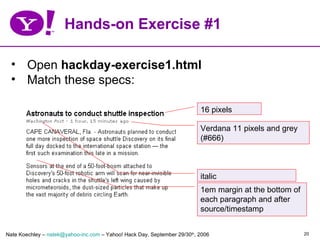
The document discusses a presentation on YUI's foundational CSS tools - the CSS Reset, CSS Fonts, and CSS Grids. It provides background on each tool, what they do to normalize styles across browsers, and how to use them. It encourages attendees to download exercises from the listed URL to follow along with hands-on examples of integrating the tools.
































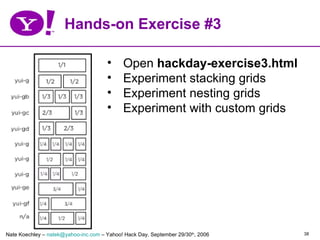
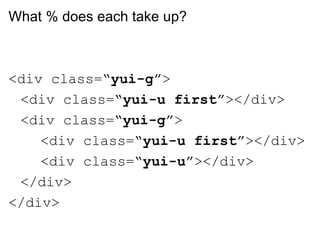
![Special Grids (yui-g[a...f])
<div class=“yui-gb”>
<div class=“yui-u first”>33%</div>
<div class=“yui-u”>33%</div>
<div class=“yui-u”>33%</div>
</div>](https://image.slidesharecdn.com/yui-css-120326011029-phpapp01/85/Yui-css-33-320.jpg)