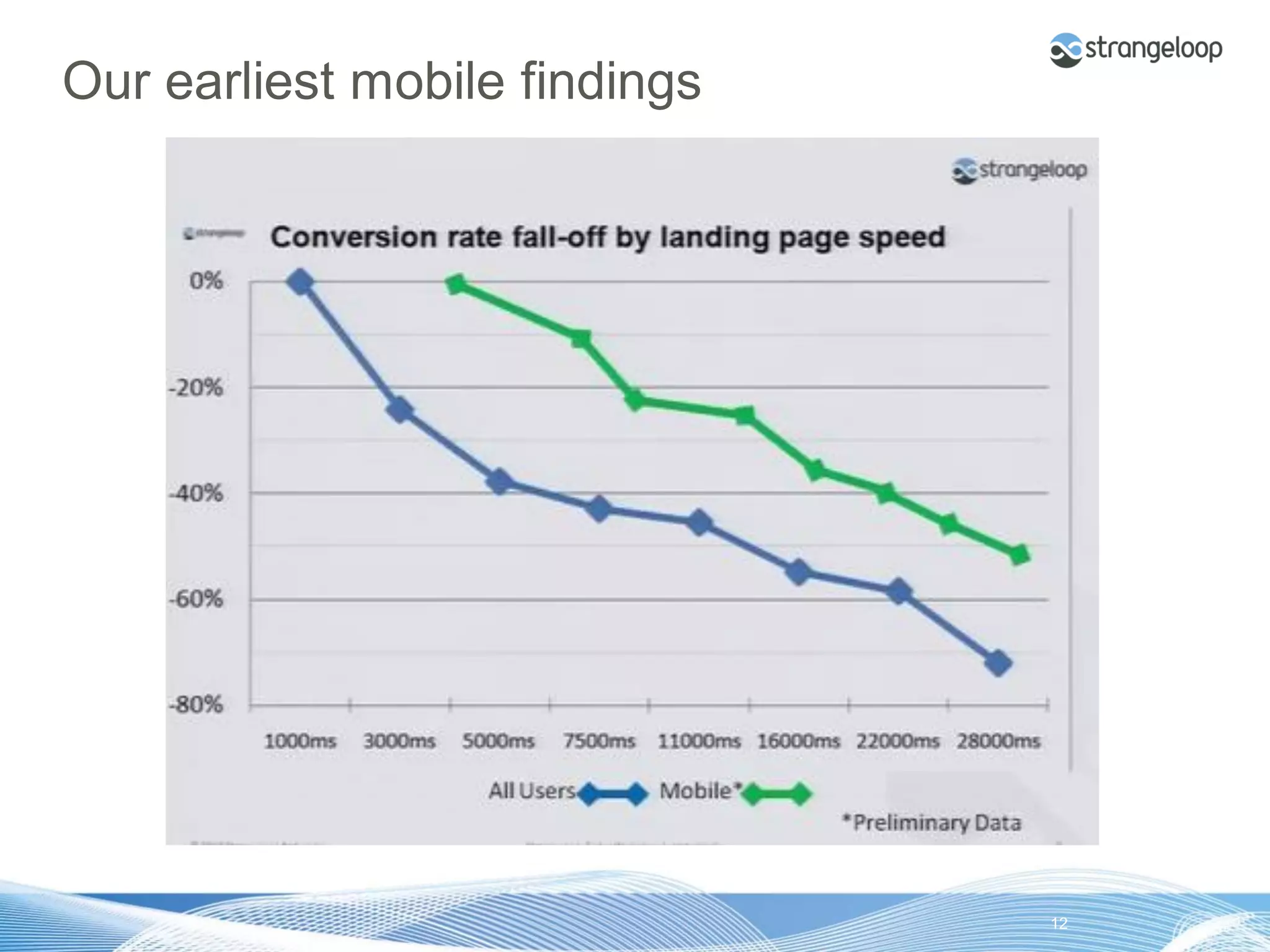
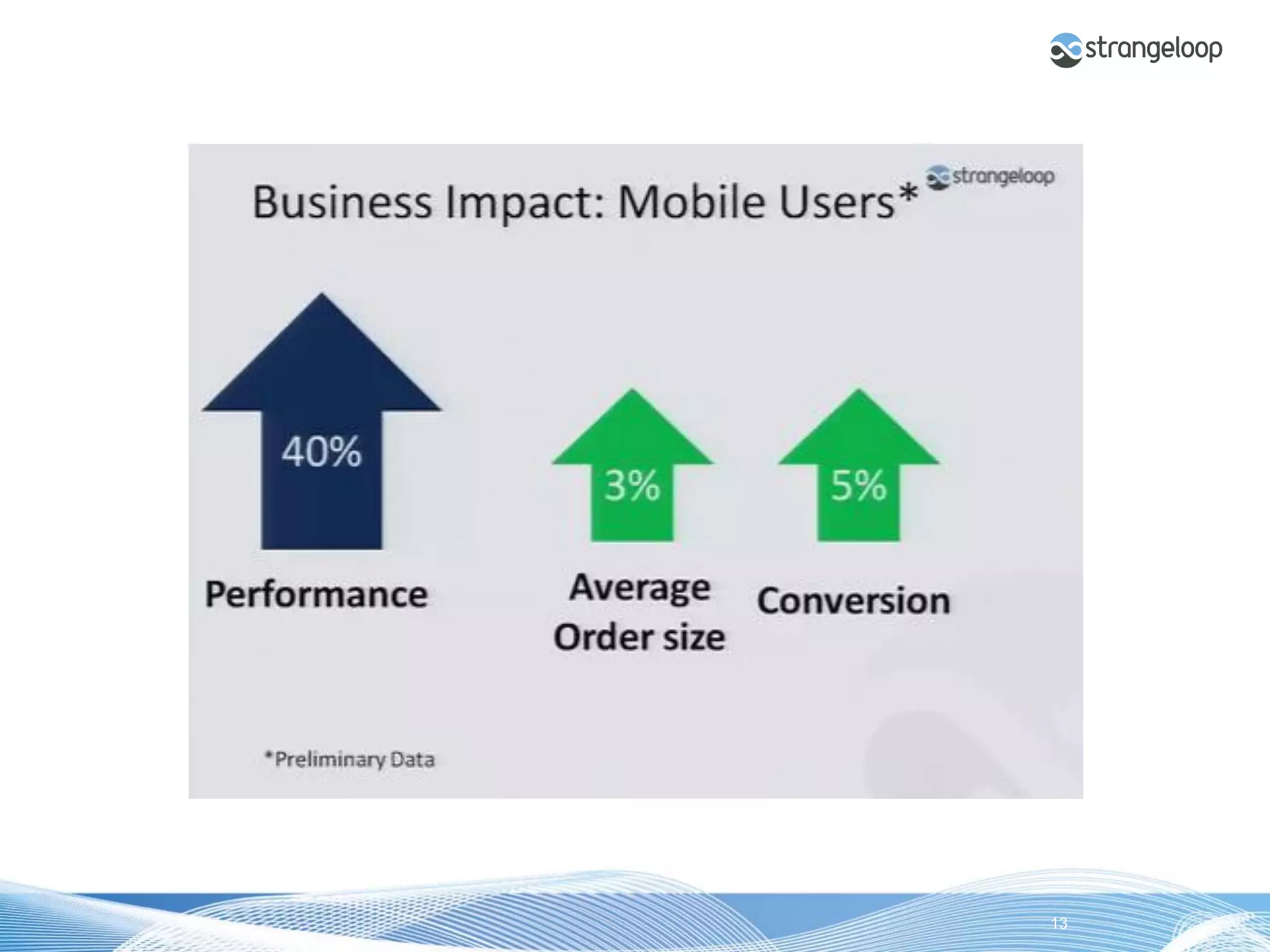
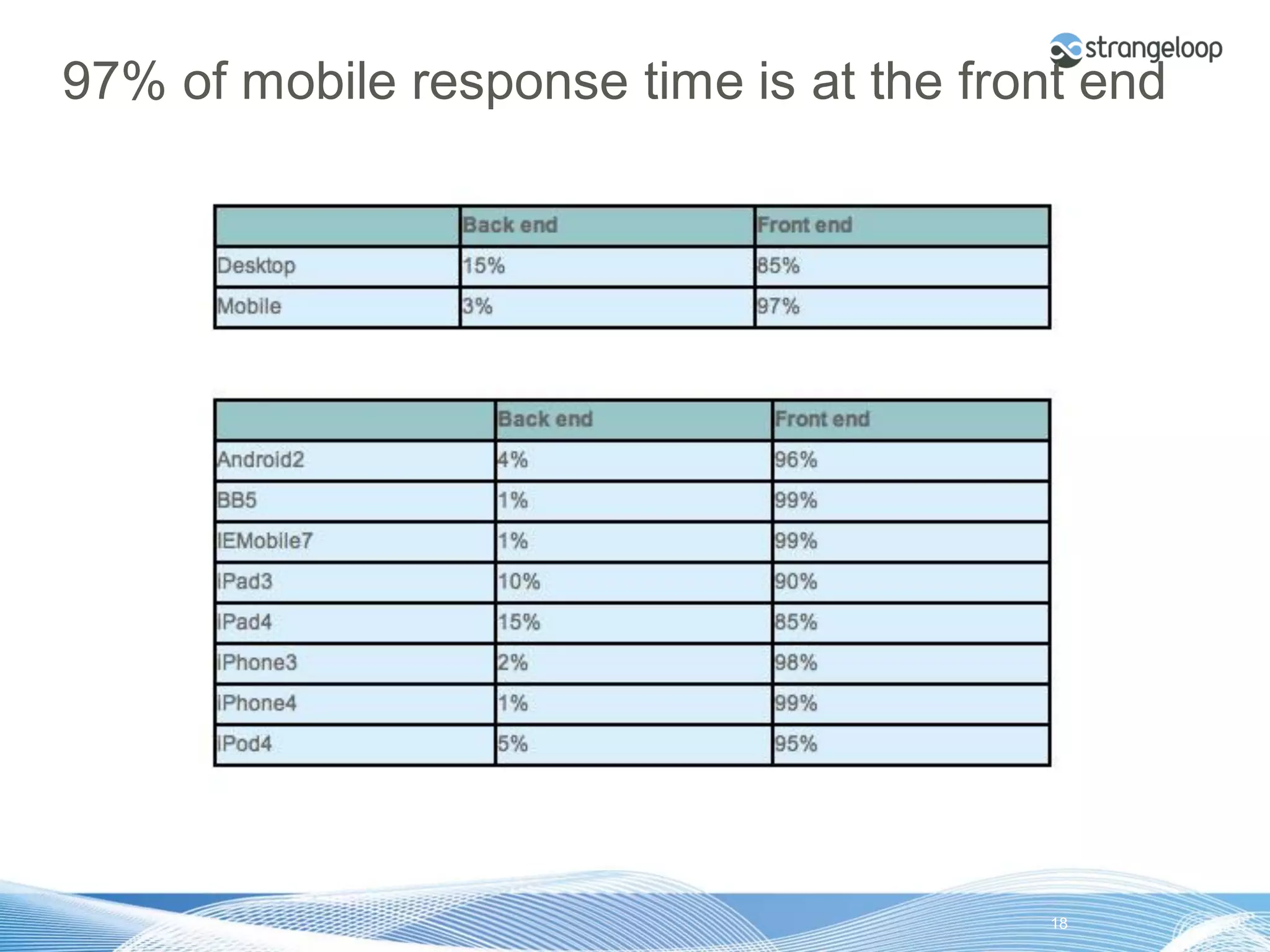
