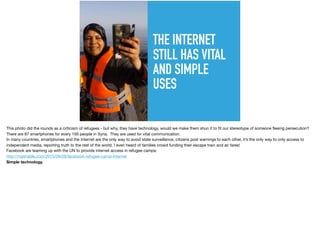
The document discusses the modern state of web technology and its significant impact on daily life, including the rise of the Internet of Things (IoT) and the vital role of the internet in various regions, especially in Asia and amid societal challenges. It emphasizes the importance of responsive design in web development to enhance usability across different devices and user demographics and the need for accessibility features for users with disabilities. The text ultimately argues that while the internet can improve lives globally, it must remain focused on information exchange and accessibility for all users.