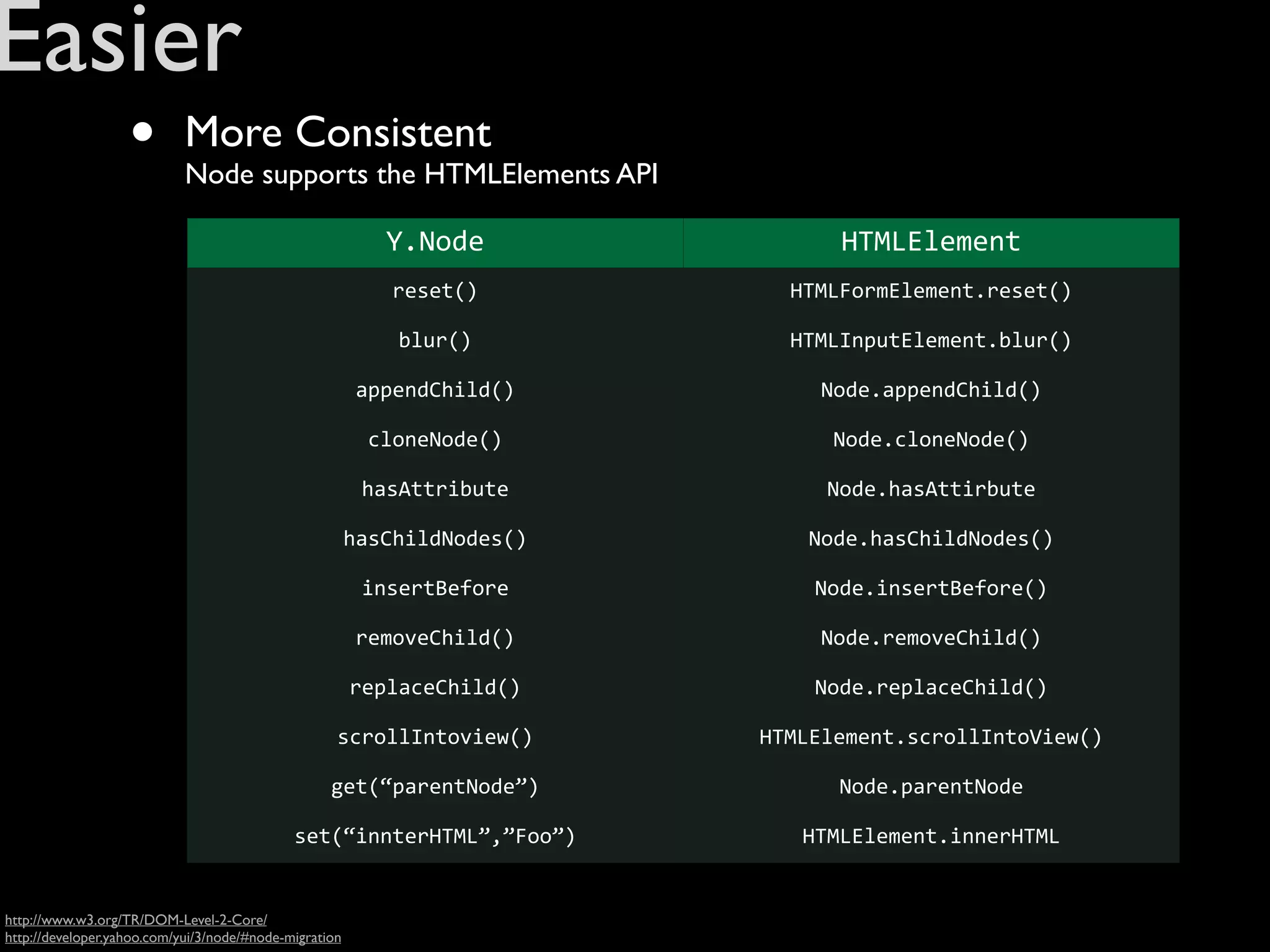
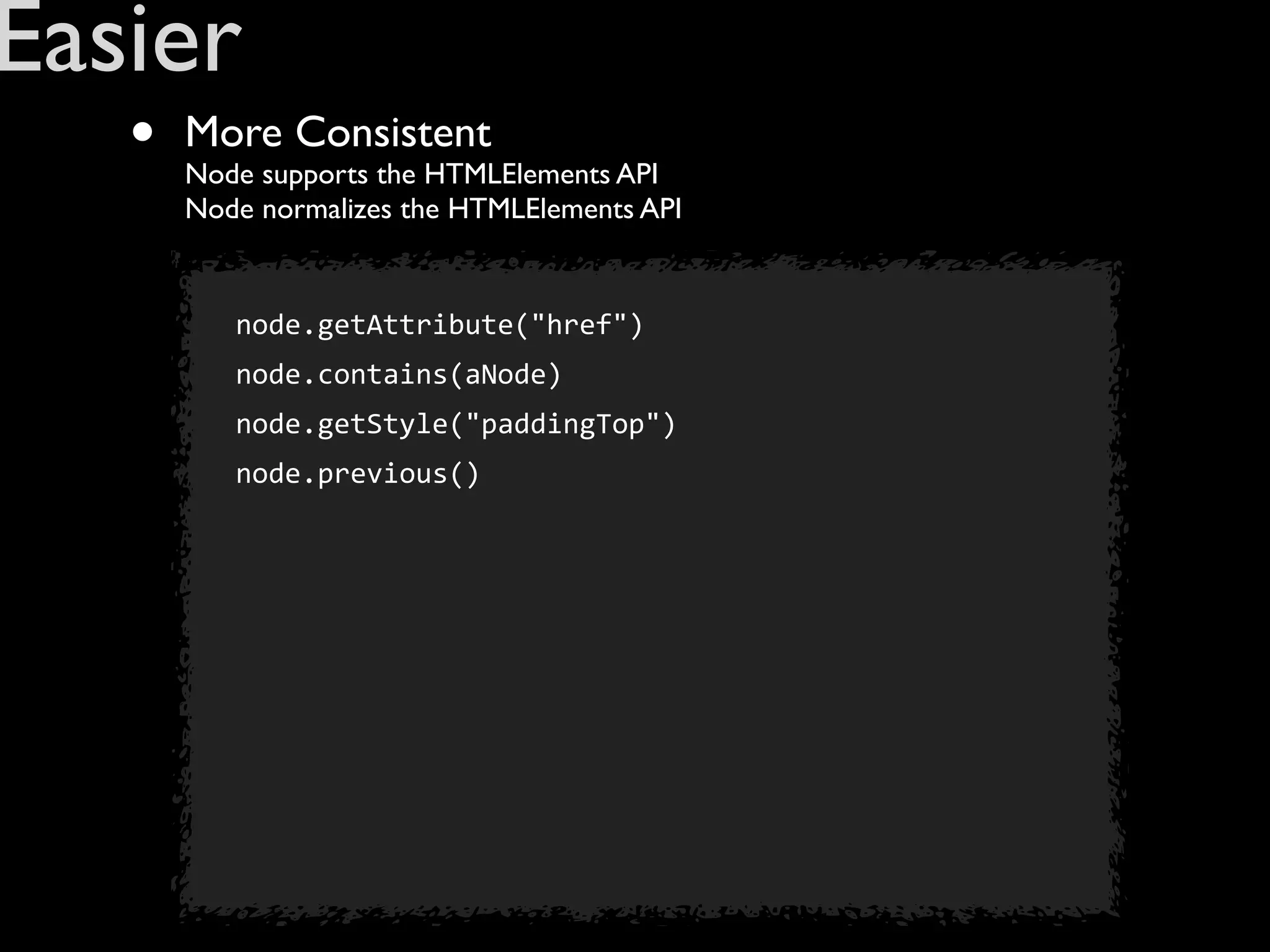
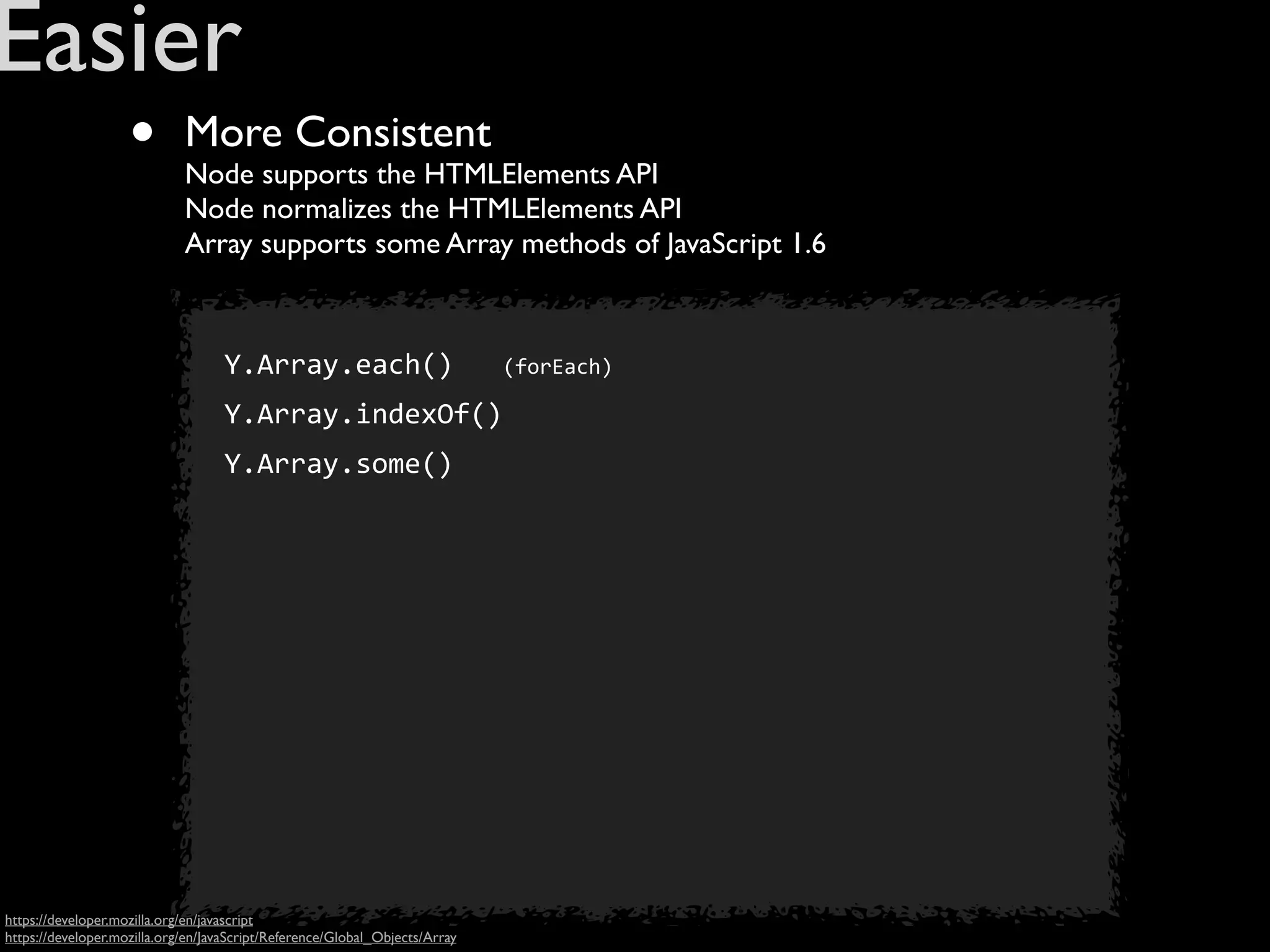
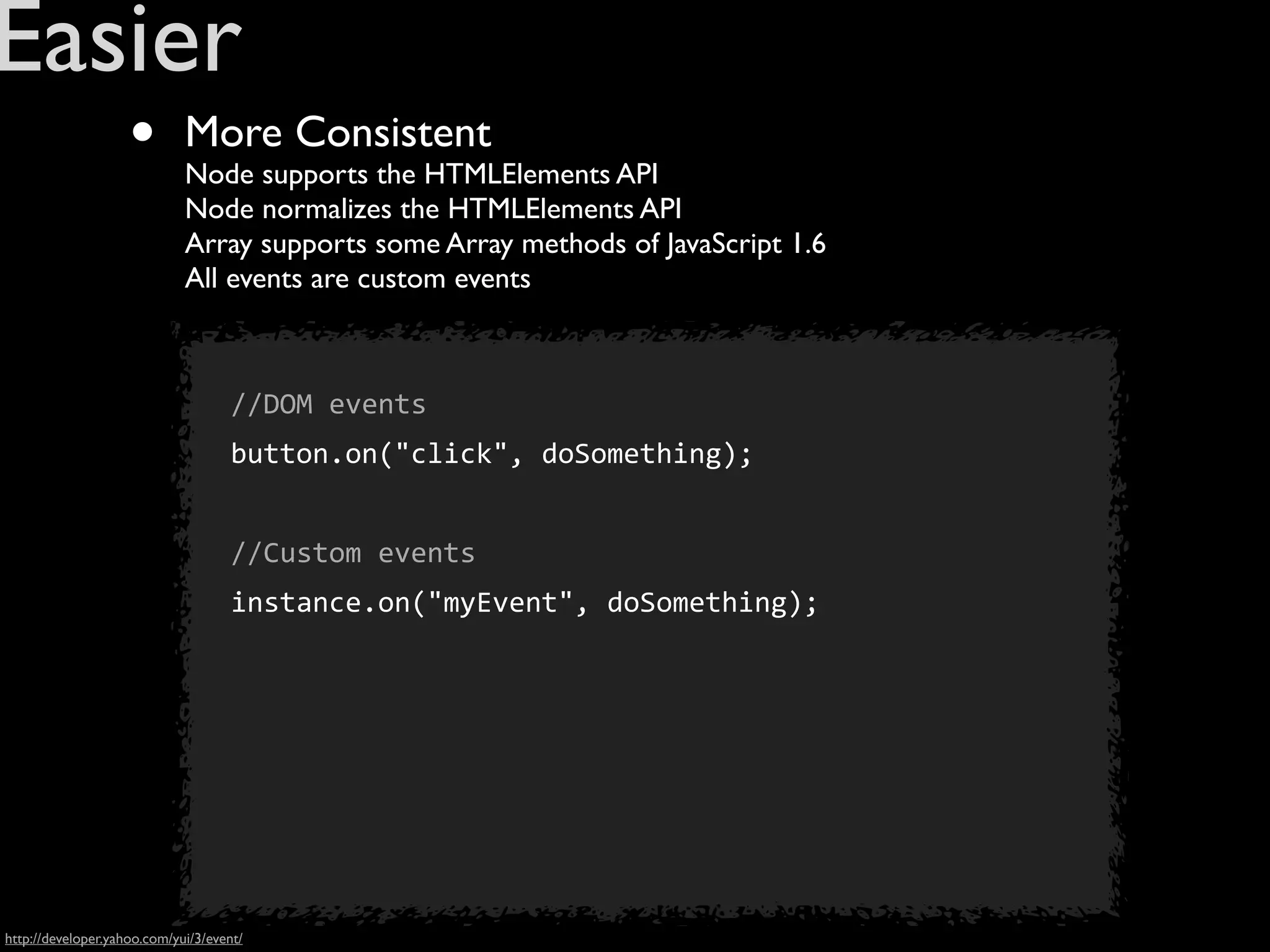
