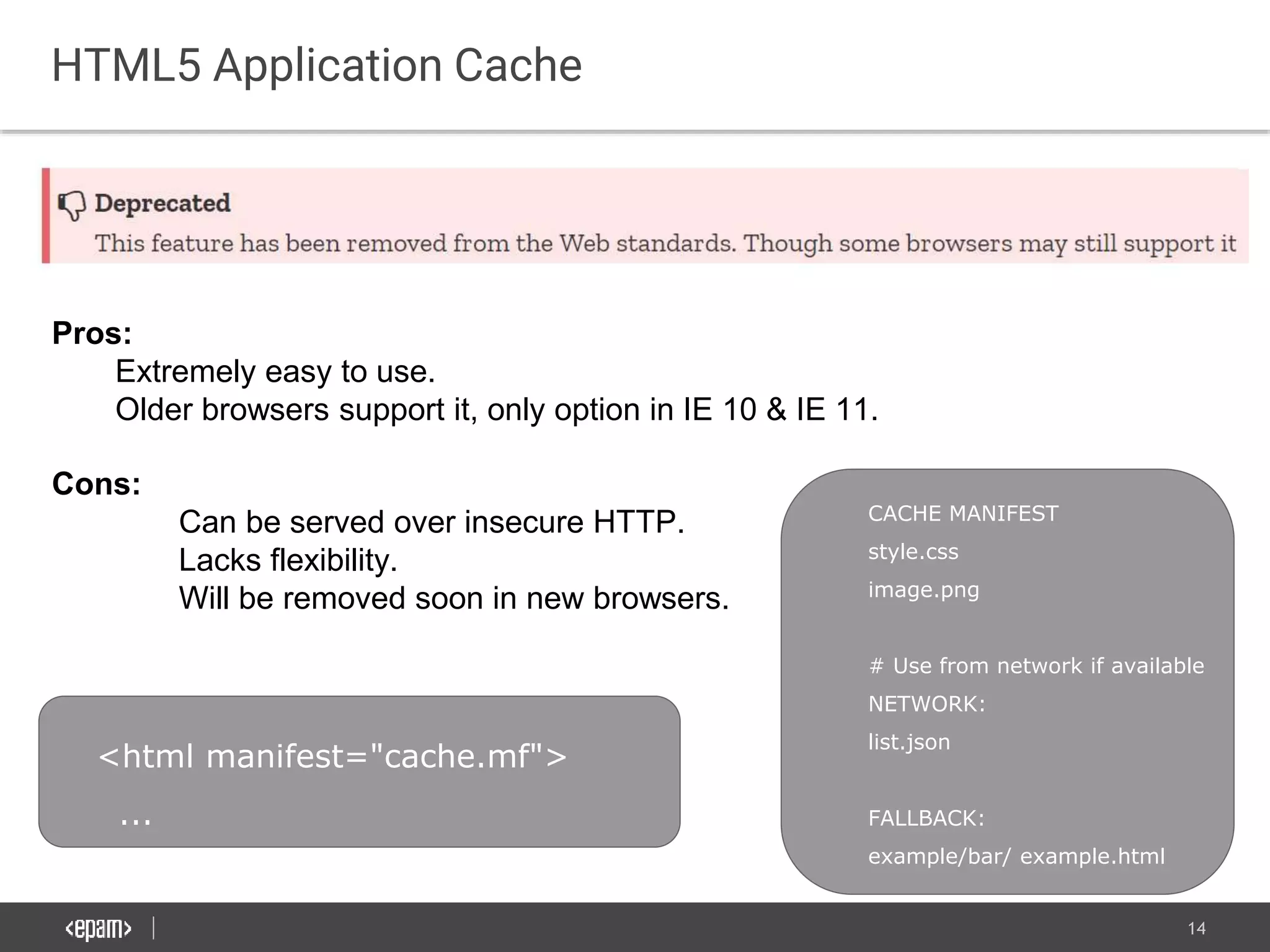
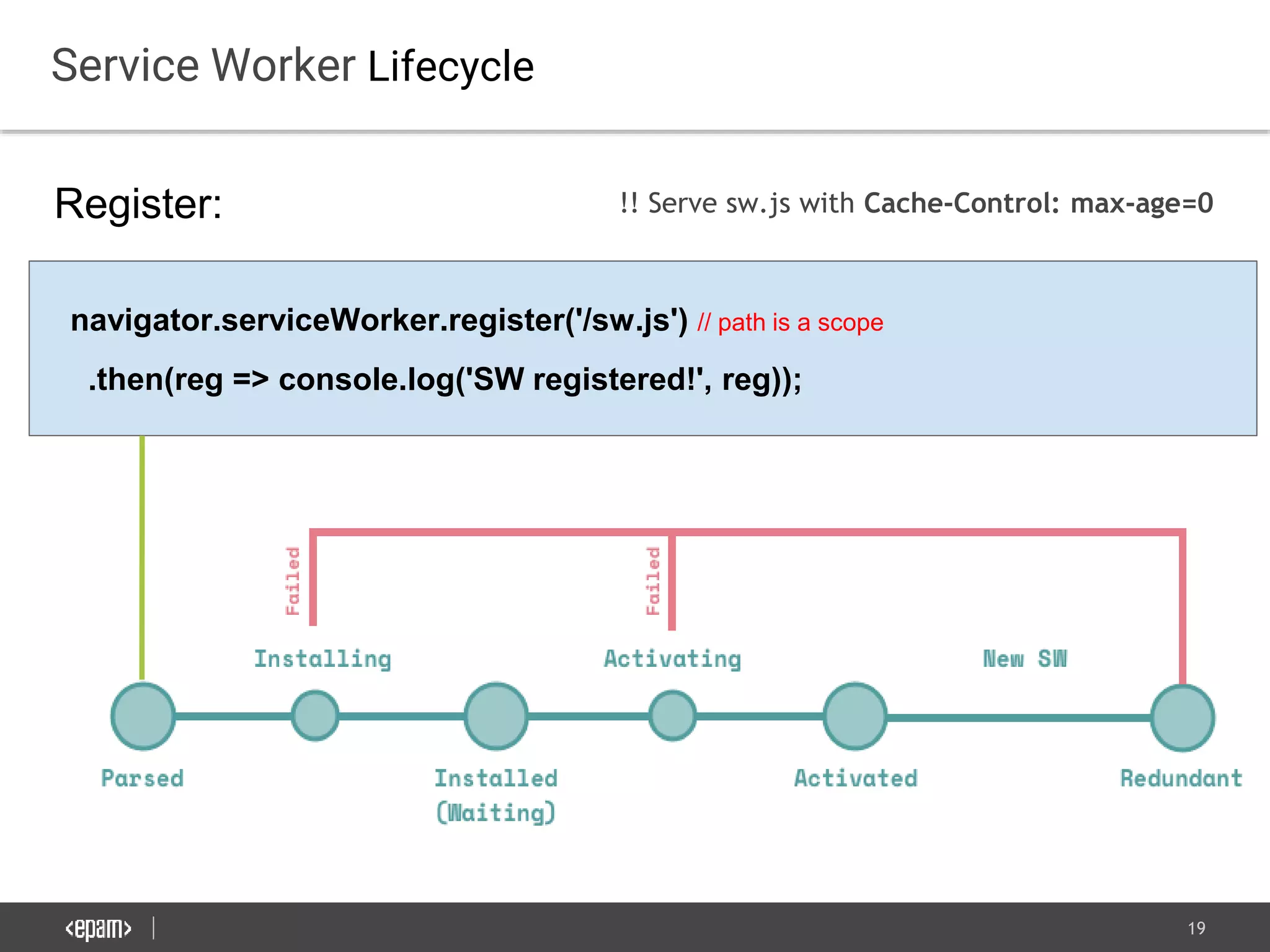
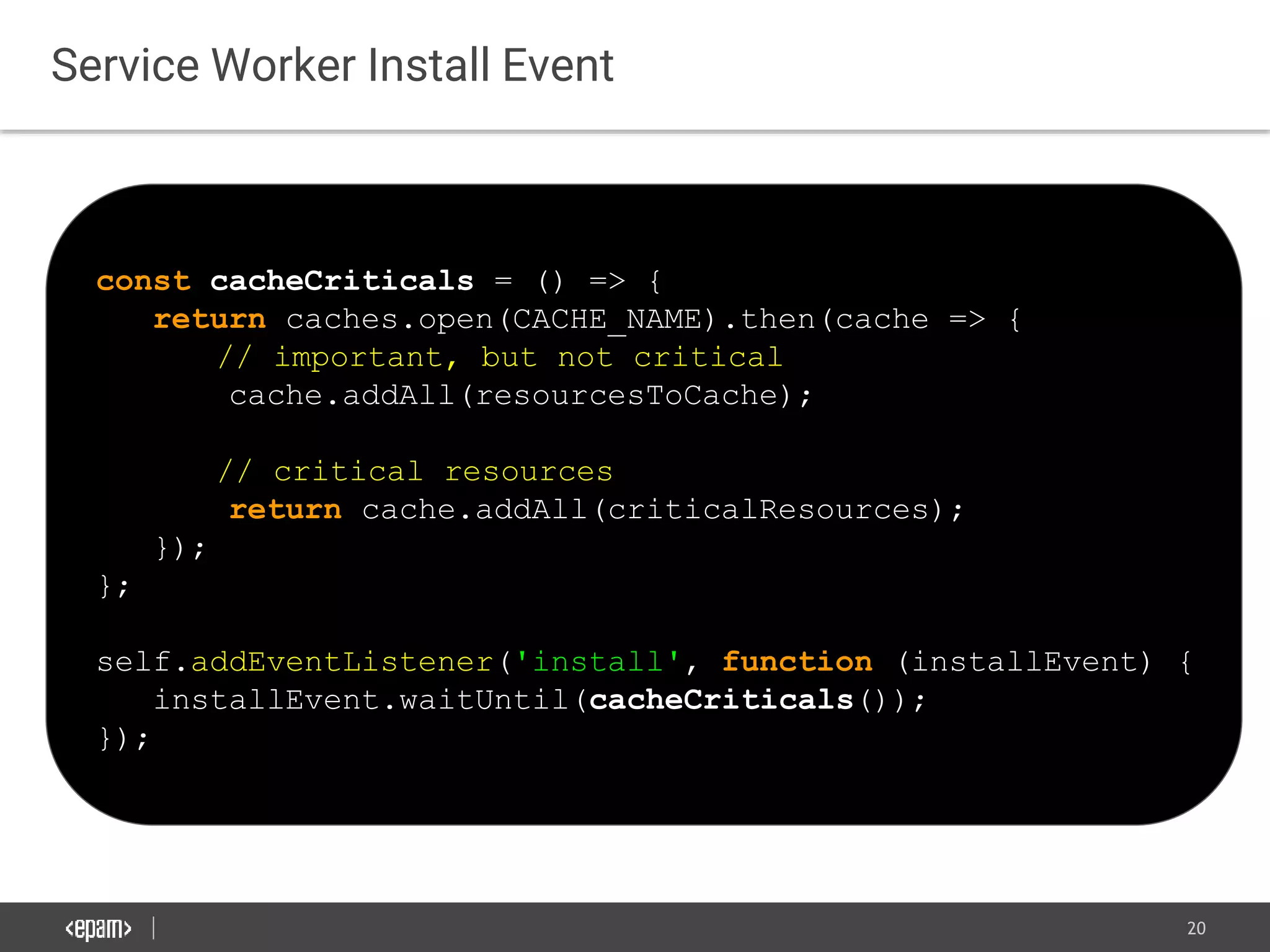
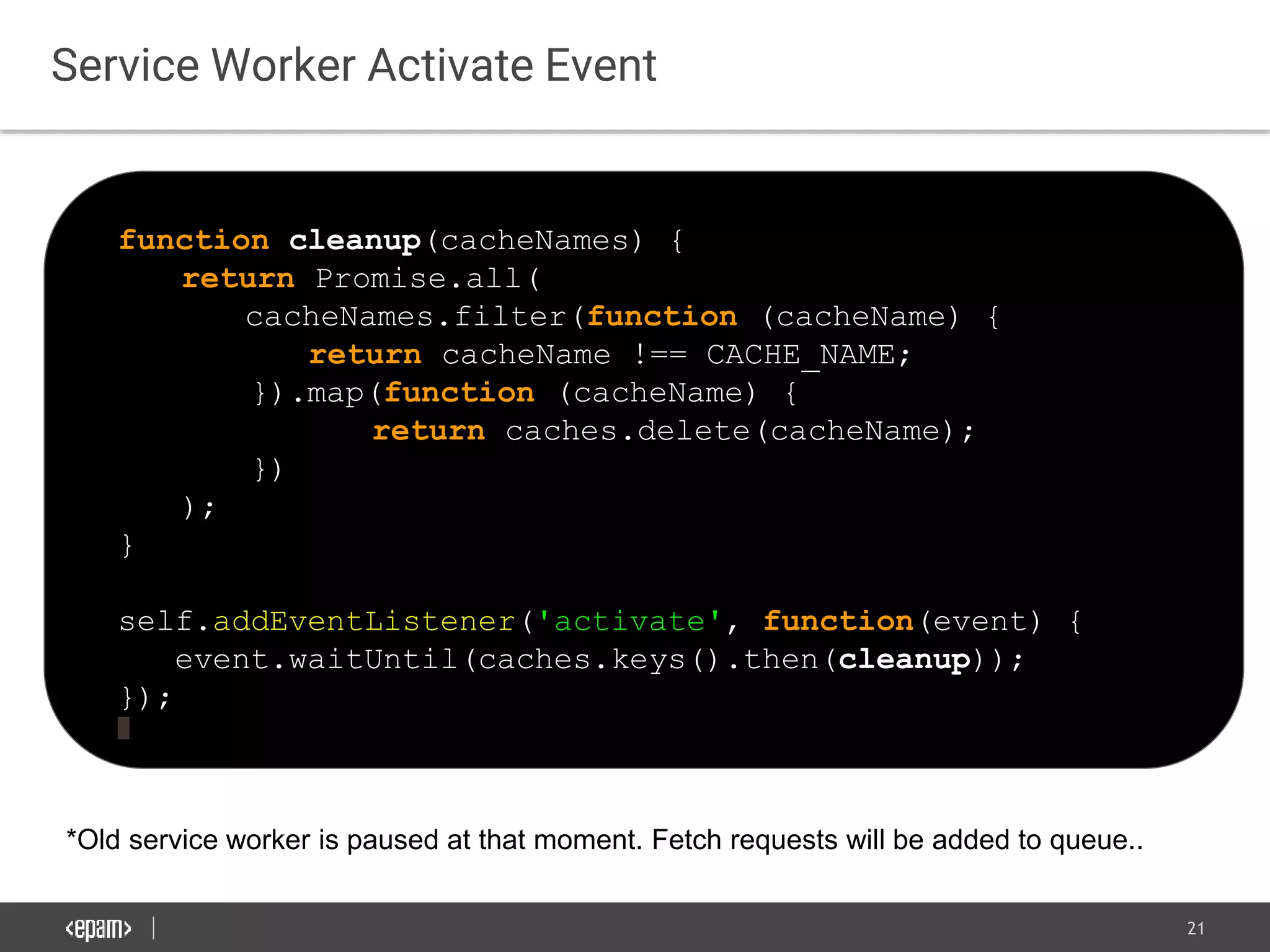
