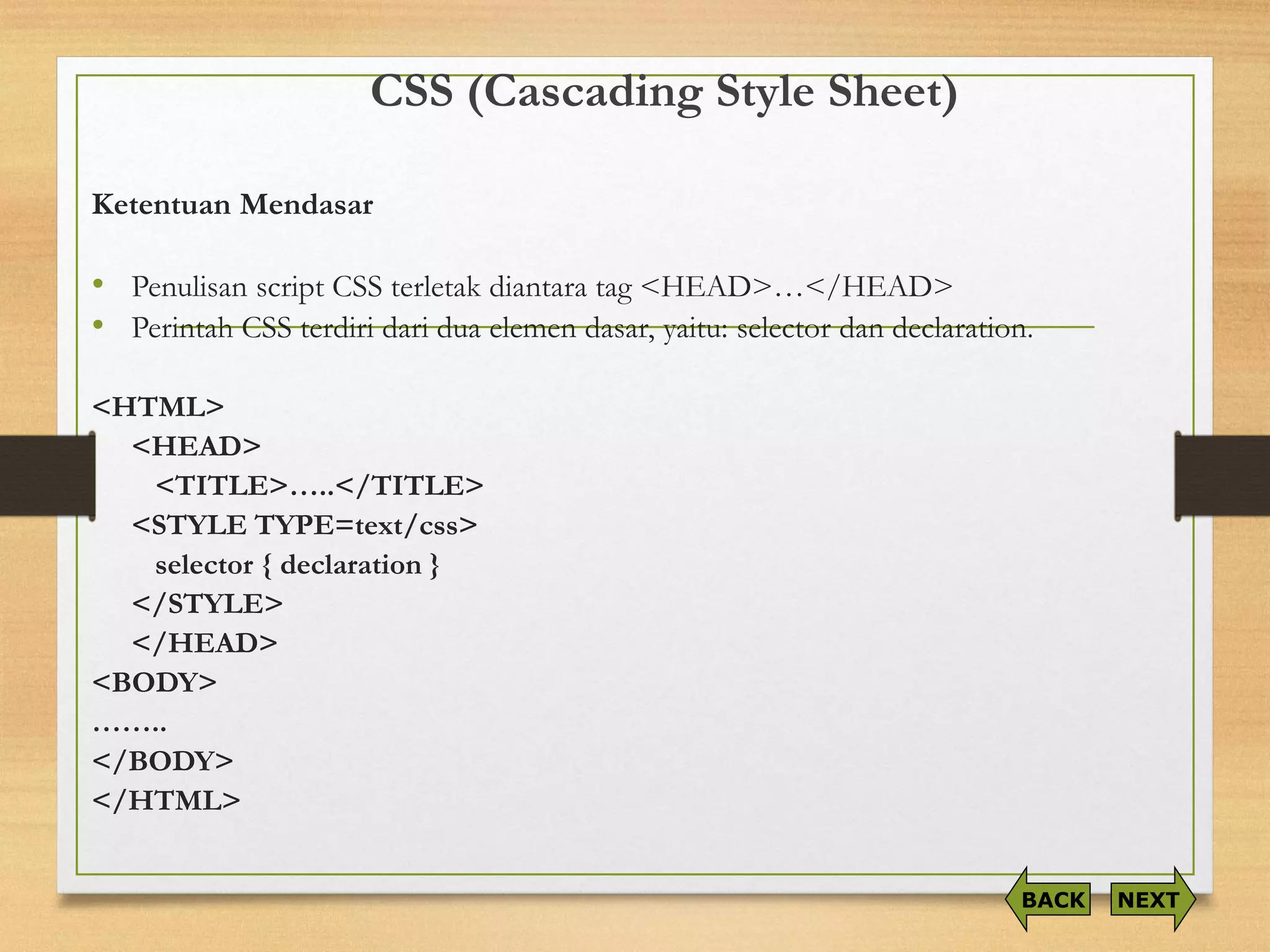
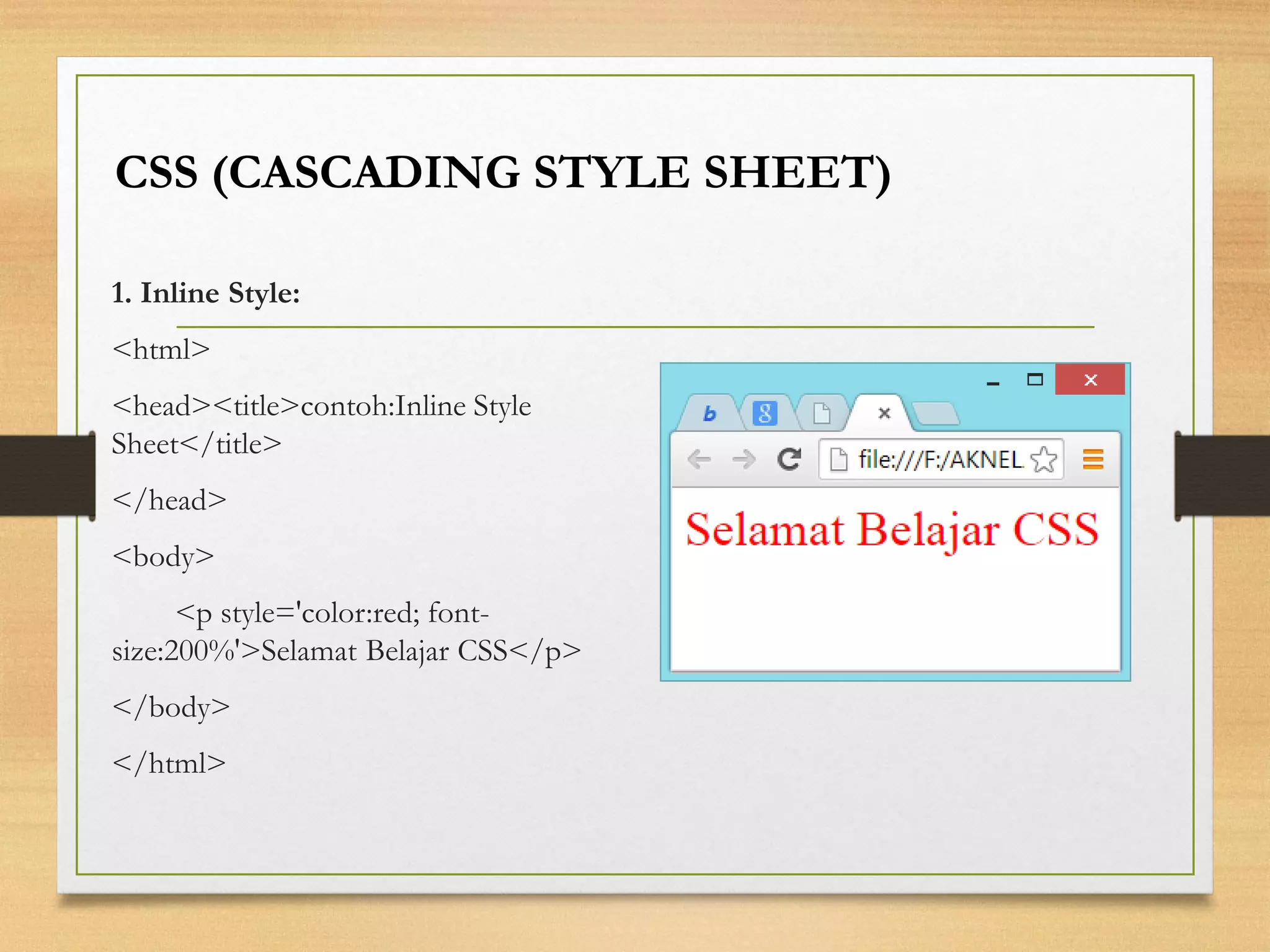
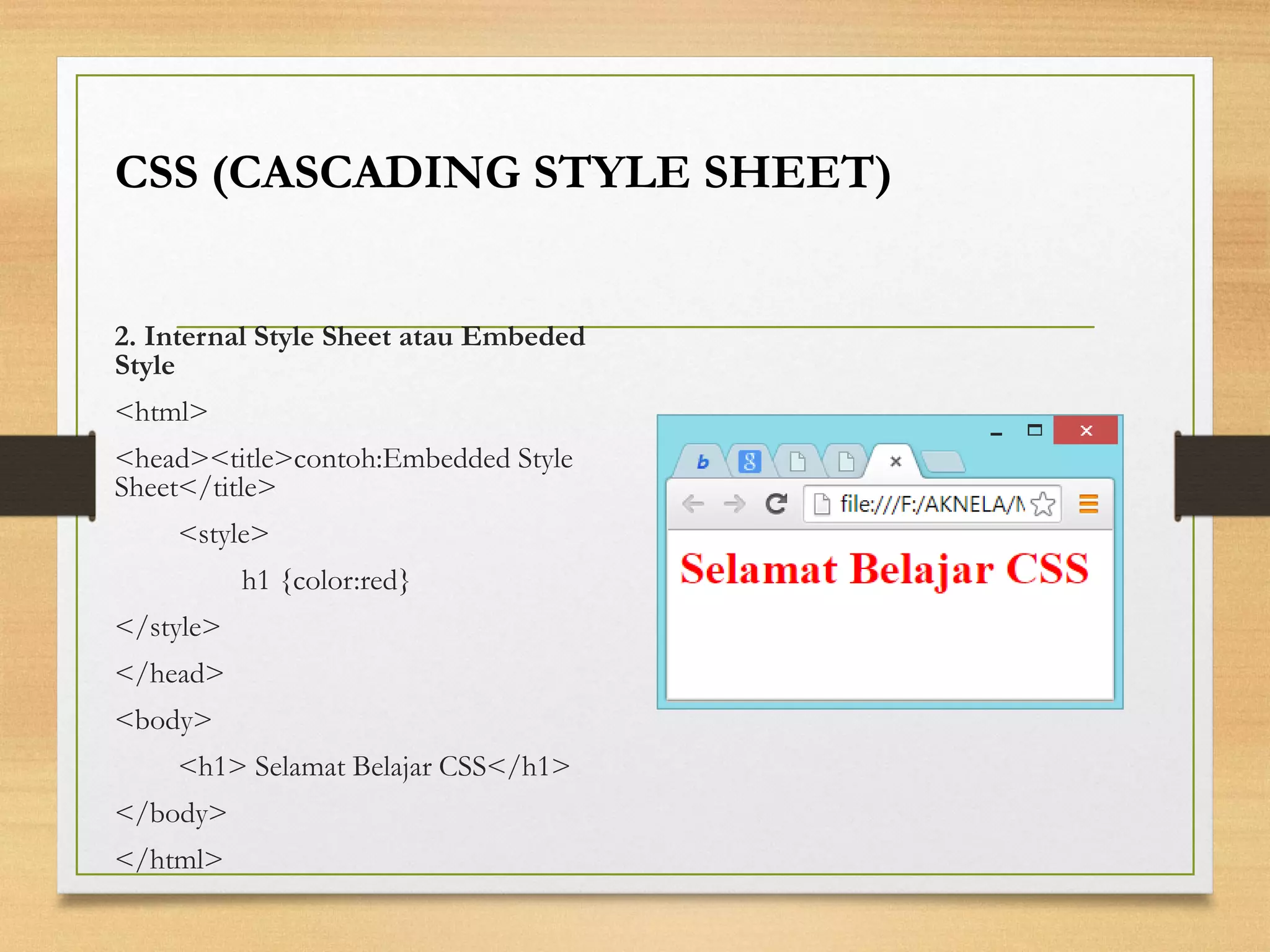
