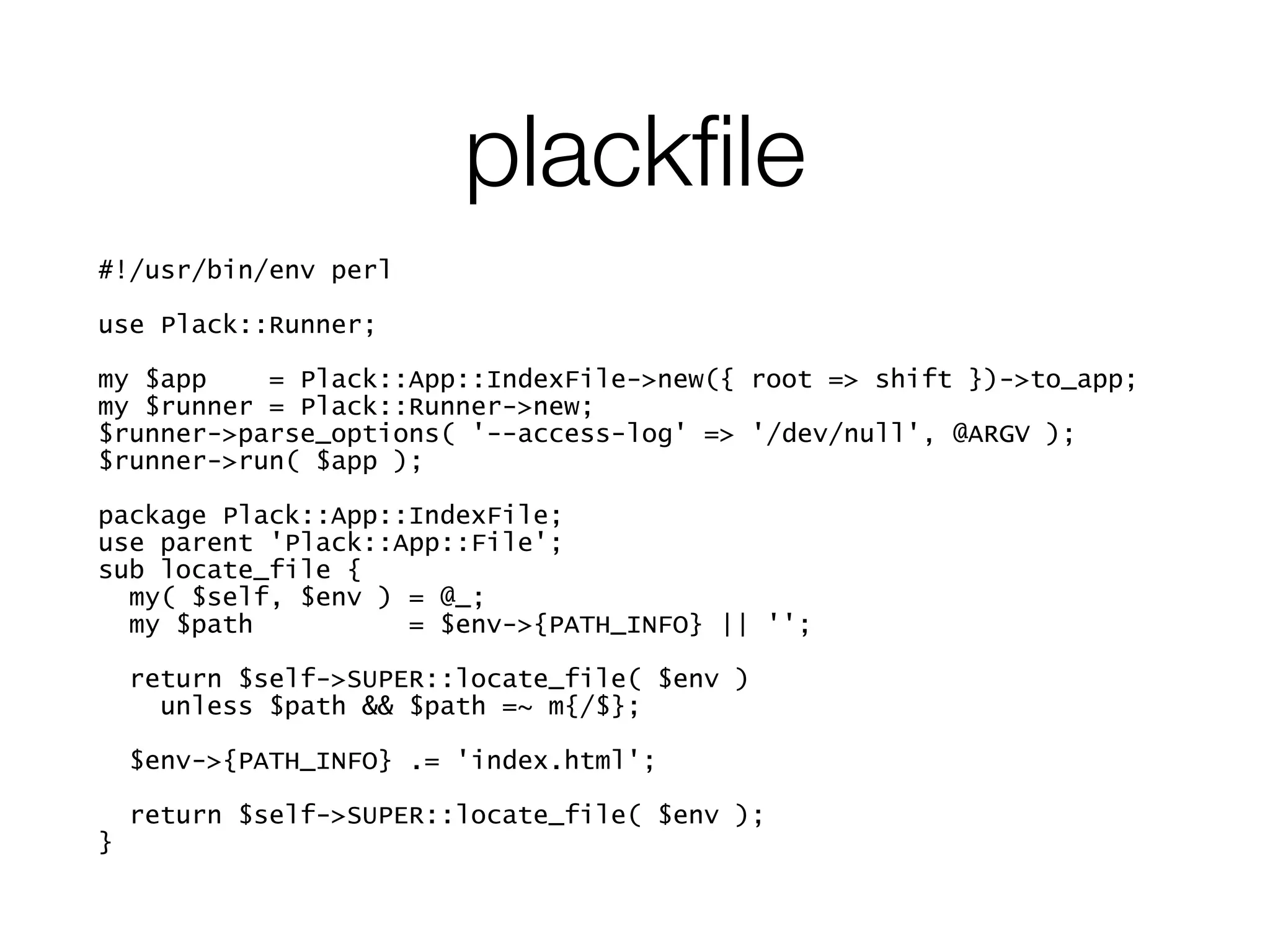
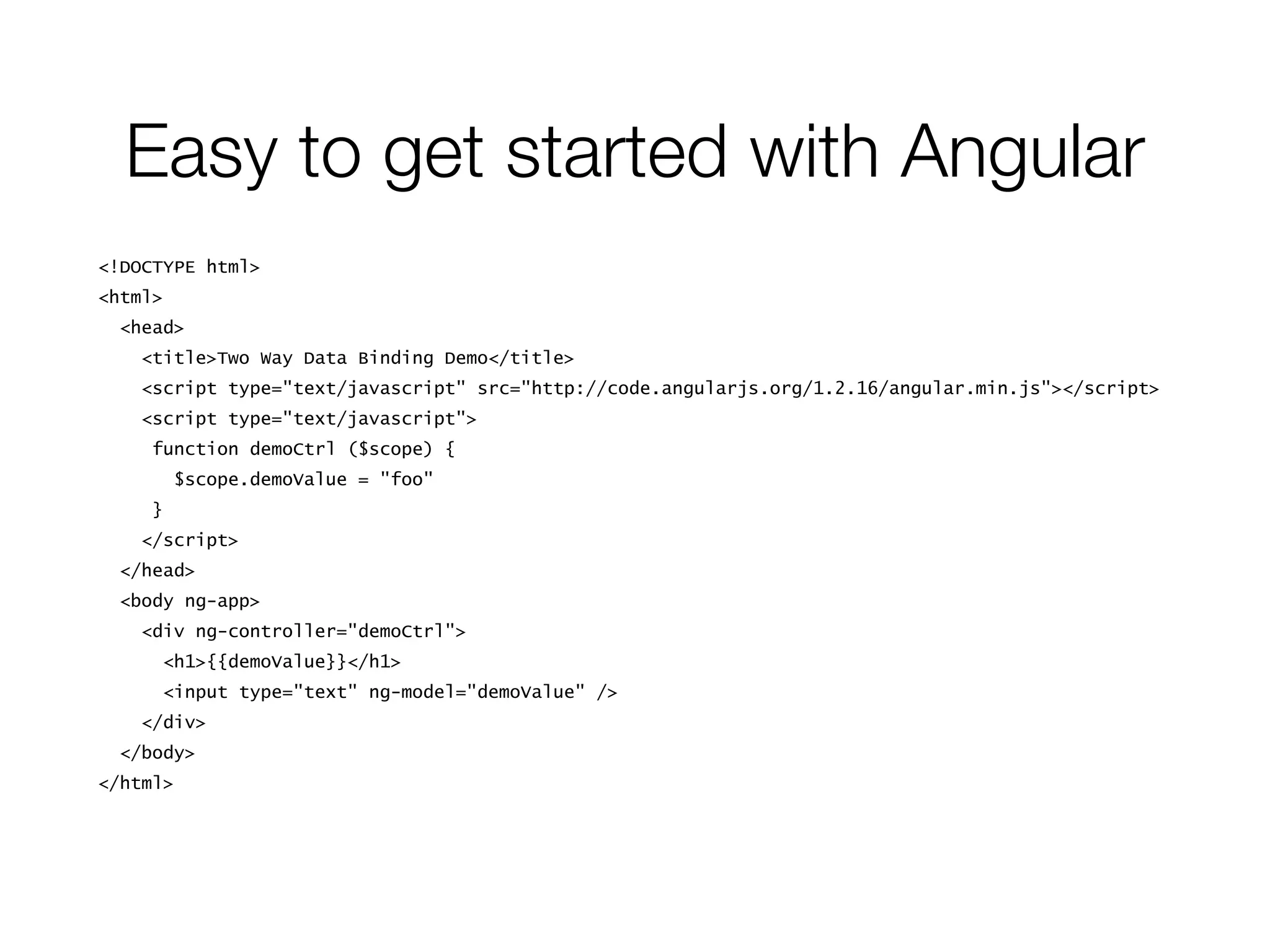
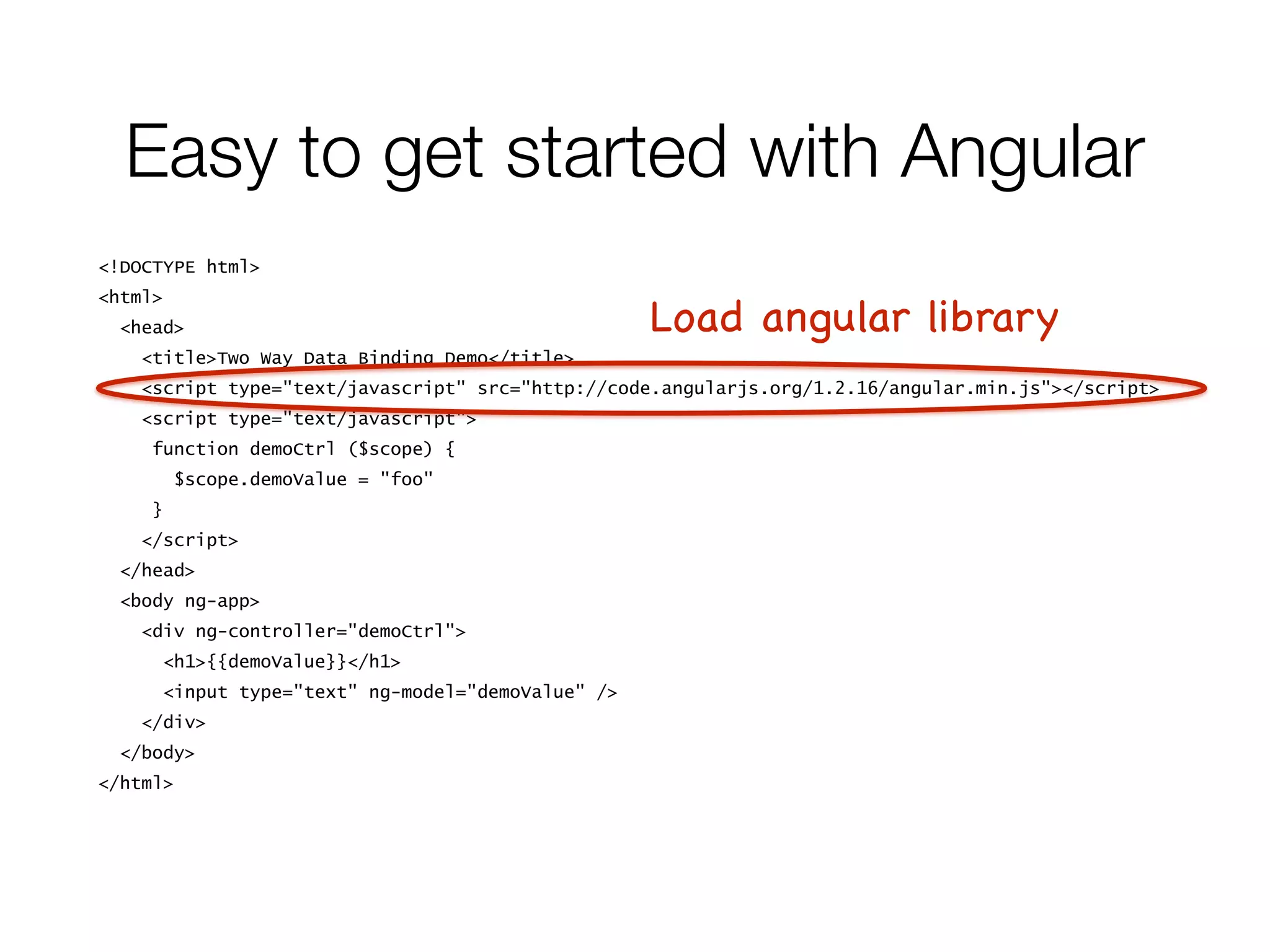
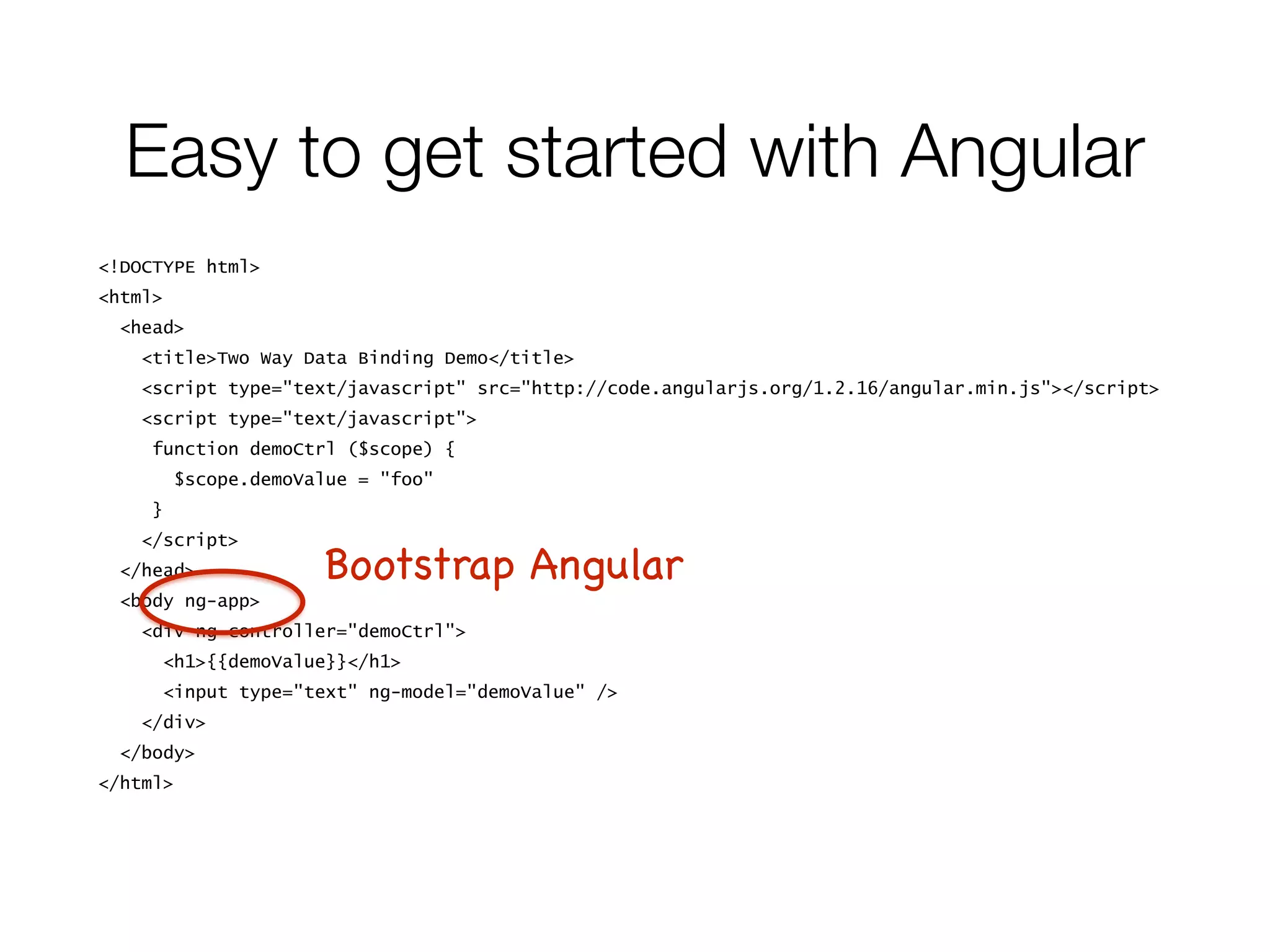
