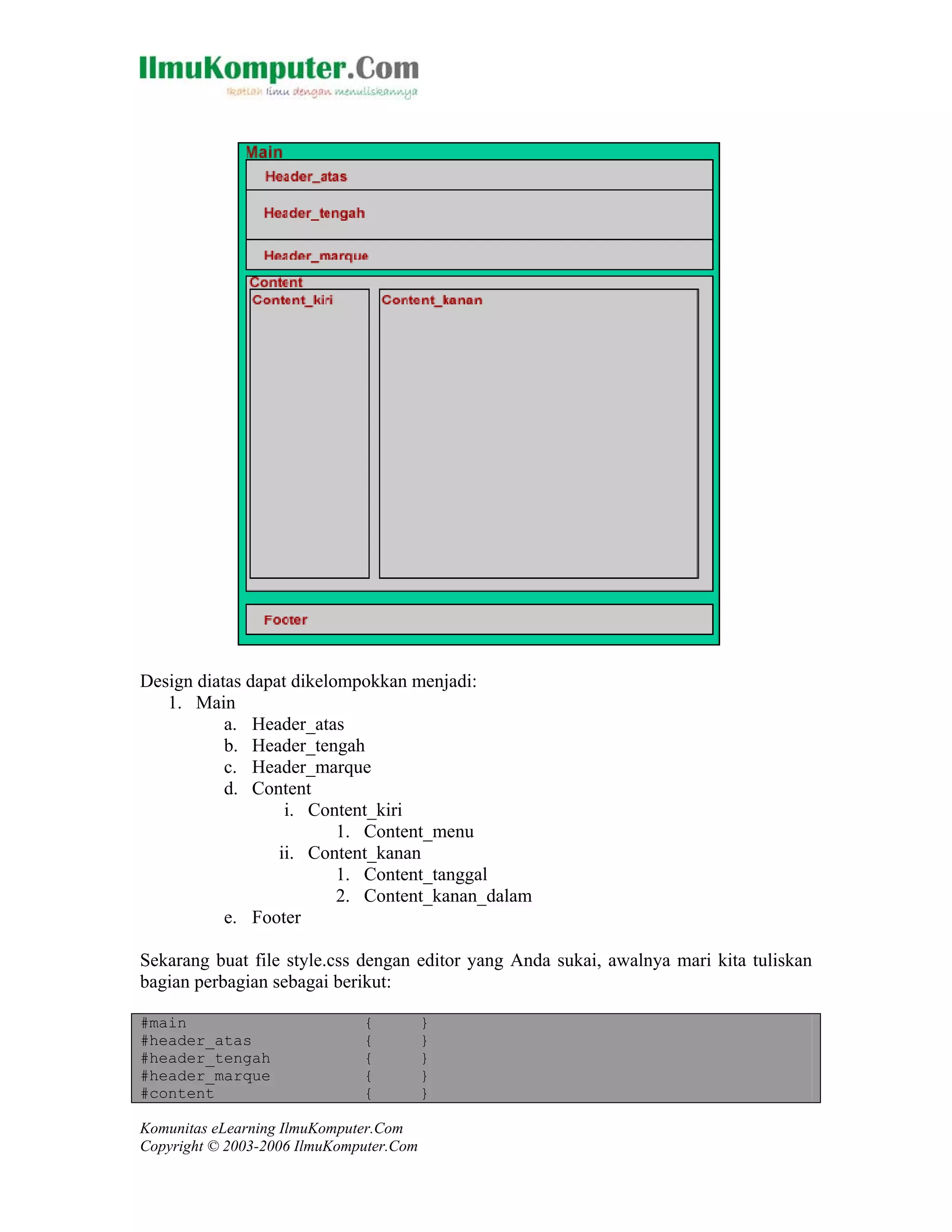
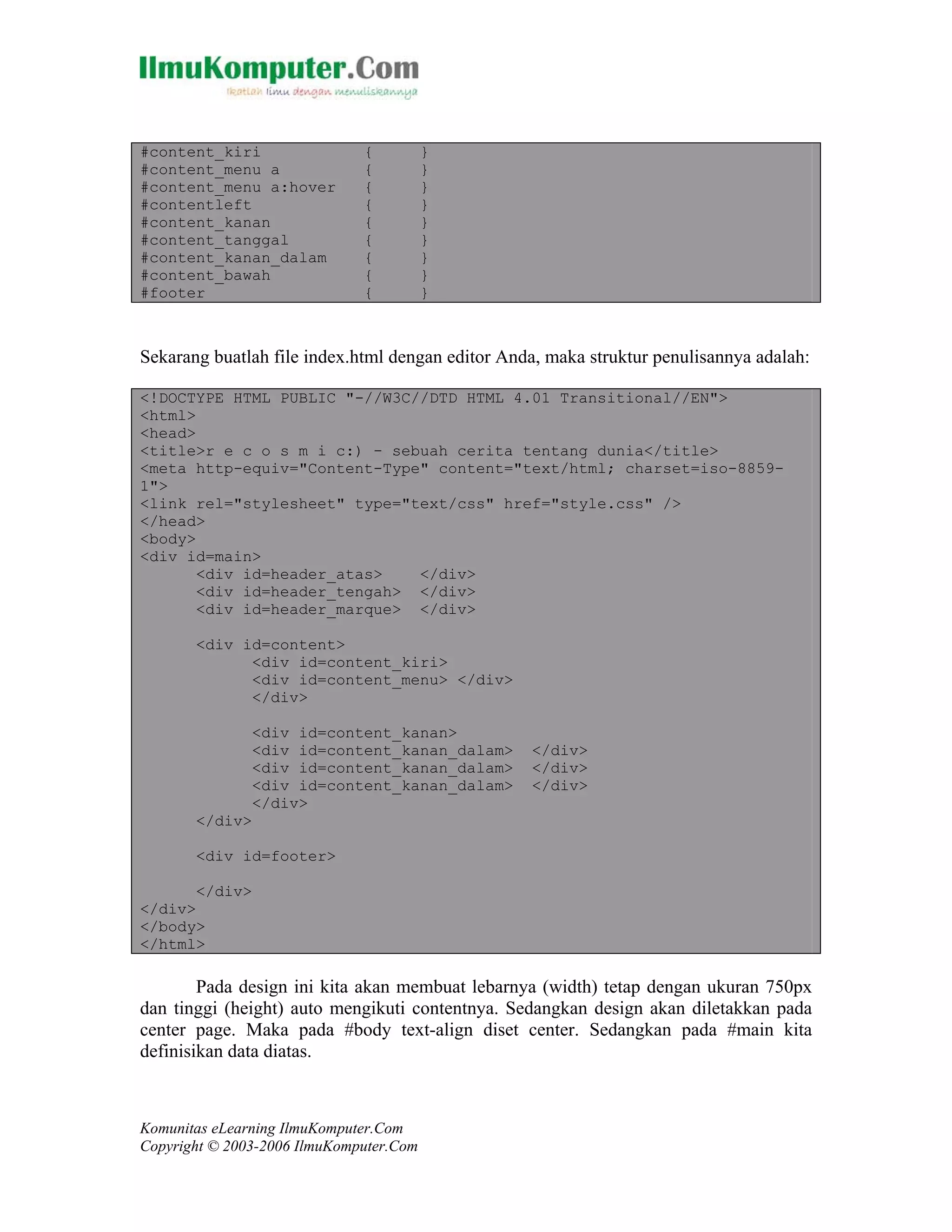
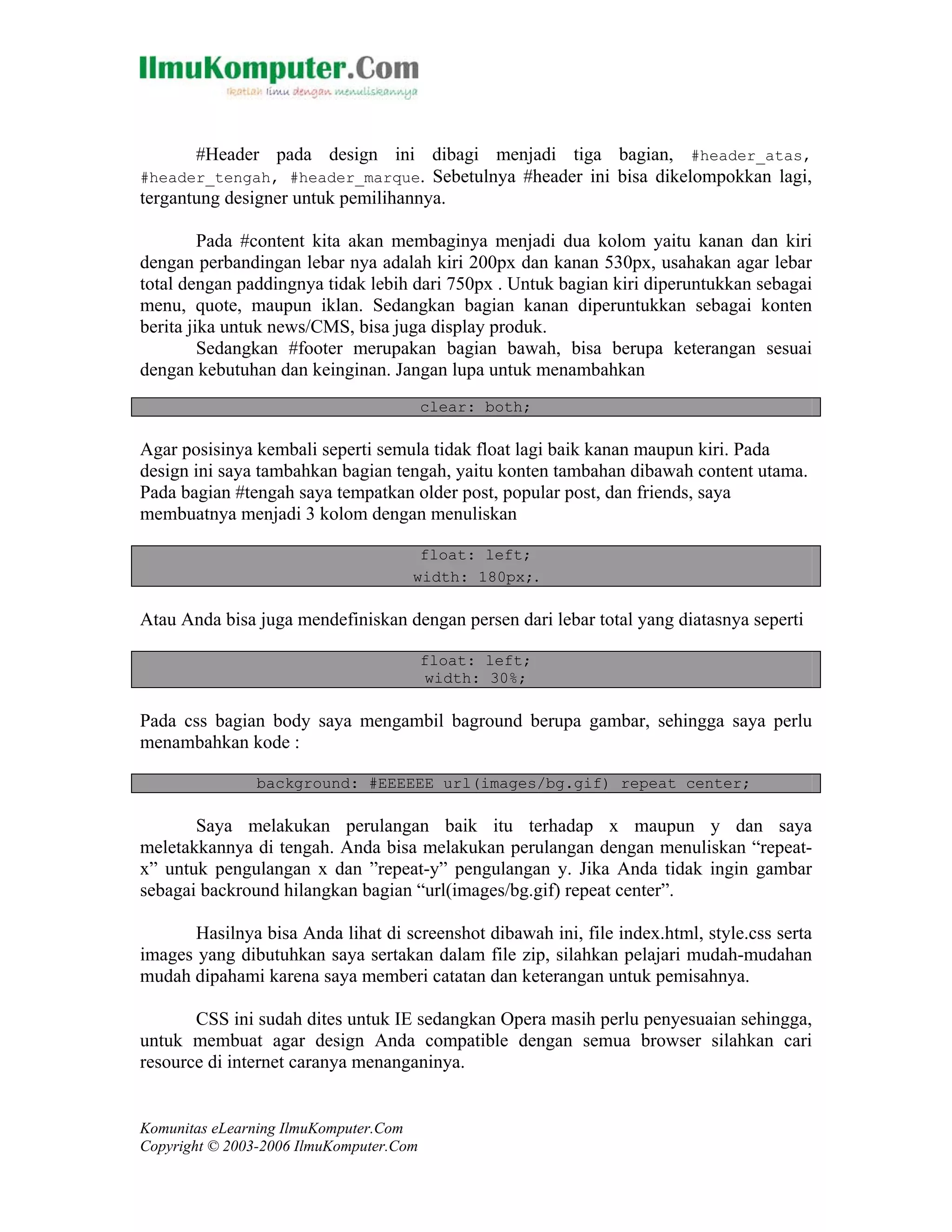
