More Related Content
Similar to หน่วยที่ 1 (20)
More from Meaw Sukee (20)
หน่วยที่ 1
- 1. สาขาวิชา : คอมพิวเตอร์ธุรกิจ
ชื่อวิชา : การเขียนเว็บเพจด้วยภาษา HTM
รหัสวิชา : 3204-2201งาน
: งานการสร้างโครงสร้าง HTML
ใบเนื้อหา
หน้าที่
1
แผ่นที่ : 1
1.1 การออกแบบโครงสร้างเว็บไซต์
เว็บไซต์ในปัจจุบัน จะมีหลักในการออกแบบที่แตกต่างกันไม่มากนัก ซึ่งมีวิธีการออกแบบหน้าตาของเว็บไซต์ 3
รูปแบบ คือ
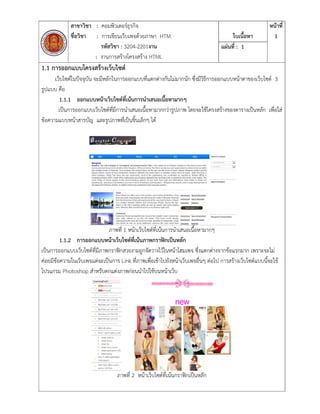
1.1.1 ออกแบบหน้าเว็บไซต์ที่เน้นการนําเสนอเนื้อหามากๆ
เป็นการออกแบบเว็บไซต์ที่มีการนําเสนอเนื้อหามากกว่ารูปภาพ โดยจะใช้โครงสร้างของตารางเป็นหลัก เพื่อใส่
ข้อความแบบหน้าสารบัญ และรูปภาพที่เป็นชิ้นเล็กๆ ได้
ภาพที่ 1 หน้าเว็บไซต์ที่เน้นการนําเสนอเนื้อหามากๆ
1.1.2 การออกแบบหน้าเว็บไซต์ที่เน้นภาพกราฟิกเป็นหลัก
เป็นการออกแบบเว็บไซต์ที่มีภาพกราฟิกสวยงามถูกจัดวางไว้ในหน้าโฮมเพจ ซึ่งแตกต่างจากข้อแรกมาก เพราะจะไม่
ค่อยมีข้อความในเว็บเพจแต่จะเป็นการ Link ที่ภาพเพื่อเข้าไปยังหน้าเว็บเพจอื่นๆ ต่อไป การสร้างเว็บไซต์แบบนี้จะใช้
โปรแกรม Photoshop สําหรับตกแต่งภาพก่อนนําไปใช้บนหน้าเว็บ
ภาพที่ 2 หน้าเว็บไซต์ที่เน้นกราฟิกเป็นหลัก
- 2. สาขาวิชา : คอมพิวเตอร์ธุรกิจ
ชื่อวิชา : การเขียนเว็บเพจด้วยภาษา HTM
รหัสวิชา : 3204-2201งาน
: งานการสร้างโครงสร้าง HTML
ใบเนื้อหา
หน้าที่
2
แผ่นที่ : 2
1.1.3 ออกแบบหน้าเว็บไซต์ที่มีทั้งภาพ และเนื้อหา
เป็นการออกแบบหน้าเว็บไซต์ที่ผสมกันระหว่าง 1 และ 2 ข้างต้น โดยจะเน้นการจัดวางภาพที่ตัดแบ่งเป็นชิ้น
เล็กๆ ก่อน หลังจากนั้นจึงใส่ข้อความประกอบลงภาพ เพื่อให้เว็บไซต์ของเรามีความสวยงามด้วยภาพกราฟิกที่นํามา
ประกอบ และใส่เนื้อหาได้อย่างสมบูรณ์ด้วย
ภาพที่ 3 หน้าเว็บไซต์ที่มีทั้งภาพและเนื้อหา
กําหนดขนาดของเว็บเพจ
ขนาดของหน้าจอคอมพิวเตอร์ในปัจจุบันมีหลายขนาด เช่น 14” 15” และ 17” เป็นต้น ซึ่งมีขนาดแตกต่างกัน
ทําให้การแสดงผลเว็บไซต์แตกต่างกันด้วย เราจึงควรกําหนดขนาดเว็บไซต์ให้มีรูปแบบมาตรฐาน เพื่อทําให้การแสดงผล