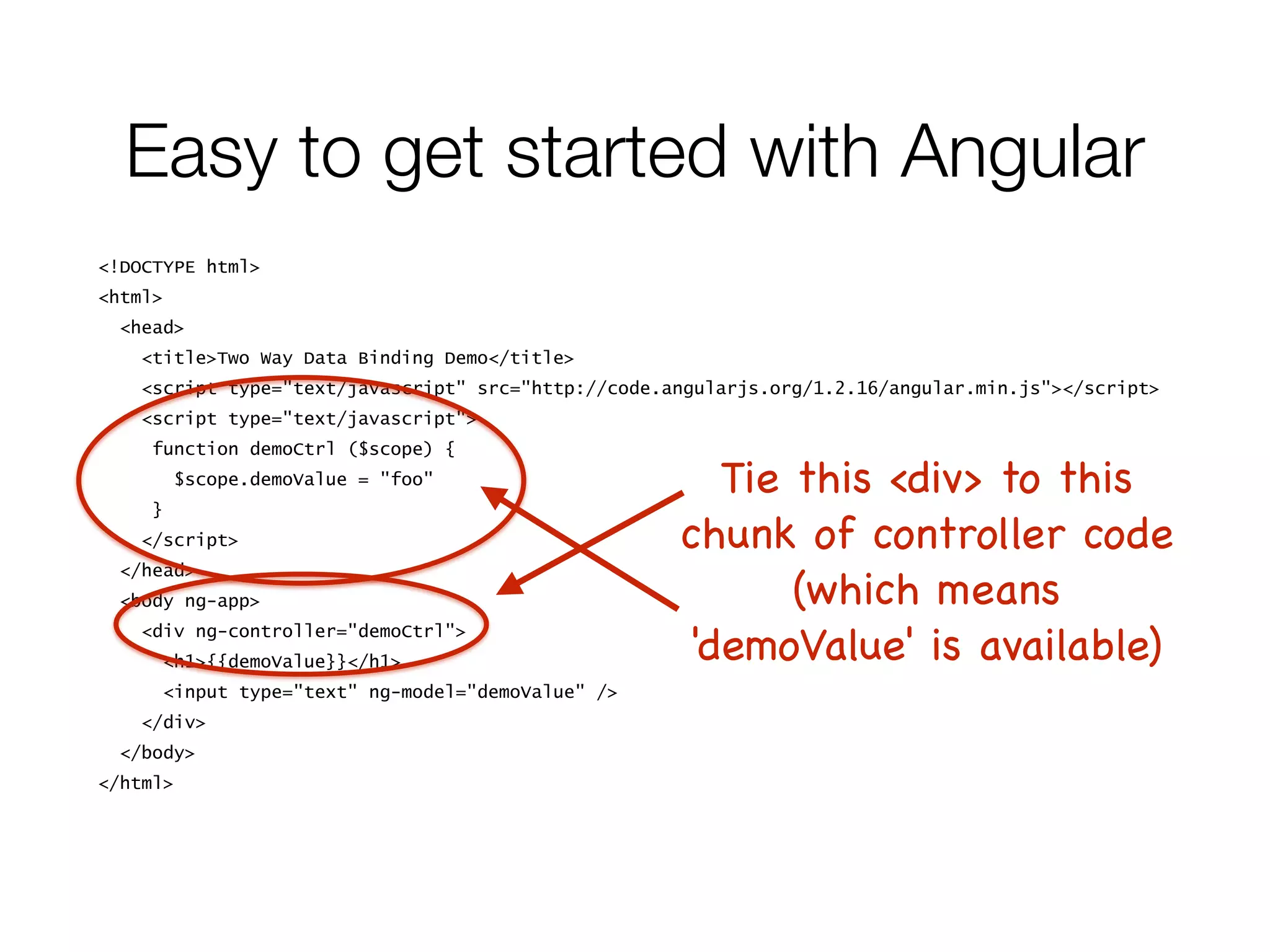
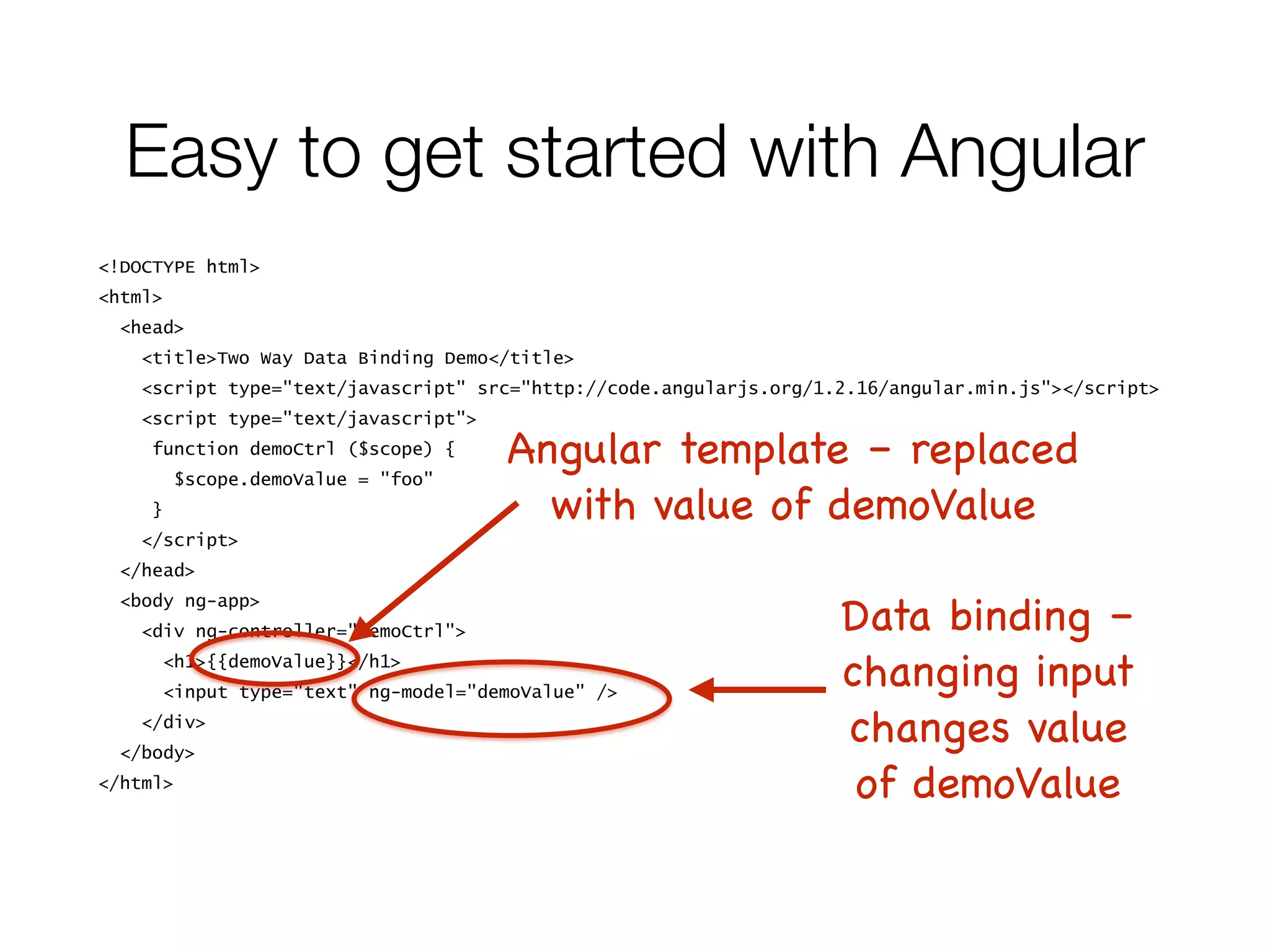
This document discusses single page web applications and the Angular.js framework. It provides an example of a simple Angular app with two-way data binding between HTML and JavaScript. It also describes how Plack and Perl can be used to prototype and serve such single page apps from the backend during development before integrating a full backend. The document encourages starting simply and learning new techniques gradually.















![[ A noble yak enters from stage left. ]](https://image.slidesharecdn.com/peanutbuttercup-140605184758-phpapp02/75/The-Peanut-Butter-Cup-of-Web-dev-Plack-and-single-page-web-apps-16-2048.jpg)