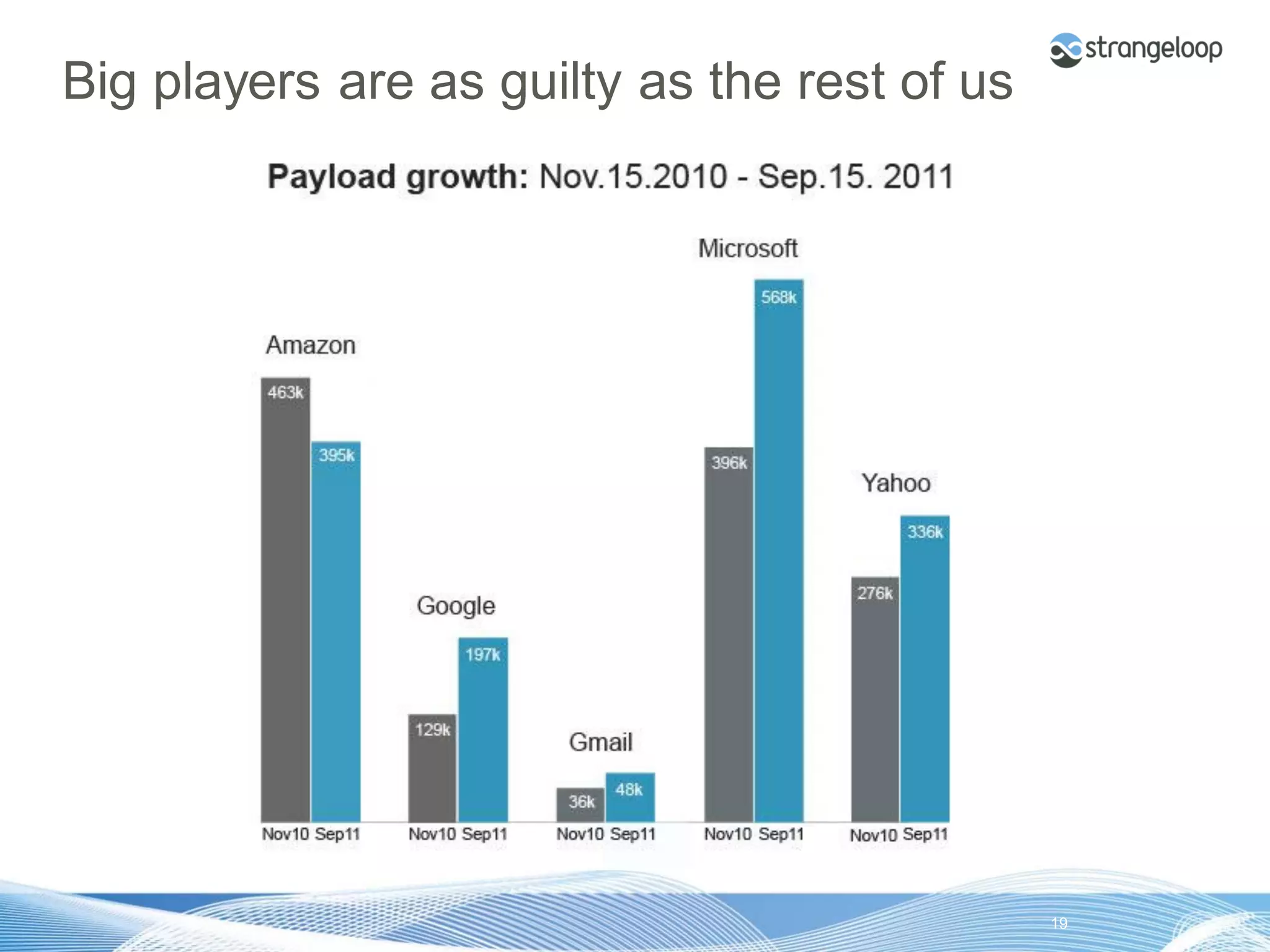
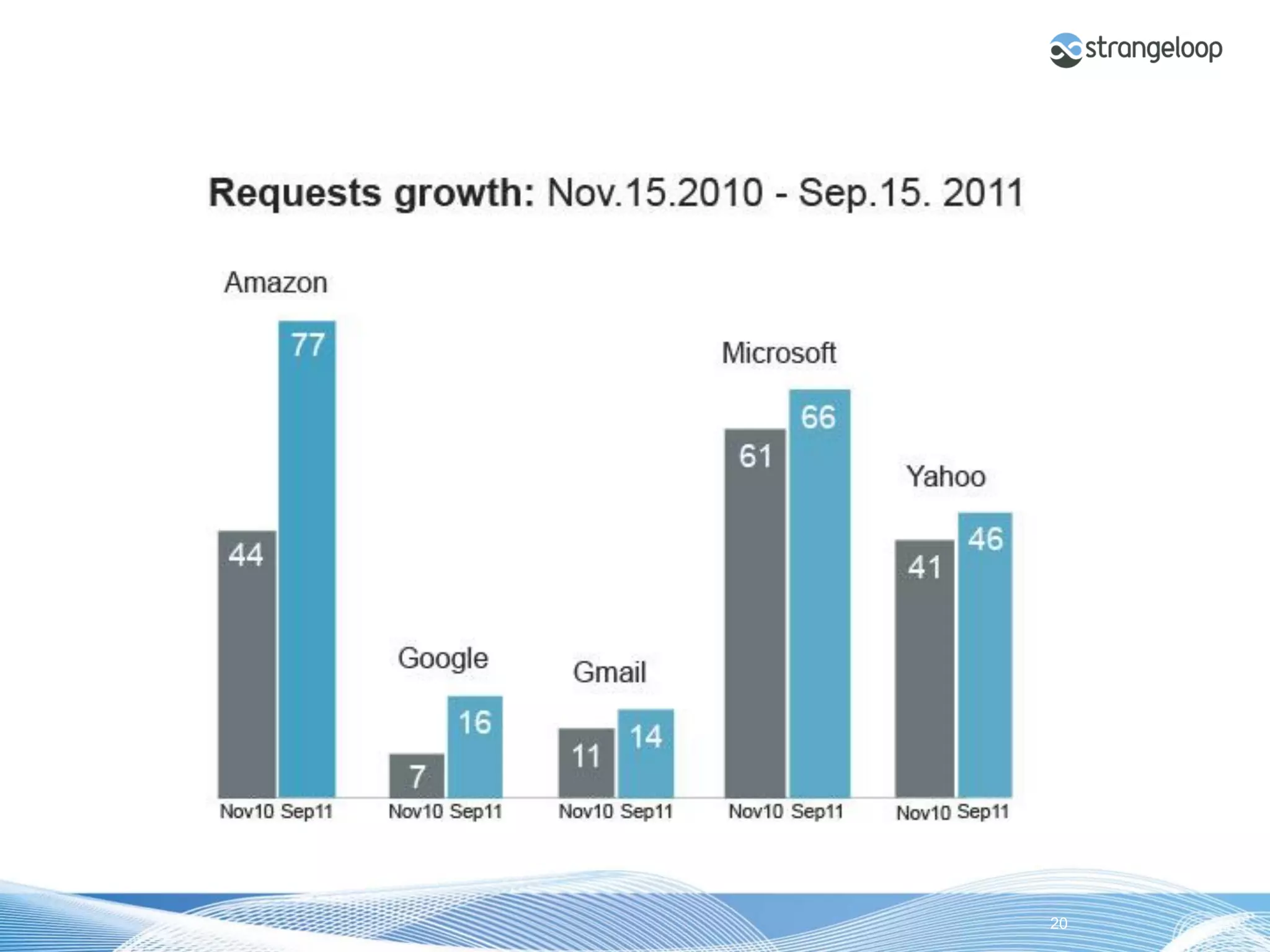
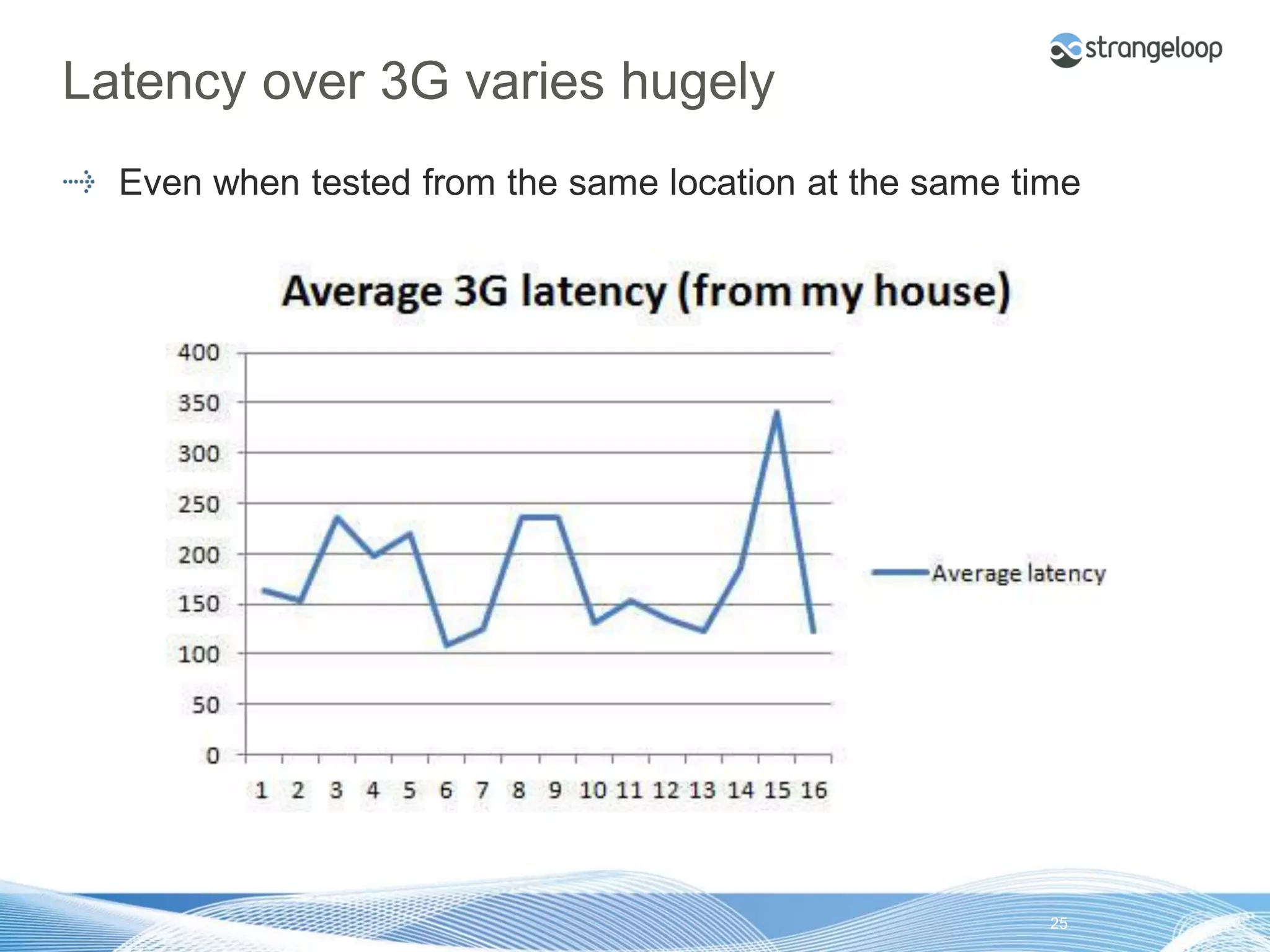
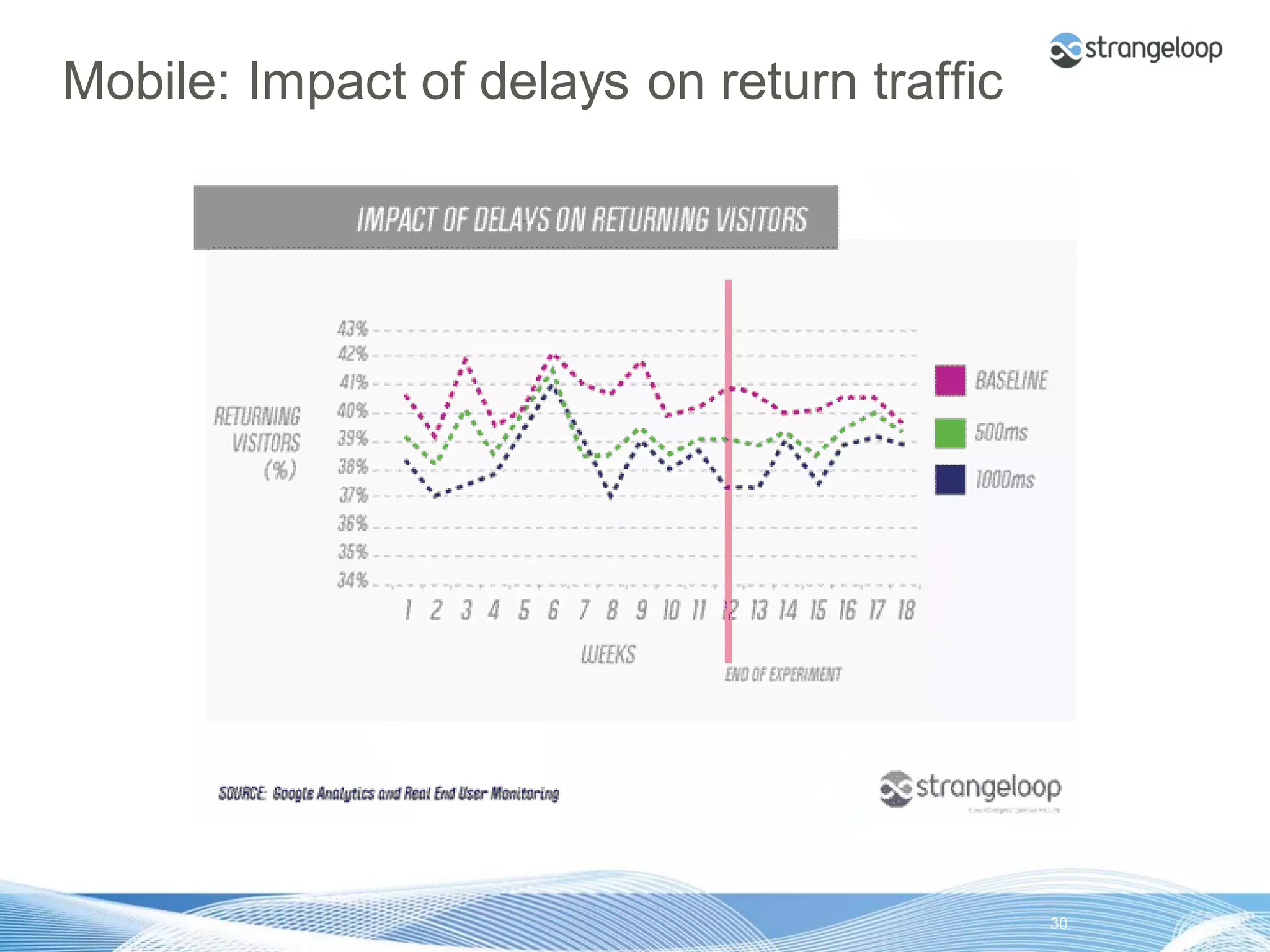