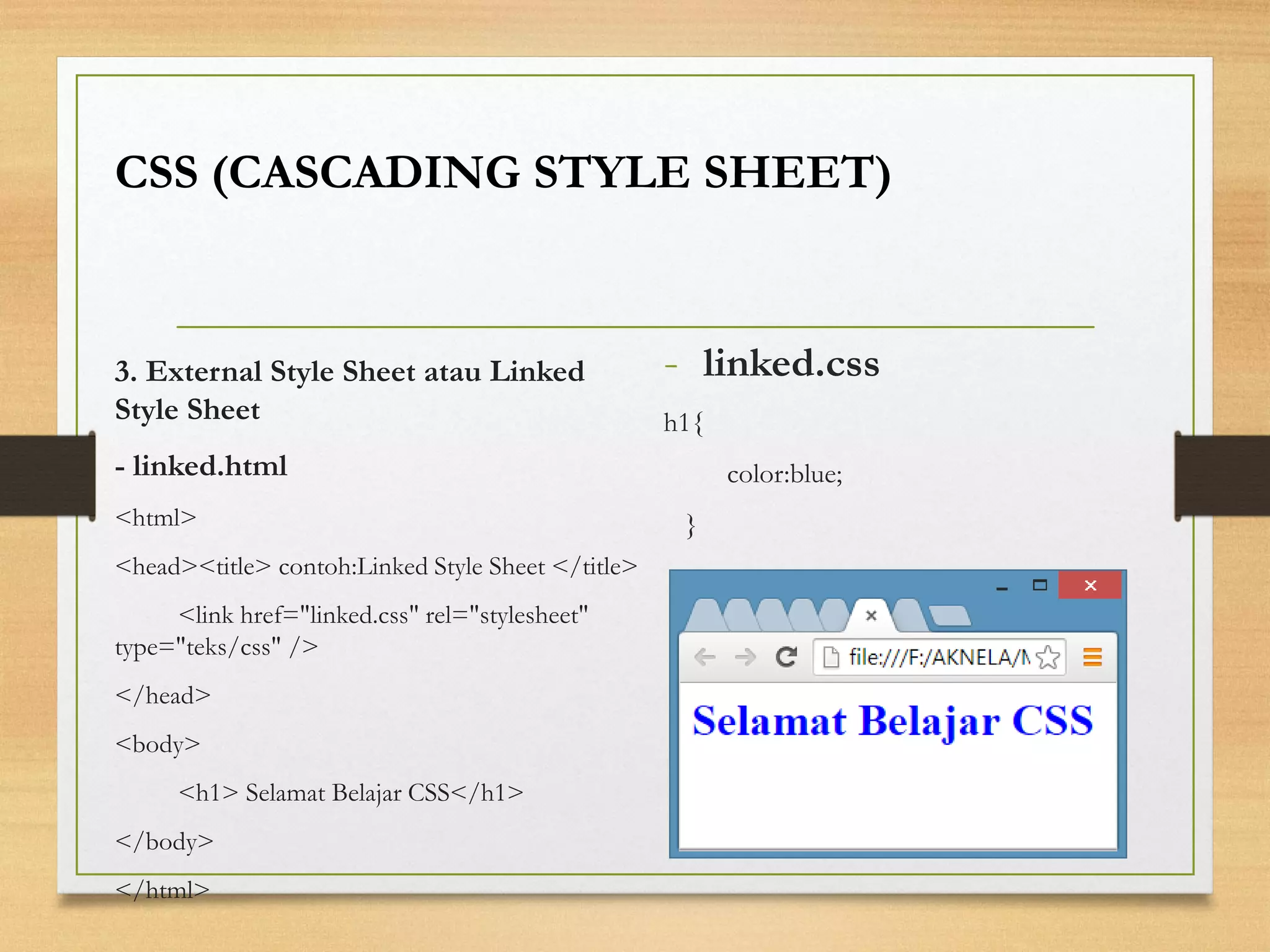
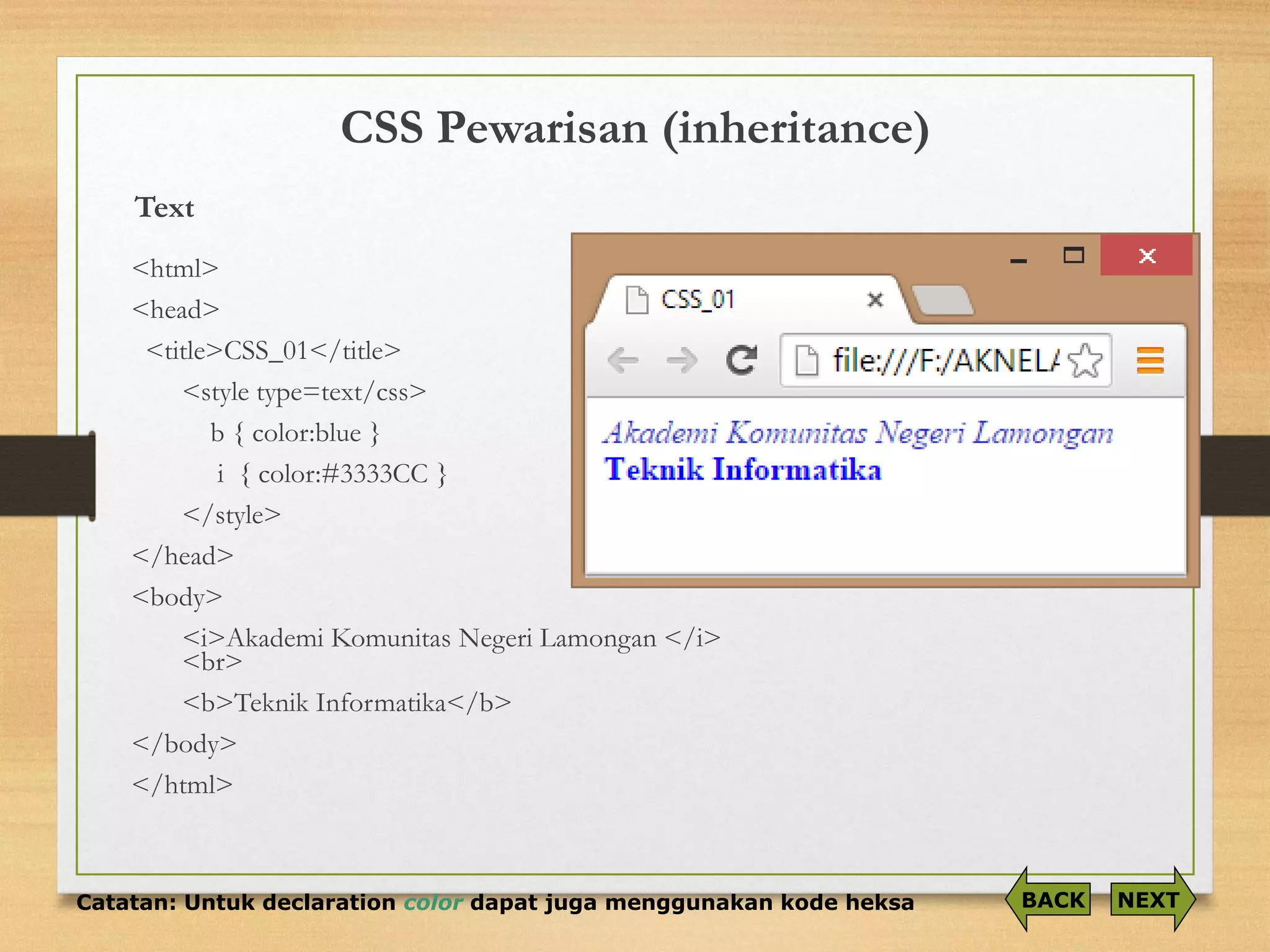
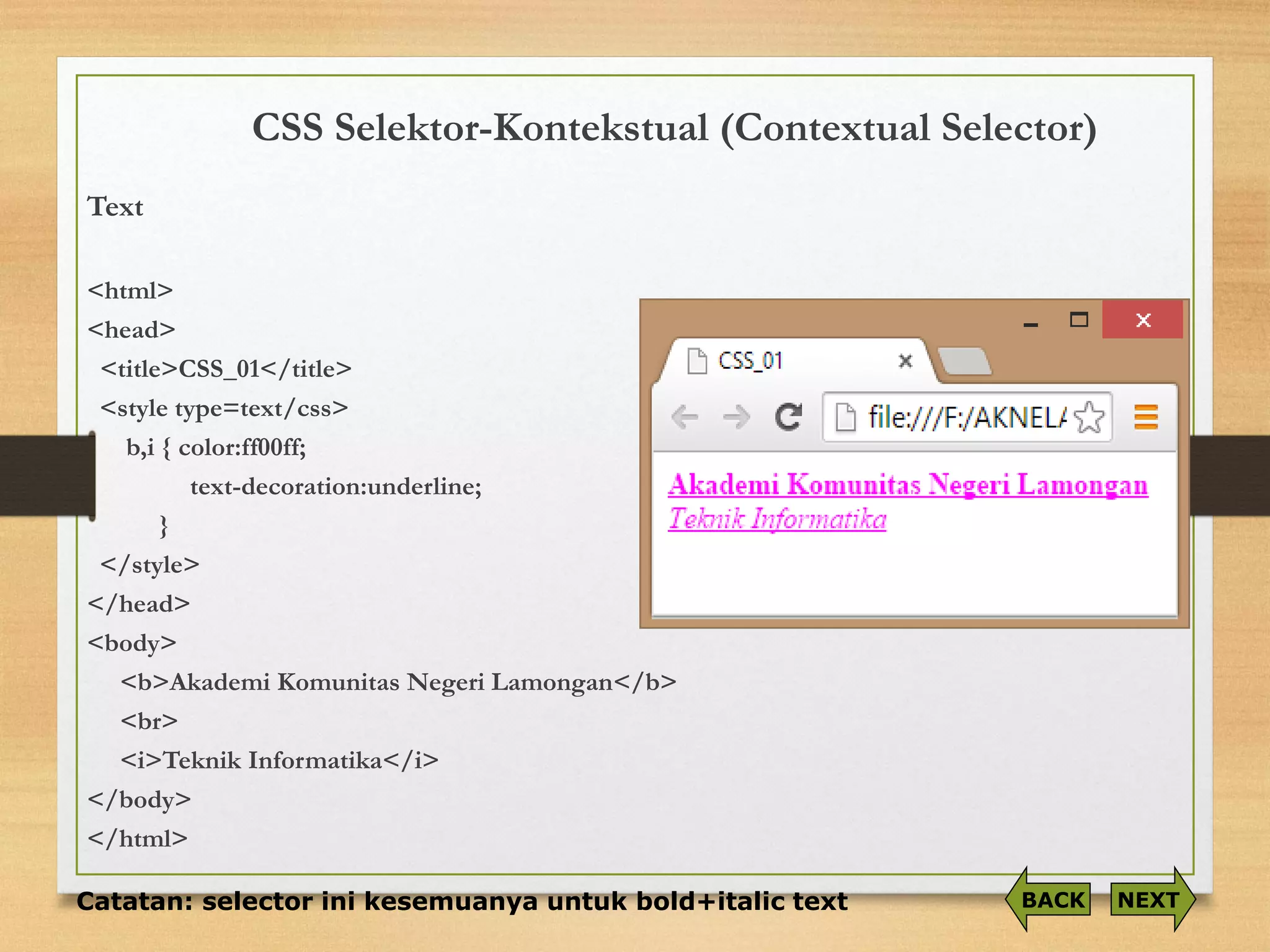