ได้อย่างครบถ้วนชัดเจน โดยขนาดของเว็บไซต์ที่เห็นกันมาก มีอยู่ 2 ขนาด คือ
1. ขนาดของเว็บไซต์แบบ 800x600 pixels ซึ่งเป็นขนาดมาตรฐานที่ใช้กับหน้าจอคอมพิวเตอร์ได้ทุก ๆ ขนาด
2. ขนาดของเว็บไซต์แบบ 1024x768 pixels ซึ่งขนาดแบบนี้กําหลังได้รับความนิยมเพิ่มมากขึ้น เนื่องจาก
จอคอมพิวเตอร์ในปัจจุบันมีราคาถูกลงมาก ดังนั้นผู้ใช้คอมพิวเตอร์จึงหันไปใช้จอคอมพิวเตอร์ที่มีขนาดใหญ่
ขึ้นด้วยเหมือนกัน
1.2 ขั้นตอนการสร้างเว็บไซต์
เราสามารถนําไฟล์เว็บเพจมาร้อยเรียงและนําเสนอเป็นกลุ่มข้อมูลที่เรียกว่า เว็บไซต์ ซึ่งจะมีวิธีการคิดตั้งแต่
กําหนดโครงร่างของเว็บเพจ จนถึงการอัพโหลดเว็บขึ้นบนอินเทอร์เน็ต ทั้งหมด 6 ขั้นตอน
1. กําหนดโครงร่างของเว็บไซต์
ในการสร้างเว็บ เราจะเริ่มต้นด้วยการกําหนดผังของเว็บ หรือเรียกว่า Site Map ก่อน
2. กําหนดการเชื่อมโยงระหว่างเว็บเพจ
เรากําหนดให้เว็บเพจแต่ละหน้าเชื่อมโยงถึงกันเพื่อให้กลับไปกลับมาระหว่างหน้าต่างๆ ได้ โดยจะแสดงชื่อ
ไฟล์ html แต่ละไฟล์ที่มีการเชื่อมโยงสัมพันธ์กัน
- 3. สาขาวิชา : คอมพิวเตอร์ธุรกิจ
ชื่อวิชา : การเขียนเว็บเพจด้วยภาษา HTM
รหัสวิชา : 3204-2201งาน
: งานการสร้างโครงสร้าง HTML
ใบเนื้อหา
หน้าที่
3
แผ่นที่ : 3
3. ออกแบบเว็บเพจแต่ละหน้าภายในเว็บไซต์
เราสามารถออกแบบเว็บเพจในแต่ละหน้าให้สวยงาม เพื่อเตรียมภาพที่จําเป็นสําหรับจัดวางบนหน้าเว็บเพจ
เช่น การออกแบบโลโก้ เพื่อเป็นลักษณ์ให้กับเว็บไซต์ของเราก่อน จากนั้นจึงทําการออกแบบหน้าเว็บเพจใน
แต่ละหน้าตามลําดับ
4. สร้างเว็บเพจแต่ละหน้า
เมื่อวางรูปแบบของเว็บเพจในแต่ละหน้าแล้ว จากนั้นเราก็จะทําการเขียนโปรแกรมภาษา HTML เพื่อ
กําหนดให้แต่ละเว็บเพจนําเสนอข้อความ ภาพ หรือวิดีโอ ให้อยู่ในรูปแบบตามที่เราต้องการจะนําเสนอนั่นเอง
5. ลงทะเบียนขอพื้นที่เว็บไซต์ฟรี
หลังจากออกแบบเว็บไซต์จนเสร็จสมบูรณ์ ขั้นตอนต่อไป คือ การเผยแพร่เว็บไซต์นั้นสู่เครือข่ายอินเทอร์เน็ต
ให้คนอื่นๆ สามารถเข้ามาเยี่ยมชมเว็บไซต์ของเราได้ วิธีการก็คือ การนําเว็บไซต์ที่เราสร้างขึ้นไปไว้บนพื้นที่ที่
