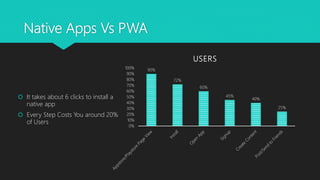
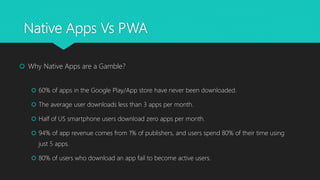
Progressive Web Apps (PWAs) offer a user-friendly experience with the advantages of reliability, speed, and engagement, outperforming traditional native apps in several key areas, including ease of updates and cross-platform functionality. Case studies show significant improvements in user engagement and conversion rates, highlighting the benefits of PWAs compared to native apps, which face high installation friction and low user retention. However, PWAs still lack access to certain device features and require enhancements to address user needs fully.














![PWA Baseline Implementation
Rich native presence on user’s home screen
Launch app in full-screen mode
Control the screen orientation for optimal
viewing
Define “splash screen” launch, theme colour
for site
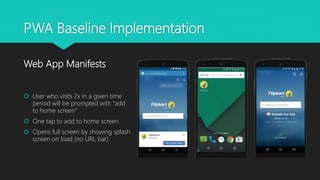
Web App Manifests {
"short_name": "My Cool App",
"name": "My Totally Cool Application",
"icons":[
{"src": "launcher-icon-3x.png",
"sizes": "192x192",
"type": "image/png"},
{"src": "launcher-splash.png",
"sizes": "512x512",
"type": "image/png"}],
"start_url": "index.html",
"display": "standalone",
"background_color" : "#aeaeae",
"theme_color" : "#aeaeae",
"orientation" : "landscape"
}](https://image.slidesharecdn.com/progressivewebapps-170213153155/85/Progressive-Web-Apps-15-320.jpg)