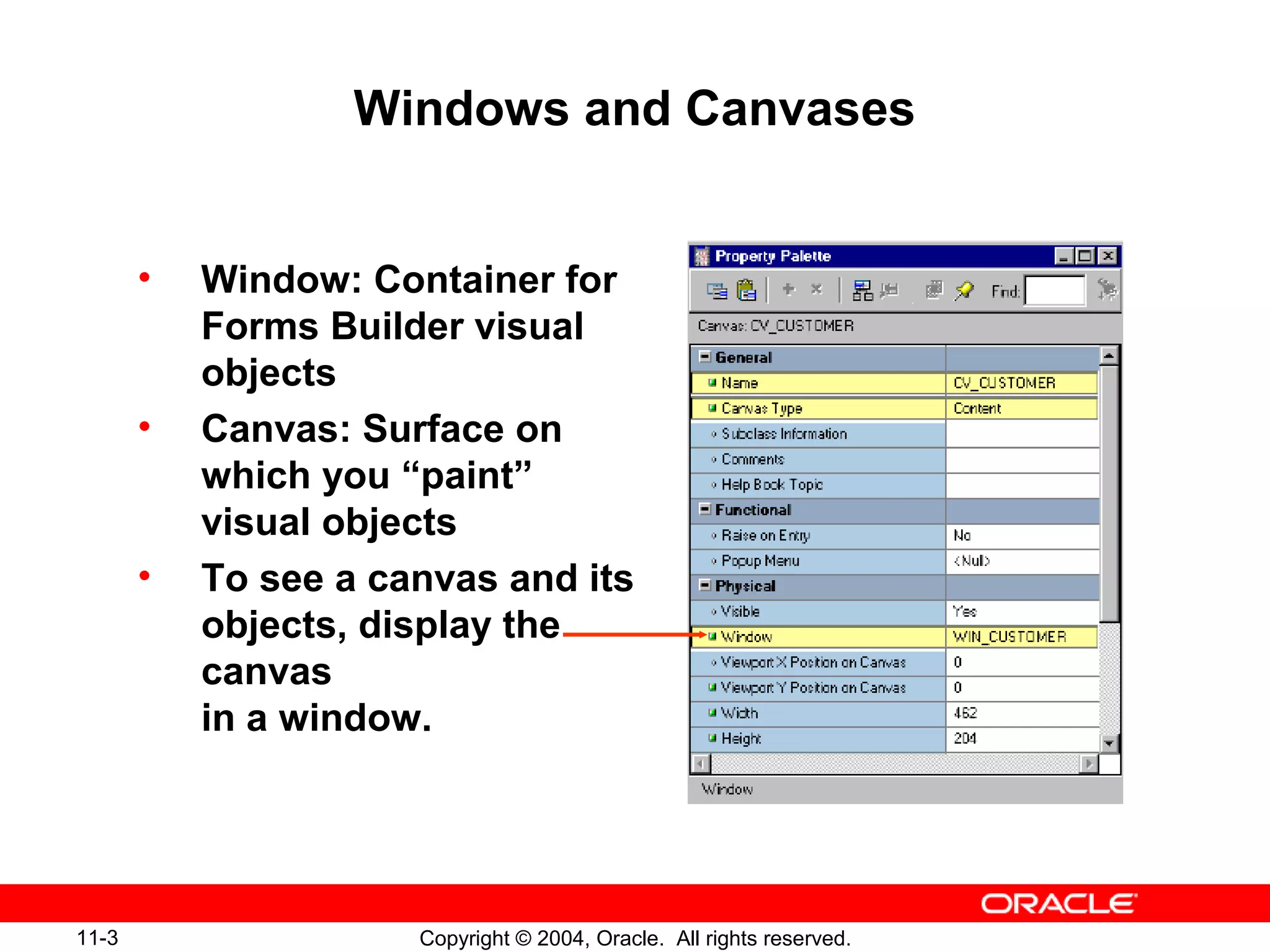
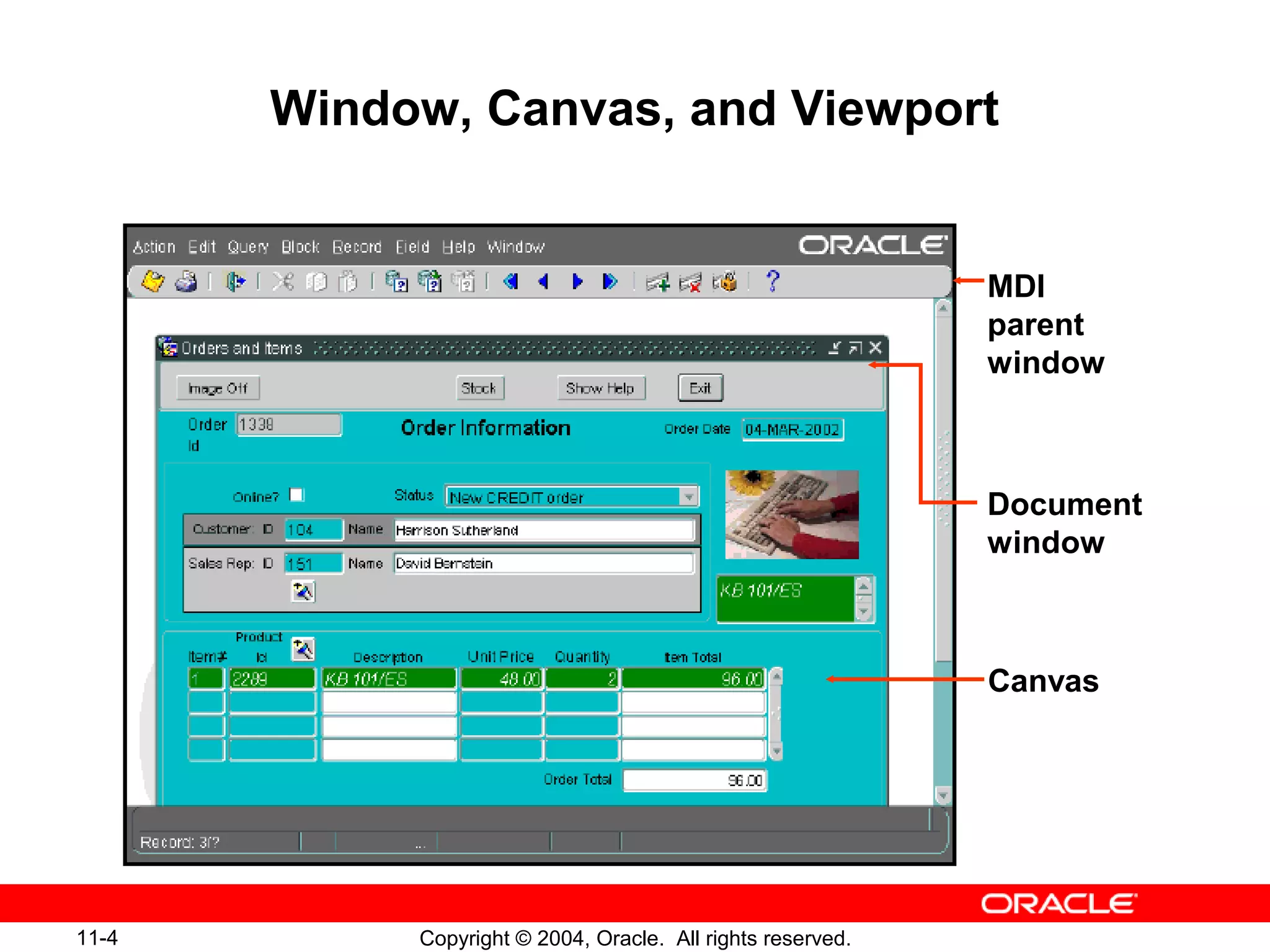
