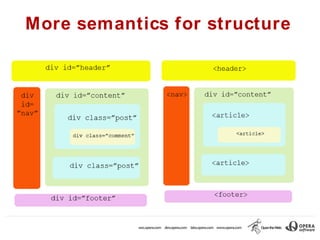
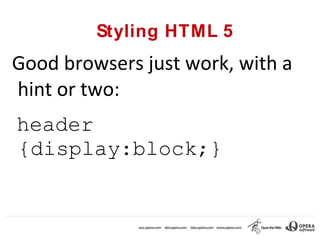
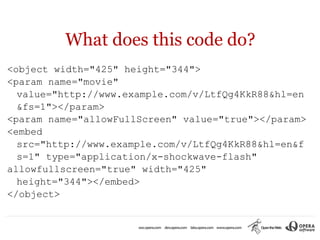
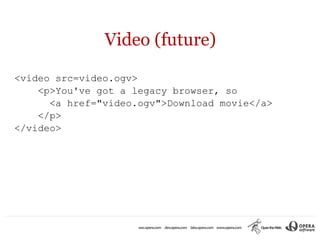
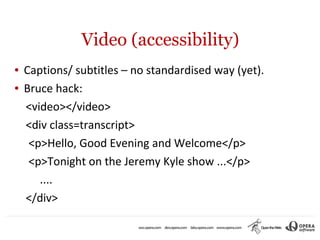
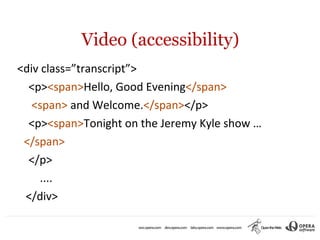
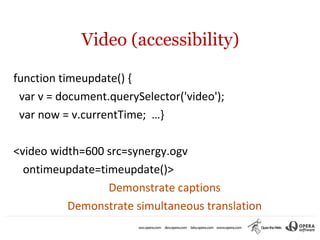
The document discusses the evolution of HTML, highlighting the advancements in HTML5 that support web applications and improve user experience. Key features include better semantics, improved forms, and native multimedia support such as video and audio. It also mentions accessibility considerations and various HTML5 enhancements like drag and drop, web storage, and server-sent events.























![Nastiest slide in the world
1 <video width="640" height="360" poster="__POSTER__.jpg" controls="controls">
2 <source src="__VIDEO__.ogv" type="video/ogg" />
3 <source src="__VIDEO__.mp4" type="video/mp4" /><!--[if gt IE 6]>
4 <object width="640" height="375" classid="clsid:02BF25D5-8C17-4B23-BC80-D3488ABDDC6B"><!
5 [endif]--><!--[if !IE]><!-->
6 <object width="640" height="375" type="video/quicktime" data="__VIDEO__.mp4"><!--<![endif]-->
7 <param name="src" value="__VIDEO__.mp4" />
8 <param name="autoplay" value="false" />
9 <param name="showlogo" value="false" />
10 <object width="640" height="380" type="application/x-shockwave-flash"
11 data="__FLASH__.swf?image=__POSTER__.jpg&file=__VIDEO__.mp4">
12 <param name="movie" value="__FLASH__.swf?image=__POSTER__.jpg&file=__VIDEO__.mp4" />
13 <img src="__POSTER__.jpg" width="640" height="360" />
14 <p>
15 <strong>No video playback capabilities detected.</strong>
16 Why not try to download the file instead?<br />
17 <a href="__VIDEO__.mp4">MPEG4 / H.264 “.mp4” (Windows / Mac)</a> |
18 <a href="__VIDEO__.ogv">Ogg Theora & Vorbis “.ogv” (Linux)</a>
19 </p>
20 </object><!--[if gt IE 6]><!-->
21 </object><!--<![endif]-->
22 </video>](https://image.slidesharecdn.com/cfakepathsheffield-speak-the-web-100212051836-phpapp02/85/Speak-The-Web-The-HTML5-Experiments-24-320.jpg)