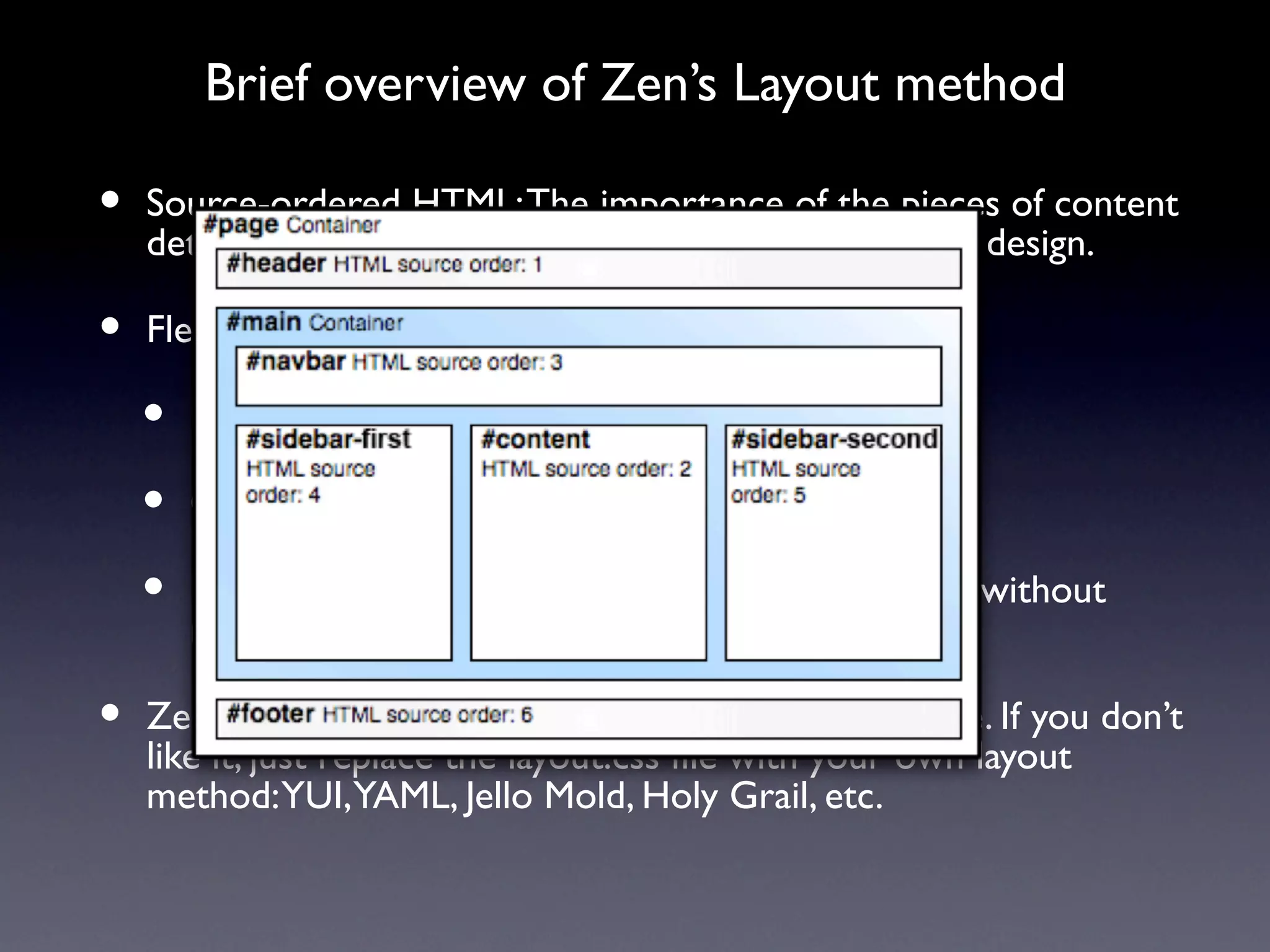
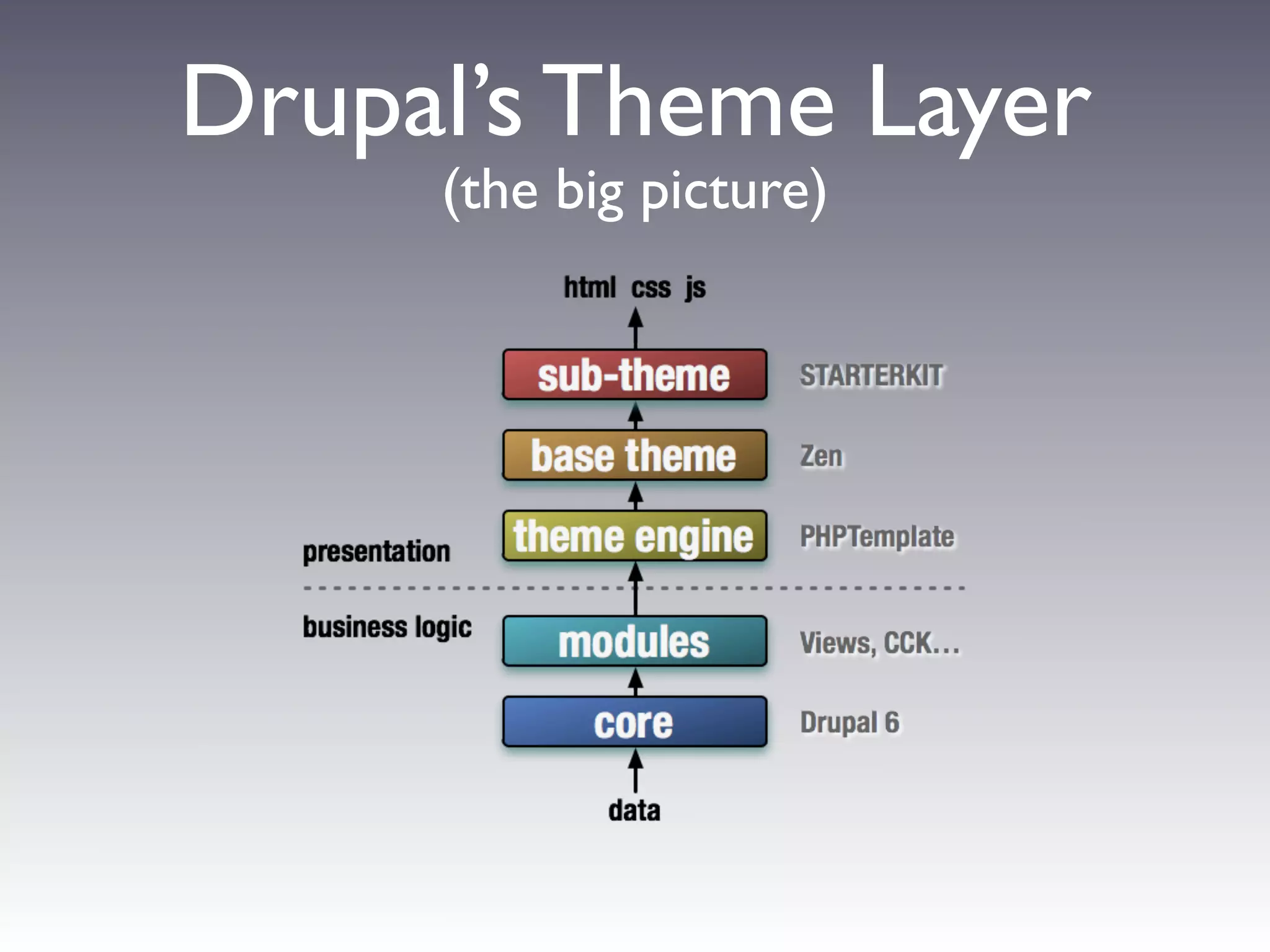
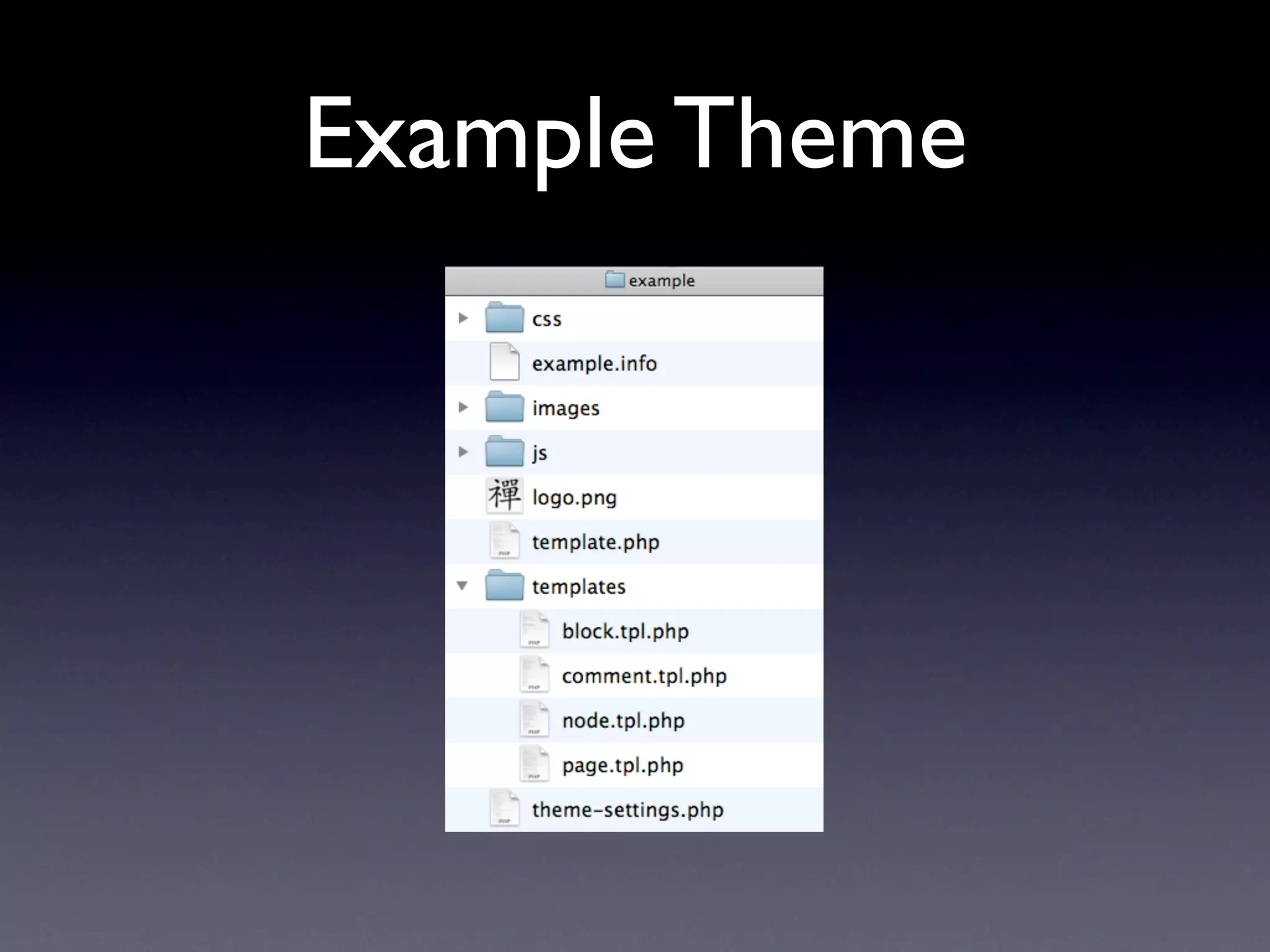
The document discusses theming in Drupal, including an overview of templates, preprocessors, and base themes. It provides examples of using templates like page.tpl.php and preprocess functions to modify variables. Advice is given on tools that can help with theming like using base themes like Zen for rapid development and flexible layouts.
















![Preprocess Functions
modify variables using a function:
[theme name]_preprocess_[hook]
e.g. example_preprocess_page](https://image.slidesharecdn.com/20090930-nanocon-091002104422-phpapp02/75/Nanocon-Taiwan-17-2048.jpg)
![Preprocess Functions
Page Variable
modifications
modify variables using a function:
[theme name]_preprocess_[hook]
Node Variable
e.g. example_preprocess_page Additions
Put preprocess functions in your theme’s template.php](https://image.slidesharecdn.com/20090930-nanocon-091002104422-phpapp02/75/Nanocon-Taiwan-18-2048.jpg)