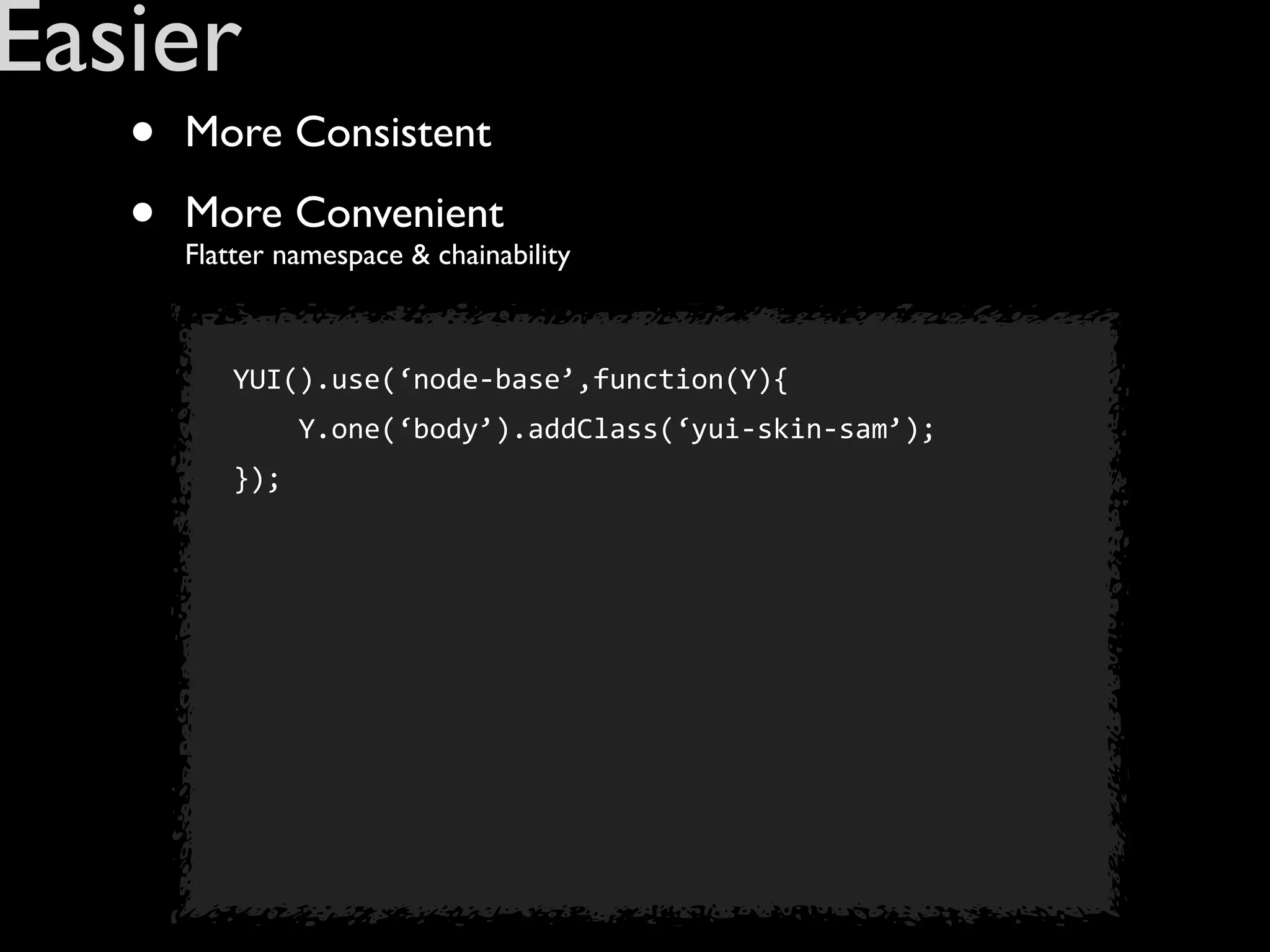
• More Consistent
• More Convenient
• More Powerful
Sandbox
Plugin
Selector
YUI().use('node',
function(Y)
{
var
node
=
Y.one('#demo'),
