第25回 岡山WEBクリエイターズ「パララックス / CSS / タイポグラフィ 再入門」にて講演。[2014-04-19]
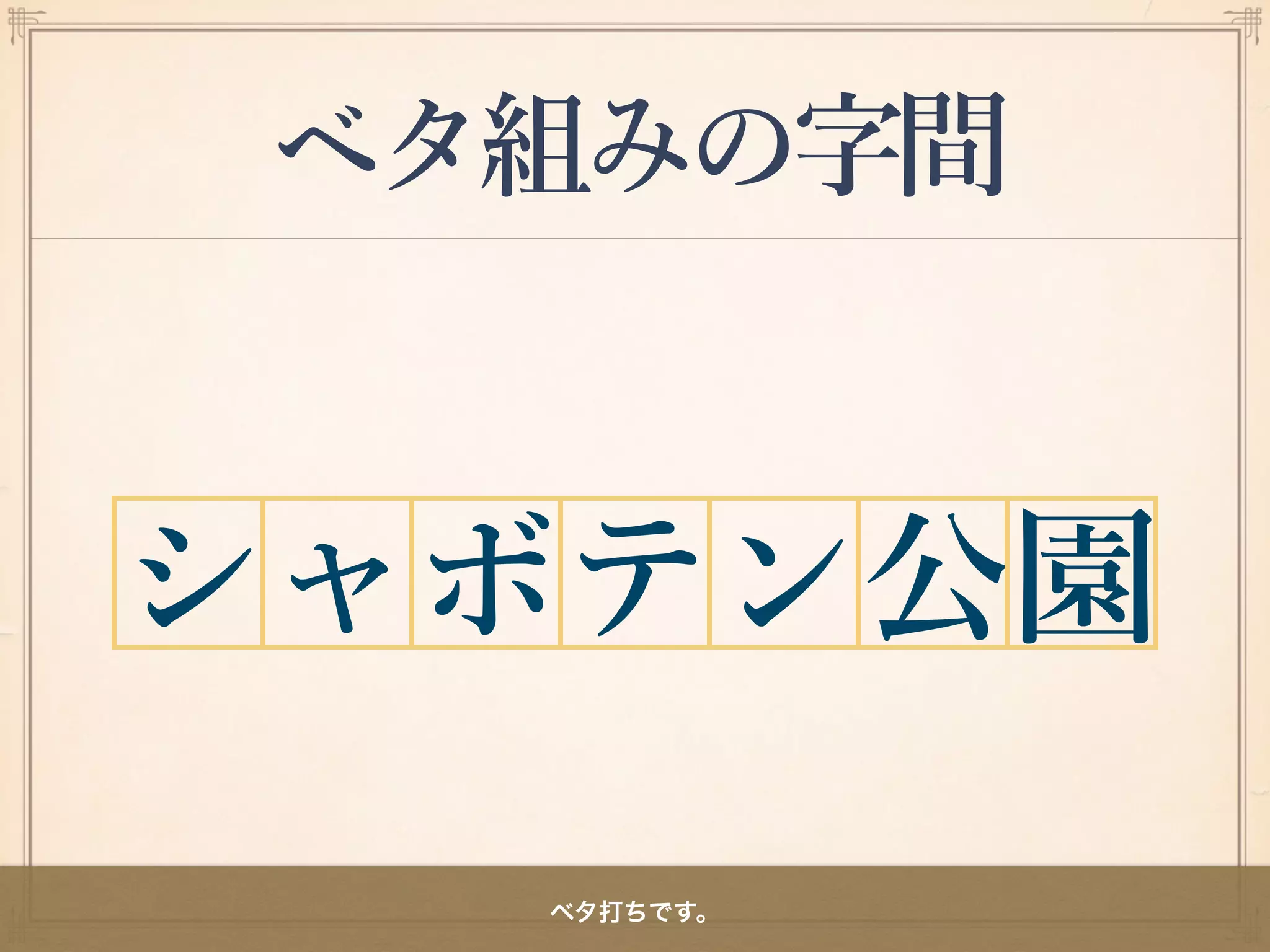
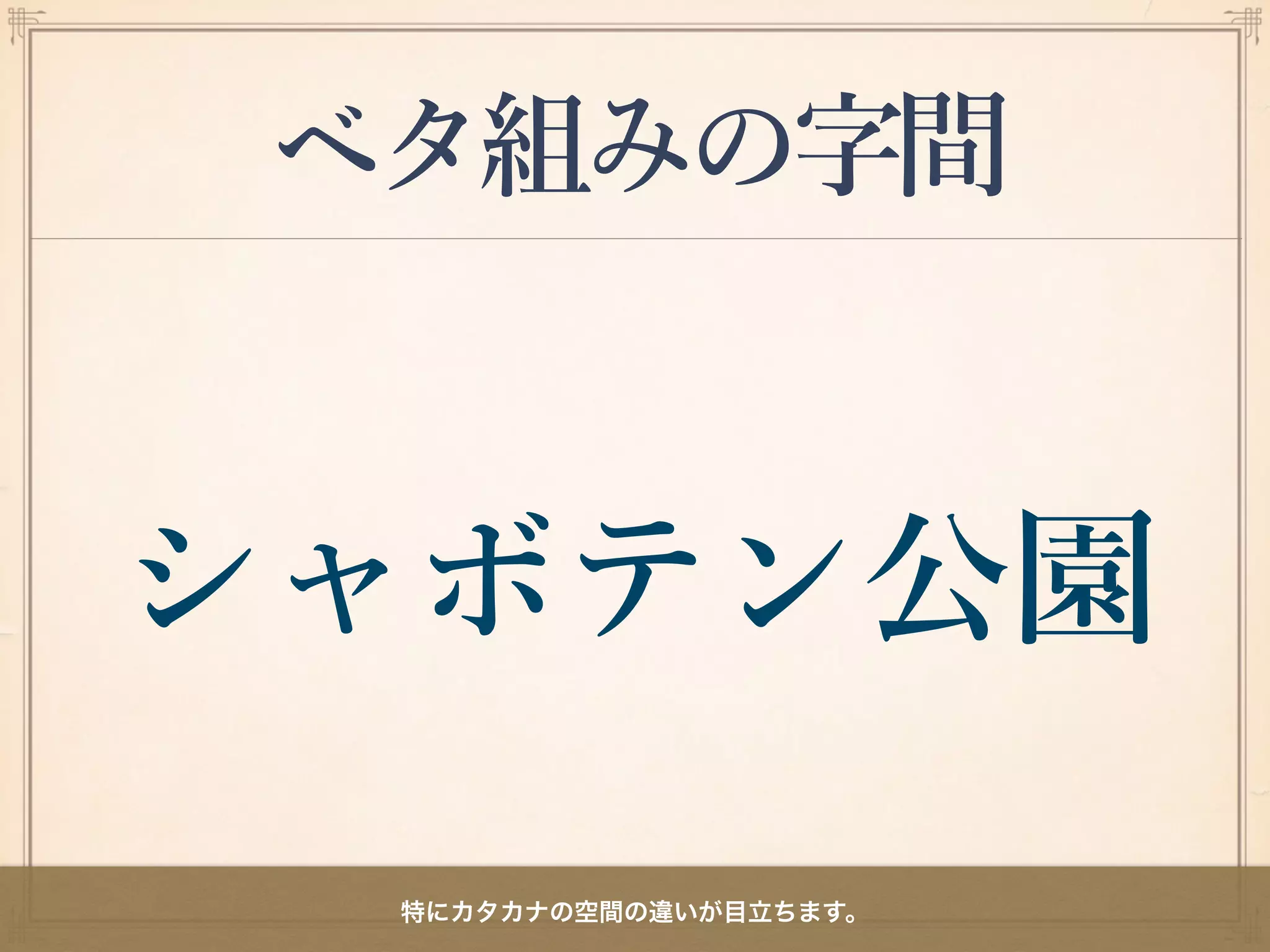
