
Створення анімації
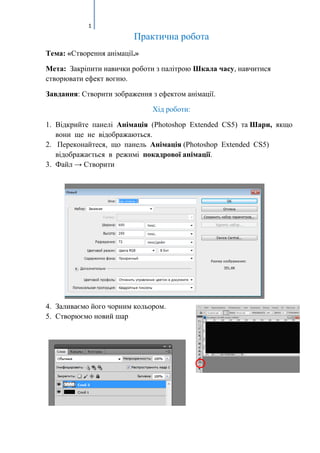
- 1. 1 Практична робота Тема: «Створення анімації.» Мета: Закріпити навички роботи з палітрою Шкала часу, навчитися створювати ефект вогню. Завдання: Створити зображення з ефектом анімації. Хід роботи: 1. Відкрийте панелі Анімація (Photoshop Extended CS5) та Шари, якщо вони ще не відображаються. 2. Переконайтеся, що панель Анімація (Photoshop Extended CS5) відображається в режимі покадрової анімації. 3. Файл → Створити 4. Заливаємо його чорним кольором. 5. Створюємо новий шар
- 2. 2 6. Обираємо інструмент Marquee Tool / Інструмент "Область" і робимо виділення в нижній частині документа: 7. Заливаємо виділення білим кольором. Після, прибираємо виділення натиснувши CTRL + D. 8. Обираємо Filter / Фільтр-> Blur / Размытие > Gaussian Blur (розмытие по Гауссу) , і застосовуємо значення 10 - 15px. 9. Тепер продублюємо шар 3 рази Ctrl+l і приберемо видимість шарів так як показано на малюнку, активізувавши при цьому 1 шар.
- 3. 3 10.оберемо інструмент Smudge Tool / Інструмент "Палець" 11.Встановлюємо параметри як на малюнку 12.Створюємо ефект полум'я і його напрямок 13.Виконаємо це по всій довжині нашого документа, при цьому можна змінювати розмір Brush / Кисть, для більш реалістичного зображення. 14.Робимо цей шар невидимим і переходимо до другого шару 15.Повторимо зроблене з першим шаром, при цьому намагаючись дотримуватися однакової висоти полум'я 16.Виконаємо те ж саме з наступними шарами, при цьому не забуваємо робити невидимим попередній шар. 17.Робимо 4 нових кадри і застосовуємо до них по черзі шари, тобто до першого кадру перший шар, до другого другий і так далі. 18.Подивимося що ж у нас вийшло натиснемо Play / Виконати
- 4. 4 19.Залишилося додати колір нашого полум'я 20.Налаштувати Параметри циклу – Постійно 21.Збережіть роботу у форматі GIF, перейдіть в меню Файл – Зберегти для Web (File – Save for Web). 22. Застосовуємо наступні параметри
- 5. 5 23.Зараз вікно з шарами виглядає ось так 24.Устанавливаем время для каждого кадра 0,1 с 25.Налаштувати Параметри циклу – Постійно 26.Збережіть роботу у форматі GIF, перейдіть в меню Файл – Зберегти для Web (File – Save for Web).