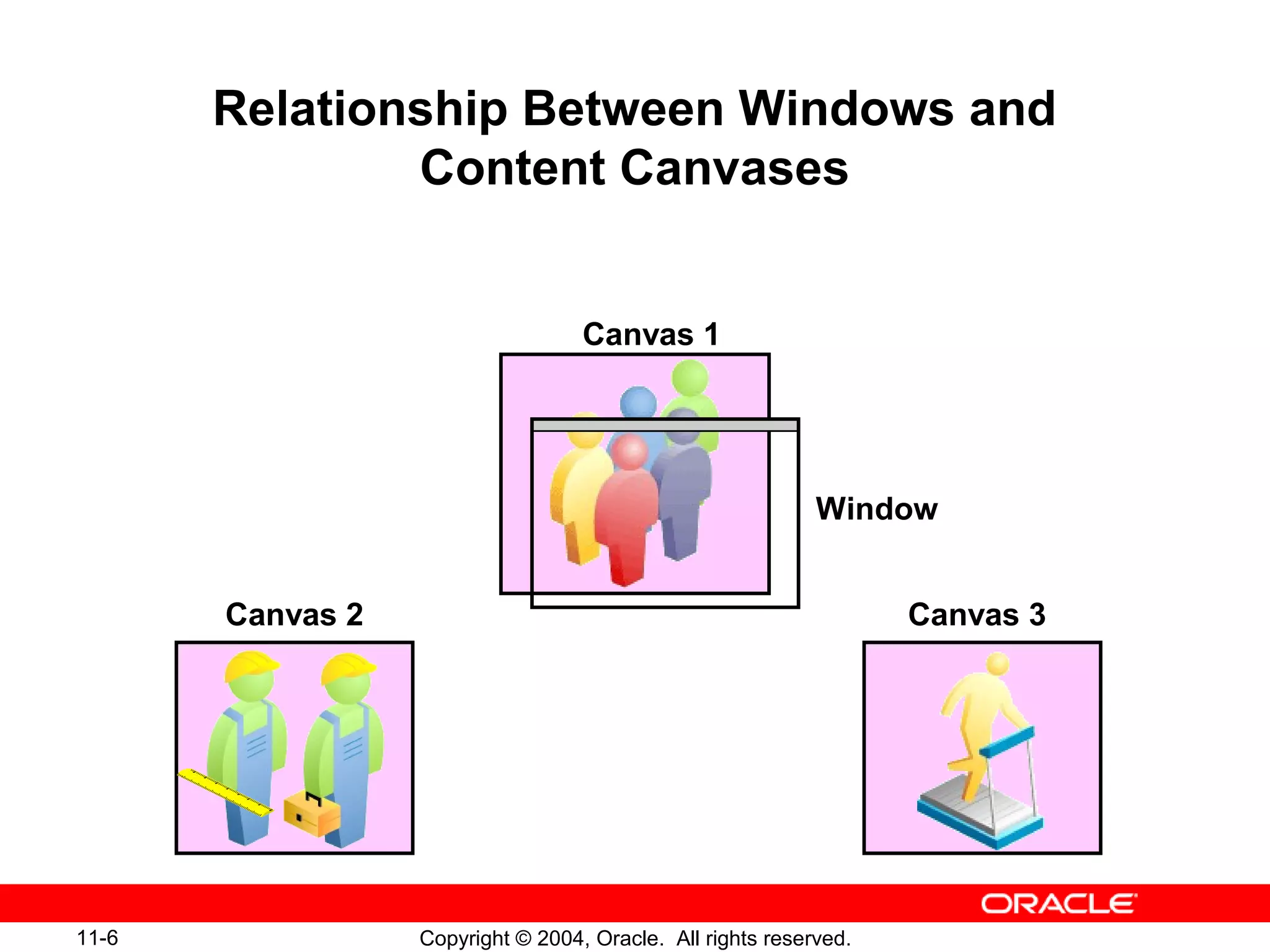
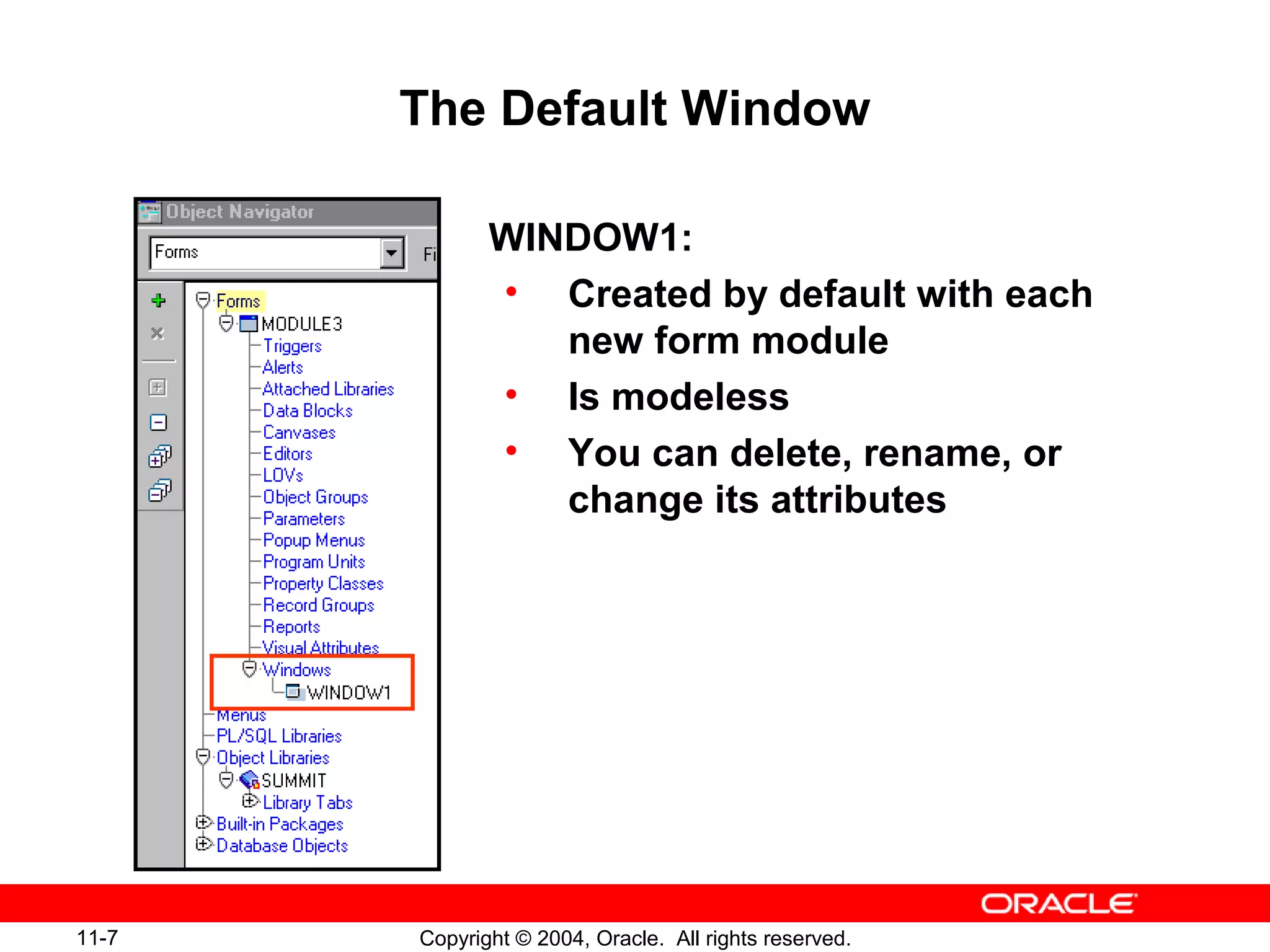