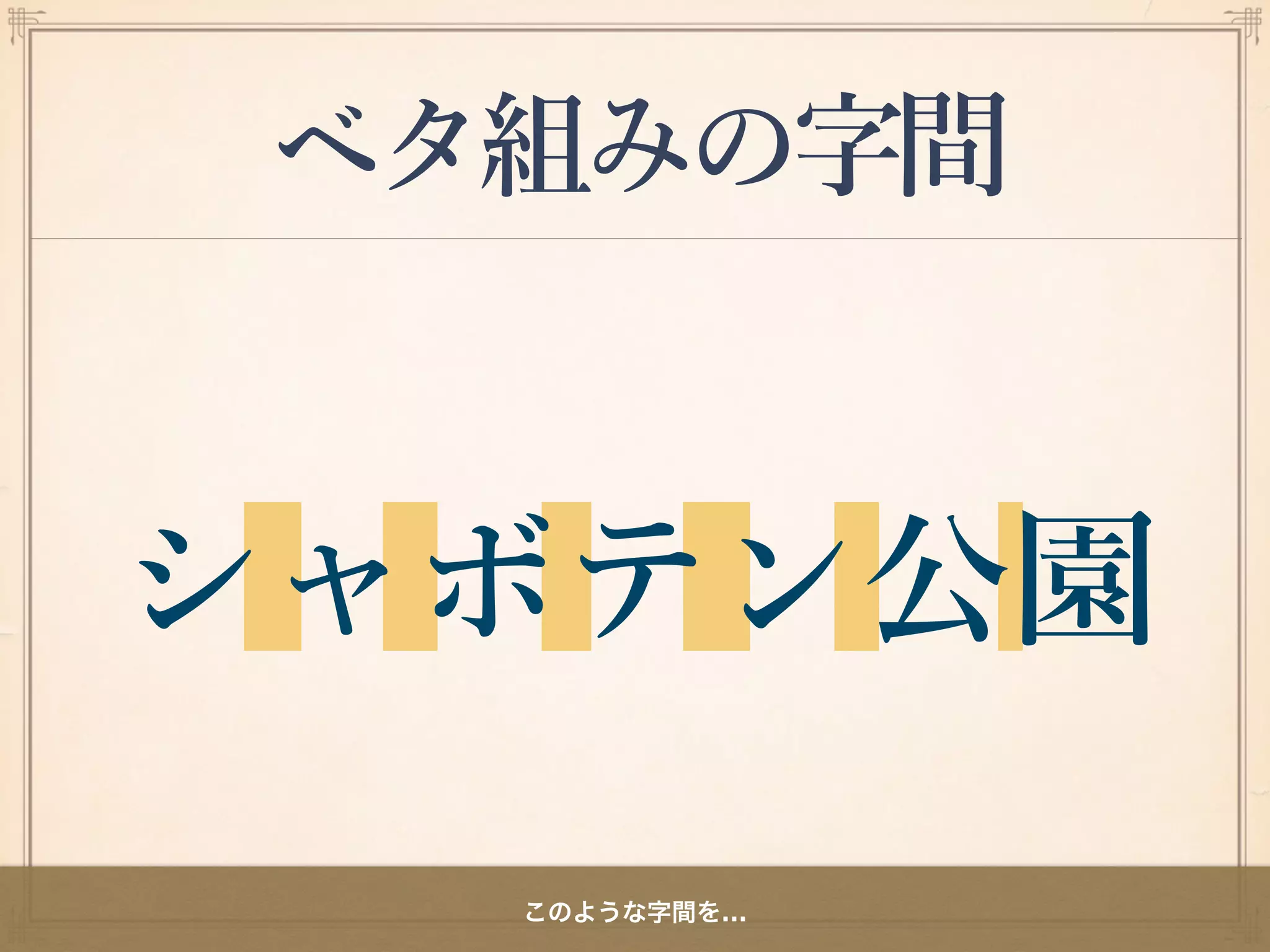
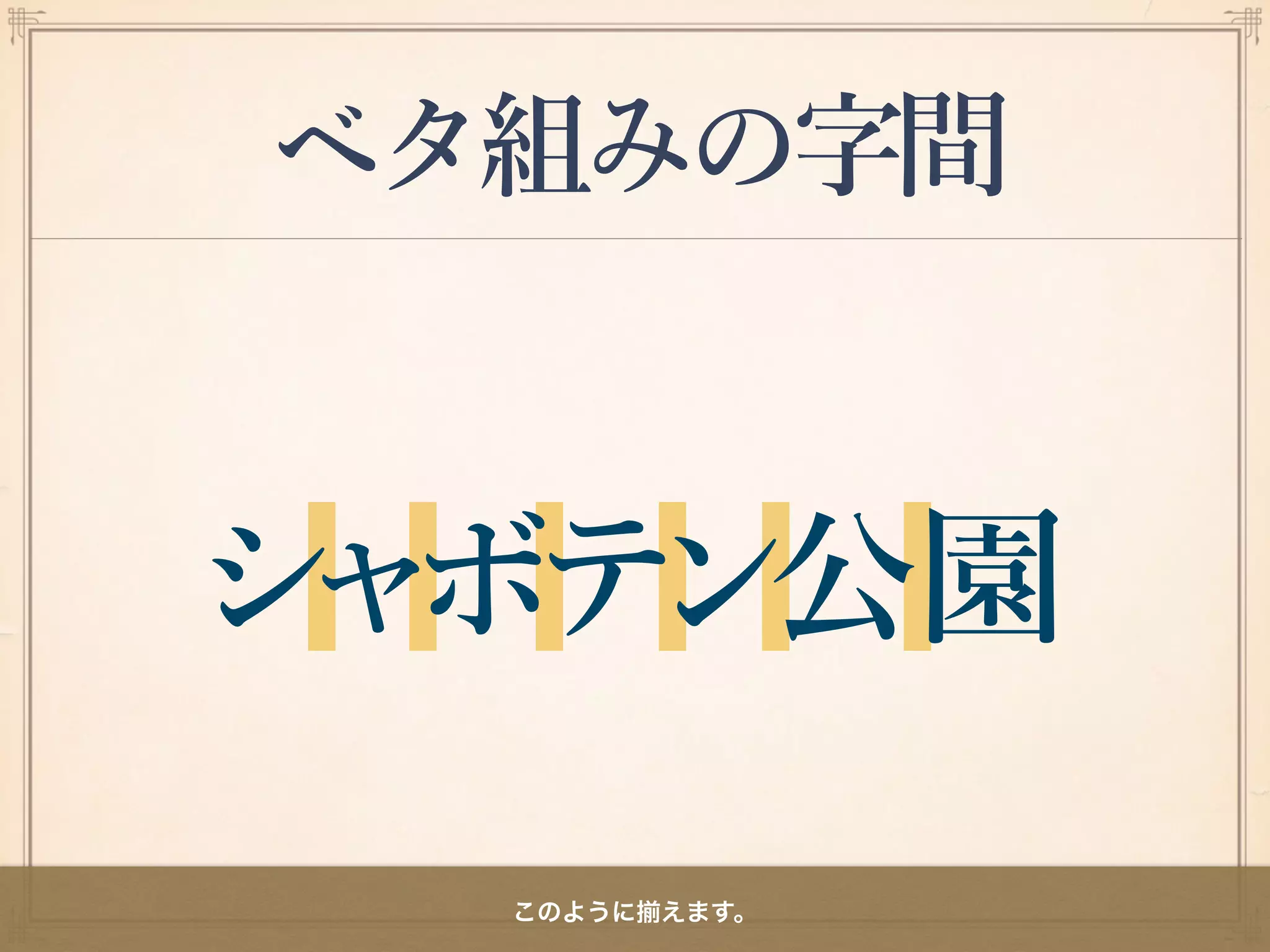
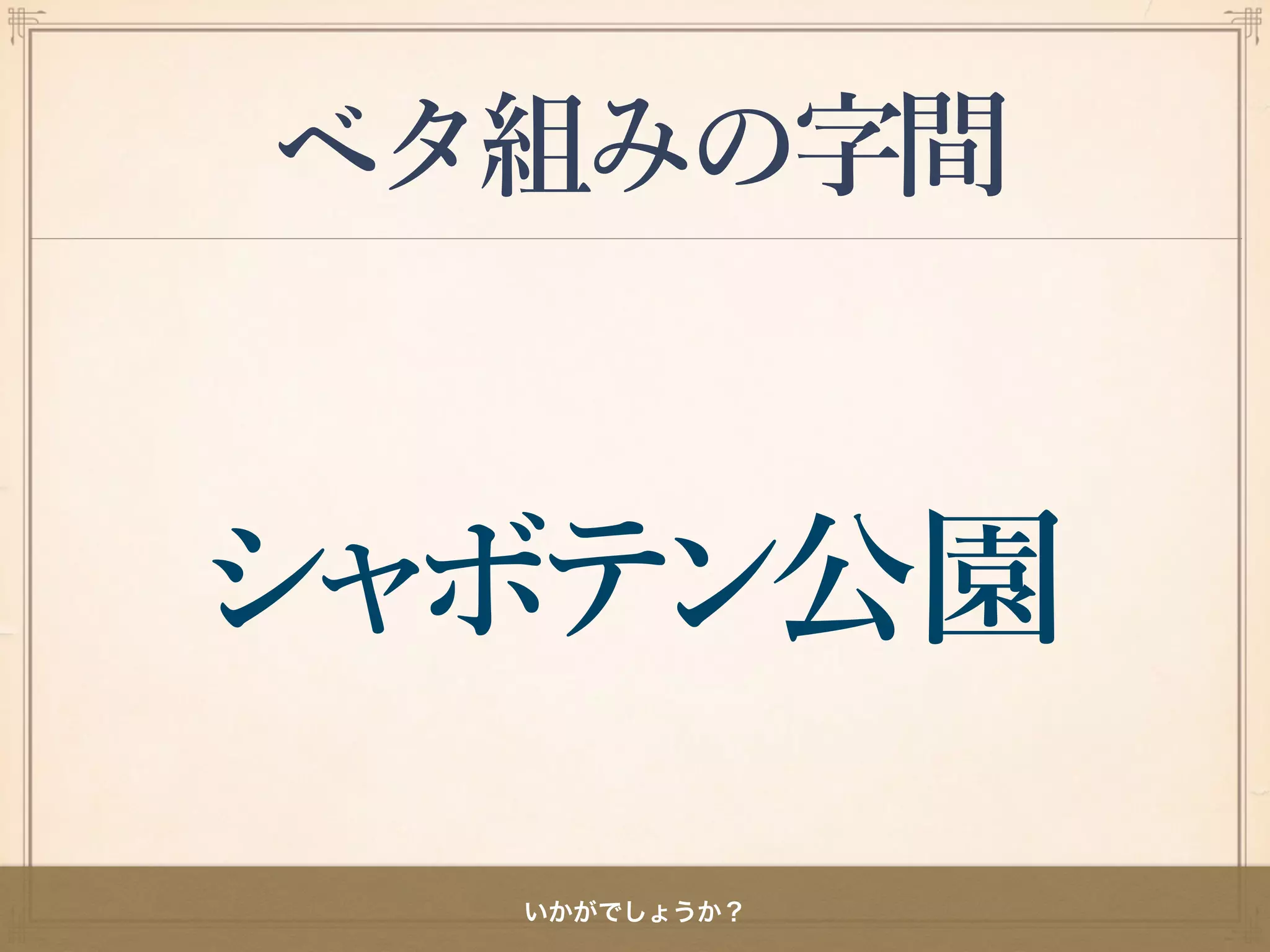
