This document provides an overview and introduction to web components. It discusses the key aspects of web components including custom elements, HTML imports, shadow DOM, and templates. It also shows how web components allow building reusable custom elements that encapsulate their styles and functionality independently of the page they are used in. The document demonstrates how to define and register a custom element for displaying activity cards and use templates and shadow DOM to encapsulate its implementation.
























































![Data Bindings
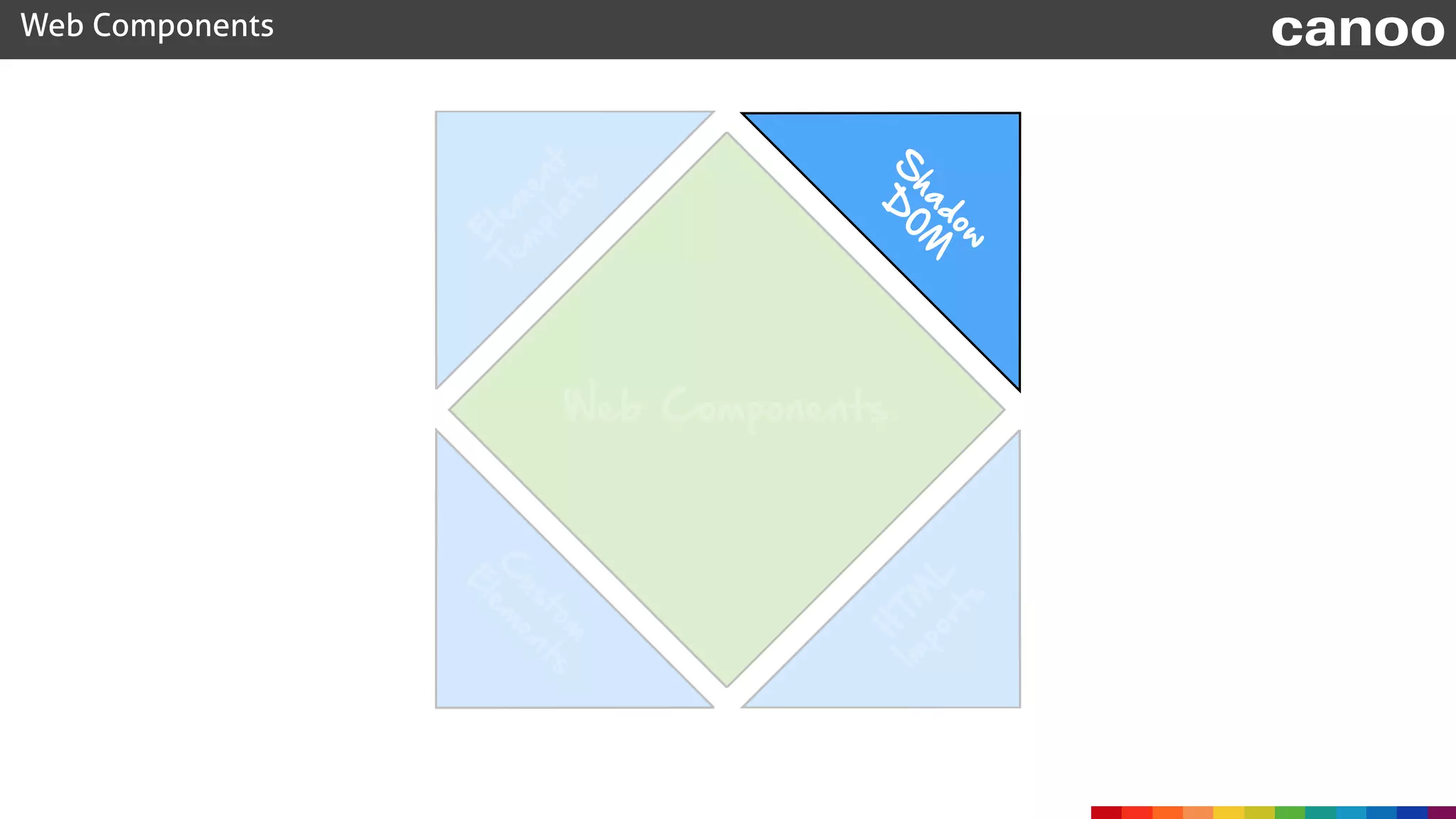