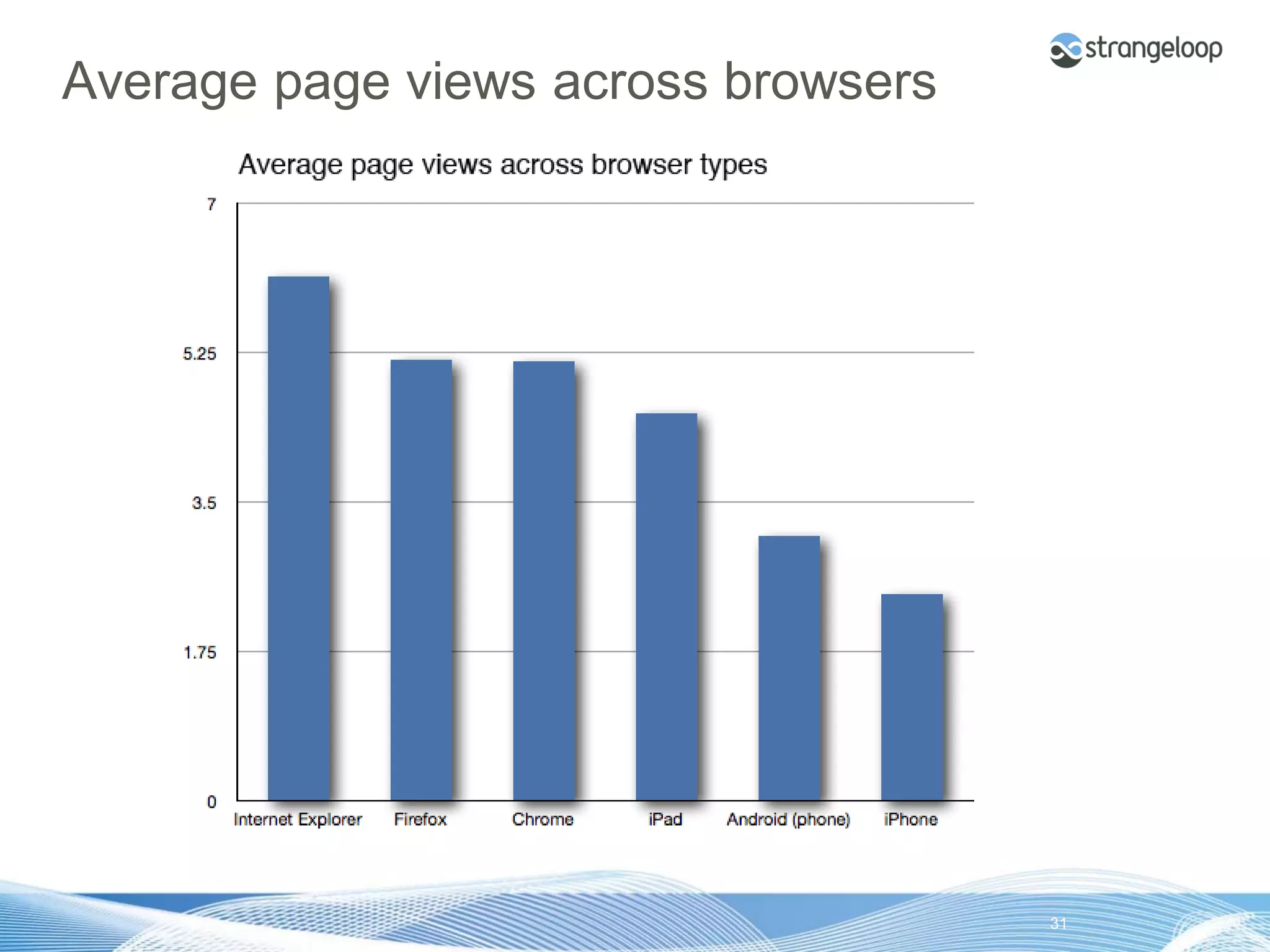
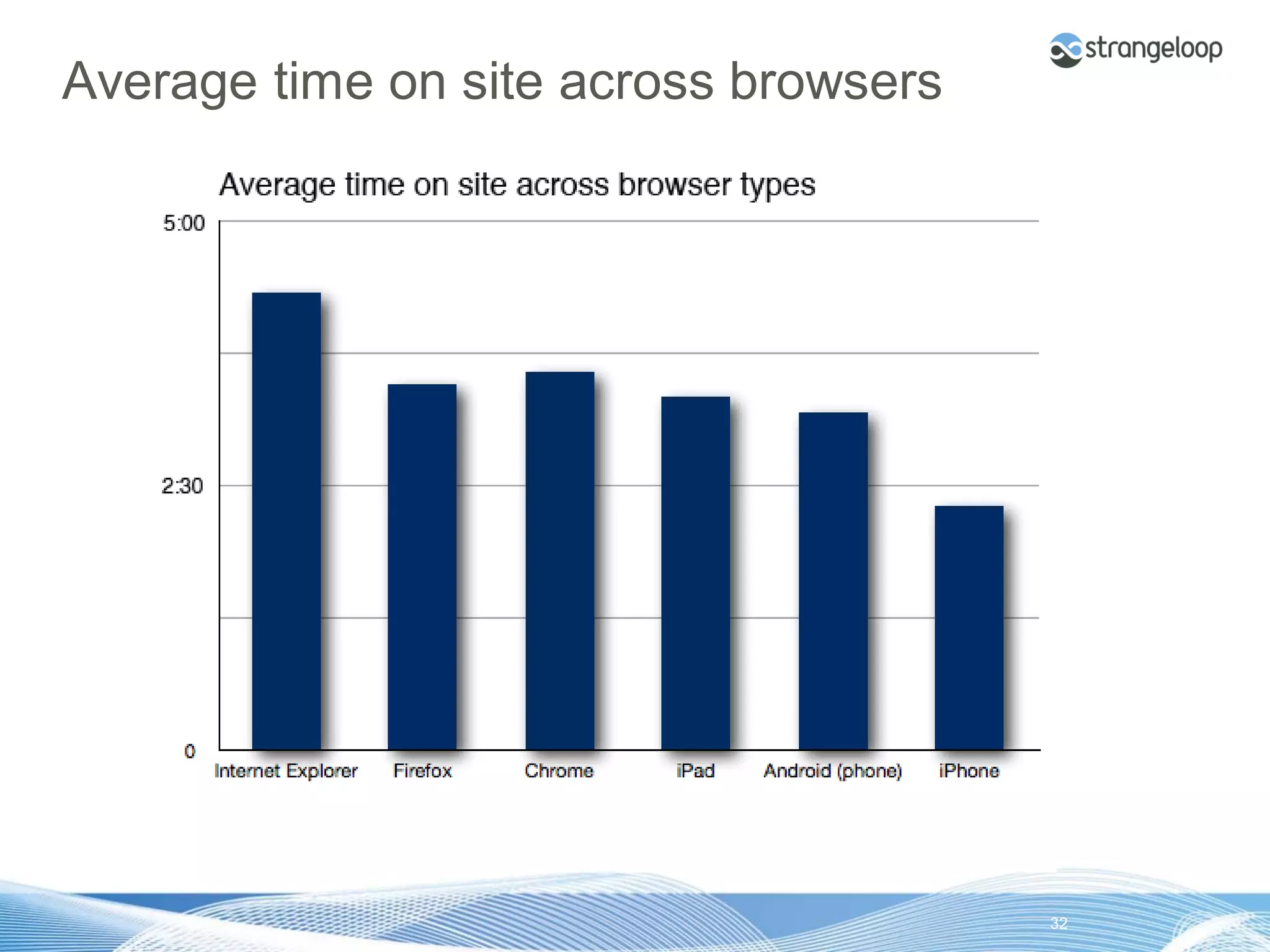
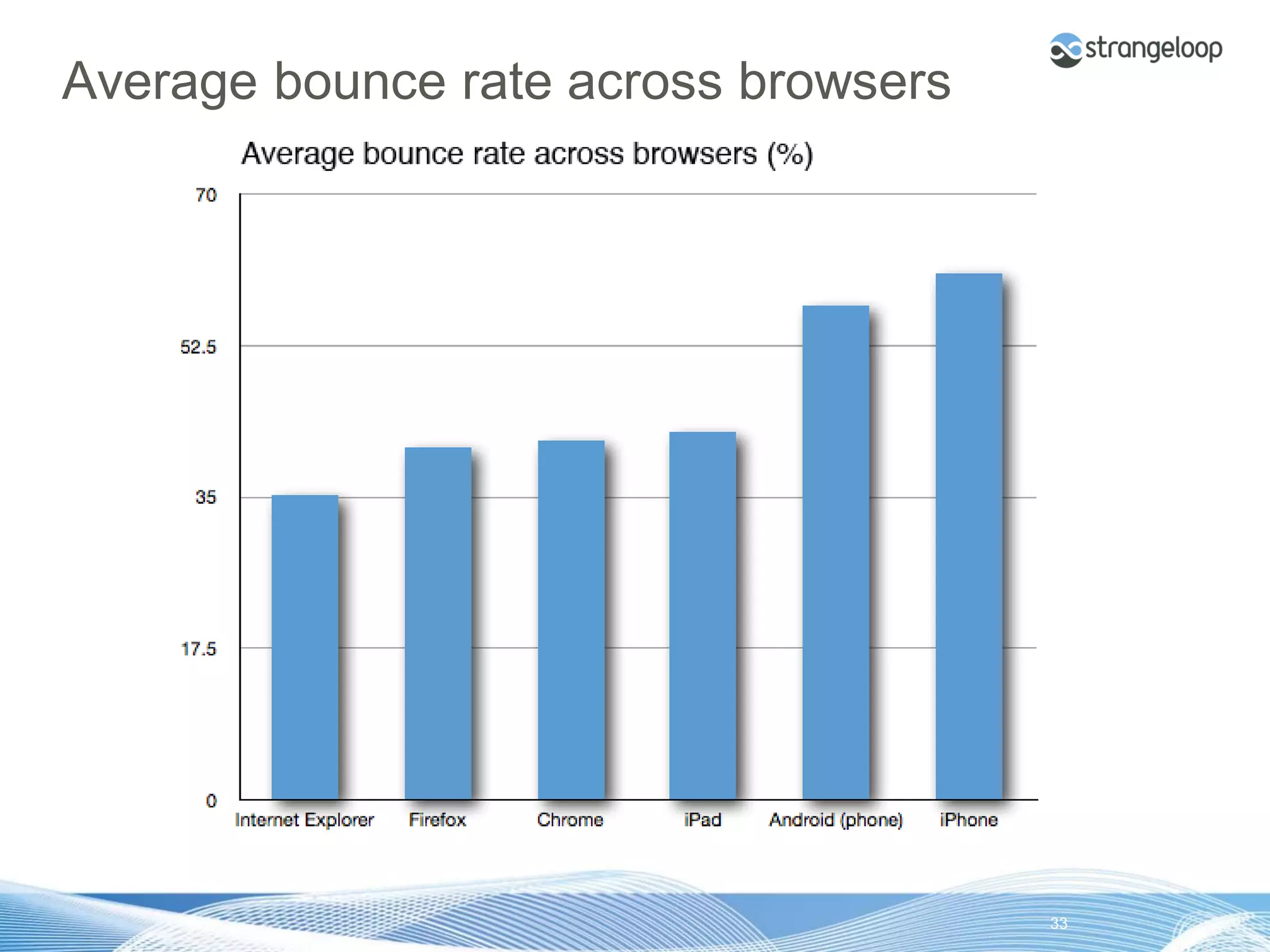