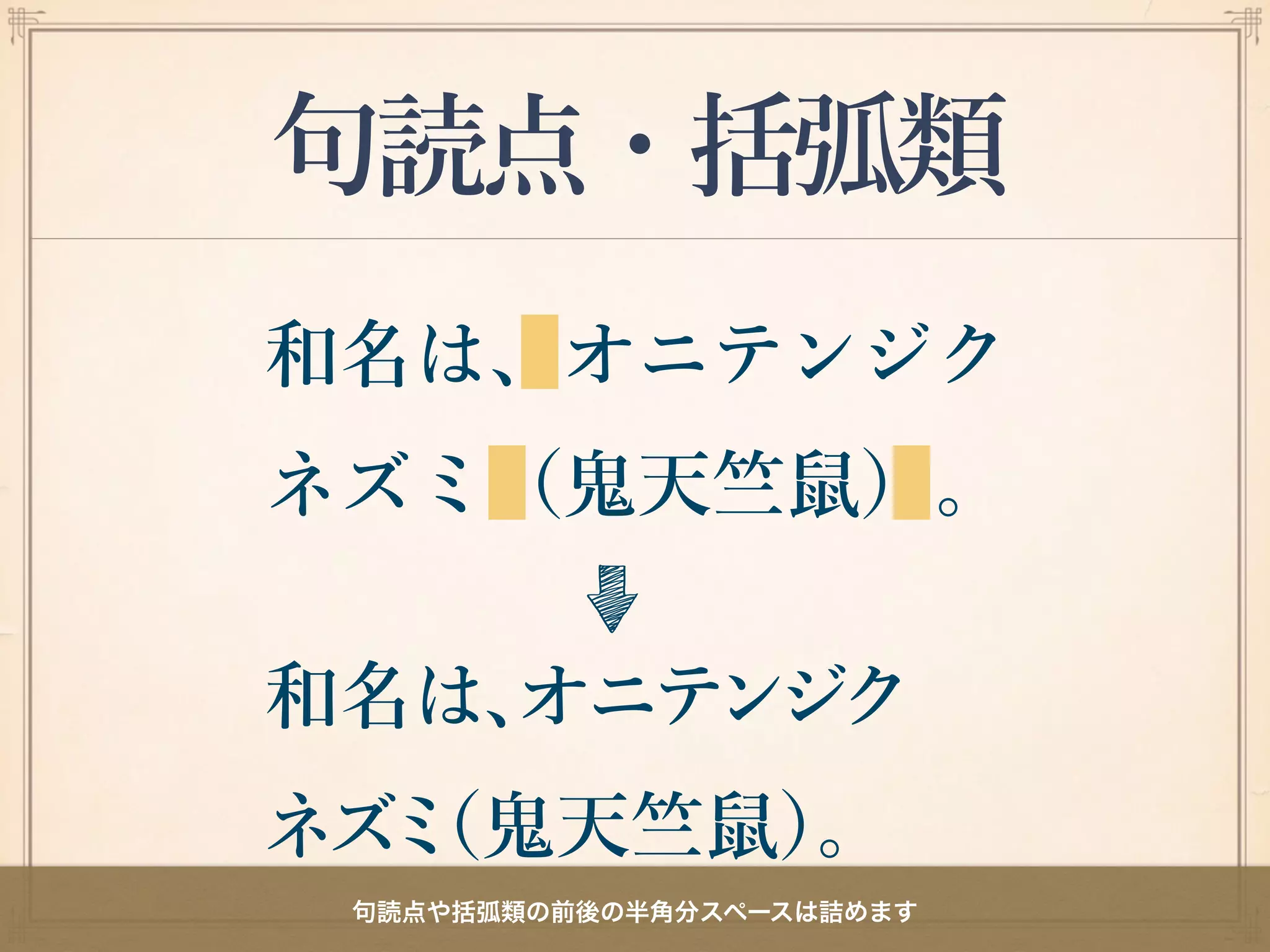
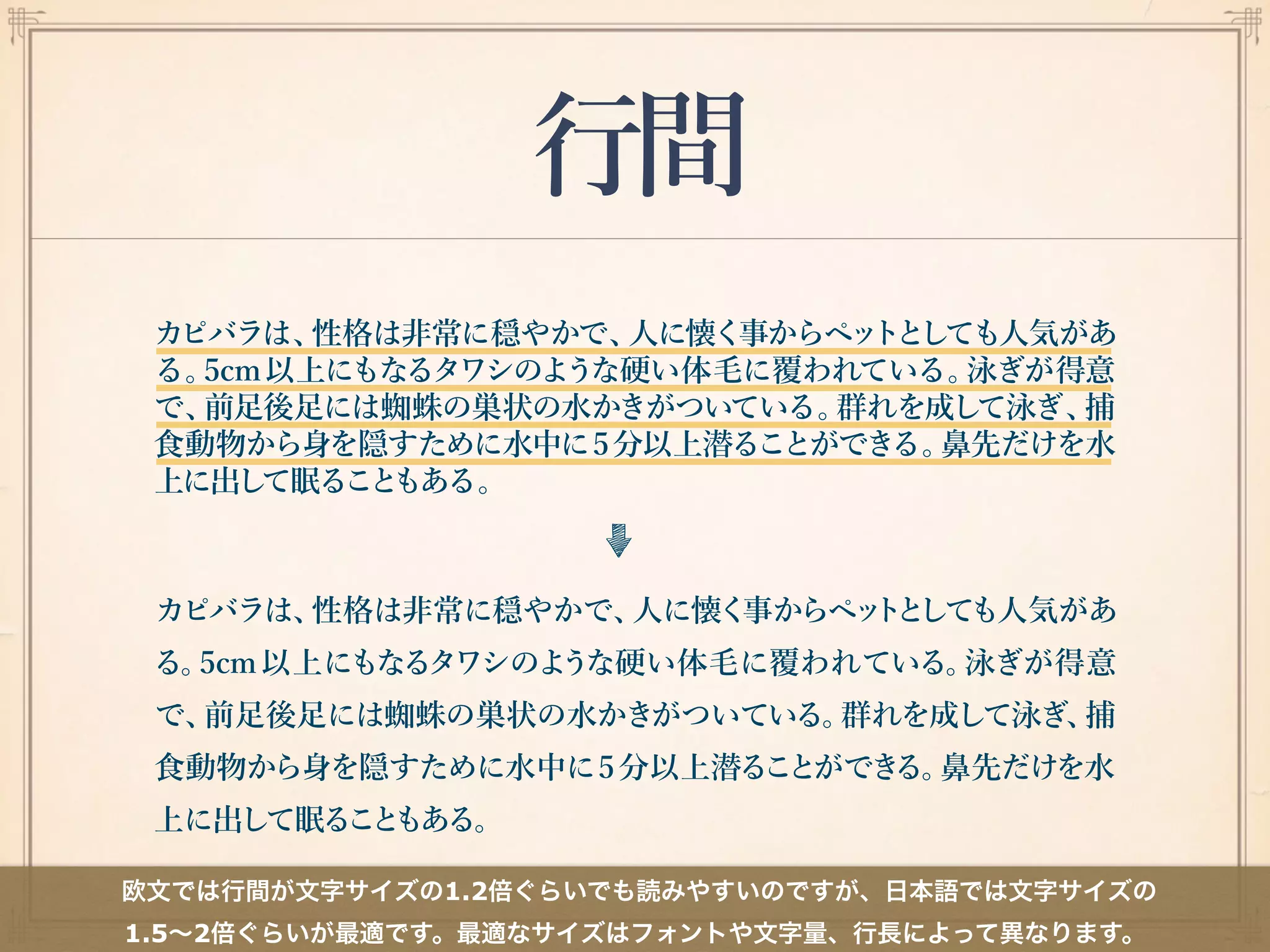
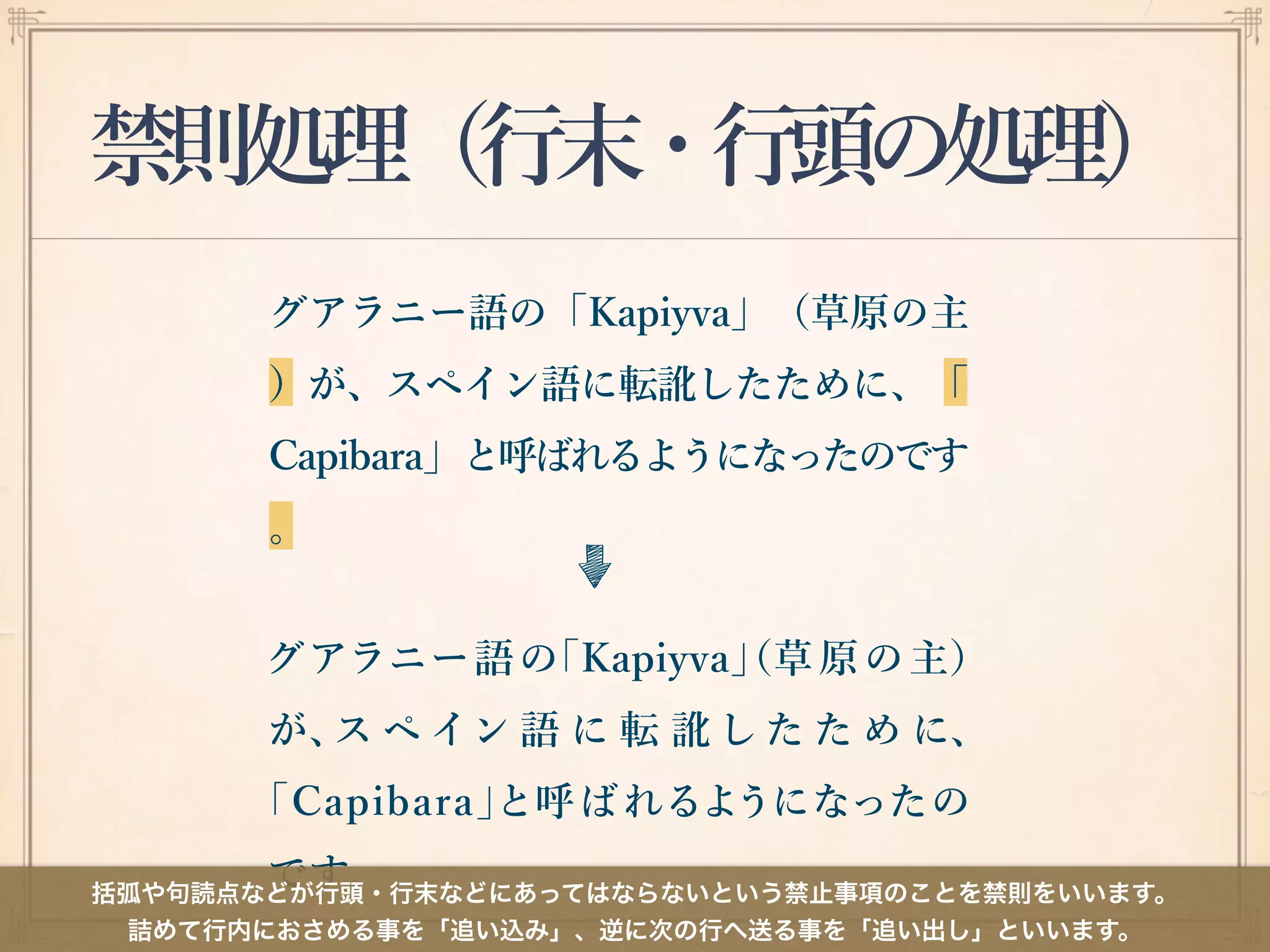
