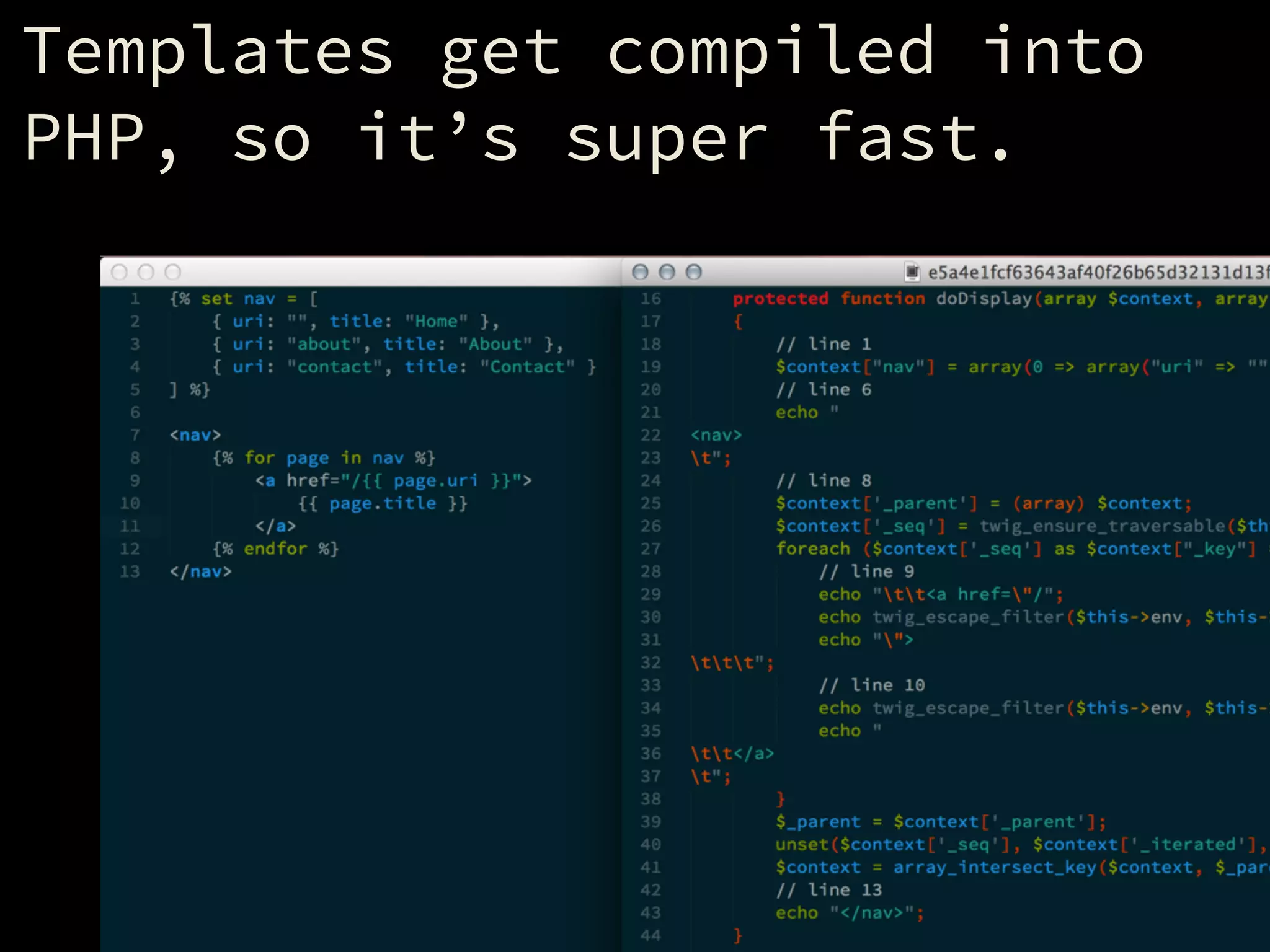
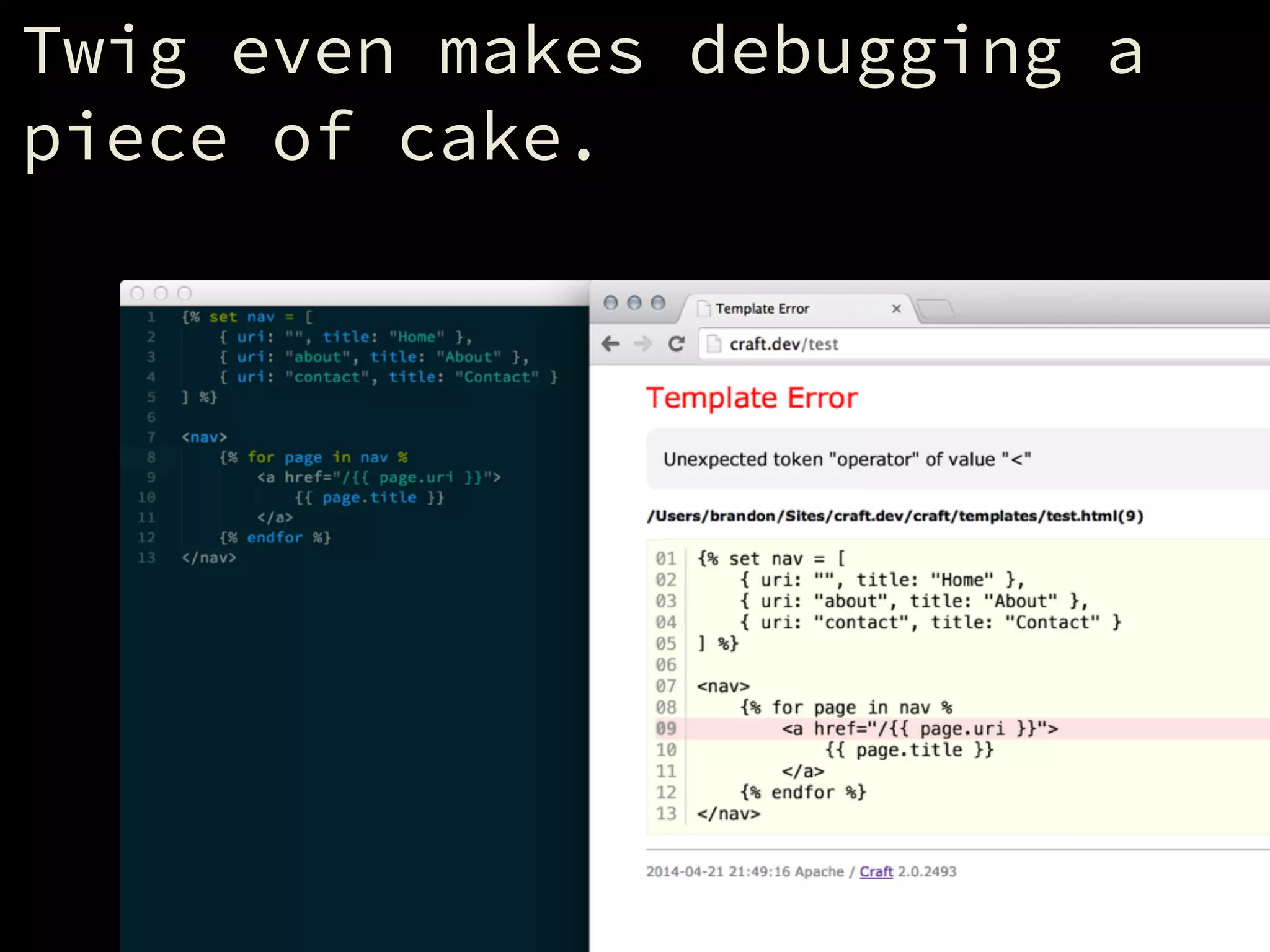
Twig is a powerful templating language that simplifies web development through features like custom variables, functions, filters, and a fast PHP compilation process. It supports various types of tags for logic control, output, and comments, and allows for modular designs with includes and template inheritance. Twig enhances code maintainability and extensibility by helping developers keep their templates clean and organized.

