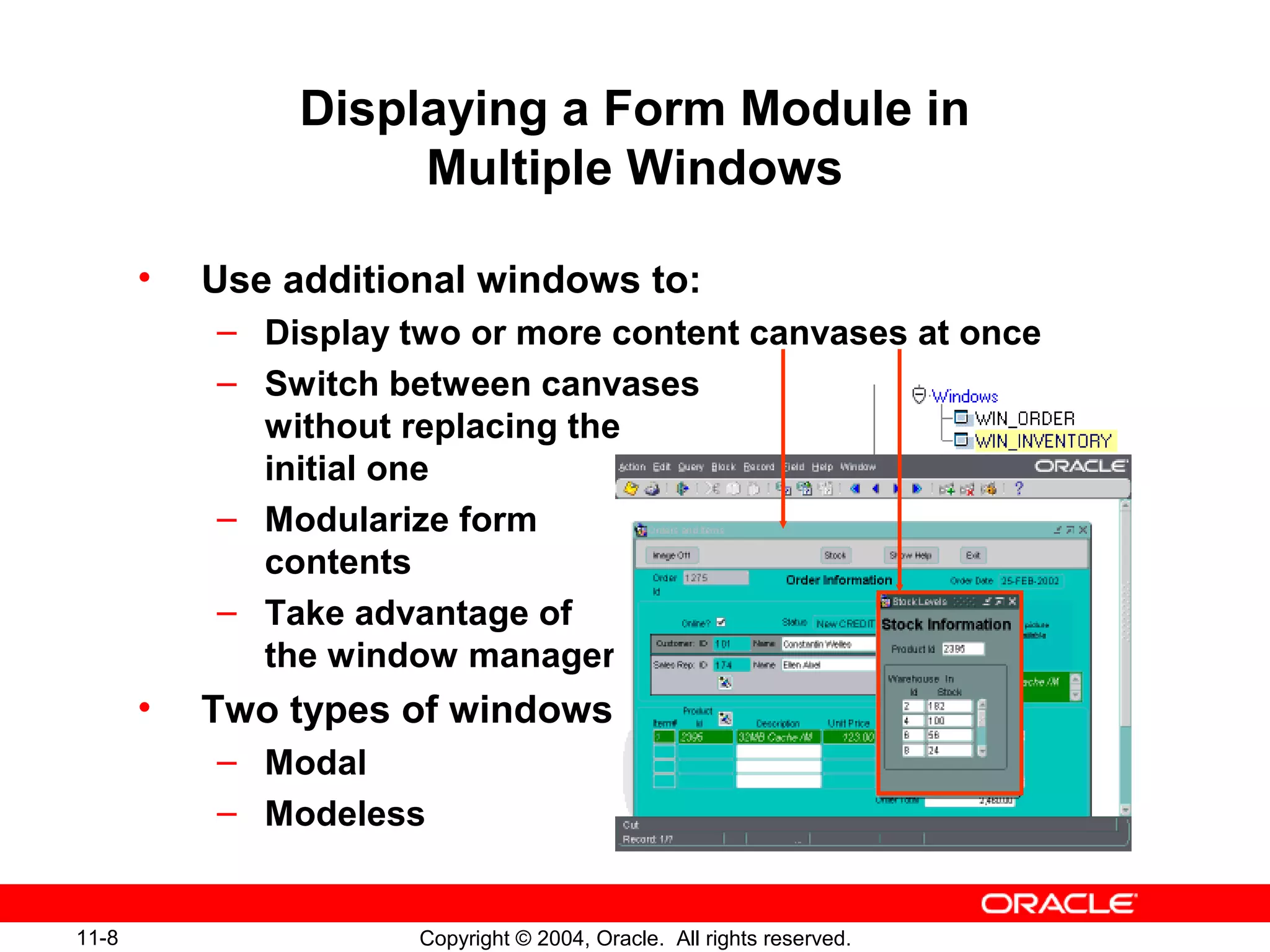
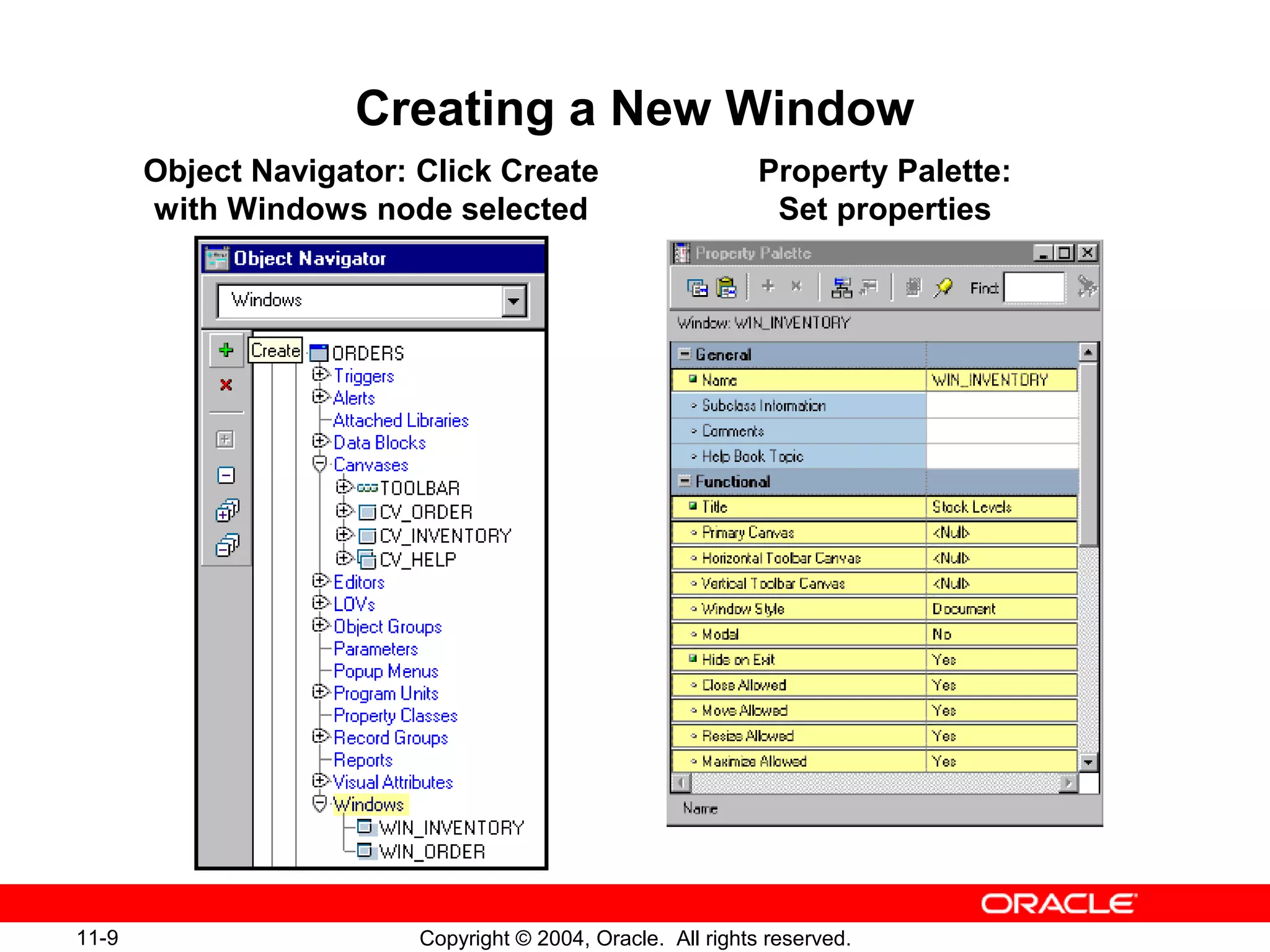