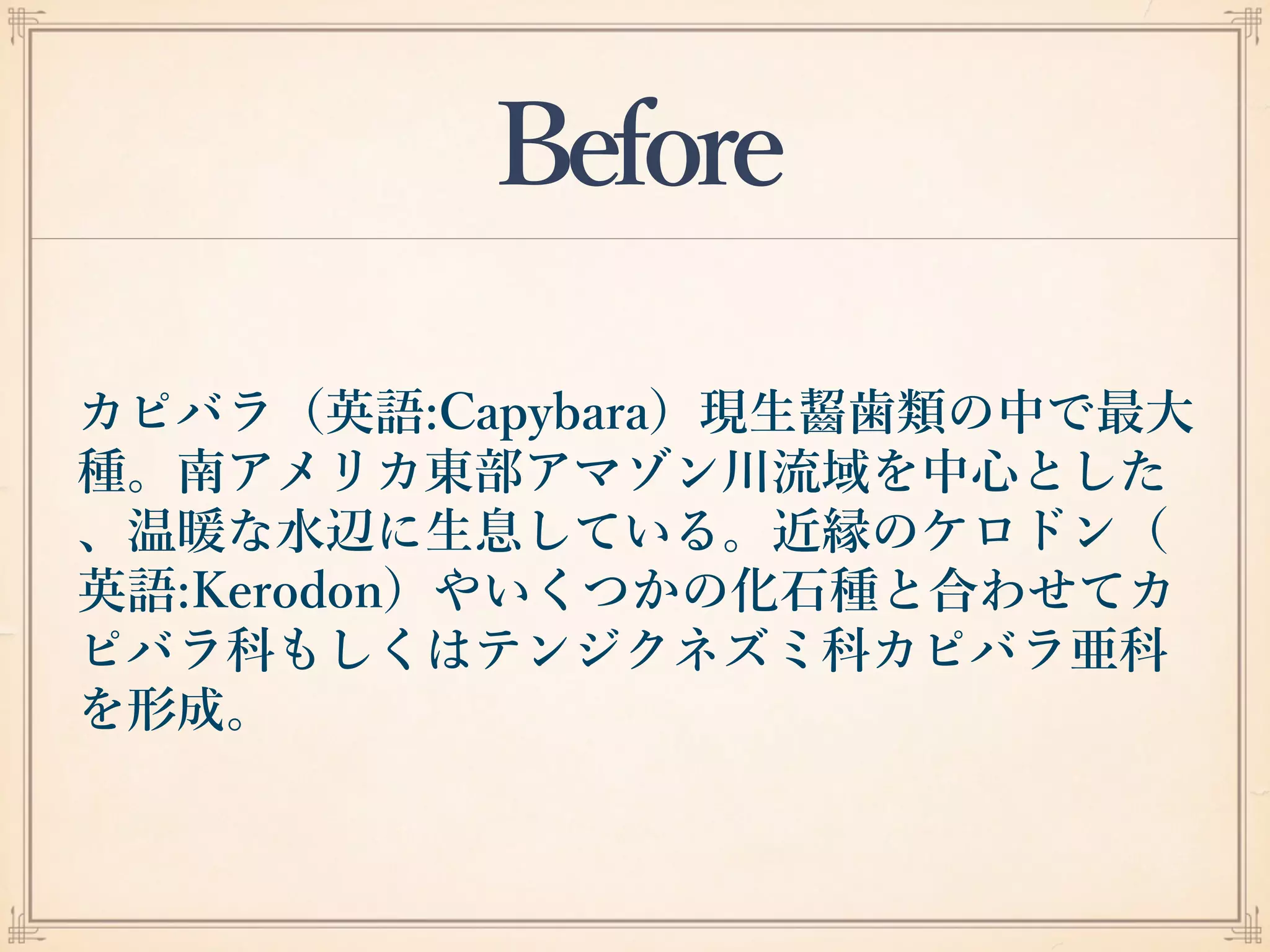
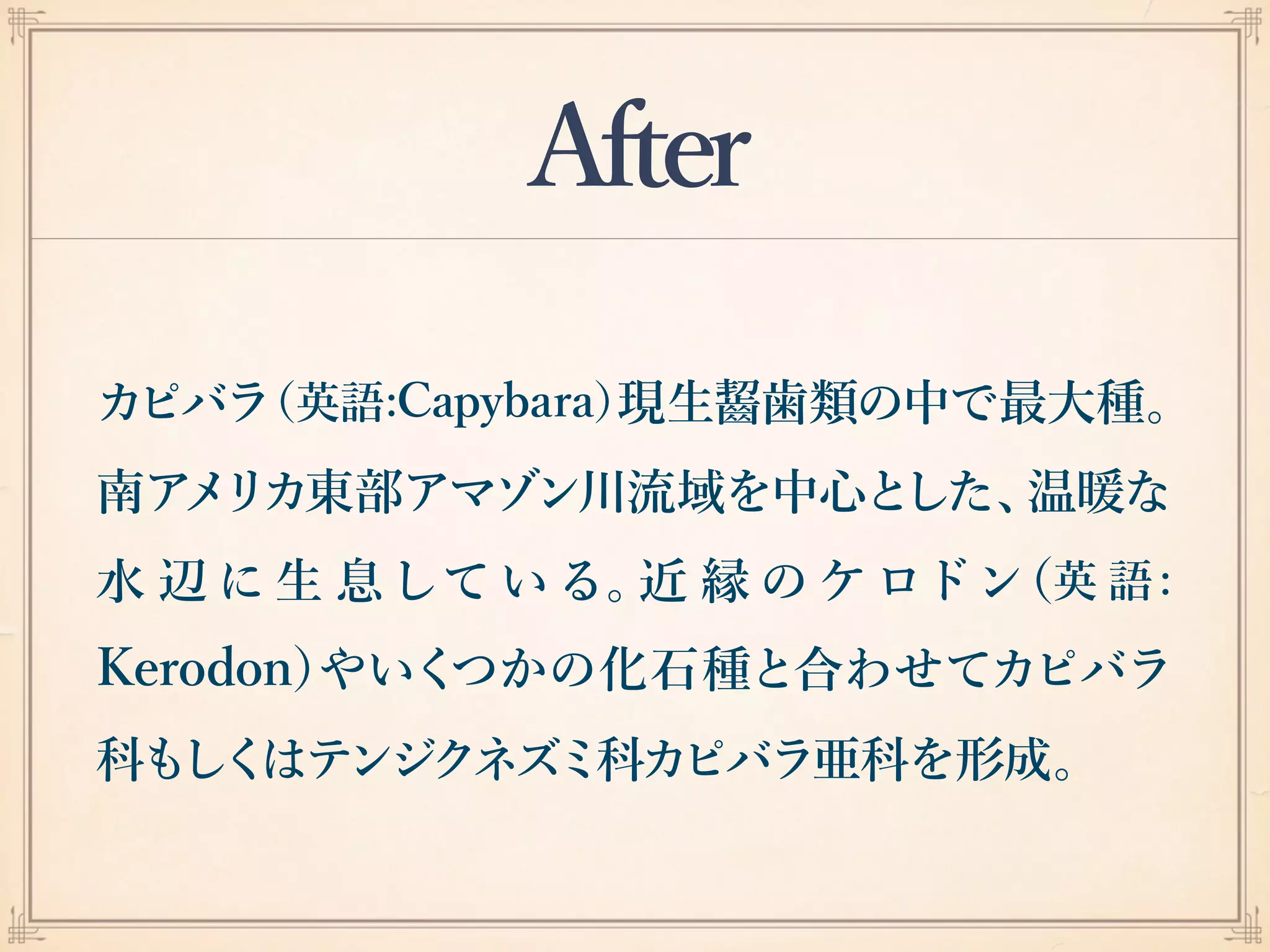
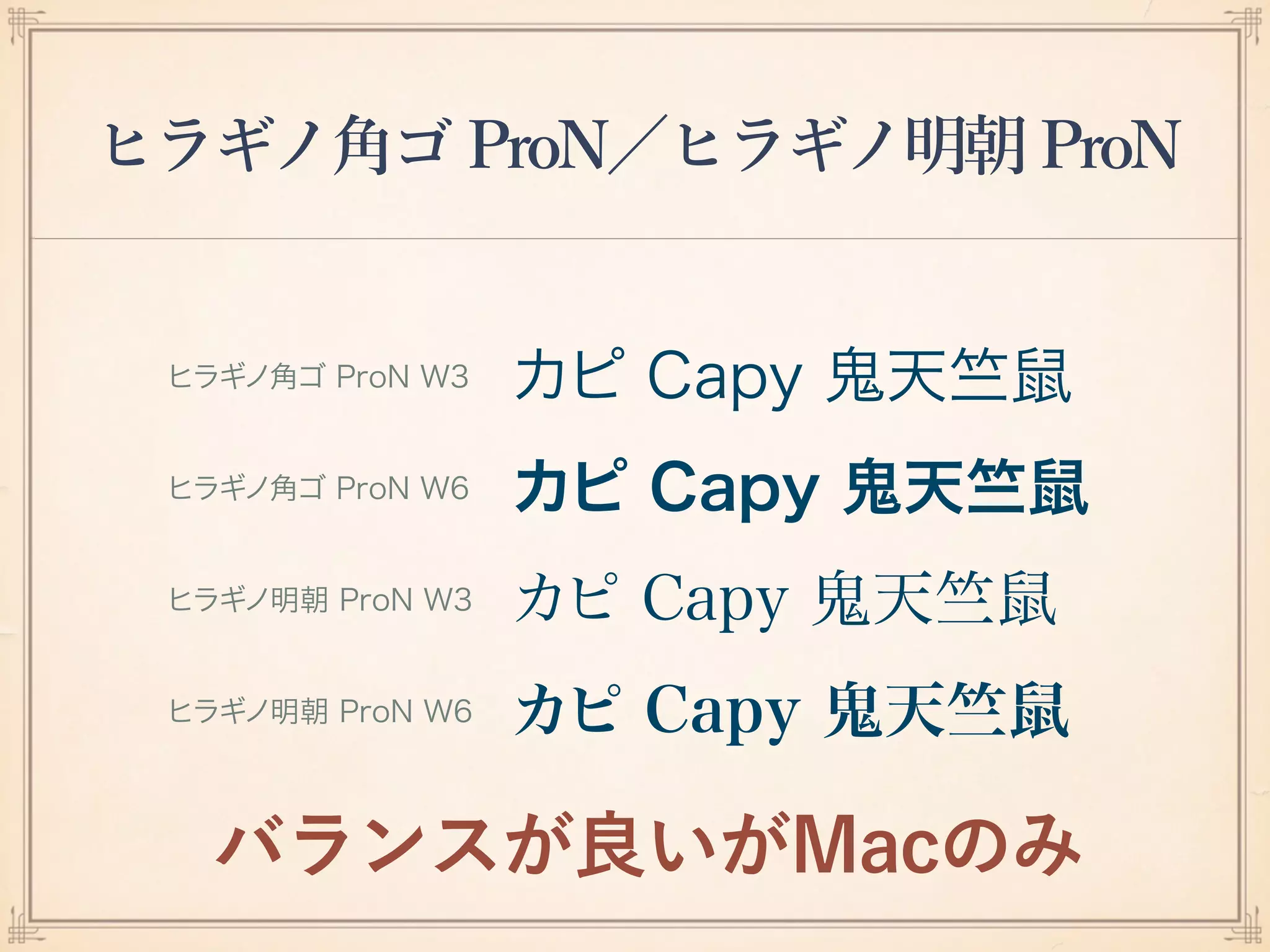
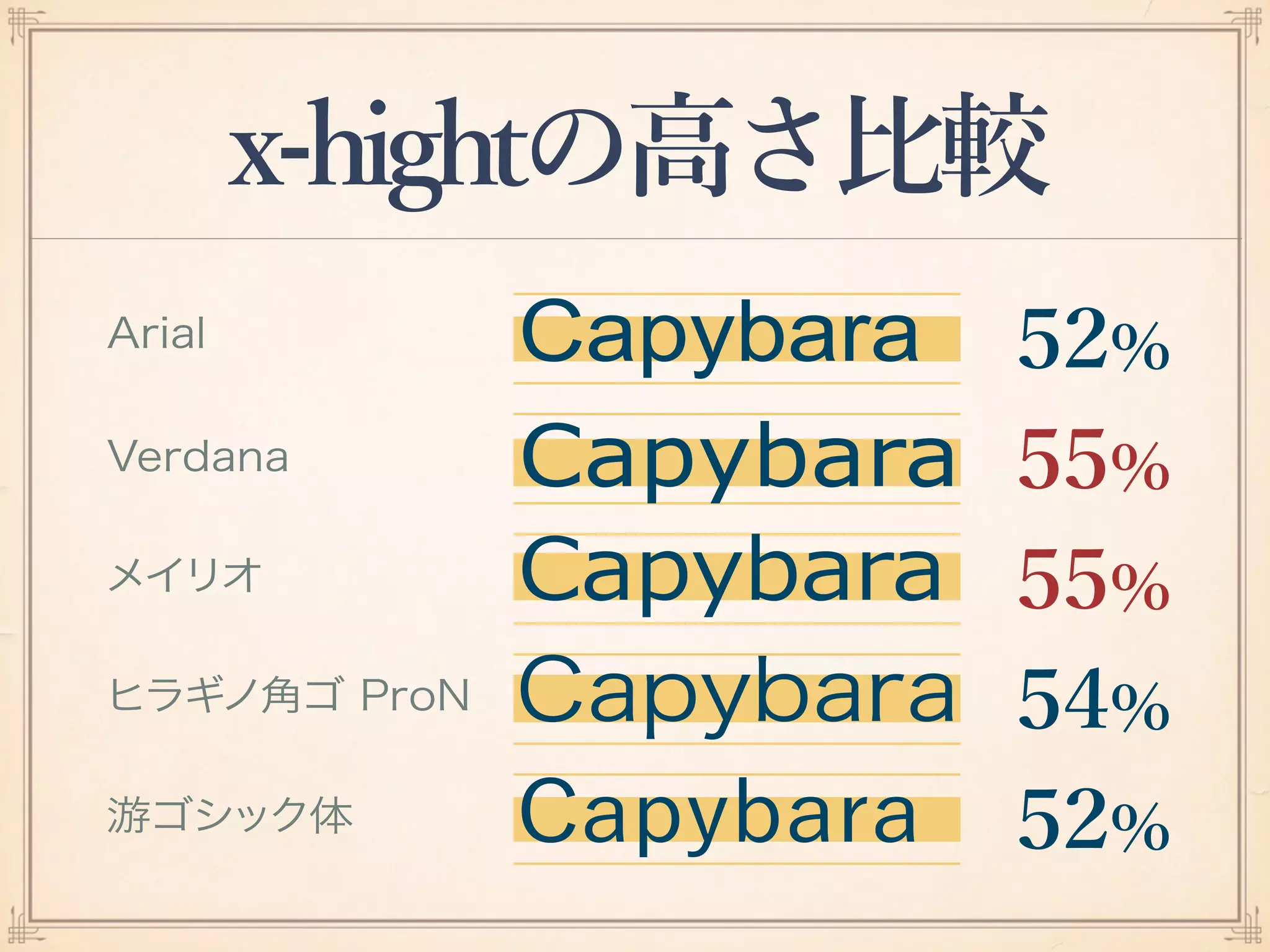