![Twig supports five different
types of values.
!
Strings: "Hey" / 'Hey'
Numbers: 42 / 3.14
Booleans: true / false
Arrays: ['a', 'b', 'c']
Objects: { foo: 'bar' }](https://image.slidesharecdn.com/twigworkshop-140620051444-phpapp02/75/Making-Sense-of-Twig-34-2048.jpg)
![An expression is either a solo
value, or multiple values
combined to form another value.
!
"Hey" => "Hey"
"Hey "~"there" => "Hey there"
10 => 10
true => true
['a','b','c'] => ['a','b','c']
"Day "~1 => "Day 1"
10*(5+5) => 100](https://image.slidesharecdn.com/twigworkshop-140620051444-phpapp02/75/Making-Sense-of-Twig-35-2048.jpg)





![To pass a value through a
filter, type a pipe (“|”)
after the value, followed by
the filter name.
!
"foo"|upper => "FOO"
21.3|round => 21
['a','b','c']|length => 3](https://image.slidesharecdn.com/twigworkshop-140620051444-phpapp02/75/Making-Sense-of-Twig-41-2048.jpg)






![|length
!
Finds the length of a string
or array.
!
{{ "foobar"|length }}
=> 6
!
{{ [1, 2, 3]|length }}
=> 3](https://image.slidesharecdn.com/twigworkshop-140620051444-phpapp02/75/Making-Sense-of-Twig-48-2048.jpg)








![min() & max()
!
Returns the smallest/largest
value in a given array.
!
{{ min([1, 2, 3]) }}
=> 1
!
{{ max([1, 2, 3]) }}
=> 3](https://image.slidesharecdn.com/twigworkshop-140620051444-phpapp02/75/Making-Sense-of-Twig-57-2048.jpg)
![random()
!
{{ random("foobar") }}
=> f/o/b/a/r
!
{{ random([1, 2, 3]) }}
=> 1/2/3
!
{{ random(10) }}
=> 1/2/3/4/5/6/7/8/9/10](https://image.slidesharecdn.com/twigworkshop-140620051444-phpapp02/75/Making-Sense-of-Twig-58-2048.jpg)
![range()
!
Creates a range of numbers as
an array.
!
{% set r = range(1, 5) %}
=> [1, 2, 3, 4, 5]
!
{% set r = [1..5] %}
=> [1, 2, 3, 4, 5]](https://image.slidesharecdn.com/twigworkshop-140620051444-phpapp02/75/Making-Sense-of-Twig-59-2048.jpg)





















![Arrays contain values in a
specific order, and have an
inherent numerical index.
!
{% set arr = ['a','b','c'] %}
!
{{ arr[0] }} => 'a'
{{ arr[1] }} => 'b'
{{ arr[2] }} => 'c'](https://image.slidesharecdn.com/twigworkshop-140620051444-phpapp02/75/Making-Sense-of-Twig-81-2048.jpg)