ให้บริการ (Web Hosting) ซึ่งมีทั้งพื้นที่ที่เราต้องจ่ายค่าบริการ และพื้นที่ที่เราสามารถนําเว็บไซต์ไปฝากได้
ฟรี
6. อัพโหลดเว็บไซต์
หลังจากที่ได้สร้างหน้าเว็บไซต์จนเสร็จแล้วต่อไปเราจะทําการอัพโหลดเว็บไซต์ด้วยโปรแกรม CuteFTP
เพื่อให้คนทั่วโลกสามารถดูเว็บไซต์ของเราได้ผ่านเครือข่ายอินเทอร์เน็ต
1.3 โครงสร้าง HTML
HTML ย่อมาจากคําว่า Hypertext Markup Language เป็นภาษาหลักที่ใช้ในการสร้างไฟล์เว็บเพจ โดยมี
แนวคิดจากการสร้างเอกสารไฮเปอร์เท็กซ์ (Hypertext Document : ข้อความในเอกสารที่เชื่อมโยงถึงข้อมูลต่างๆ ได้)
ซึ่งพัฒนาขึ้นมาจากภาษา SGML (Standard Generalized Markup Language) โดย Tim Berners-Lee
HTML= Hypertext + SGML
HTML เกิดจากการสร้างเอกสาร Hypertext โดยพัฒนาจากภาษา SGML
- HTML 1.0 เกิดขึ้นในปี 1993 โดย Tim Berners-Lee และ Dave Raggett ได้กําหนดให้เอกสาร HTML
ต้องไม่ทําให้เอกสารที่สร้างนั้นอ่านไม่ได้
- HTML 2.0 เกิดขึ้นในปี 1995 ถูกพัฒนาขึ้นโดย IETF (Internet Engineering Task Force) สามารถเปิด
แสดงผลกับบราวเซอร์ที่ใช้งานไม่ได้
- HTML 3.0 ในปี 1995 เพิ่มการทํางานเกี่ยวกับตาราง การปรับข้อความล้อมรอบภาพ และย้อนกลับไปดู
เว็บเพจที่เคยชม
- 4. สาขาวิชา : คอมพิวเตอร์ธุรกิจ
ชื่อวิชา : การเขียนเว็บเพจด้วยภาษา HTM
รหัสวิชา : 3204-2201งาน
: งานการสร้างโครงสร้าง HTML
ใบเนื้อหา
หน้าที่
4
แผ่นที่ : 4
- HTML 3.2 ในปี 1996 ได้เพิ่ม Element และ Attribute ที่ทํางานร่วมกับหลายๆ บราวเซอร์
- HTML 4.0 ในปี 1997 ได้พัฒนาและดูแลมาตรฐานของ HTML ด้วยองค์กรกลางคือ W3C มี Style
sheet,Frame แสดงภาพและเสียง การสร้างฟอร์ม และใช้งาน Script แบบต่างๆ
- HTML 4.01 ในปี 1997 องค์กร W3C ได้หยุดพัฒนา HTML และพัฒนา XHTML แต่ยังใช้โปรแกรมภาษา
HTML ได้เช่นเดิม
1.3.1 ลักษณะของภาษา HTML
องค์ประกอบของภาษา HTML สามารถแบ่งออกเป็น 2ส่วน คือ ส่วนที่เป็นข้อความทั่วไป และความที่เป็น
คําสั่งที่ใช้ในการกําหนดรูปแบบของข้อความที่แสดง
รูปแบบ
<แท็กเปิด> ข้อความ </แท็กปิด> เช่น <title>….. </title>
1.3.2 โครงสร้างของ HTML
<html>….</html>
