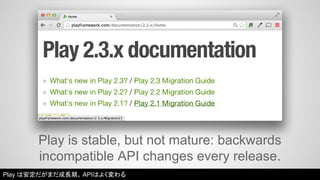
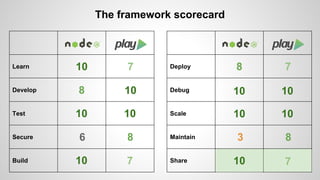
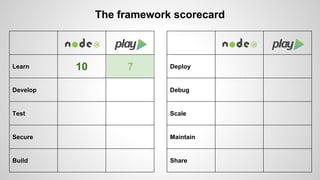
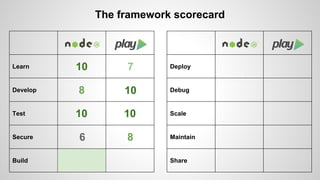
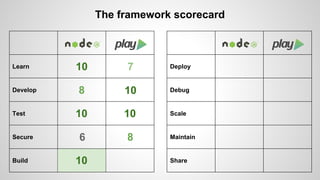
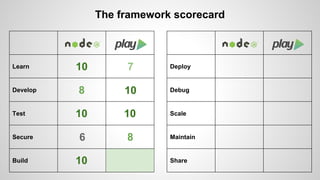
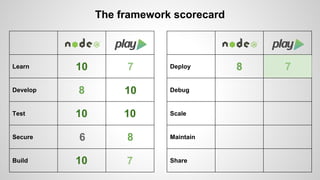
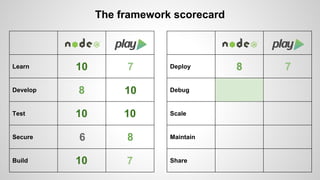
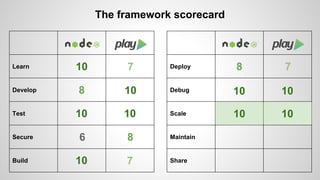
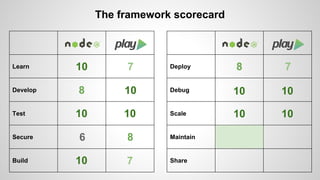
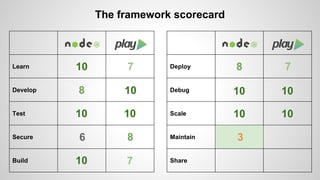
The document compares Node.js and Play Framework, highlighting their features, usage, and ecosystems. Node.js is an open-source, single-threaded server-side JavaScript environment with many resources and a gradual learning curve, while Play Framework is a full-stack Java/Scala framework that is multi-threaded but has a steeper learning curve. It also discusses the development processes, testing approaches, security measures, and hosting options for both frameworks.






































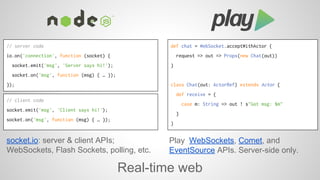
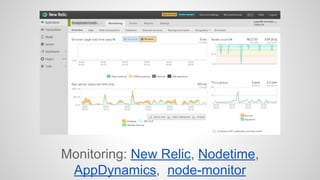
![// Automatically parse application/json body
app.use(bodyParser.json());
app.post('/clients', function (req, res, next) {
var name = req.body.name;
var age = req.body.age;
res.send(name + " is " + age + " years old.");
});
POST /clients Clients.create
case class Person(name: String, age: Int)
implicit val prsnFmt = Json.format[Person]
def create = Action(parse.json) { request =>
val person = request.body.as[Person]
Ok(s"$person.name is $person.age years old")
}
bodyParser, xml2js, node-formidable. Play JSON, XML, File Upload APIs.
JSON, XML, File Upload](https://image.slidesharecdn.com/node-140904200943-phpapp02/85/Node-js-vs-Play-Framework-with-Japanese-subtitles-39-320.jpg)






















































































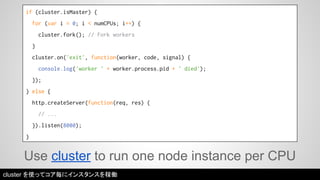
![def sort(a: List[Int]): List[Int] = {
if (a.length < 2) a
else {
val pivot = a(a.length / 2)
sort(a.filter(_ < pivot)) :::
a.filter(_ == pivot) :::
sort(a.filter(_ > pivot))
Functional programming
}
}](https://image.slidesharecdn.com/node-140904200943-phpapp02/85/Node-js-vs-Play-Framework-with-Japanese-subtitles-126-320.jpg)

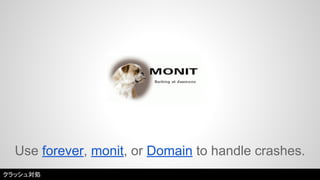
![val NameTagPattern = "Hello, my name is (.+) (.+)".r
val ListPattern = "Last: (.+). First: (.+).".r
// Case classes automatically generate immutable fields, equals, hashCode, constructor
case class Name(first: String, last: String)
// Use Option to avoid returning null if there is no name found
def extractName(str: String): Option[Name] = {
Option(str).collectFirst {
// Pattern matching on regular expressions
case NameTagPattern(fname, lname) => Name(fname, lname)
case ListPattern(lname, fname) => Name(fname, lname)
}
}
Very expressive: case classes, pattern matching, lazy, option, implicits
表現力が高い](https://image.slidesharecdn.com/node-140904200943-phpapp02/85/Node-js-vs-Play-Framework-with-Japanese-subtitles-128-320.jpg)