The document provides a JavaScript code snippet for creating an audio player using the Web Audio API. It defines functions for loading, decoding audio data, and controlling playback with a visual representation of audio frequency on a canvas. Additionally, it includes AngularJS-based HTML structure for displaying songs and managing playback controls.










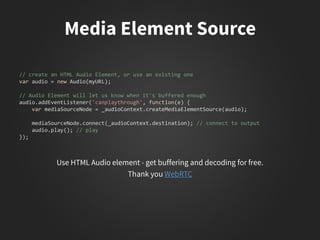
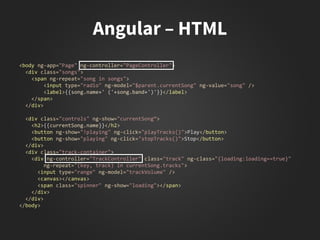
![_page.controller('TrackController', function($scope, $element) {
$scope.trackVolume = 100;
$scope.canvas = $element[0].getElementsByTagName('canvas')[0];
$scope.track.play = function() {
$scope.track.audio.play();
};
$scope.track.stop = function() {
$scope.track.audio.pause();
};
$scope.$watch('trackVolume', function(value) {
value = value / 100;
if ($scope.track.gainNode) {
$scope.track.gainNode.gain.value = value;
}
});
});](https://image.slidesharecdn.com/webaudioapiangular-140517203107-phpapp01/85/Web-Audio-API-AngularJS-11-320.jpg)
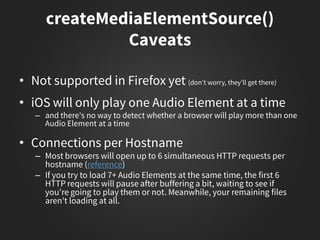
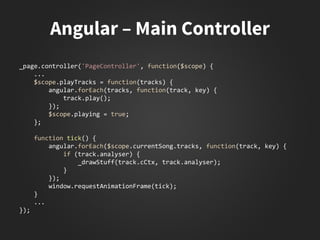
![var analyser = _aCtx.createAnalyser();
analyser.smoothingTimeConstant = 0.6;
analyser.fftSize = 256;
// Each frame:
var byteFreqArr = new Uint8Array(analyser.frequencyBinCount);
analyser.getByteFrequencyData(byteFreqArr);
var timeDomainArr = new Uint8Array(analyser.frequencyBinCount);
analyser.getByteTimeDomainData(timeDomainArr);
canvasContext.clearRect(0, 0, _cWidth, _cHeight);
canvasContext.beginPath();
for (var i=0,iLen=byteFreqArr.length; i<iLen; i++) {
canvasContext.fillRect(i*_freqDrawWidth, _cHeight - (byteFreqArr[i] / 256 *
_cHeight), (_freqDrawWidth - 2), _cHeight);
var percent = timeDomainArr[i] / 256;
var offset = _cHeight - (percent * _cHeight) - 1;
canvasContext.lineTo(i*_timeDrawWidth, offset);
}
canvasContext.stroke();](https://image.slidesharecdn.com/webaudioapiangular-140517203107-phpapp01/85/Web-Audio-API-AngularJS-12-320.jpg)