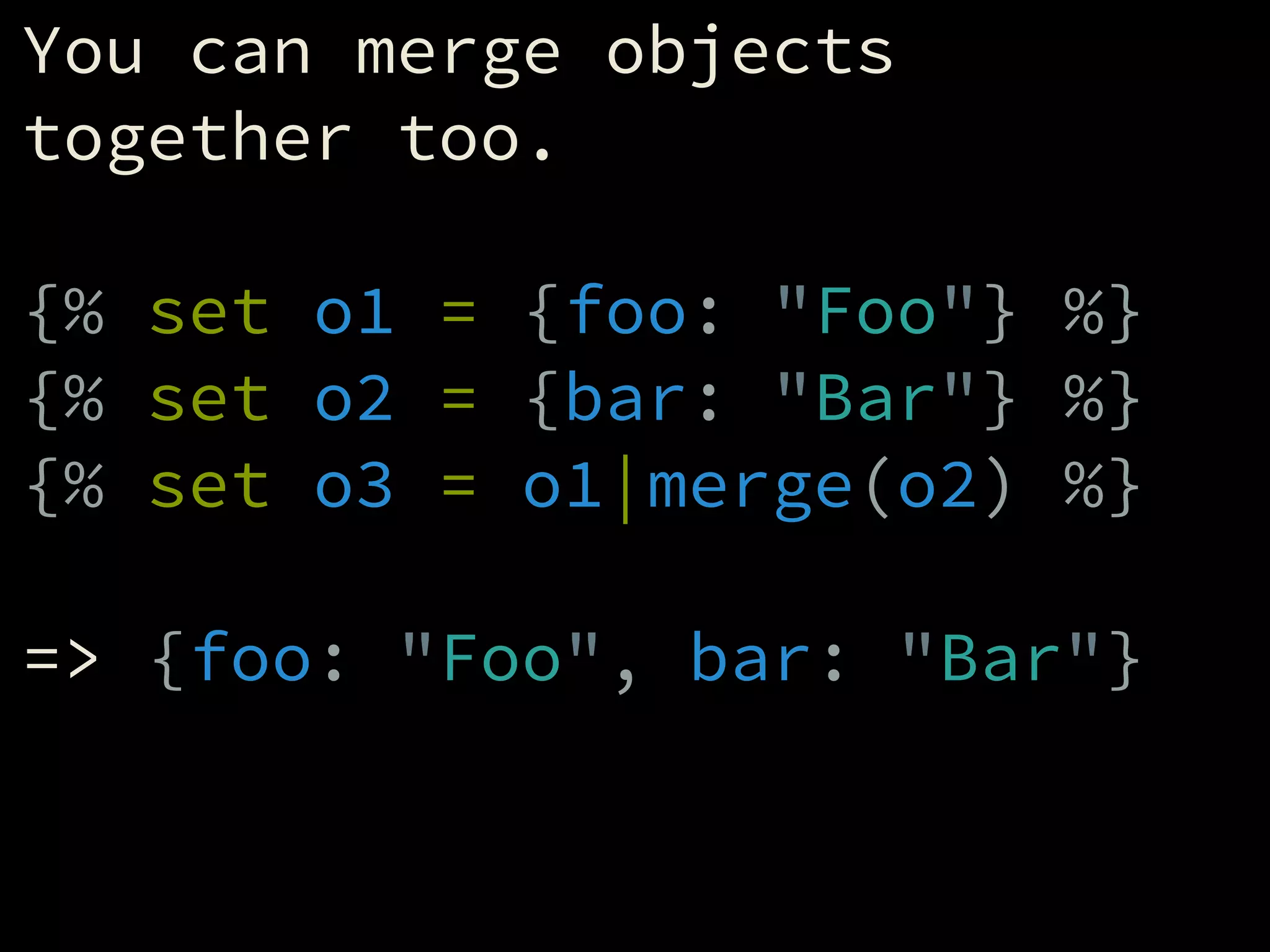
![You can merge arrays together
with the ‘merge’ filter.
!
{% set a1 = ['a','b'] %}
{% set a2 = ['c','d'] %}
{% set a3 = a1|merge(a2) %}
!
=> ['a','b','c','d']](https://image.slidesharecdn.com/twigworkshop-140620051444-phpapp02/75/Making-Sense-of-Twig-83-2048.jpg)

![You can grab part of an array
with the “slice” filter.
!
{% set a1 = ['a','b','c'] %}
{% set a2 = a1|slice(0, 2) %}
!
=> ['a','b']
!
A shortcut is also available:
!
{% set a2 = a1[0:2] %}](https://image.slidesharecdn.com/twigworkshop-140620051444-phpapp02/75/Making-Sense-of-Twig-85-2048.jpg)


![Example 1: Age field
!
<select name="age">
{% for age in [0..150] %}
<option>
{{ age }}</option>
{% endfor %}
</select>](https://image.slidesharecdn.com/twigworkshop-140620051444-phpapp02/75/Making-Sense-of-Twig-88-2048.jpg)
![Example 2: Exp. Year field
!
{% set y1 = now.year %}
{% set y2 = y1 + 10 %}
!
<select name="exp_year">
{% for year in [y1..y2] %}
<option>
{{ year }}</option>
{% endfor %}
</select>](https://image.slidesharecdn.com/twigworkshop-140620051444-phpapp02/75/Making-Sense-of-Twig-89-2048.jpg)
![Example 3: Navigation
!
{% set nav = [
{ title: "Home", uri: "" },
{ title: "About", uri: "about" }
] %}
!
<nav>
{% for item in nav %}
<a href="{{ url(item.uri) }}">
{{ item.title }}</a>
{% endfor %}
</nav>](https://image.slidesharecdn.com/twigworkshop-140620051444-phpapp02/75/Making-Sense-of-Twig-90-2048.jpg)