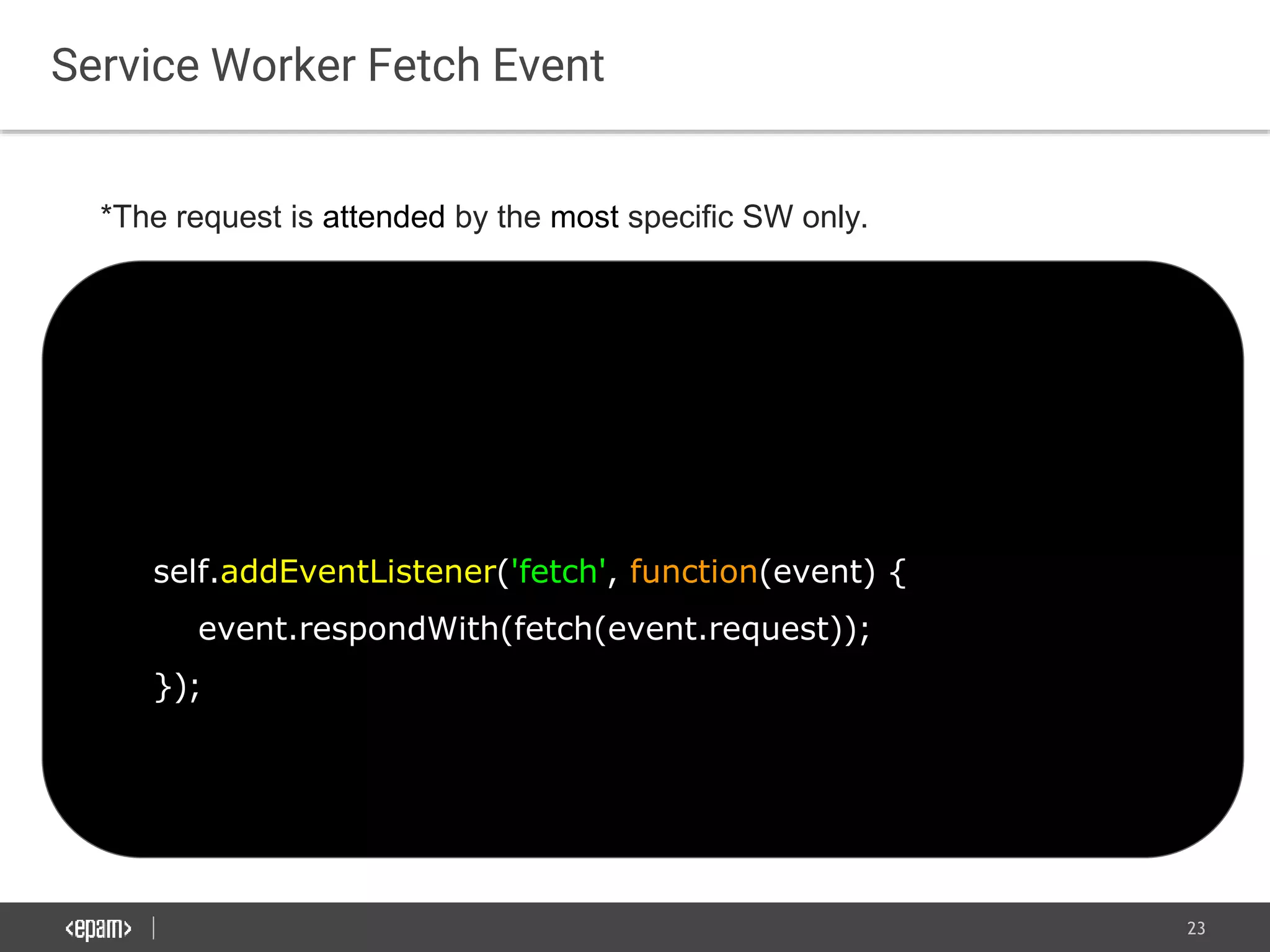
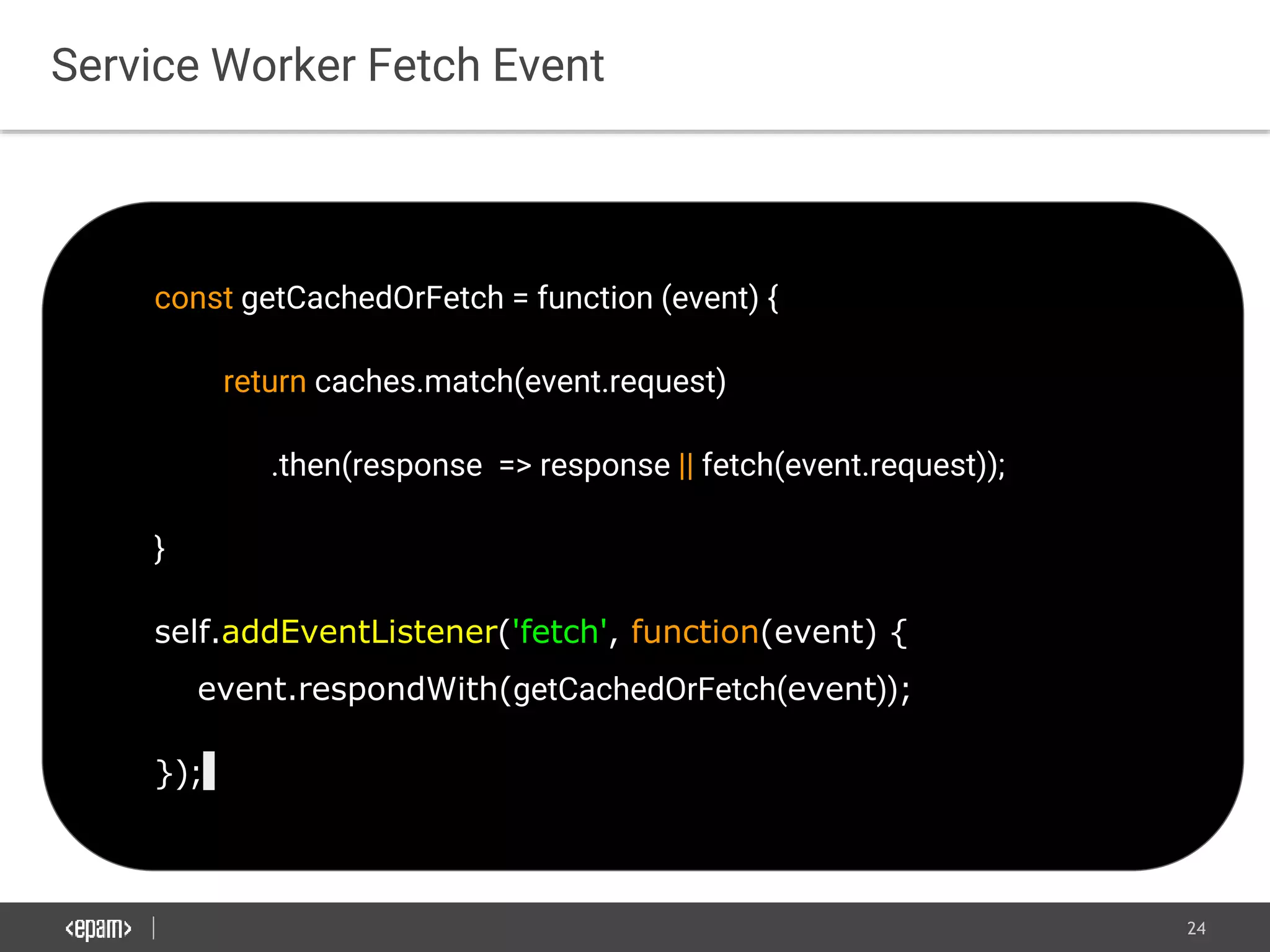
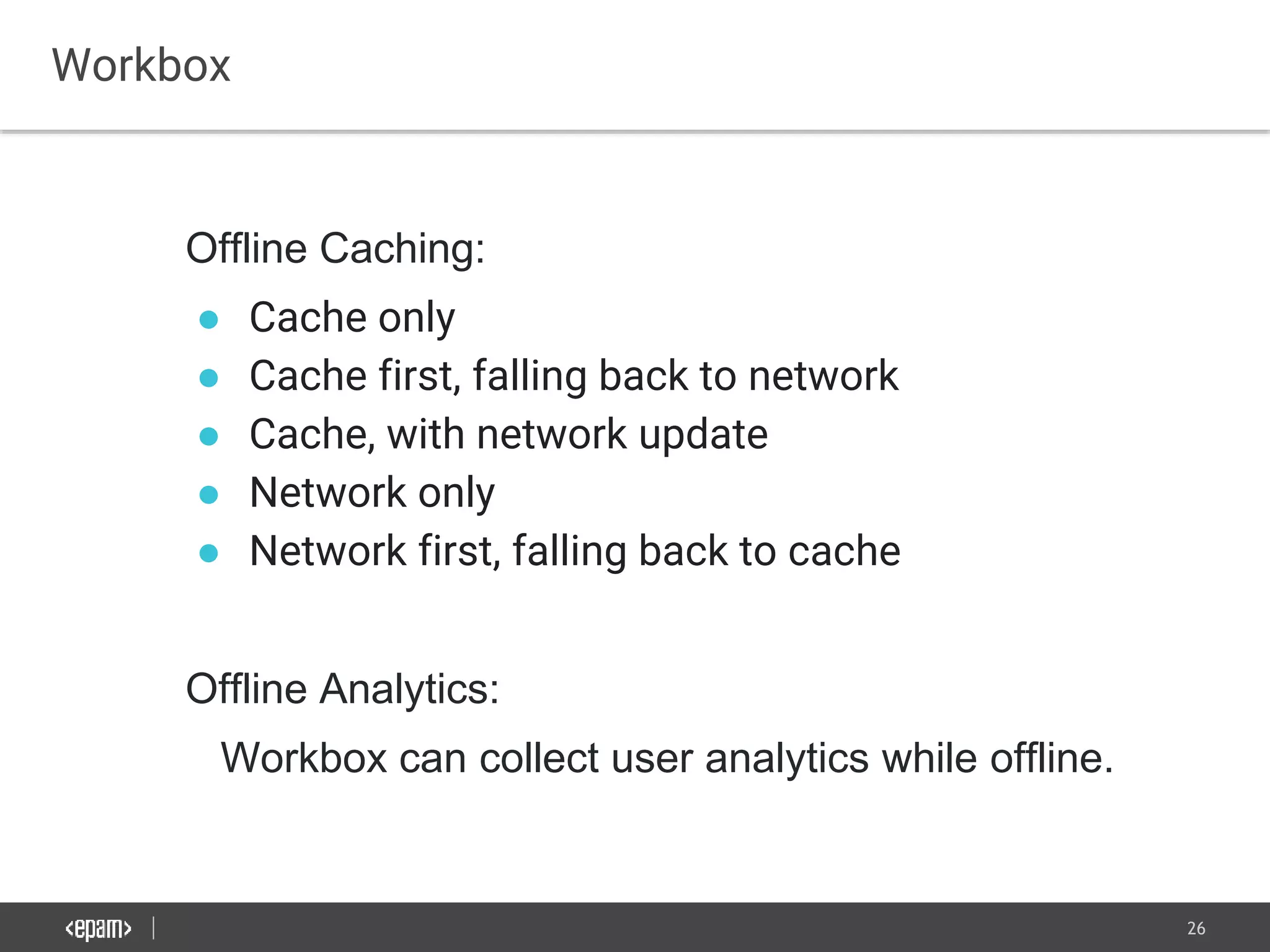