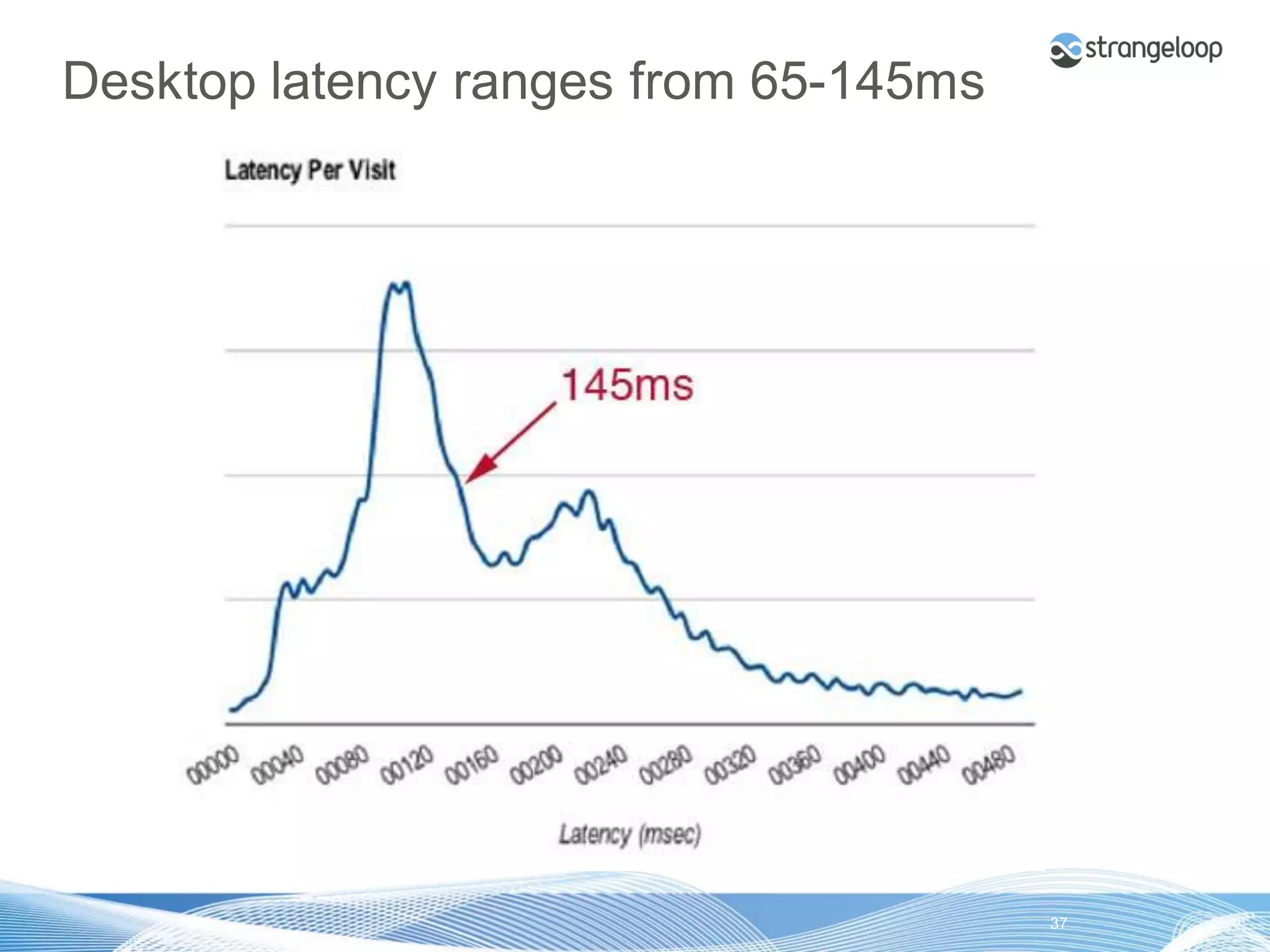
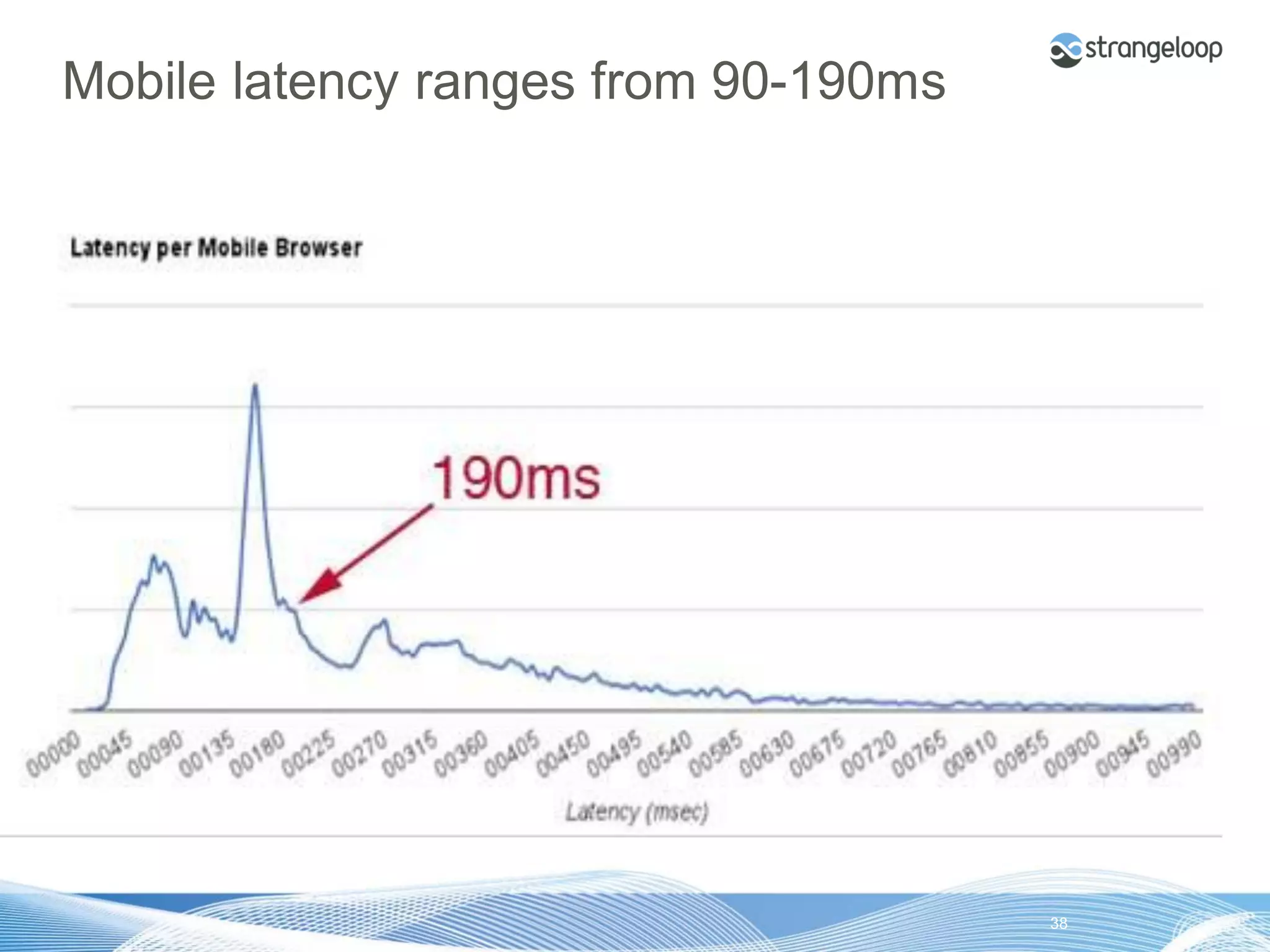
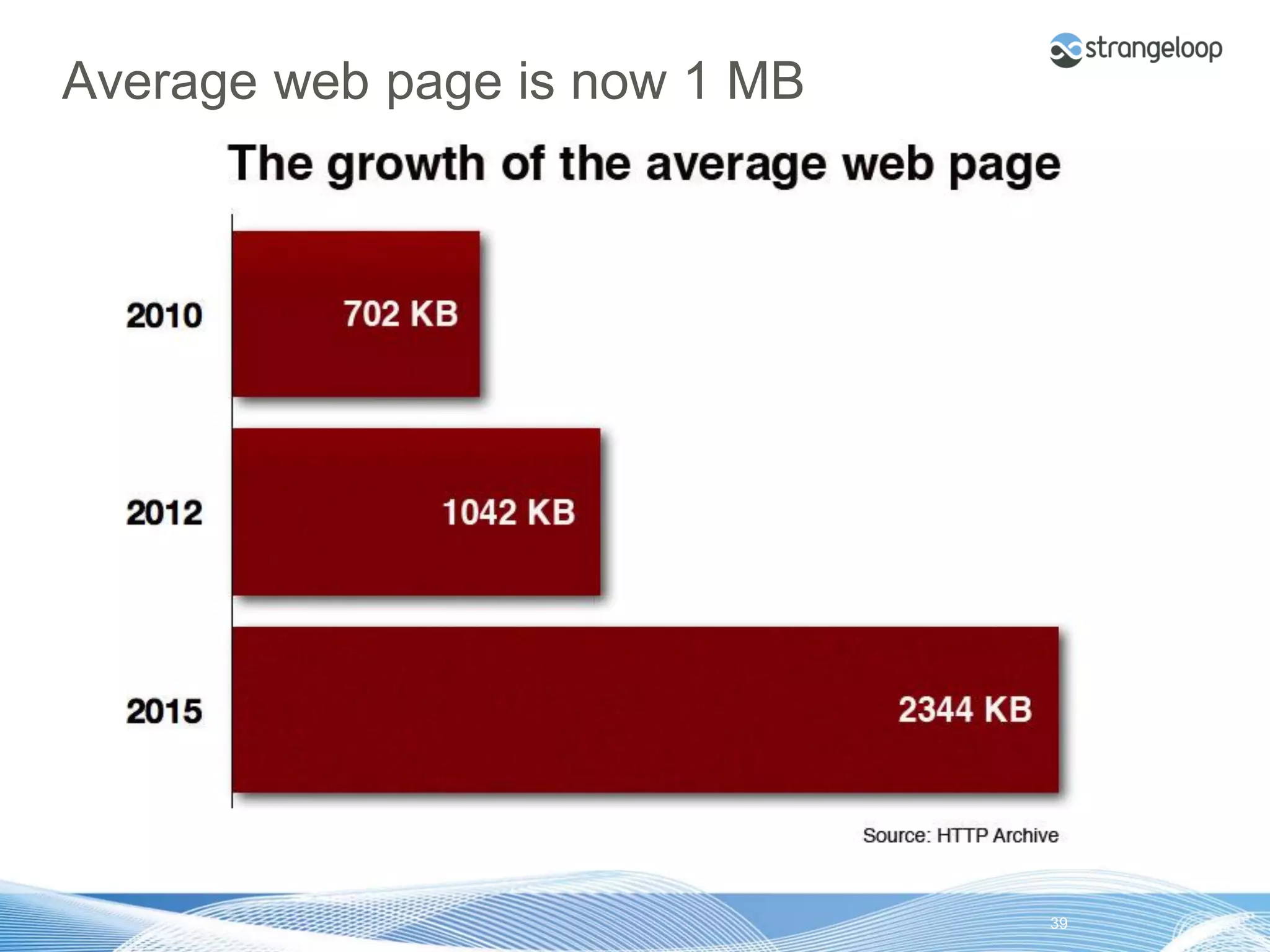