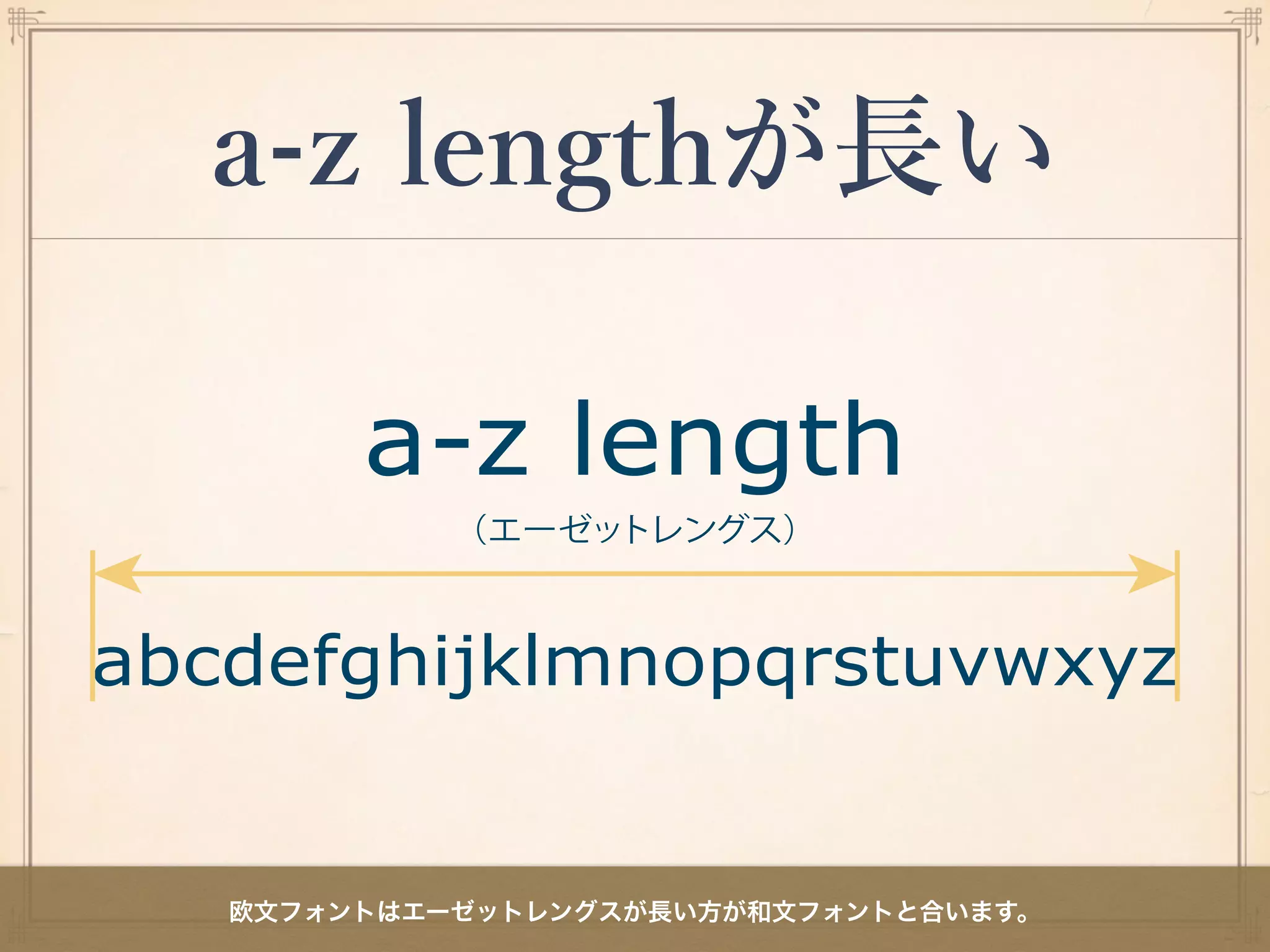
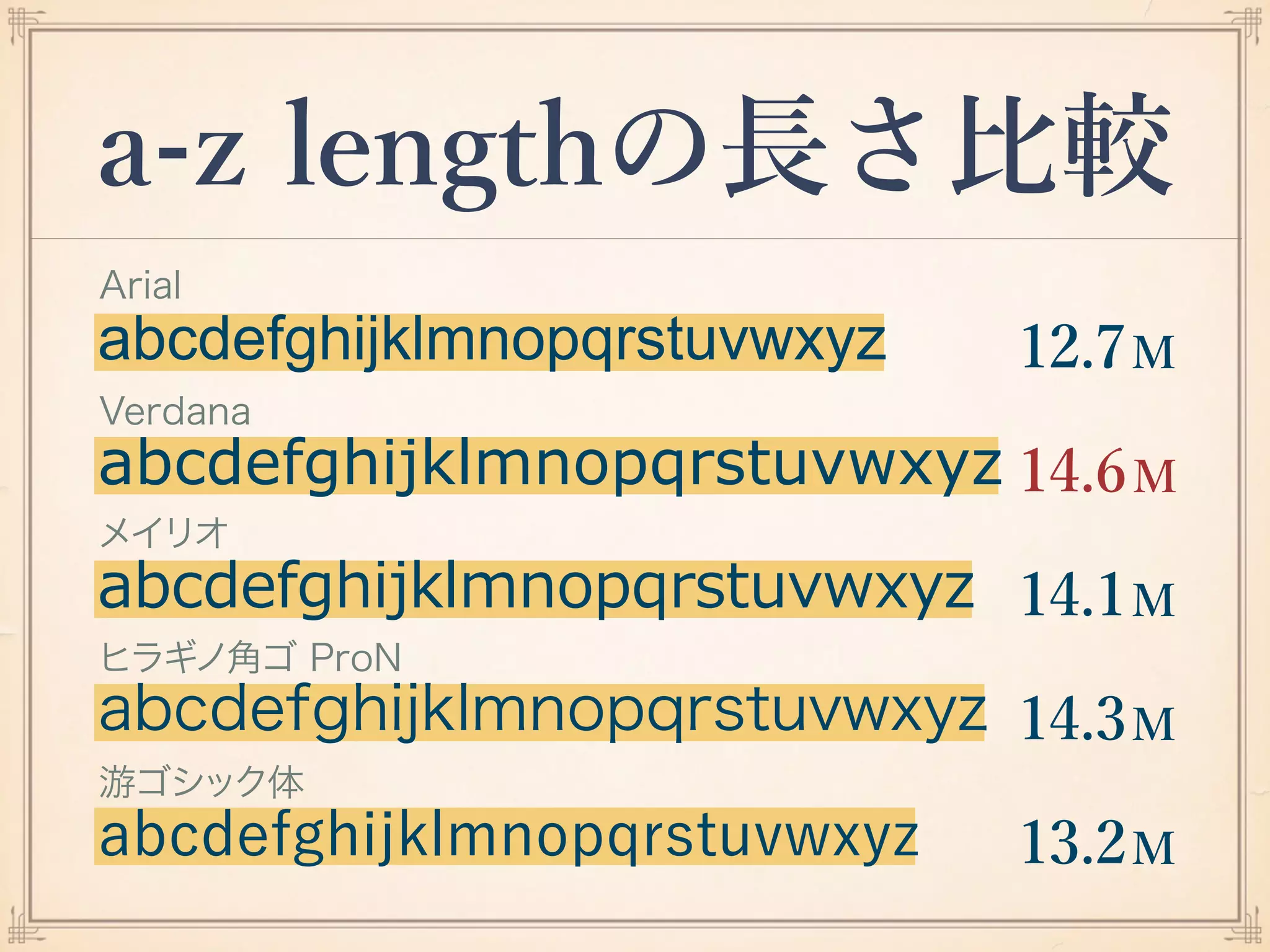
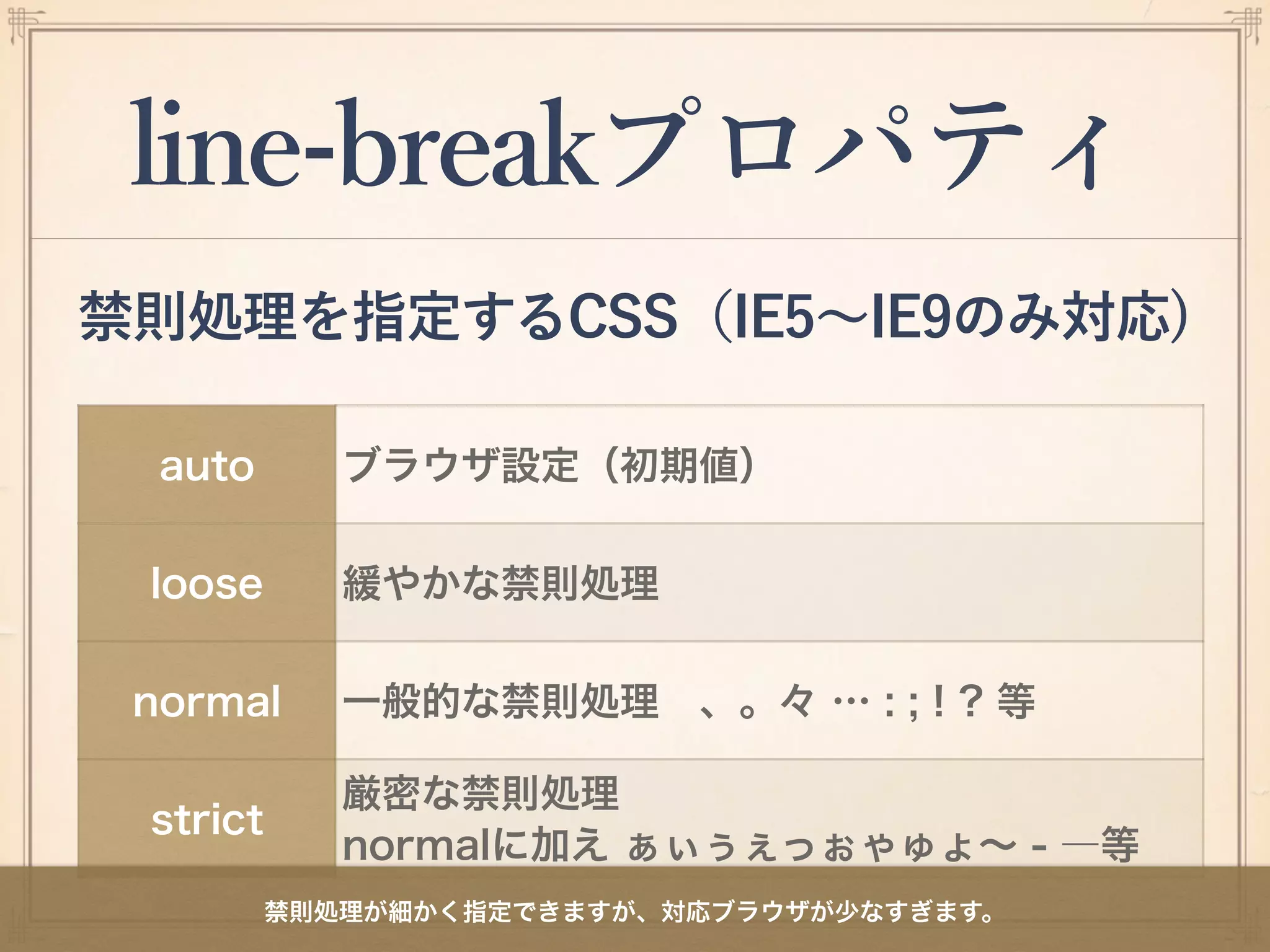