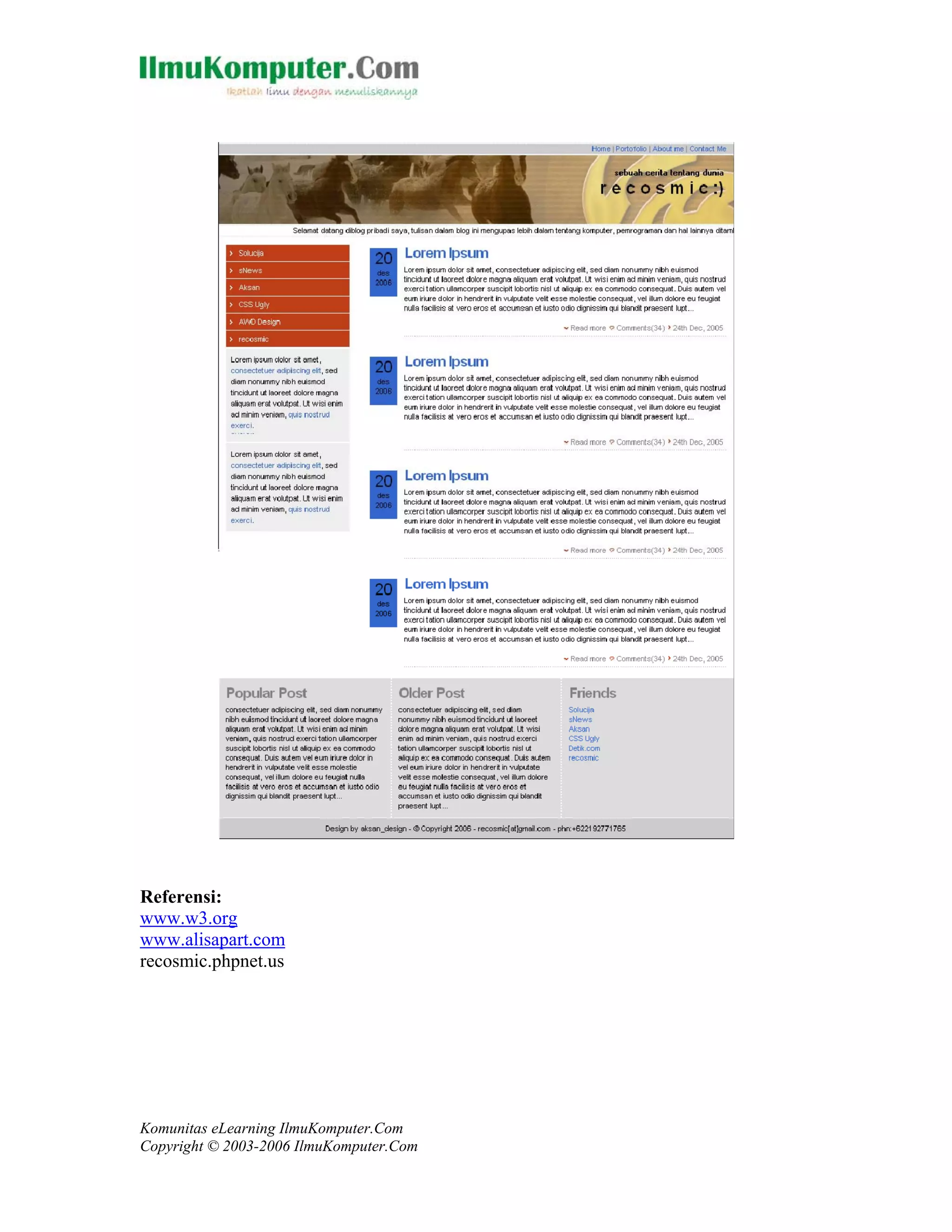
Dokumen ini membahas tentang cara mendesain website dengan dua kolom menggunakan HTML dan CSS, serta keuntungan penggunaan CSS dibandingkan tabel. Penulis memberikan panduan langkah demi langkah mengenai struktur layout, pembuatan file HTML dan CSS, serta tips untuk mendesain yang menarik. Selain itu, terdapat informasi mengenai lisensi penggunaan dokumen dan biografi penulis, Muh Hasan Tanjung.