เป็นแท็กแรกที่ต้องมีในภาษา HTML ซึ่งบ่งบอกว่านี่คือภาษา HTML โดยจะอยู่ที่จุดเริ่มต้นของเอกสารและท้าย
เอกสารในแต่ละแฟ้ม
<head> ….</head>
เป็นส่วนกําหนดรายละเอียดหัวเอกสาร HTML เช่น
- กําหนดชื่อเว็บเพจ โดยใช้แท็ก <title>…</title> ซึ่งข้อความภายในแท็กนี้จะเป็นชื่อหัวเรื่องเว็บเพจที่
ต้องการ ซึ่งจะต้องมีความยาวไม่เกิน 64 ตัวอักษร ข้อความนี้จะไปปรากฏที่ title bar ของบราวเซอร์ที่เรา
ใช้งานอยู่ และปรากฏบน Bookmark ของโปรแกรมบราวเซอรด้วย
- กําหนดรูปแบบของข้อความและเลย์เอาท์ในหน้าเว็บเพจ ที่เรียกว่า สไตล์ชีท
- การแทรก หรือใส่สคริปต์โปรแกรม เช่น javaScript
- 5. สาขาวิชา : คอมพิวเตอร์ธุรกิจ
ชื่อวิชา : การเขียนเว็บเพจด้วยภาษา HTM
รหัสวิชา : 3204-2201งาน
: งานการสร้างโครงสร้าง HTML
ใบเนื้อหา
หน้าที่
5
แผ่นที่ : 5
<body>…</body>
ส่วนนี้เป็นส่วนของเนื้อหาเว็บเพจของเรา ไม่ว่าจะเป็นข้อความ รูปภาพ ตาราง และการเชื่อมต่อไปยังเอกสาร
อื่นๆ ที่จะไปแสดงผลที่เว็บบราวเซอร์
1.4 เครื่องมือที่ใช้สร้างเอกสาร HTML
ในการสร้างเว็บเพจด้วย HTML นั้น เราจะต้องมีเครื่องมือที่ใช้ในการเขียนและแก้ไขโค้ด เรียกว่า Text Editor
ซึ่งเป็นโปรแกรมที่ใช้สําหรับสร้างและแก้ไขข้อความ ปัจจุบันมีอยู่มากกมายที่ใช้สําหรับแก้ไขโค้ดHTML โดยเฉพาะ เช่น
Notepad, EditPlus และ Dreamweaver
1.5 การเขียนเว็บเพจด้วยภาษา HTML
ต่อไปนี้เป็นการเขียนภาษา HTML โดยเริ่มต้นเปิดโปรแกรม EditPlus แล้วเขียนเอกสาร ดังรูป
ภาพที่ 4 พิมพ์โครงสร้าง HTML ในโปรแกรม EditPlus
วิธีการบันทึกเอกสาร HTML
1. เมื่อพิมพ์โปรแกรมเสร็จแล้ว เลือก File--> save as
2. บันทึกเป็นไฟล์นามสกุล .htm หรือ .html
ภาพที่ 5 การบันทึกเอกสาร HTML
- 6. สาขาวิชา : คอมพิวเตอร์ธุรกิจ
ชื่อวิชา : การเขียนเว็บเพจด้วยภาษา HTM
รหัสวิชา : 3204-2201งาน
: งานการสร้างโครงสร้าง HTML
ใบเนื้อหา
หน้าที่
6
แผ่นที่ : 6
วิธีการดูผลลัพธ์
หลังจากที่เราบันทึกเอกสารเรียบร้อยแล้ว ให้คลิกที่เครื่องมือ ที่โปรแกรม EditPlus เพื่อดูตัวอย่างการ
แสดงผล ดังภาพ
ภาพที่ 6 ผลลัพธ์ในการแสดงผล