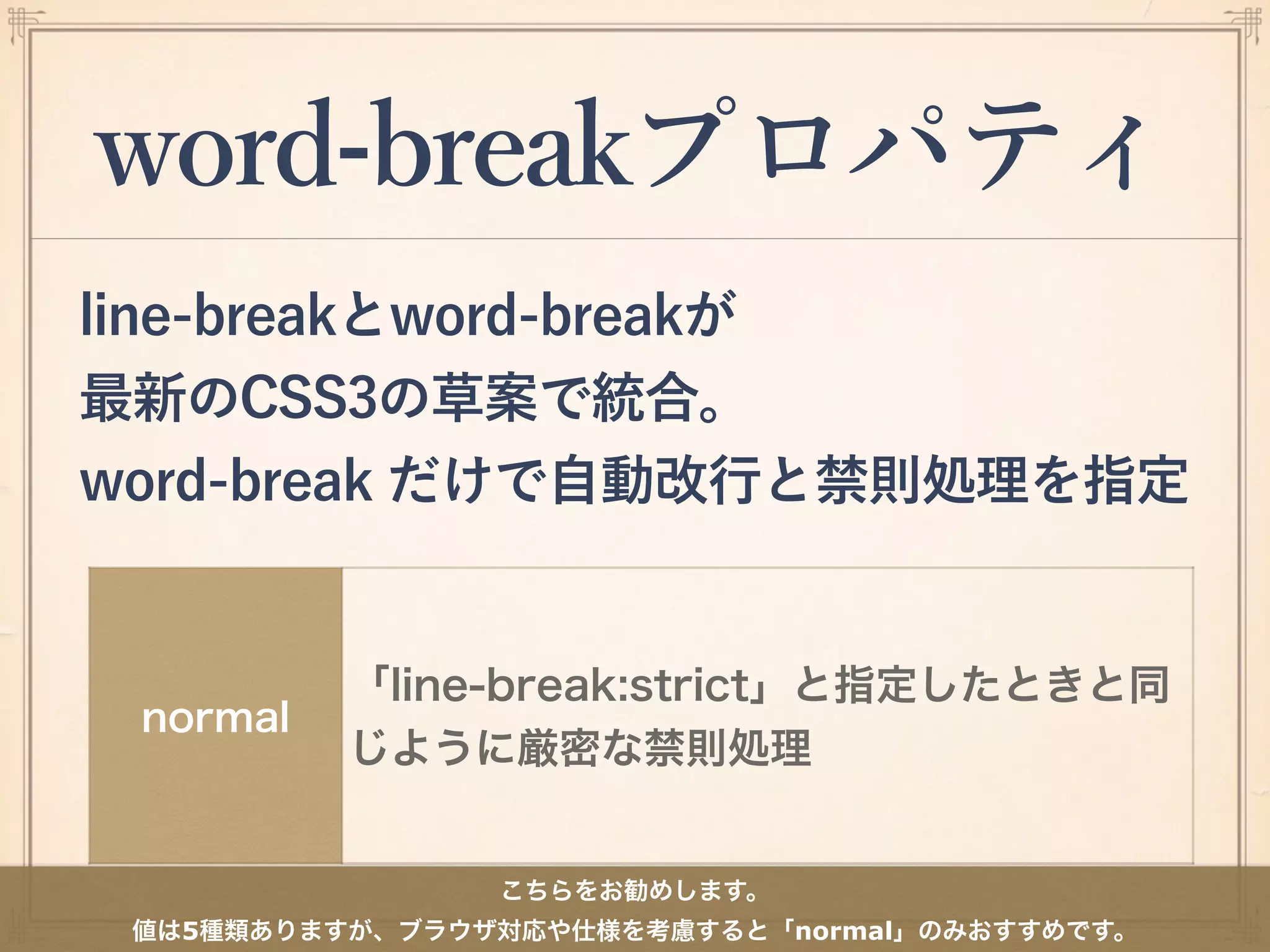
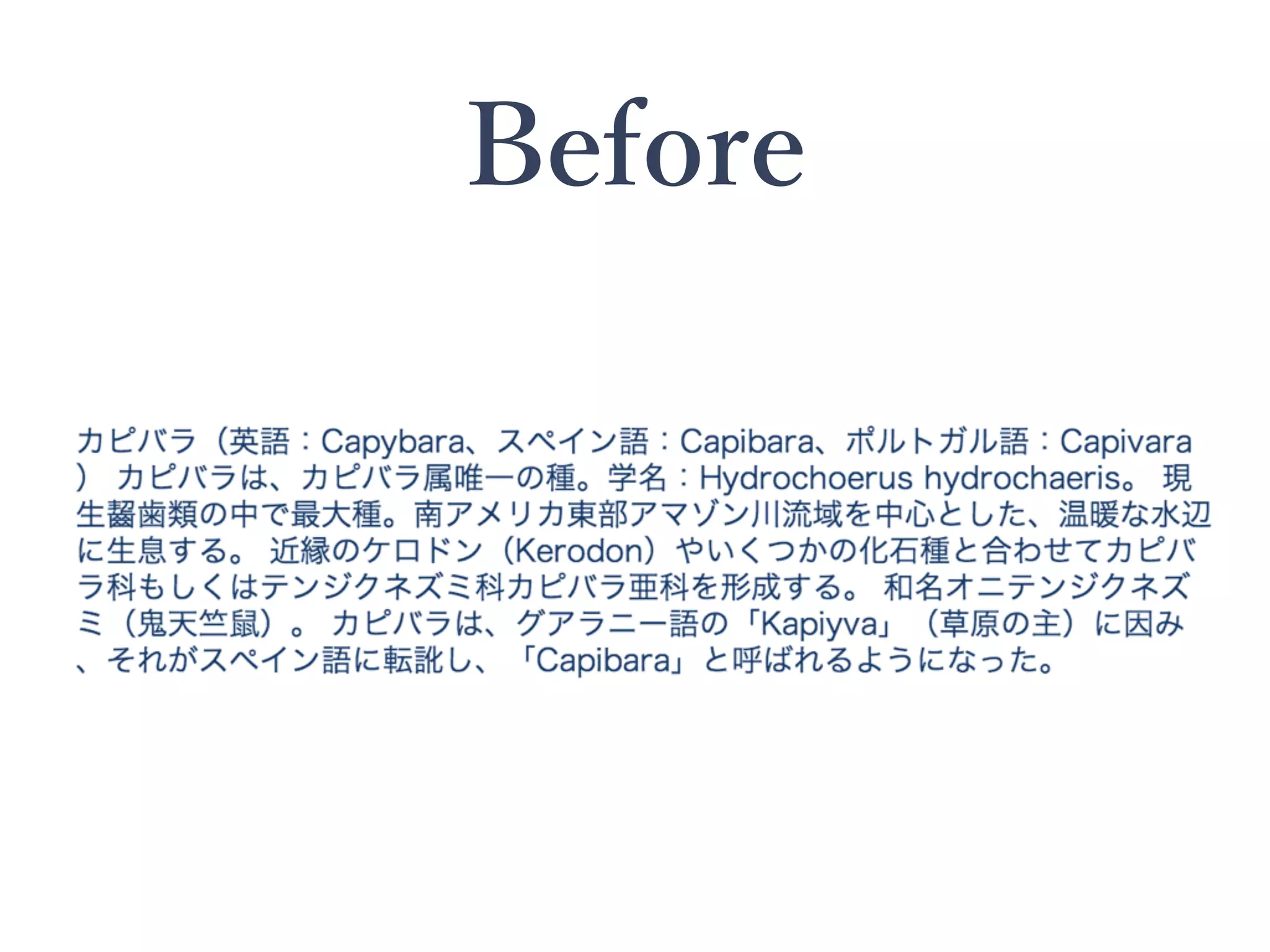
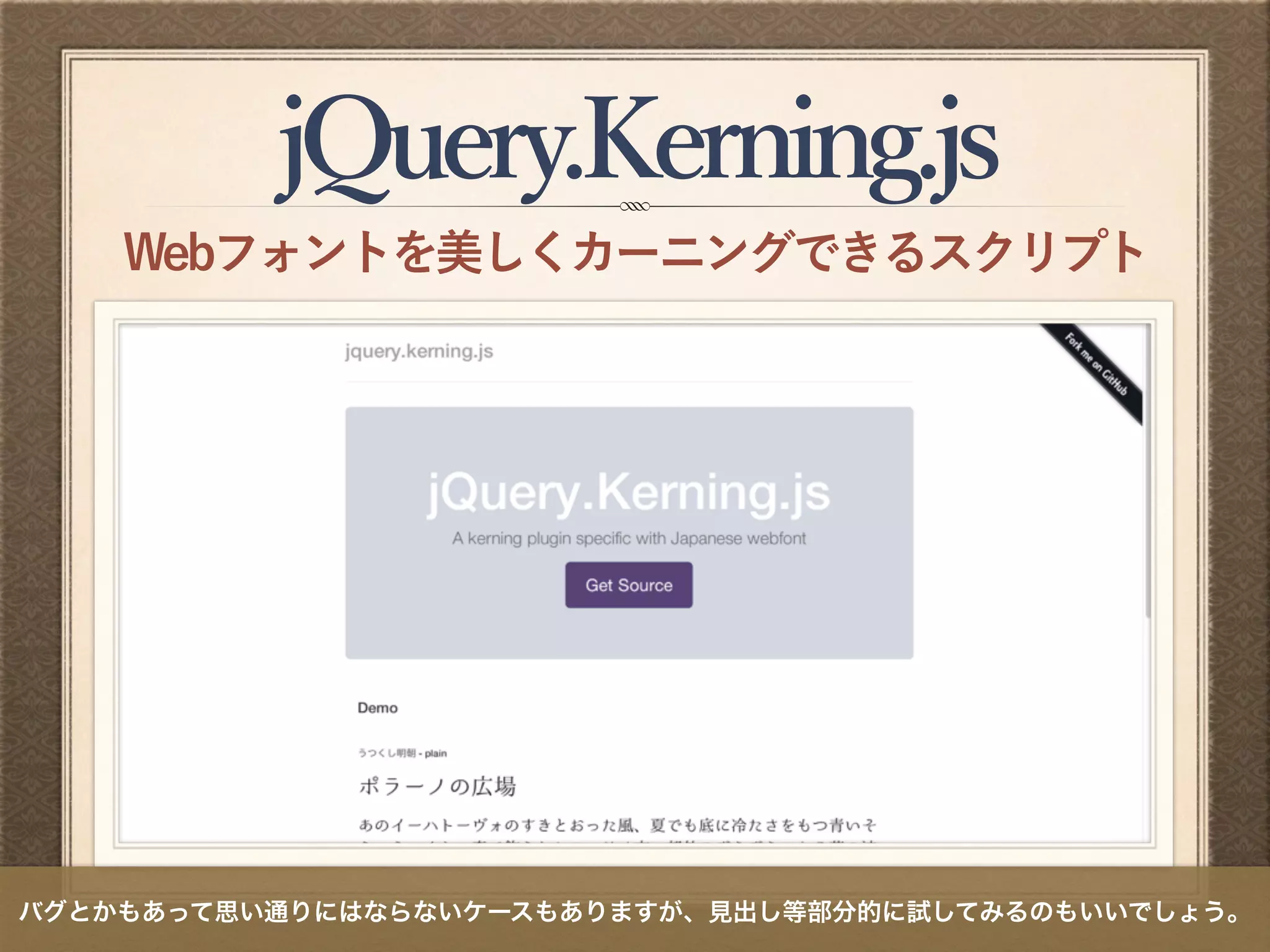