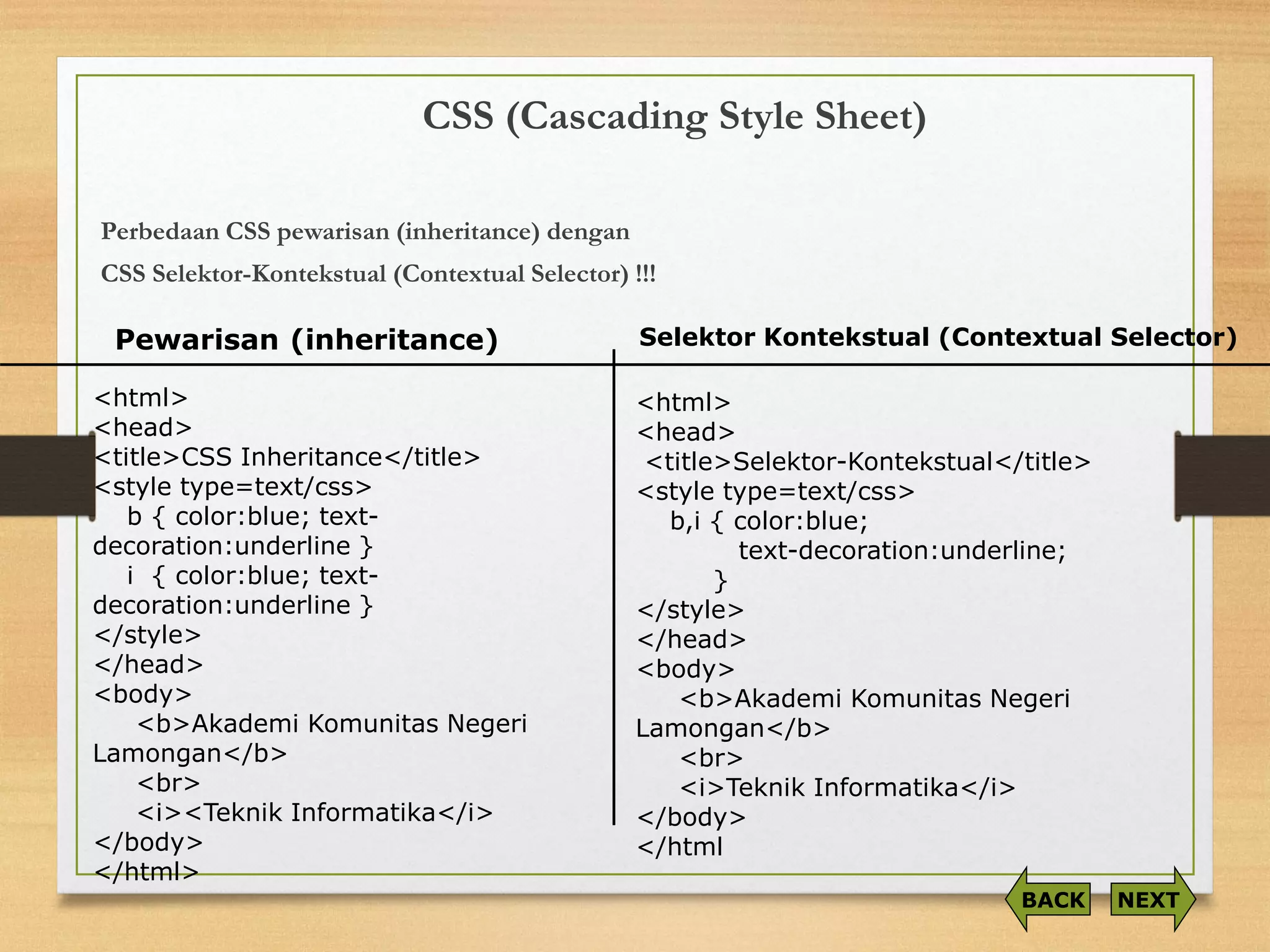
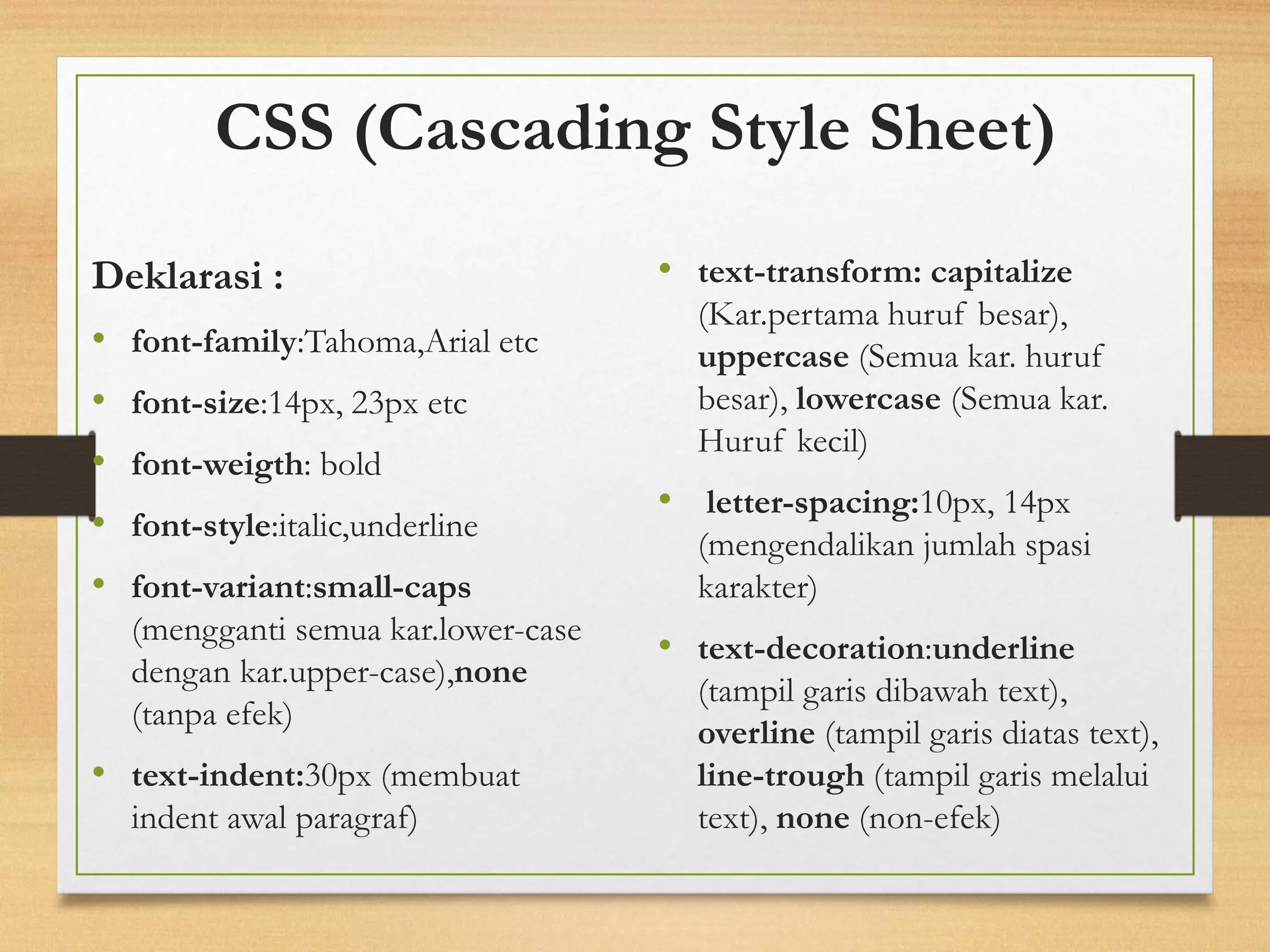
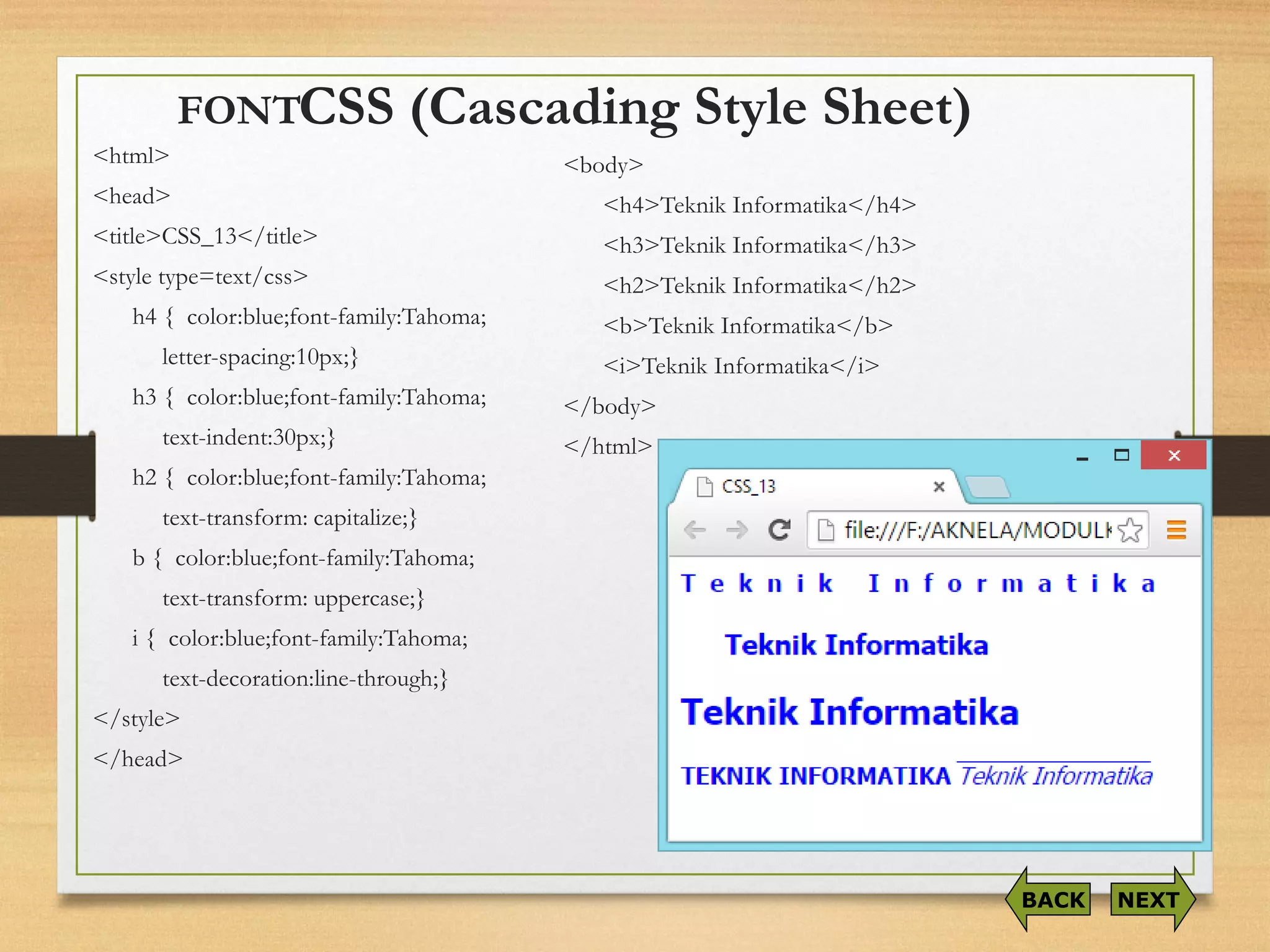
