Typesetting recipe
•
1 like•830 views
This document provides a formula for formatting heading levels in a thesis with 7 levels of headings. It specifies font sizes and spacing for section headings, chapter headings, and heading levels A through E. Body text is set at 12pt with 1.5 line spacing. Headings are set in bold, bold italic, or italic depending on the heading level and have varying amounts of spacing above and below. Footnotes and page numbers are 8-10pt.
Report
Share
Report
Share
Download to read offline

Recommended
Turner - The ideas factory: a collaborative project for the information liter...

Turner - The ideas factory: a collaborative project for the information liter...IL Group (CILIP Information Literacy Group)
More Related Content
Viewers also liked
Turner - The ideas factory: a collaborative project for the information liter...

Turner - The ideas factory: a collaborative project for the information liter...IL Group (CILIP Information Literacy Group)
Viewers also liked (9)
Turner - The ideas factory: a collaborative project for the information liter...

Turner - The ideas factory: a collaborative project for the information liter...
More from Anitra Nottingham
More from Anitra Nottingham (8)
Feel the Fear: Learning Design in Affective Places and Online Spaces

Feel the Fear: Learning Design in Affective Places and Online Spaces
Recently uploaded
Recently uploaded (14)
The Evolution of Fashion Trends: History to Fashion

The Evolution of Fashion Trends: History to Fashion
Art Nouveau Movement Presentation for Art History.

Art Nouveau Movement Presentation for Art History.
The Design Code Google Developer Student Club.pptx

The Design Code Google Developer Student Club.pptx
Pitch Presentation for Service Design in Technology

Pitch Presentation for Service Design in Technology
Typesetting recipe
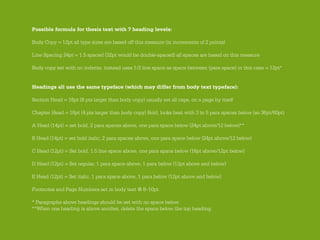
- 1. Possible formula for thesis text with 7 heading levels: Body Copy = 12pt all type sizes are based off this measure (in increments of 2 points) Line Spacing 24pt = 1.5 spaced (32pt would be double-spaced) all spaces are based on this measure Body copy set with no indents, instead uses 1/2 line space as space between (para space) in this case = 12pt* Headings all use the same typeface (which may differ from body text typeface): Section Head = 18pt (8 pts larger than body copy) usually set all caps, on a page by itself Chapter Head = 16pt (4 pts larger than body copy) Bold, looks best with 3 to 5 para spaces below (so 36pt/60pt) A Head (14pt) = set bold, 2 para spaces above, one para space below (24pt above/12 below)** B Head (14pt) = set bold italic, 2 para spaces above, one para space below (24pt above/12 below) C Head (12pt) = Set bold, 1.5 line space above, one para space below (18pt above/12pt below) D Head (12pt) = Set regular, 1 para space above, 1 para below (12pt above and below) E Head (12pt) = Set italic, 1 para space above, 1 para below (12pt above and below) Footnotes and Page Numbers set in body text @ 8–10pt * Paragraphs above headings should be set with no space below. **When one heading is above another, delete the space below the top heading.