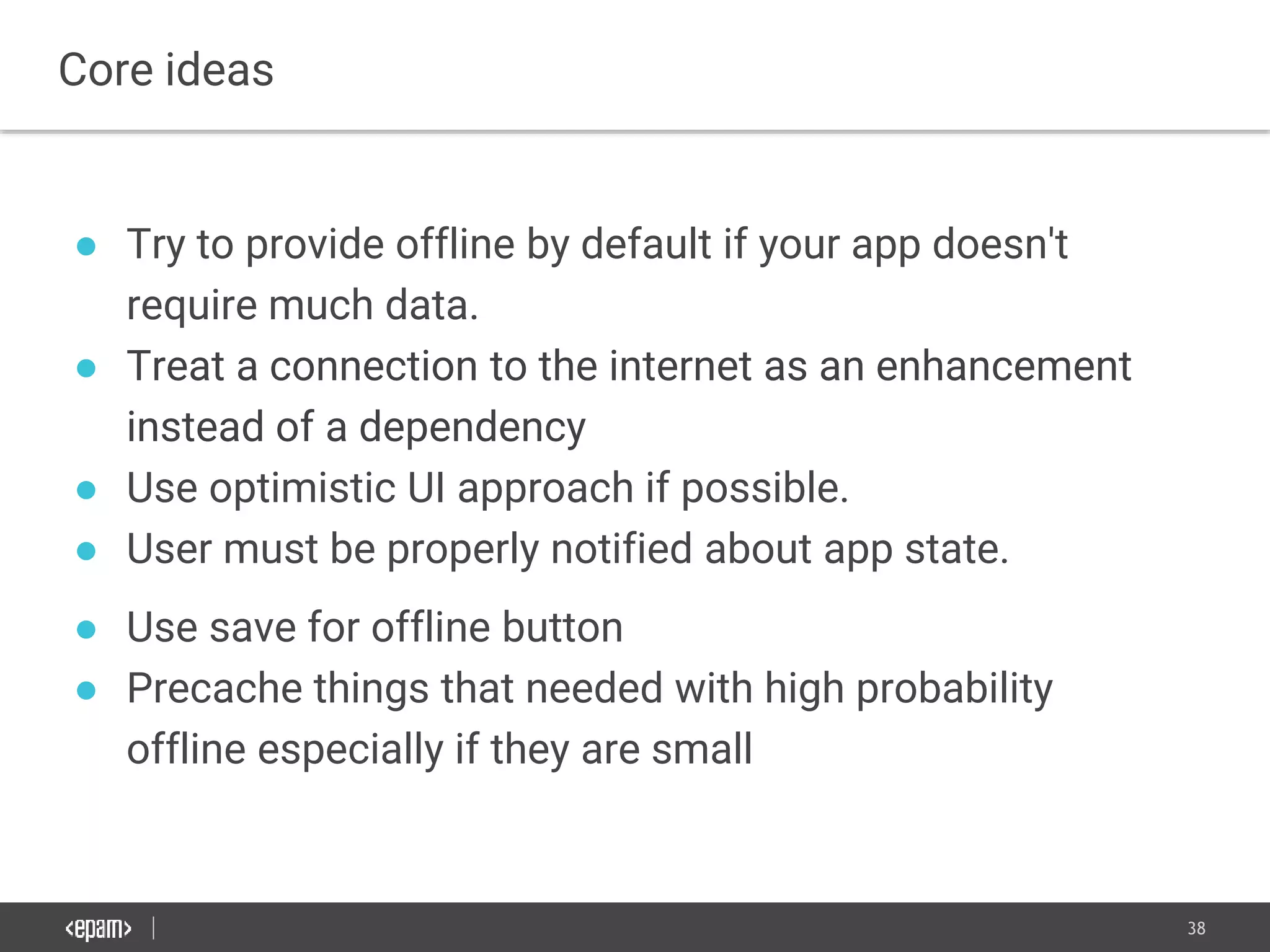
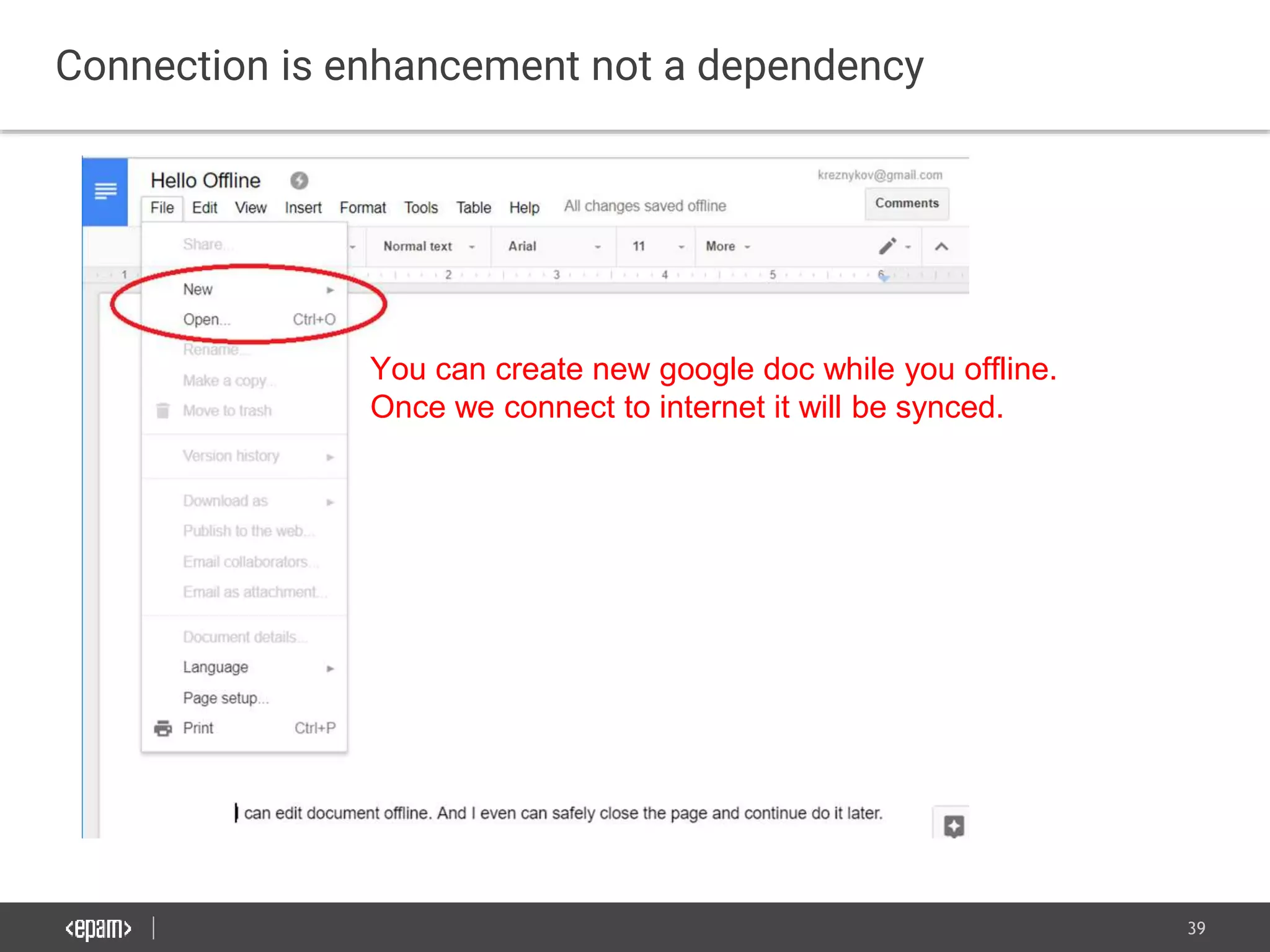
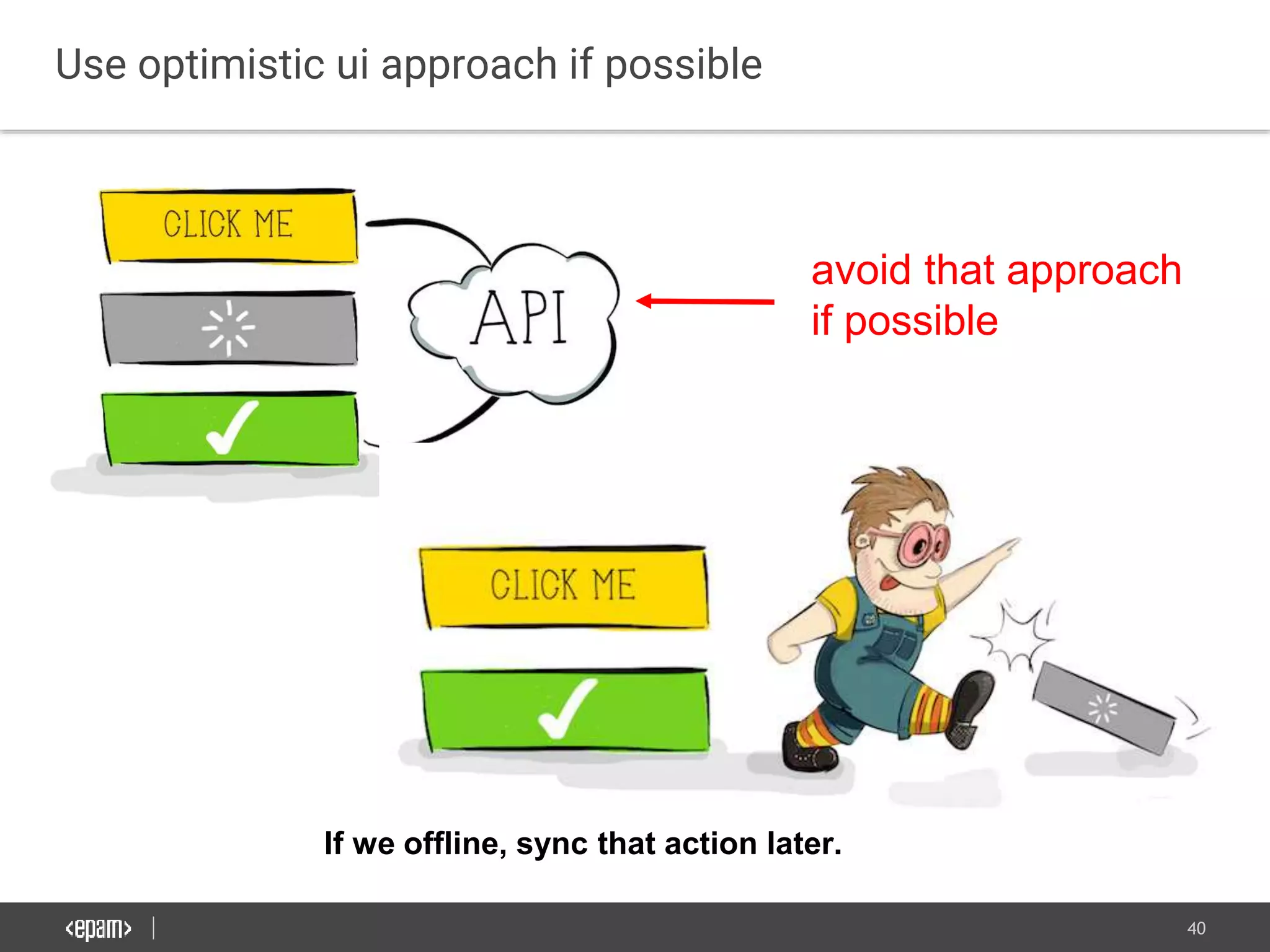
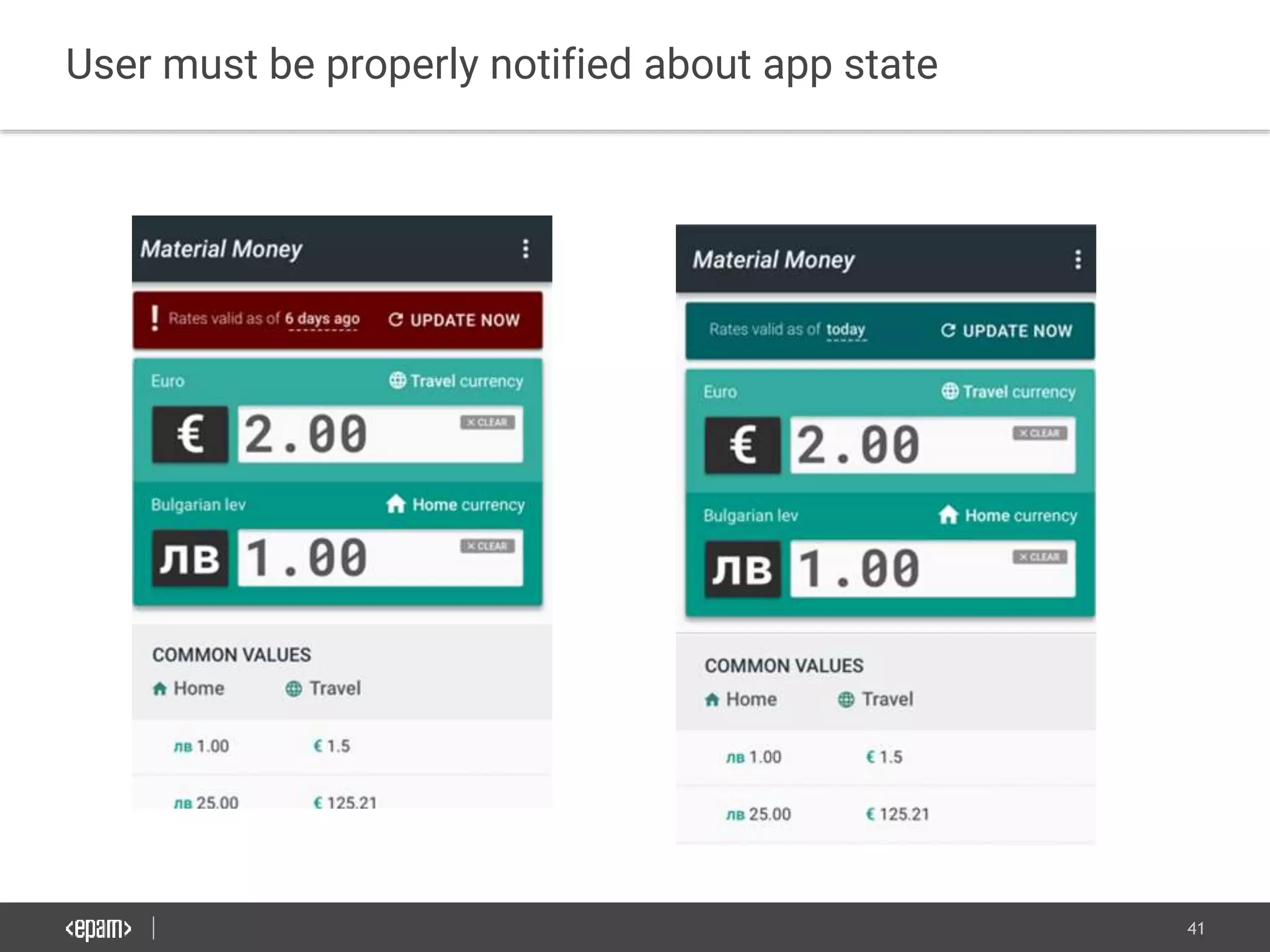