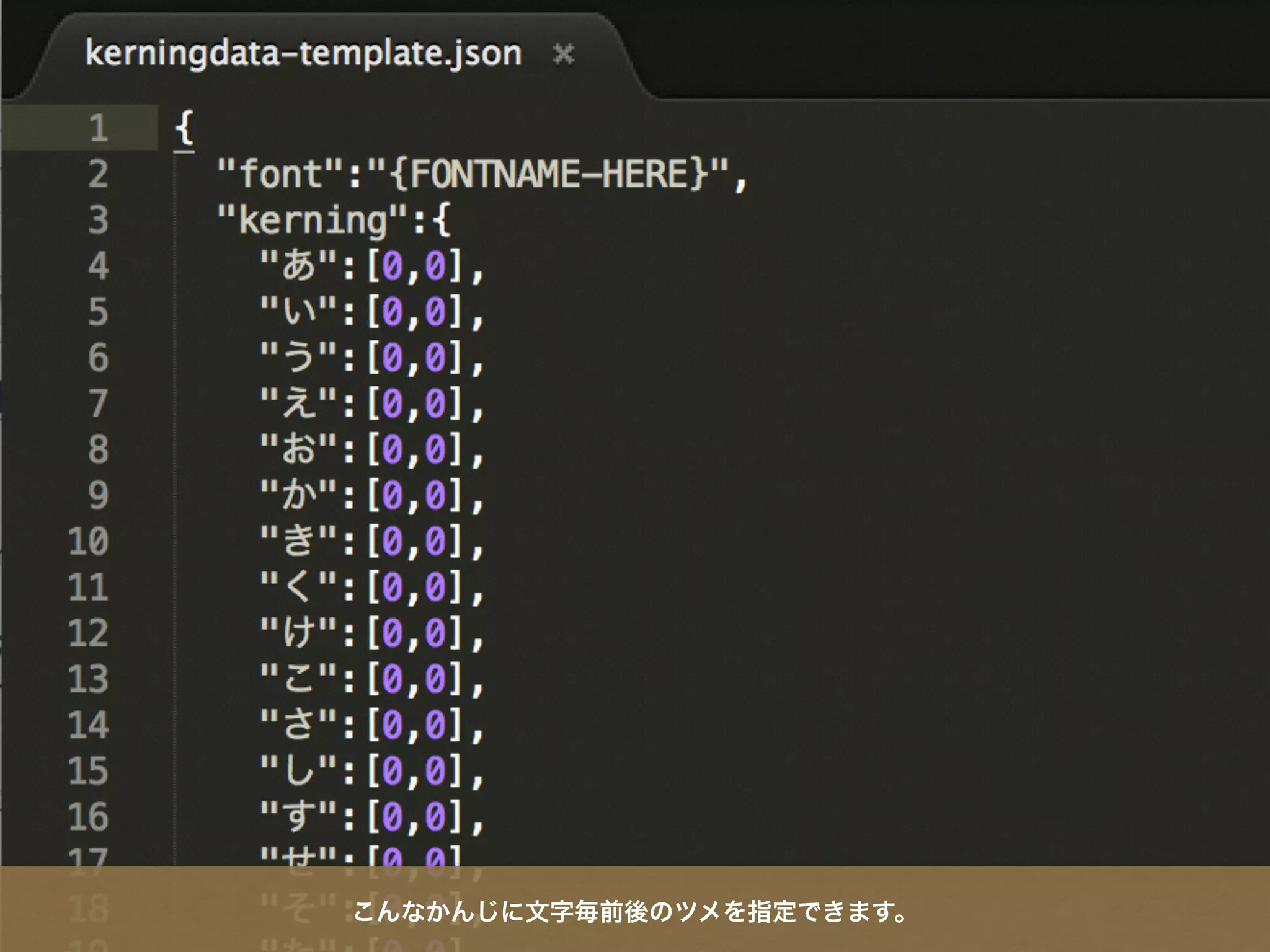
ちょっとした工夫で“普通のテキスト”を“デザインされたテキスト”に変えることができます。今までのWEBデザインではデバイスフォントという制約もあり、DTPと比べるとタイポグラフィはあまり重要視されてきませんでしたが、高解像度のデバイスやウェブフォントの普及などにより、その必要性は高まっています。適切で根拠のあるテキストの扱い方を学び、あなたが制作するデザインに自信つくよう、DTP・WEB両方のデザイン経験を元にタイポグラフィと文字組版の基本を解説いたします。