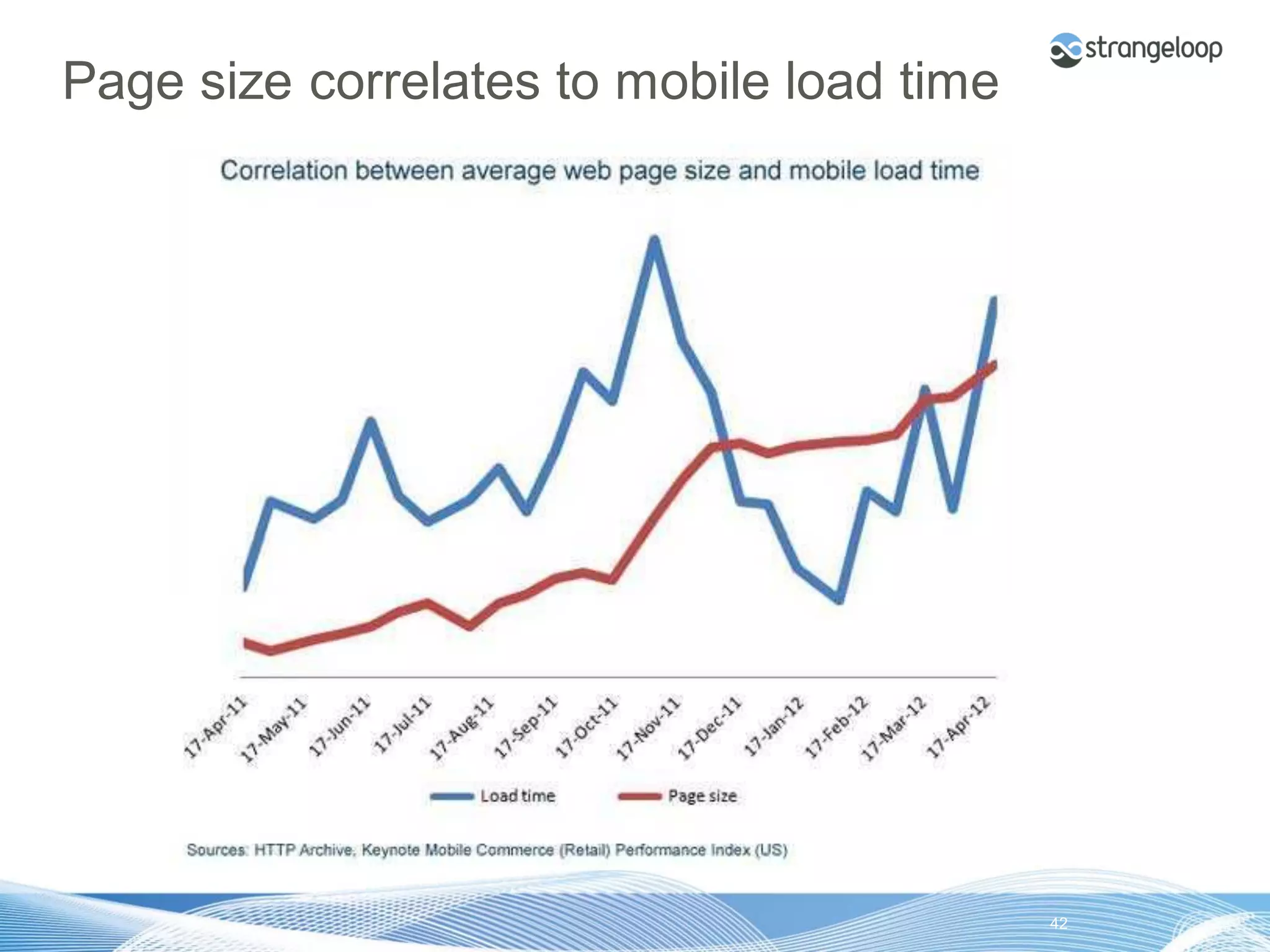
The document discusses lessons learned about web performance optimization over time based on the author's experience on the performance front lines. Some key findings include: mobile page load times are dominated by front-end performance; page size correlates strongly to mobile load times; and latency varies significantly for both desktop and mobile across locations and networks. Emerging trends also showed the average web page size growing to 1MB and most traffic shifting to mobile browsers.