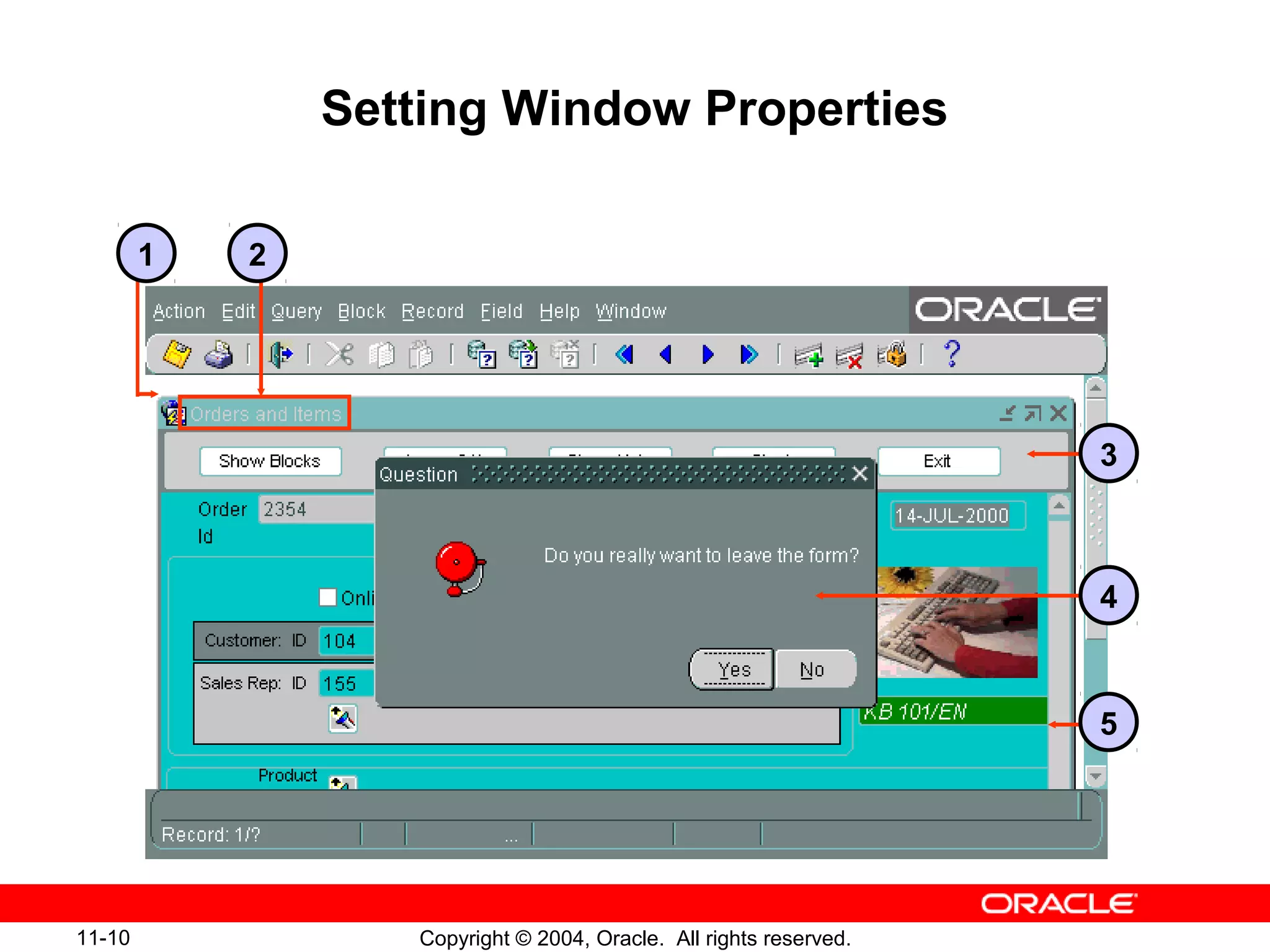
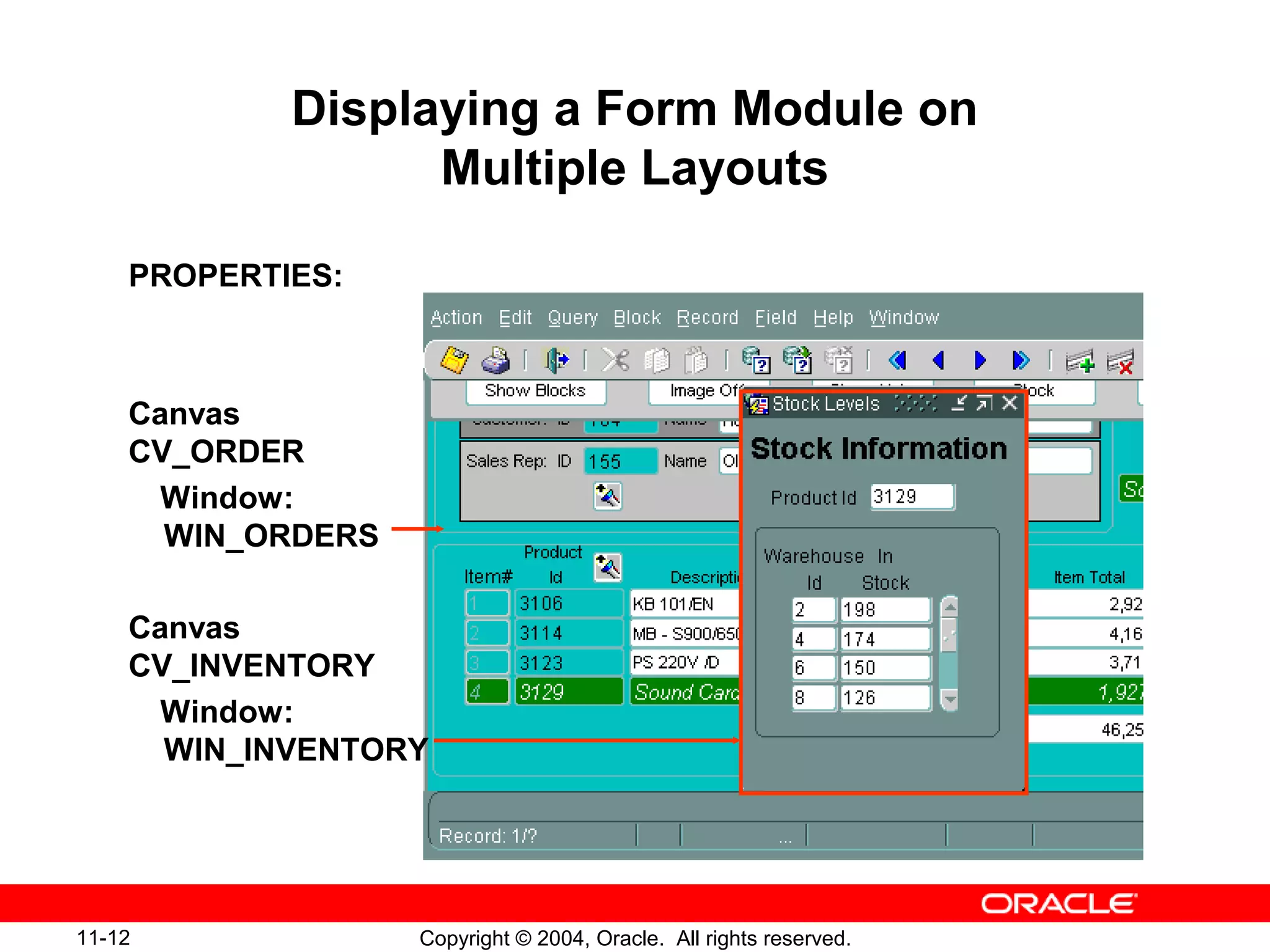
This document discusses windows and content canvases in Forms Builder. It describes windows as containers that display content canvases, which are surfaces that hold visual objects. It explains how to create new windows and canvases, set their properties, display a form module across multiple windows and canvases, and use windows and canvases to modularize form contents.