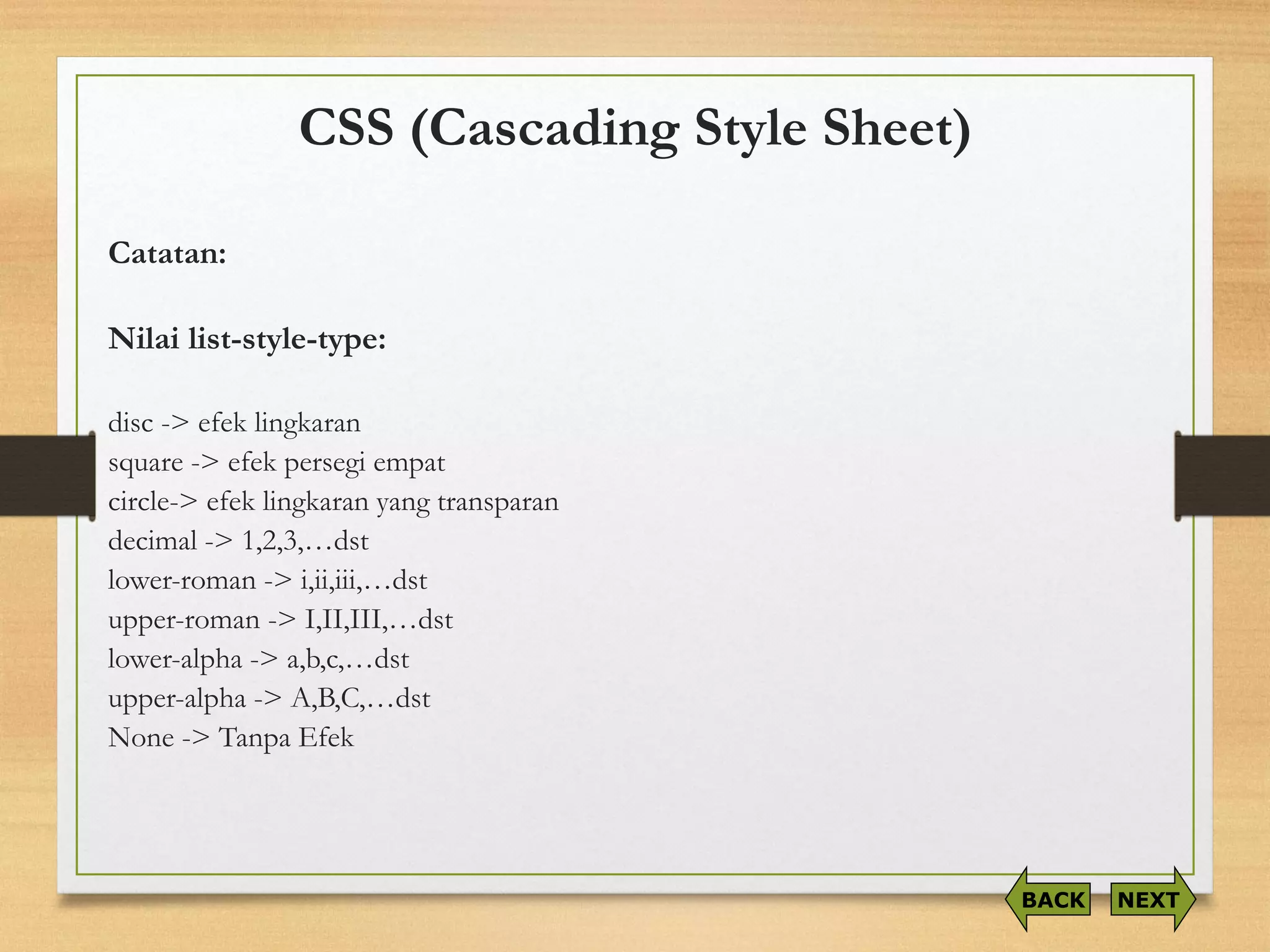
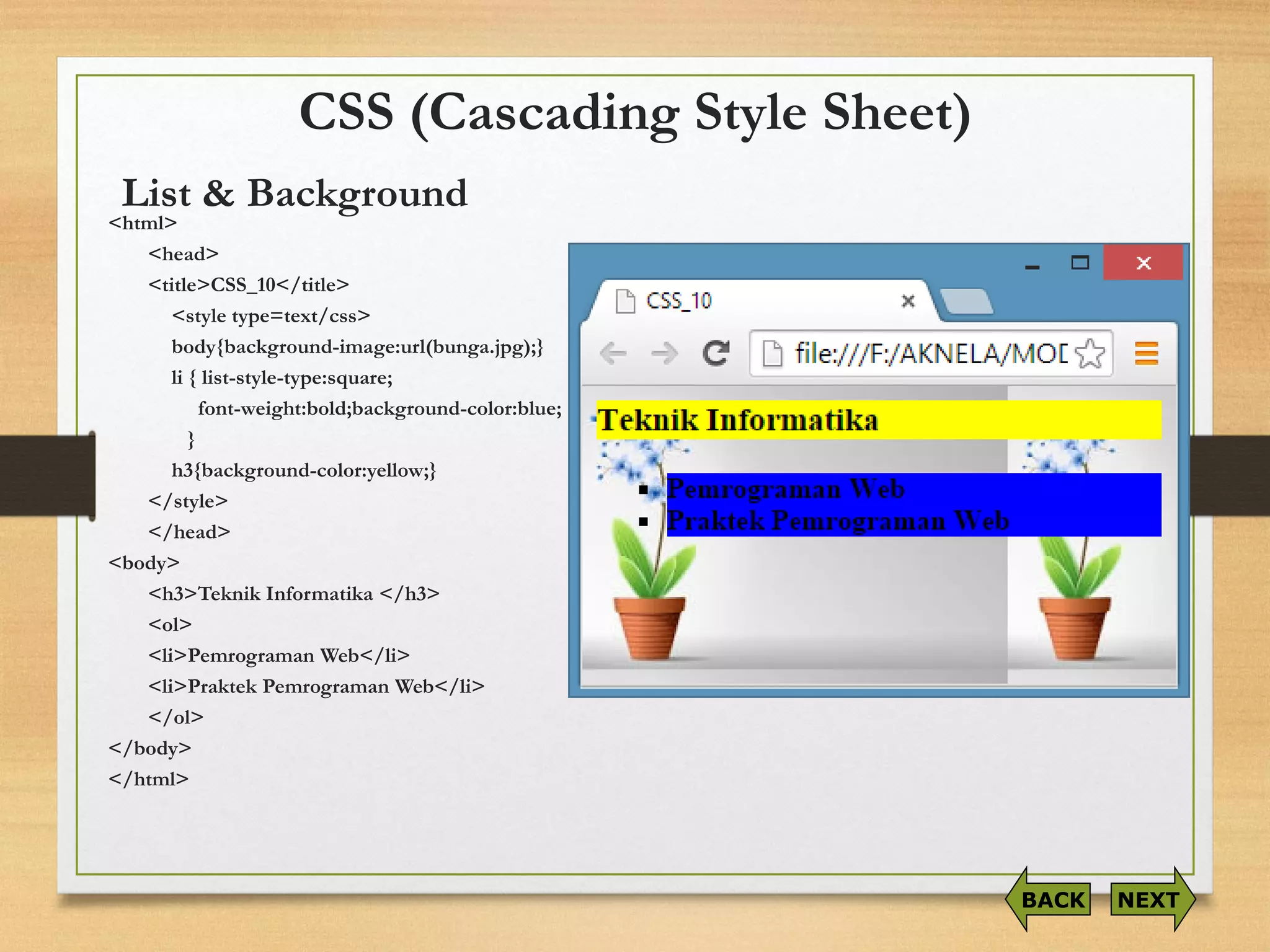
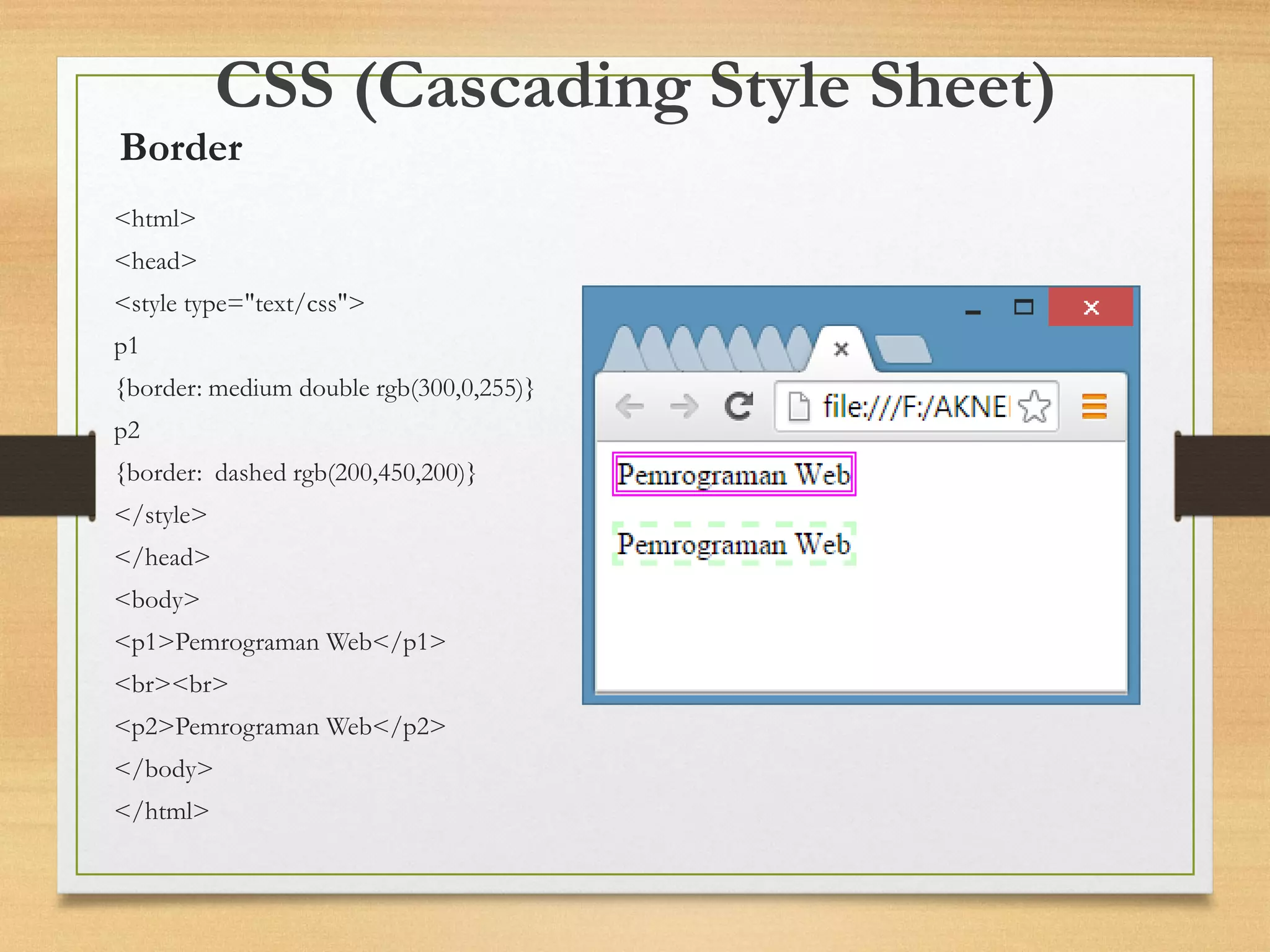