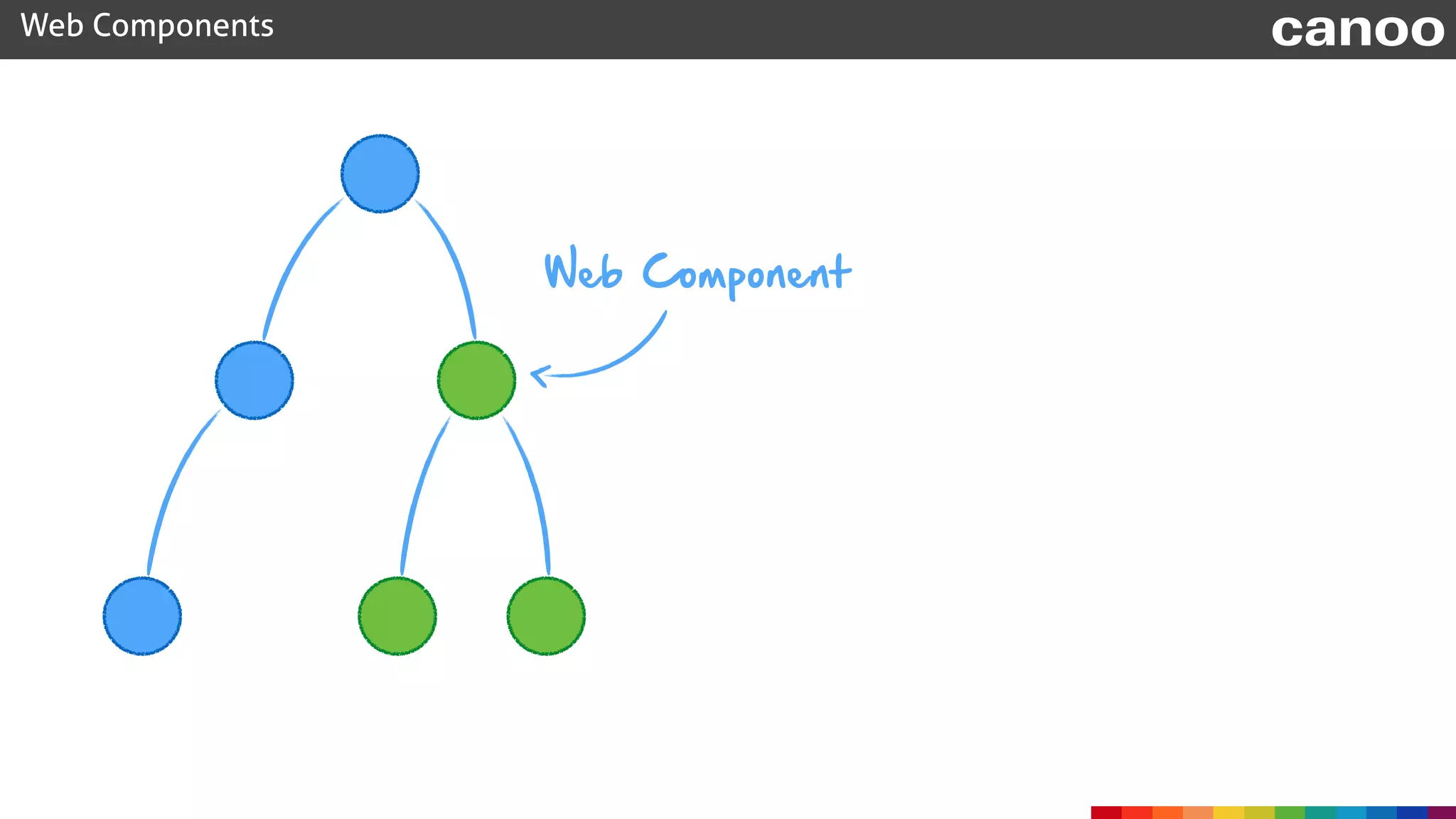
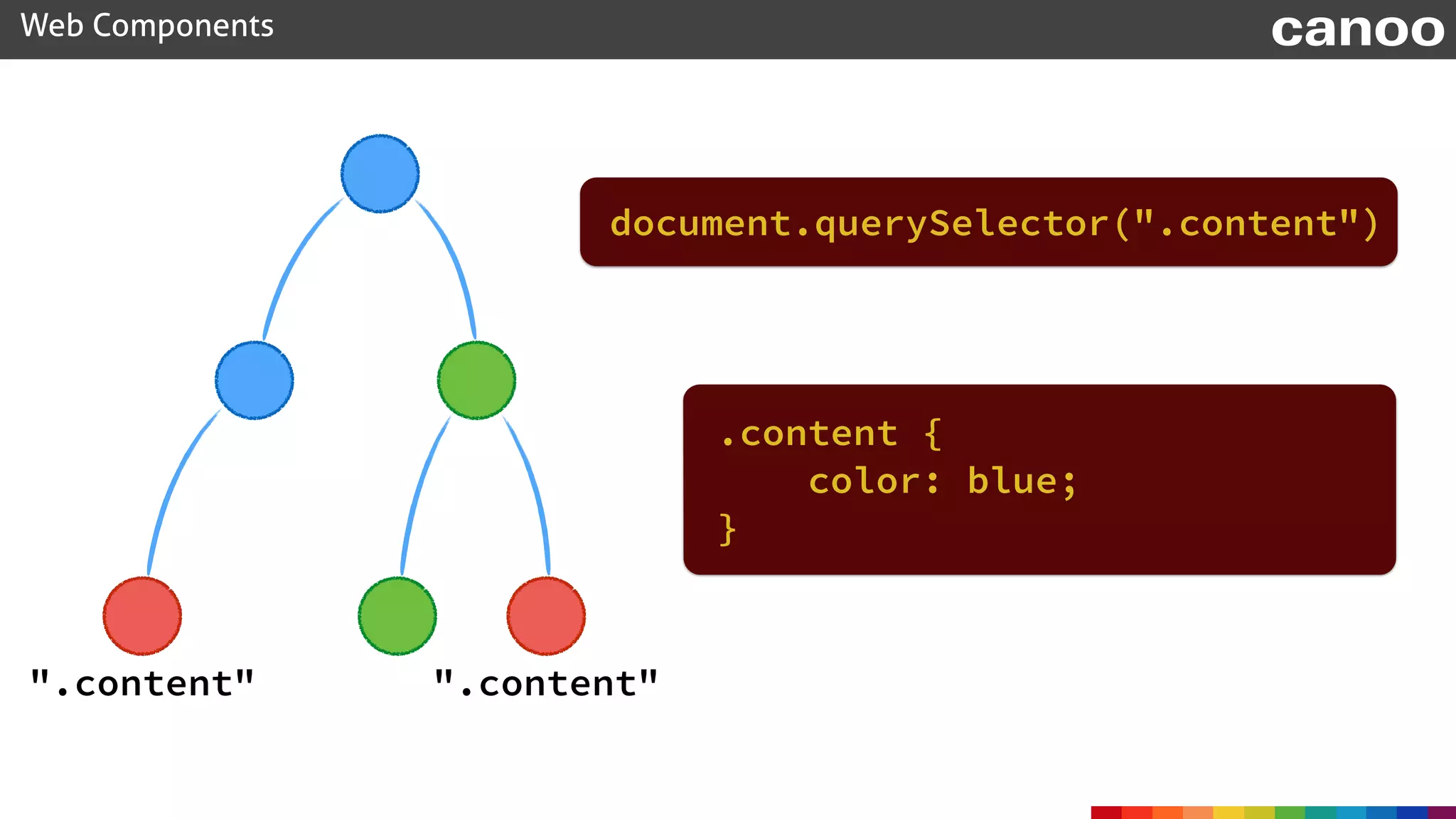
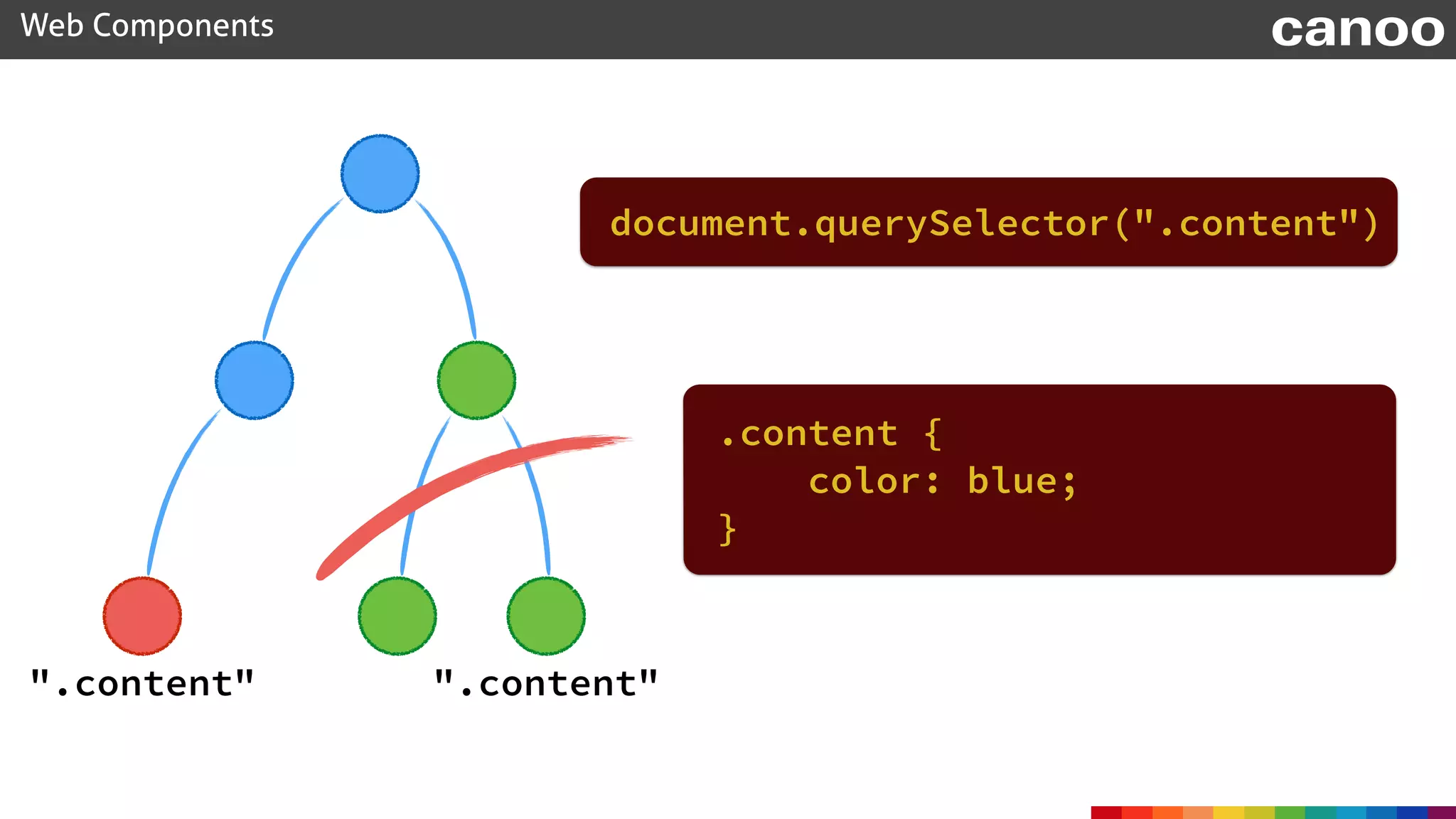
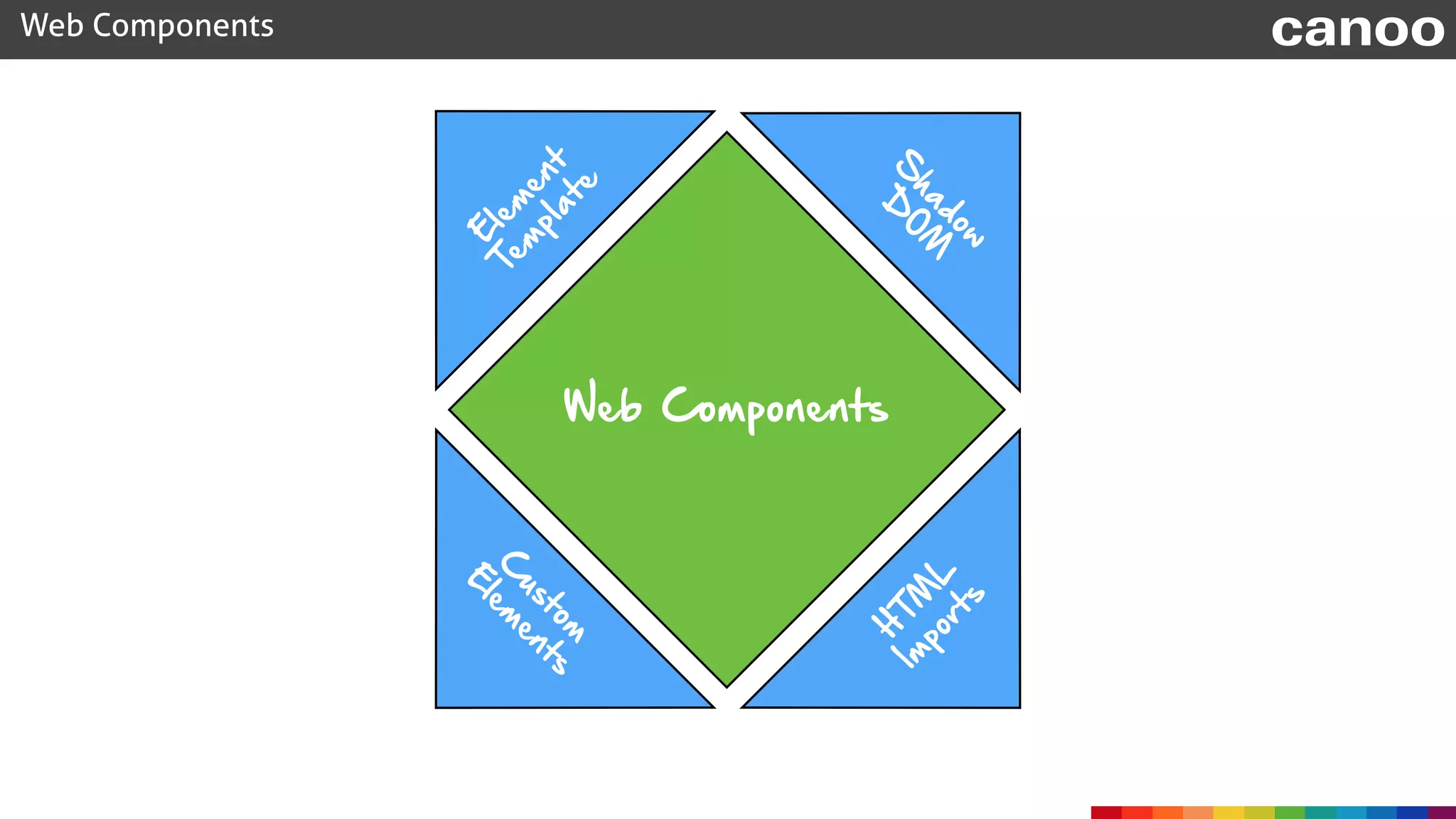
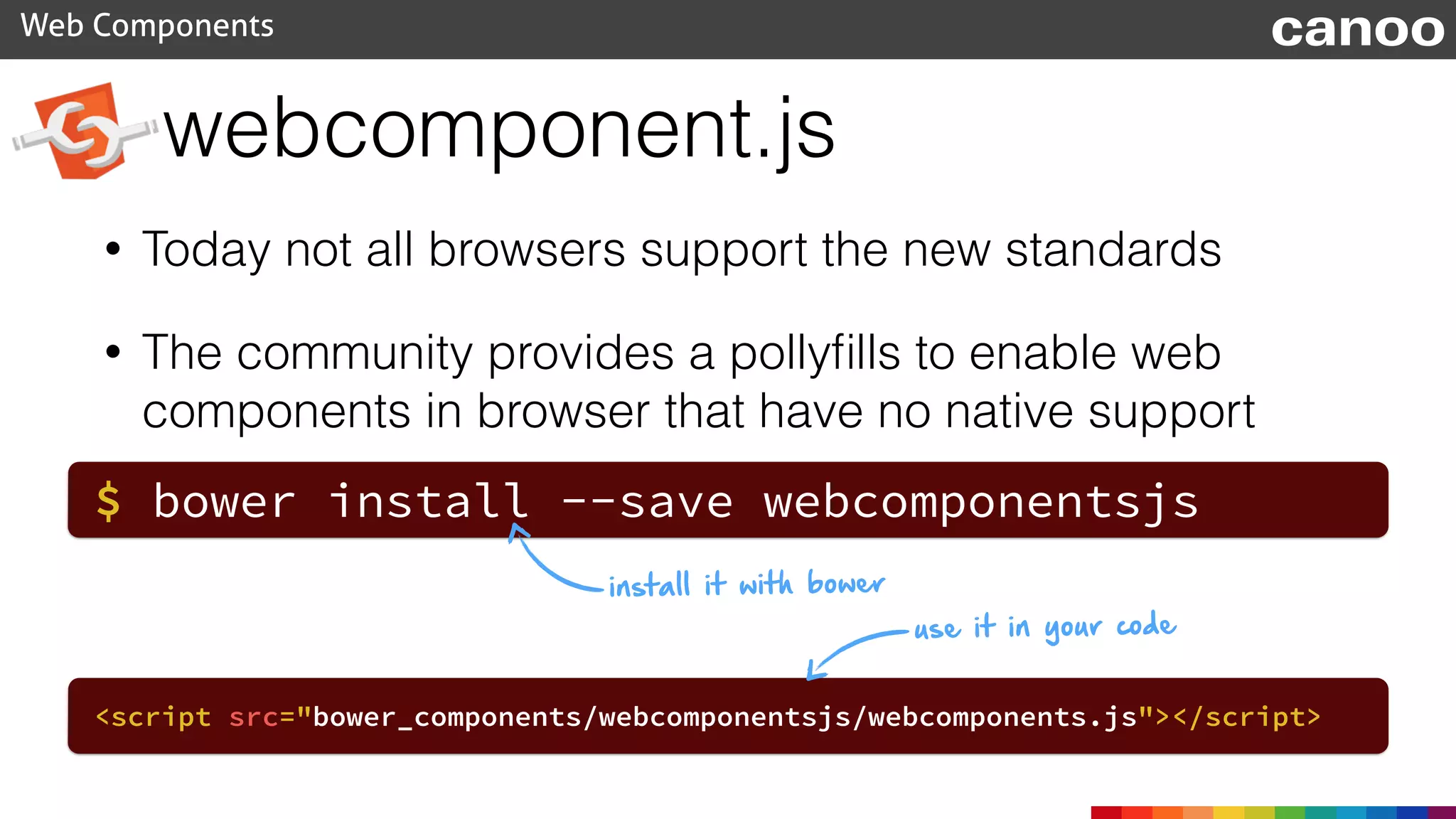
Web Components canoo
• two-way data binding is one of the additional features
of Polymer
<template repeat="{{s in salutations}}">
<li>{{s.what}}: <input type="text" value="{{s.who}}"></li>
</template>
this.salutations = [
{what: 'Hello', who: 'World'},
{what: 'Goodbye', who: 'DOM APIs’}
];](https://image.slidesharecdn.com/jfocus-webcomponents-final-150204052708-conversion-gate01/75/webcomponents-Jfokus-2015-57-2048.jpg)