node2
=
node.one('p');
if
(node2)
{
node2.addClass('bar');
}
});
YUI().use(‘node’,‘selector-‐css3’,function(Y){
var
one
=
Y.one(‘li[foo=”en”]’);
});](https://image.slidesharecdn.com/from-yui3-to-k2-120215073520-phpapp02/75/From-YUI3-to-K2-23-2048.jpg)




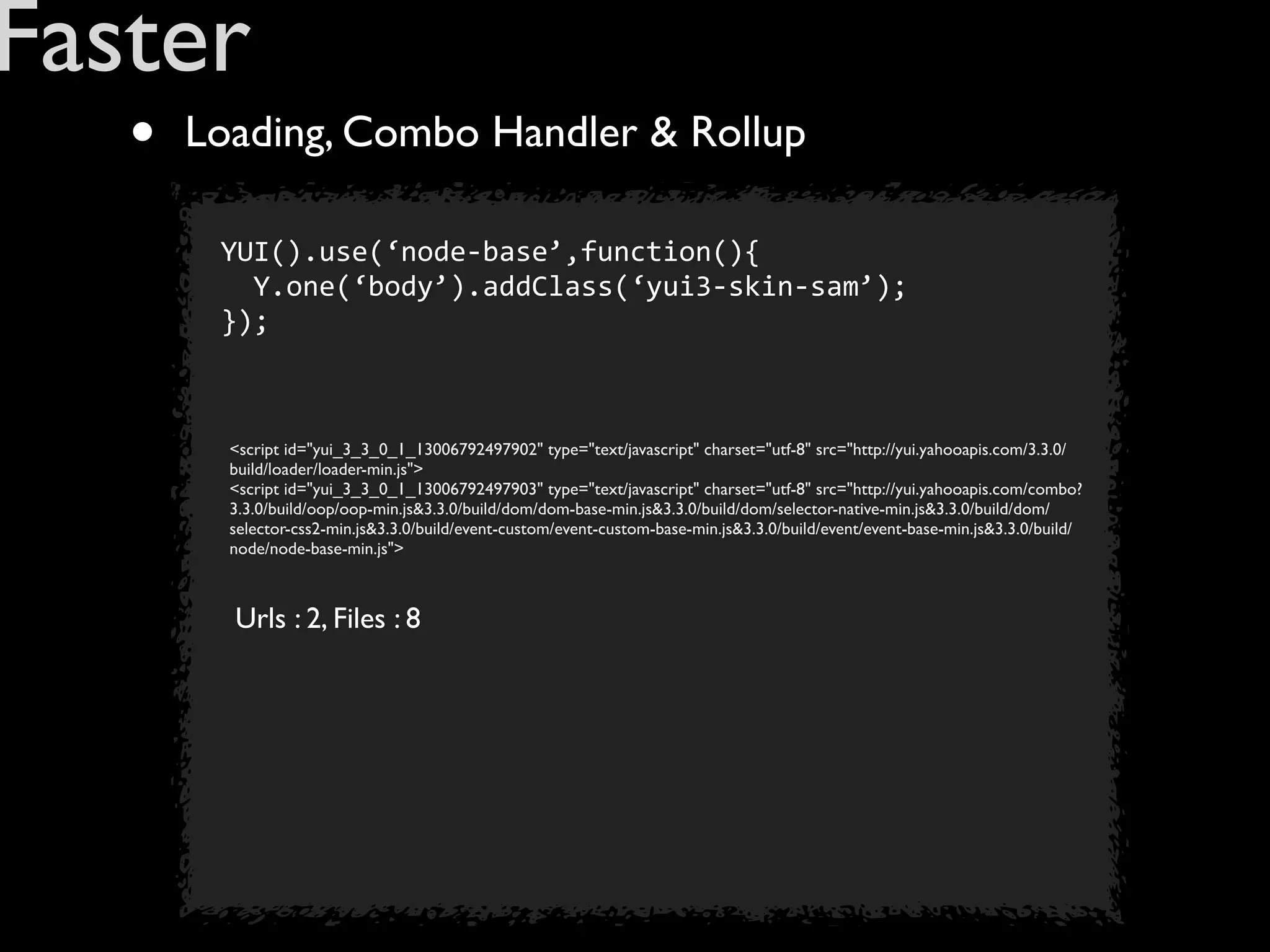
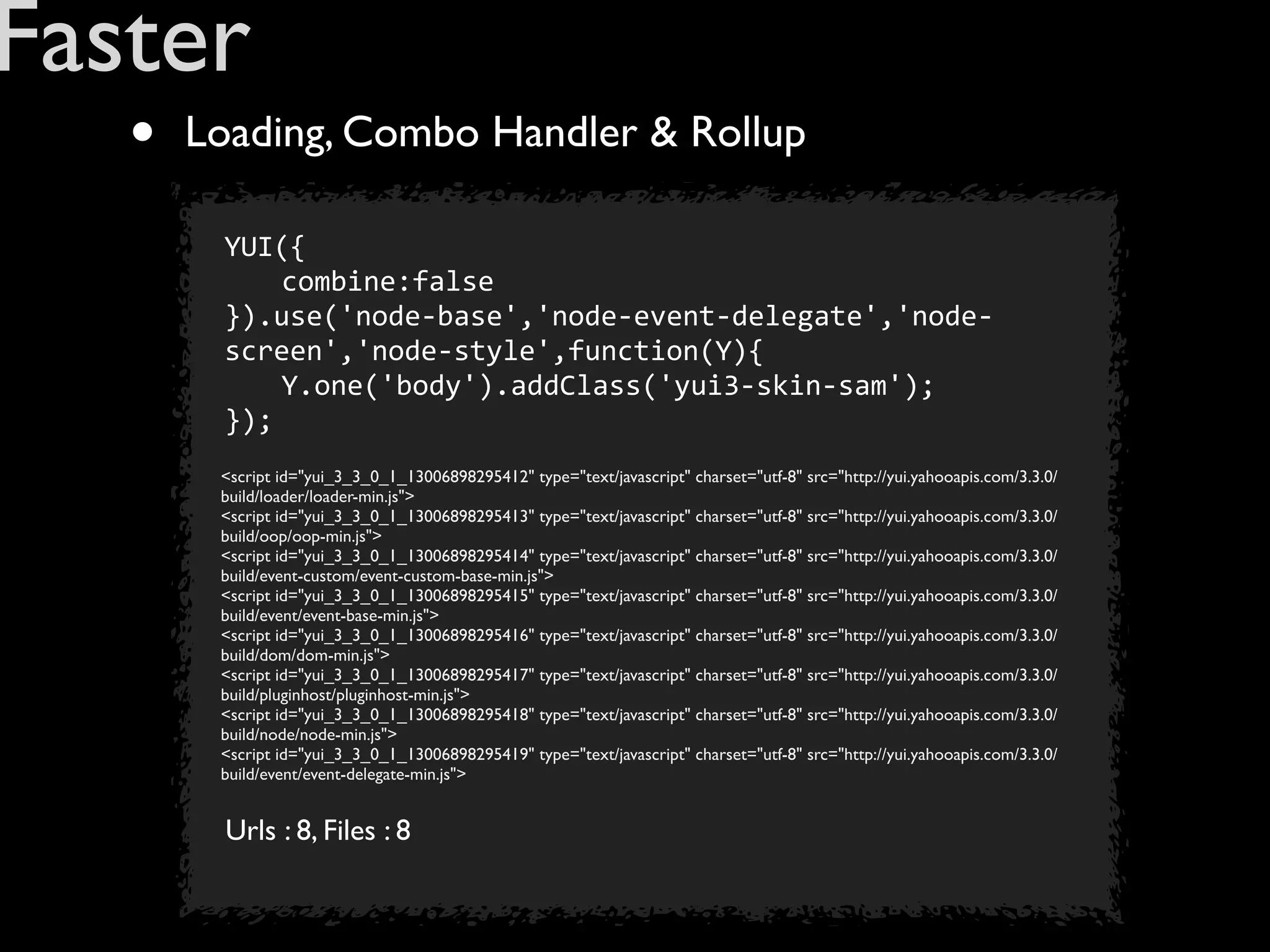