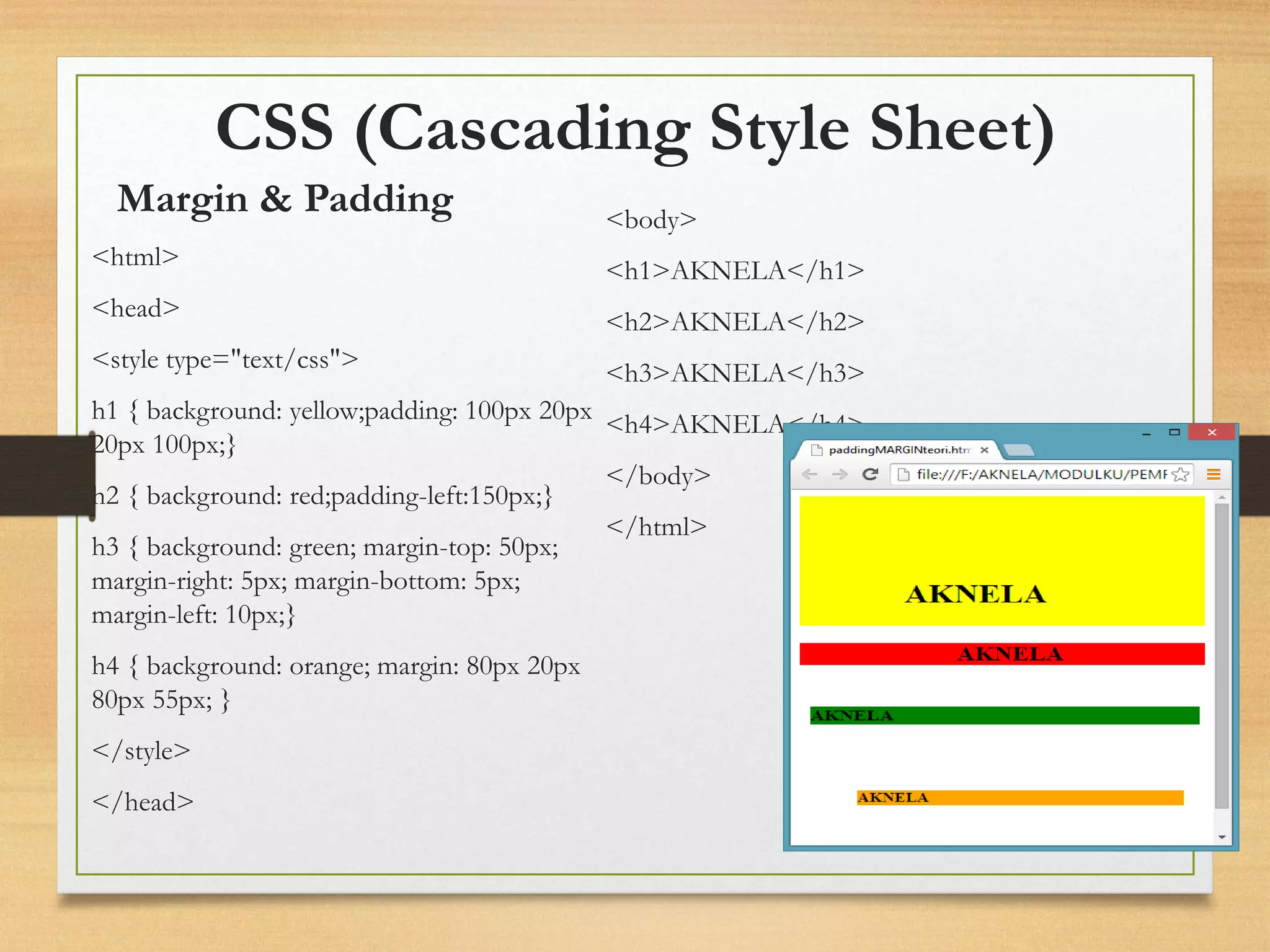
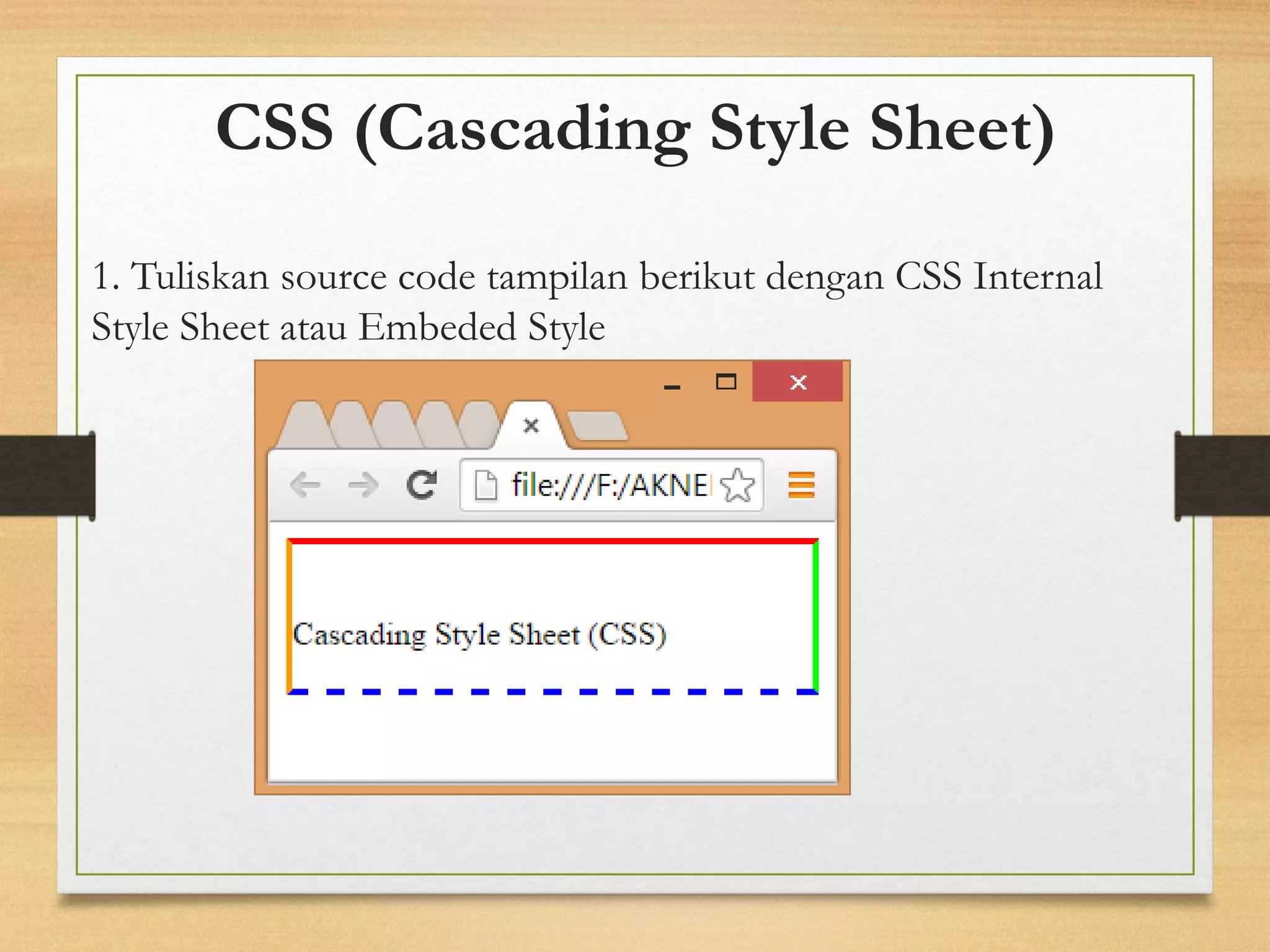
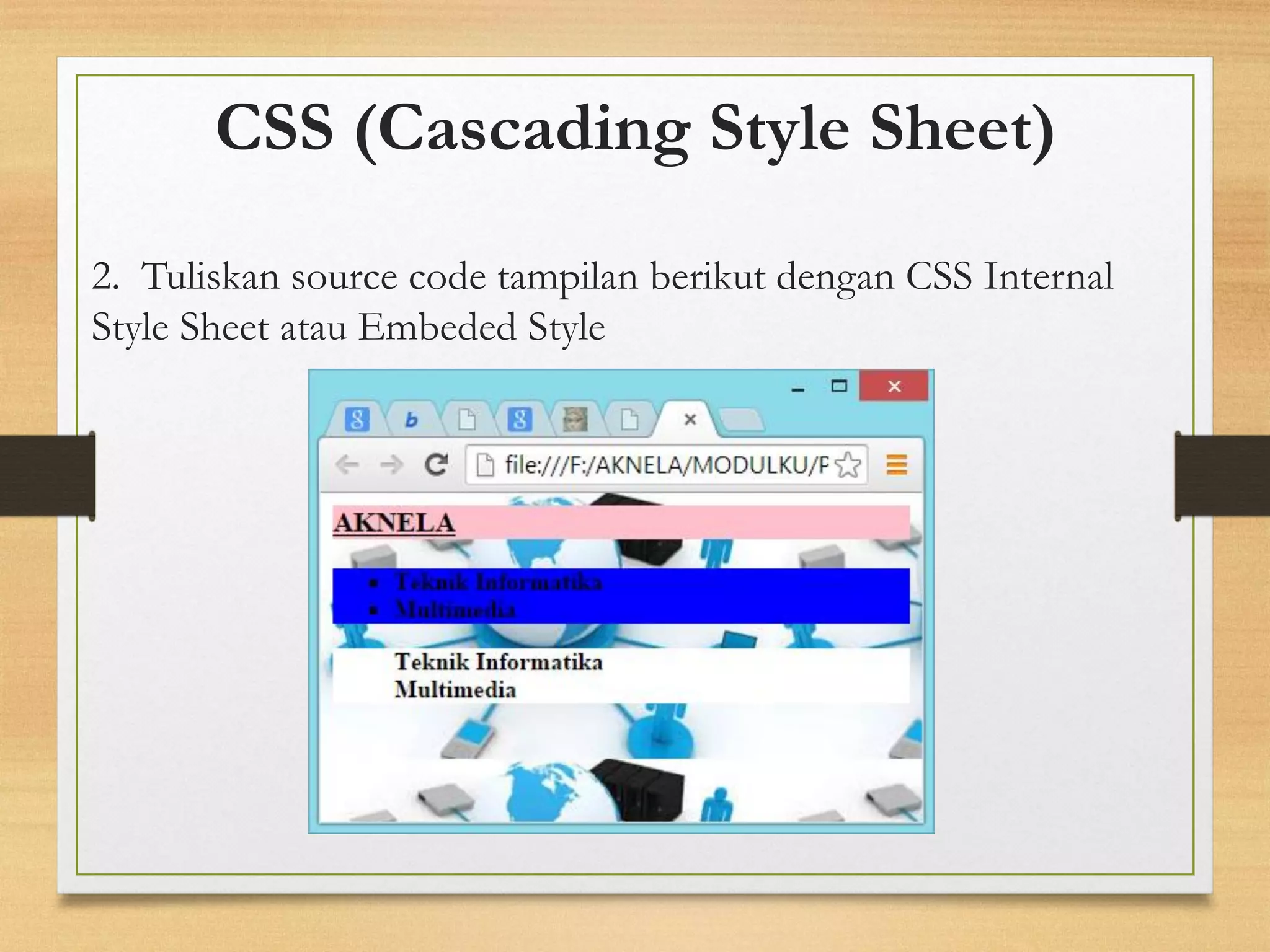