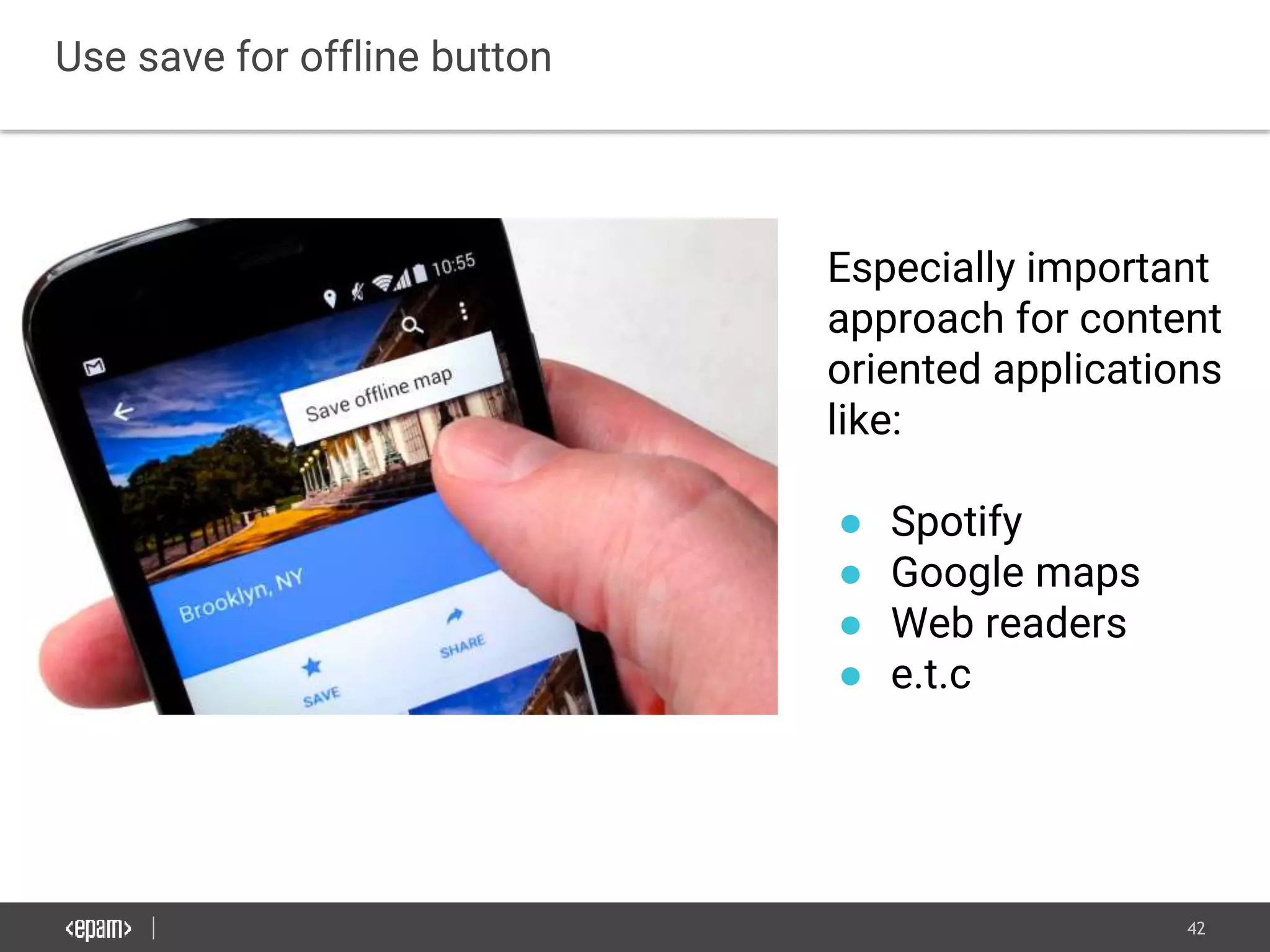
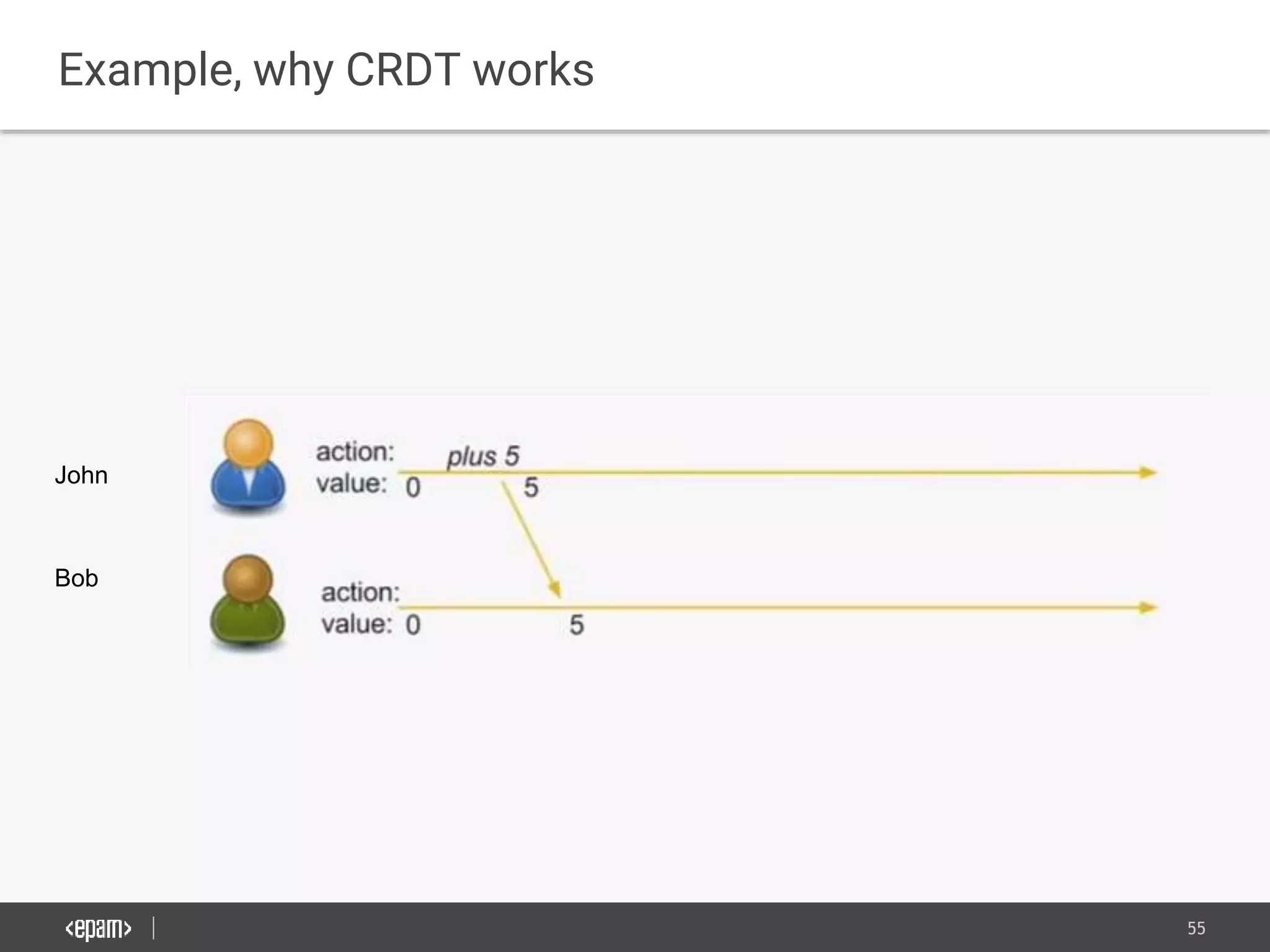
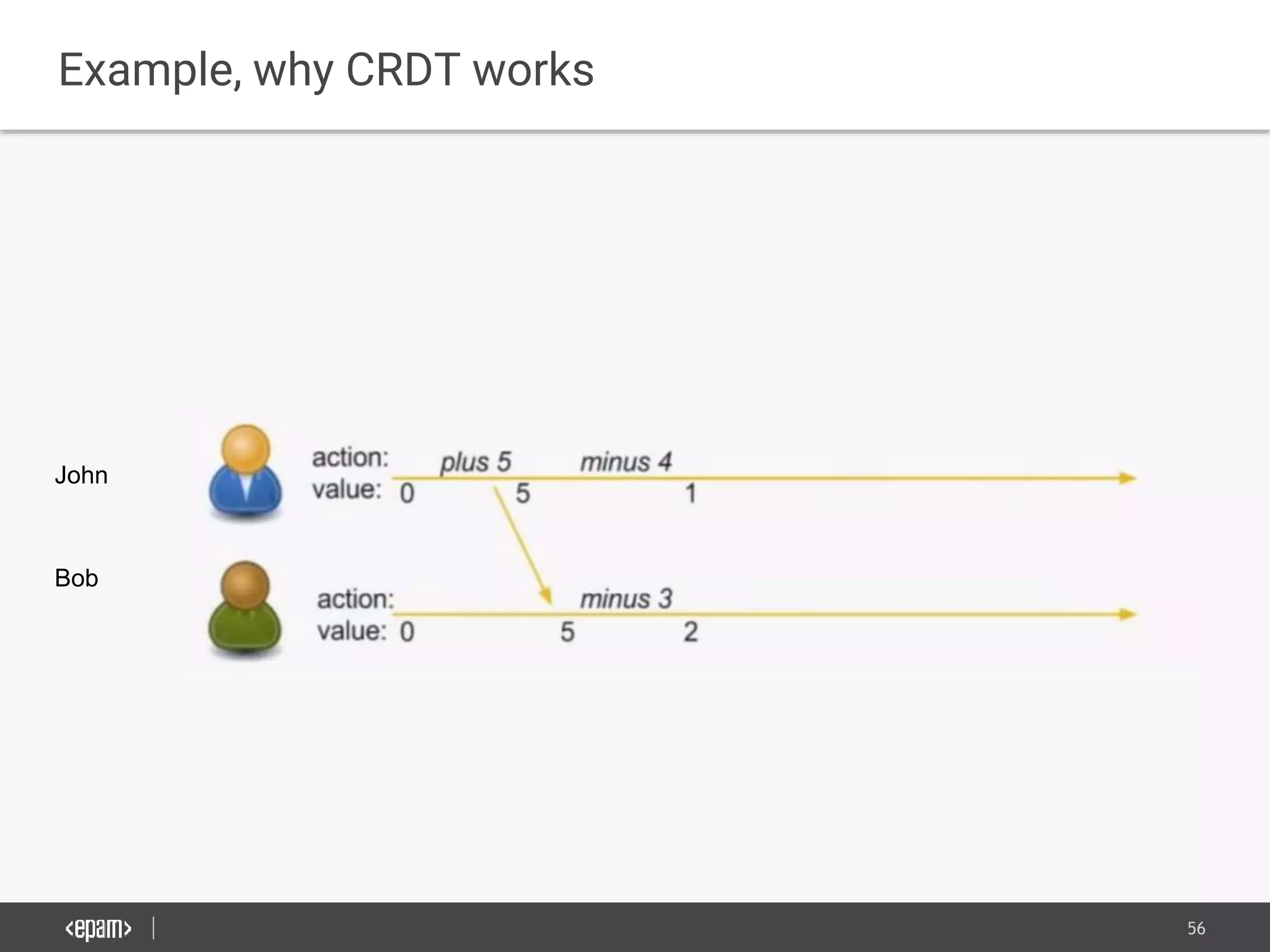
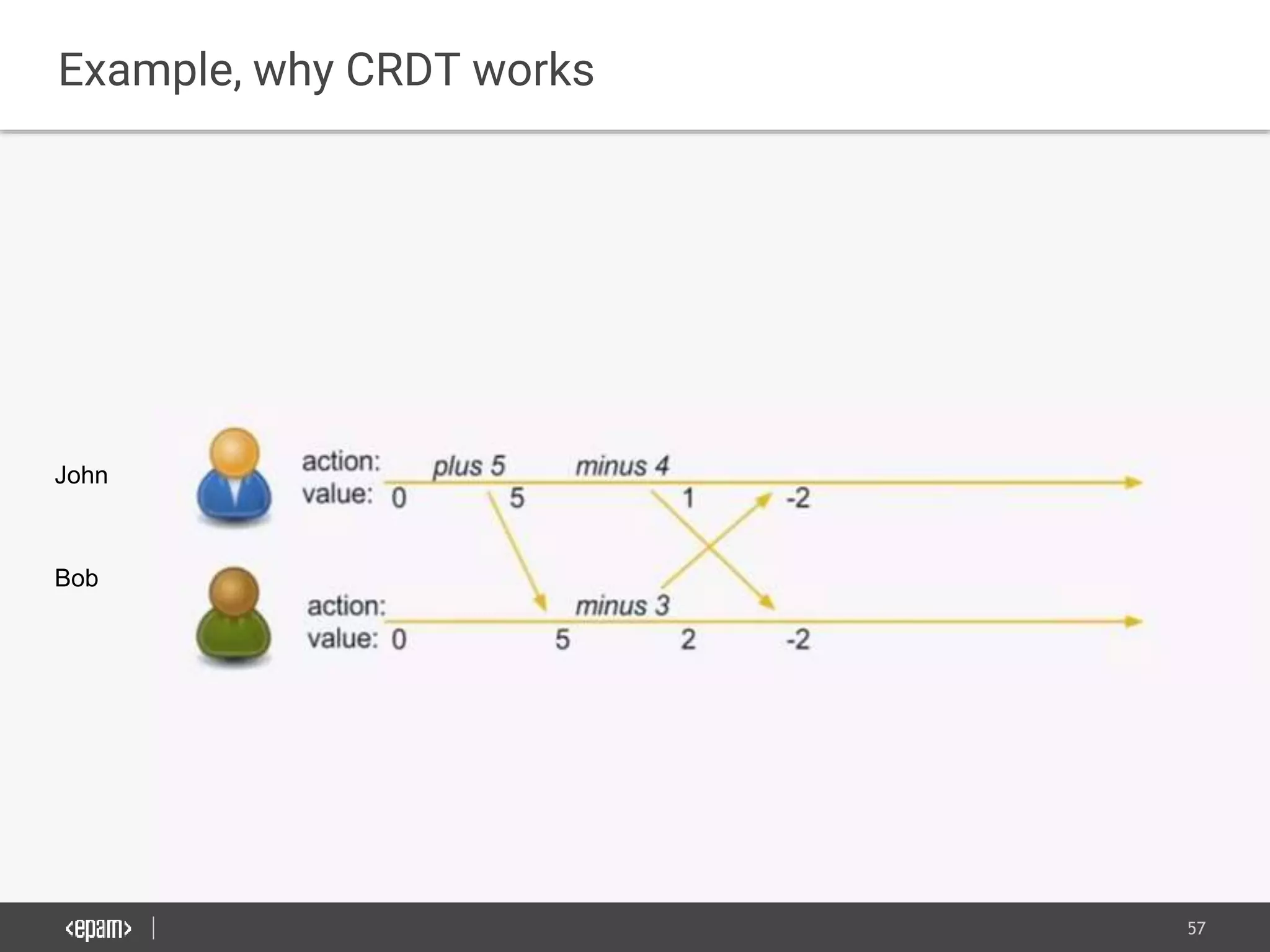