![Faster
• Loading, Combo Handler & Rollup
• Runtime performance
register vs execute, not synchronous, JIT Loading
YUI.add(‘module-‐id’,function(Y){
},‘3.3.0’,{requires:[‘yui-‐base’]});
YUI().use(‘module-‐id’,‘node-‐base’,function(Y){
Y.use(‘module-‐new-‐id’,function(Y){
//wow
});
Y.one(‘body’).addClass(‘yui3-‐skin-‐sam’);
});](https://image.slidesharecdn.com/from-yui3-to-k2-120215073520-phpapp02/75/From-YUI3-to-K2-28-2048.jpg)












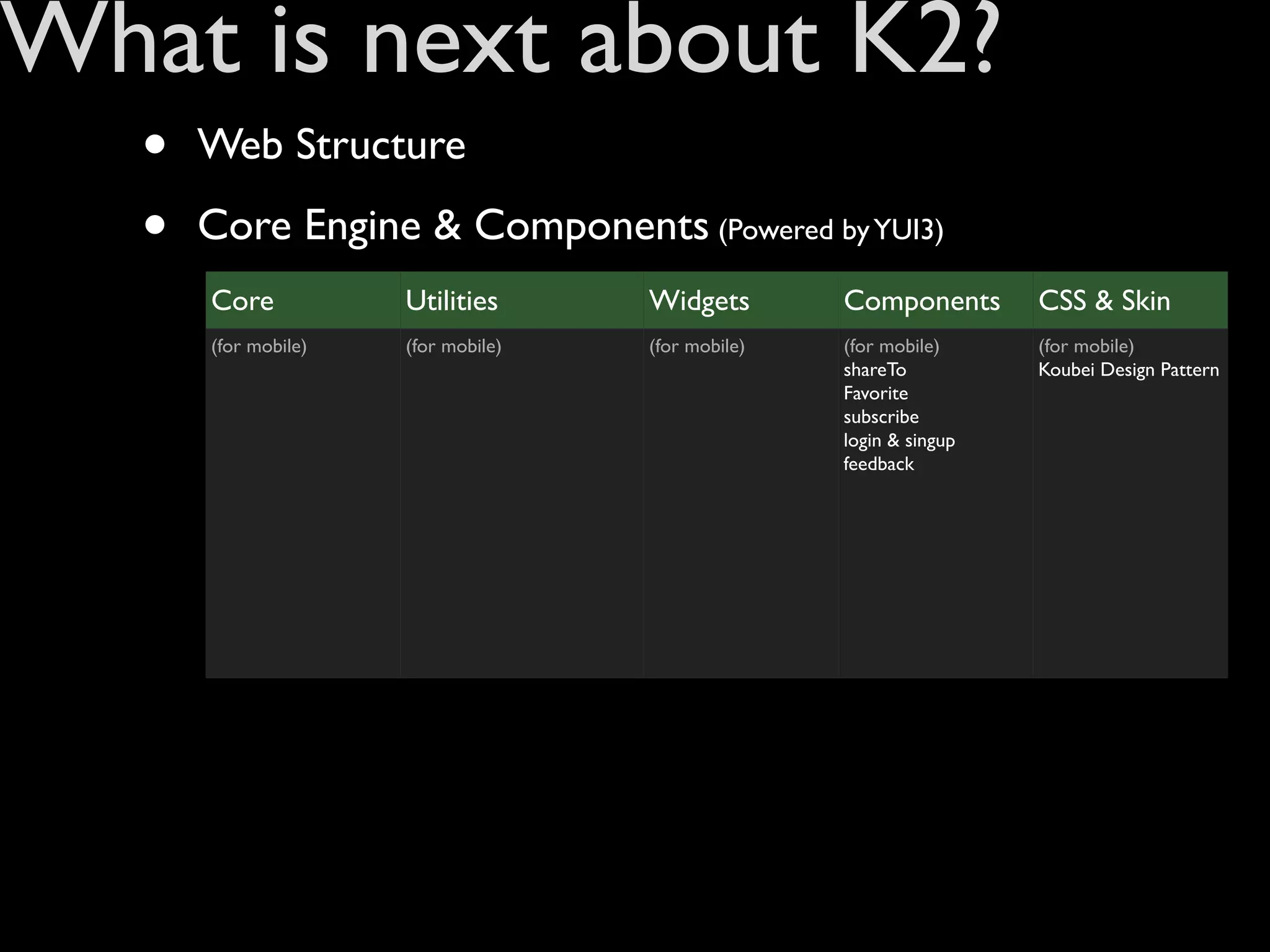
![What is next about K2?