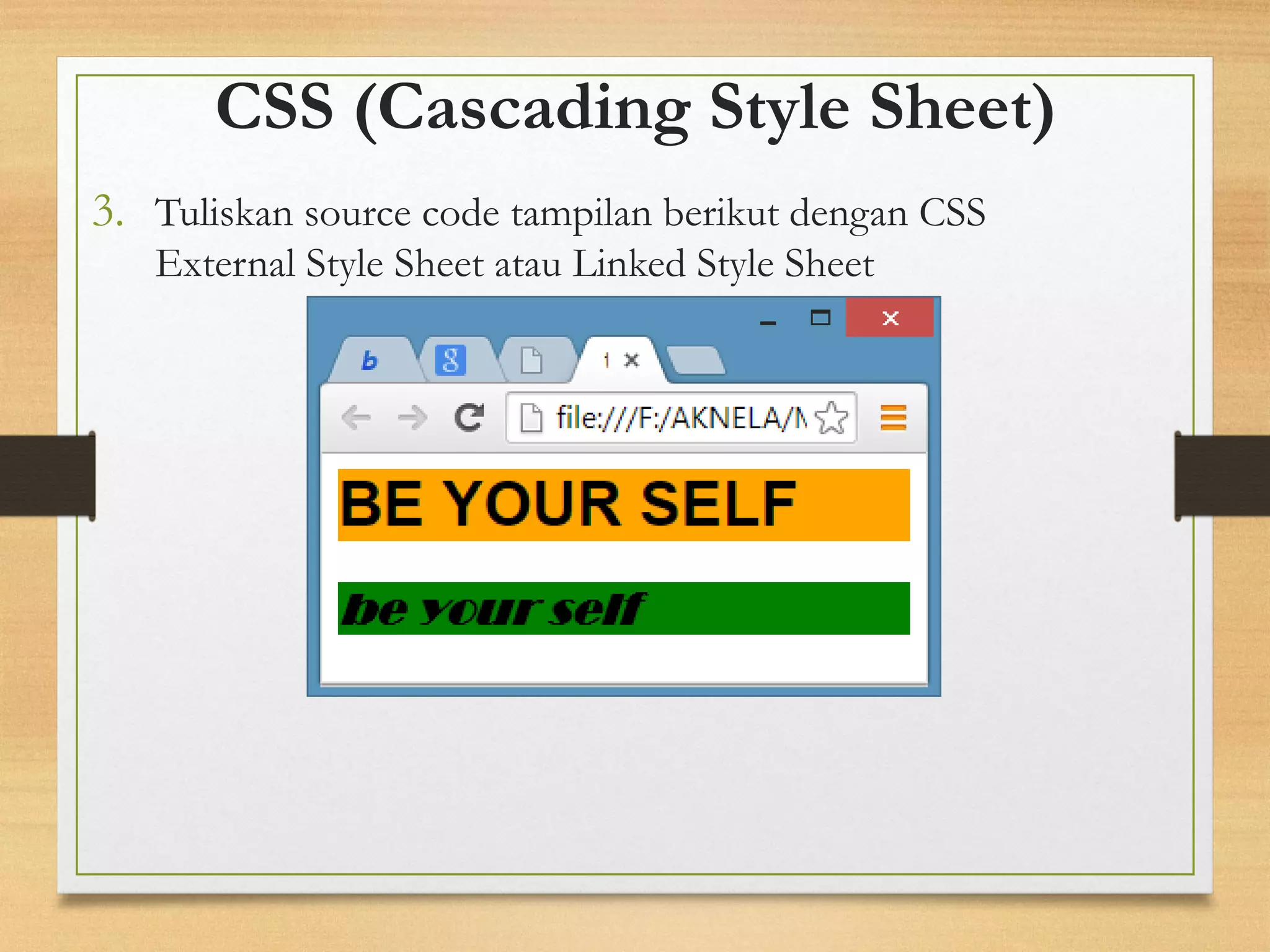
Dokumen tersebut membahas pengertian dan implementasi CSS (Cascading Style Sheets) untuk mempercantik tampilan website. Termasuk cara menggunakan CSS untuk mengatur font, teks, warna latar belakang, border, margin, padding, dan daftar. Juga membahas konsep pewarisan gaya dan selektor kontekstual dalam CSS.