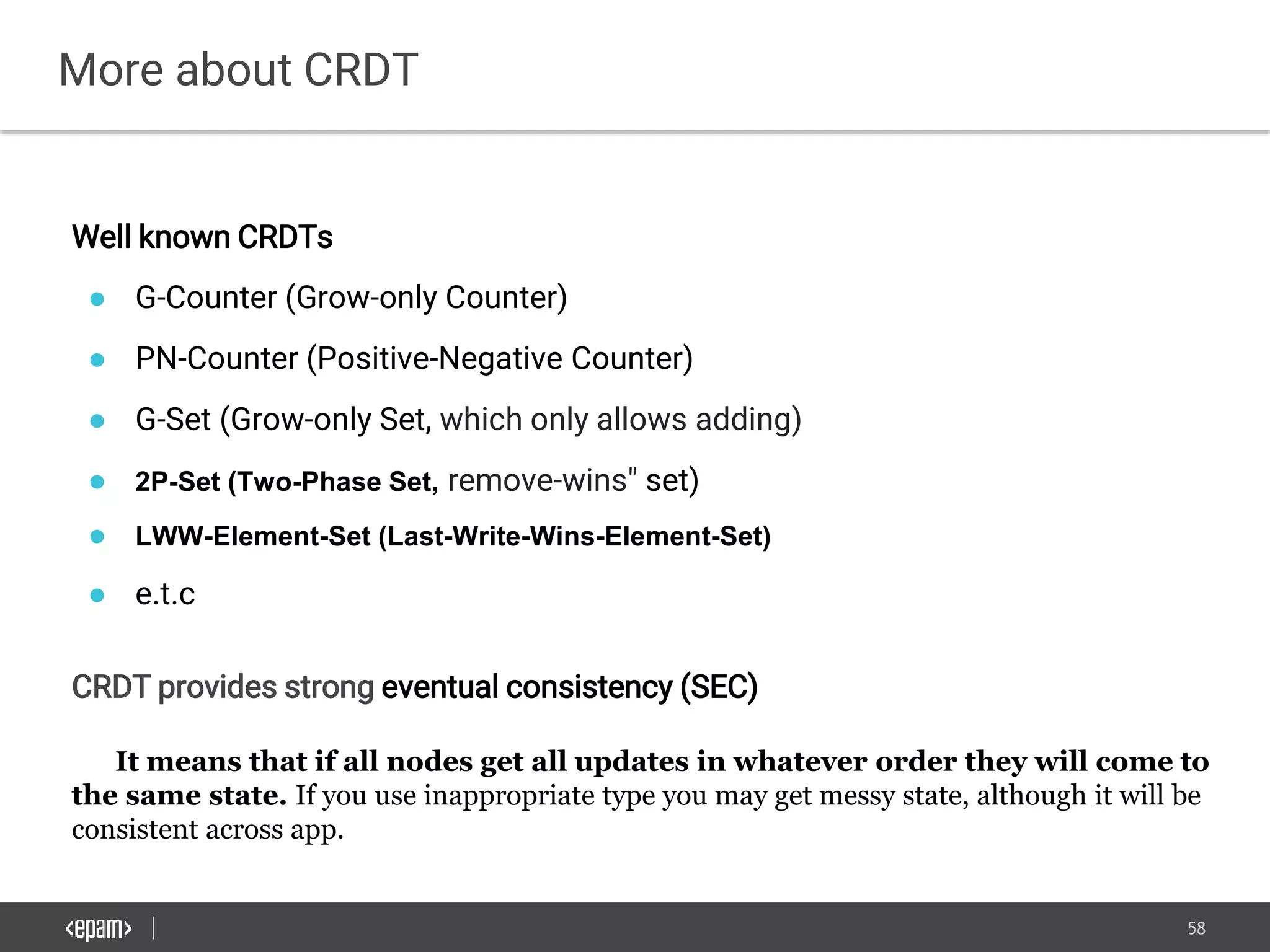
The document discusses the importance of offline-first design in web applications, highlighting the need for reliable functionality in environments with poor or no internet connectivity. It covers various technologies such as Service Workers, caching strategies, and IndexedDB for offline storage, along with challenges in developing offline-first apps and solutions like Conflict-free Replicated Data Types (CRDT). The presentation includes UI/UX patterns for enhancing user experience during offline usage and references further reading on related topics.