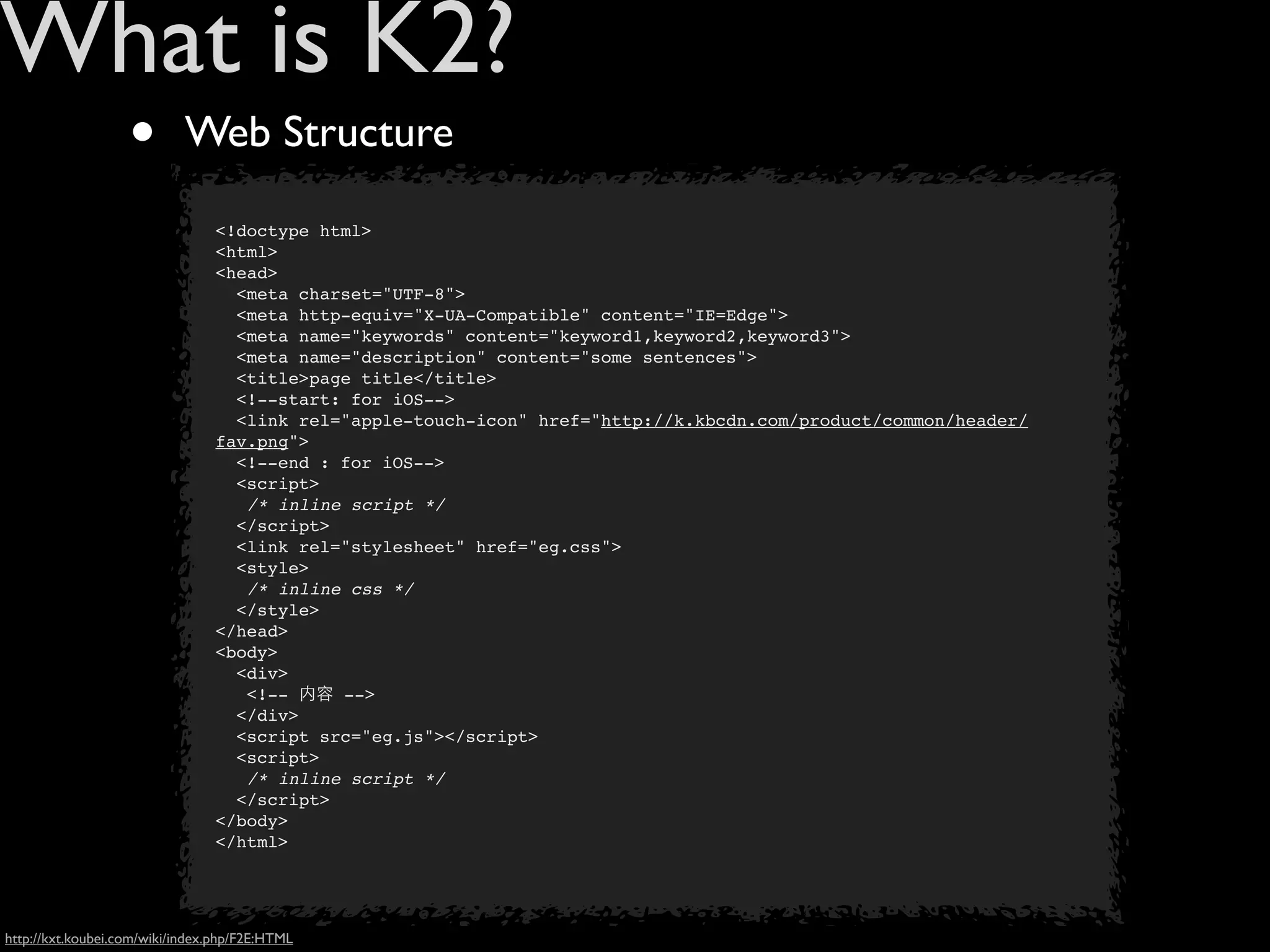
• Web Structure
Web Module Template Engine (Web Server & JS Engine Assembling)
{
‘module’:‘tuan-‐list’,
‘path’:’...’,
‘data’:{
‘path’:’...’,
‘require’:[‘...’]
},
‘js’:{
‘path’:’...’,
‘require’:[‘...’]
},
‘css’:{
‘path’:’...’,
‘require’:[‘...’],
},
‘callback’:’...’,
‘require’:[‘...’]
}
http://mustache.github.com/](https://image.slidesharecdn.com/from-yui3-to-k2-120215073520-phpapp02/75/From-YUI3-to-K2-41-2048.jpg)