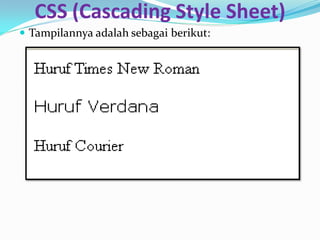
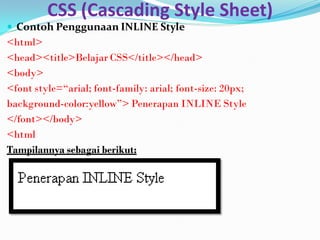
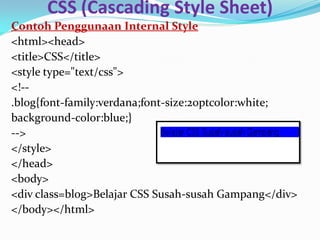
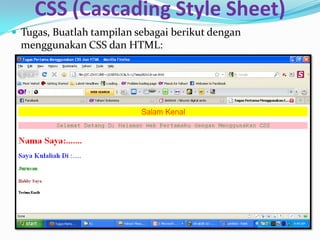
Dokumen ini menjelaskan konsep CSS (Cascading Style Sheets) sebagai metode untuk memisahkan konten dari tata letak dalam halaman web, meningkatkan efisiensi penulisan dan pemeliharaan kode. Terdapat penjelasan mengenai struktur CSS, selector, class selector, dan id selector, serta cara penempatan CSS baik secara inline, internal, maupun eksternal. Dengan penggunaan CSS, tampilan web menjadi lebih fleksibel dan terstruktur.