Vue.js is a progressive framework for building user interfaces. It was created by Evan You and first released in October 2015. Some key points:
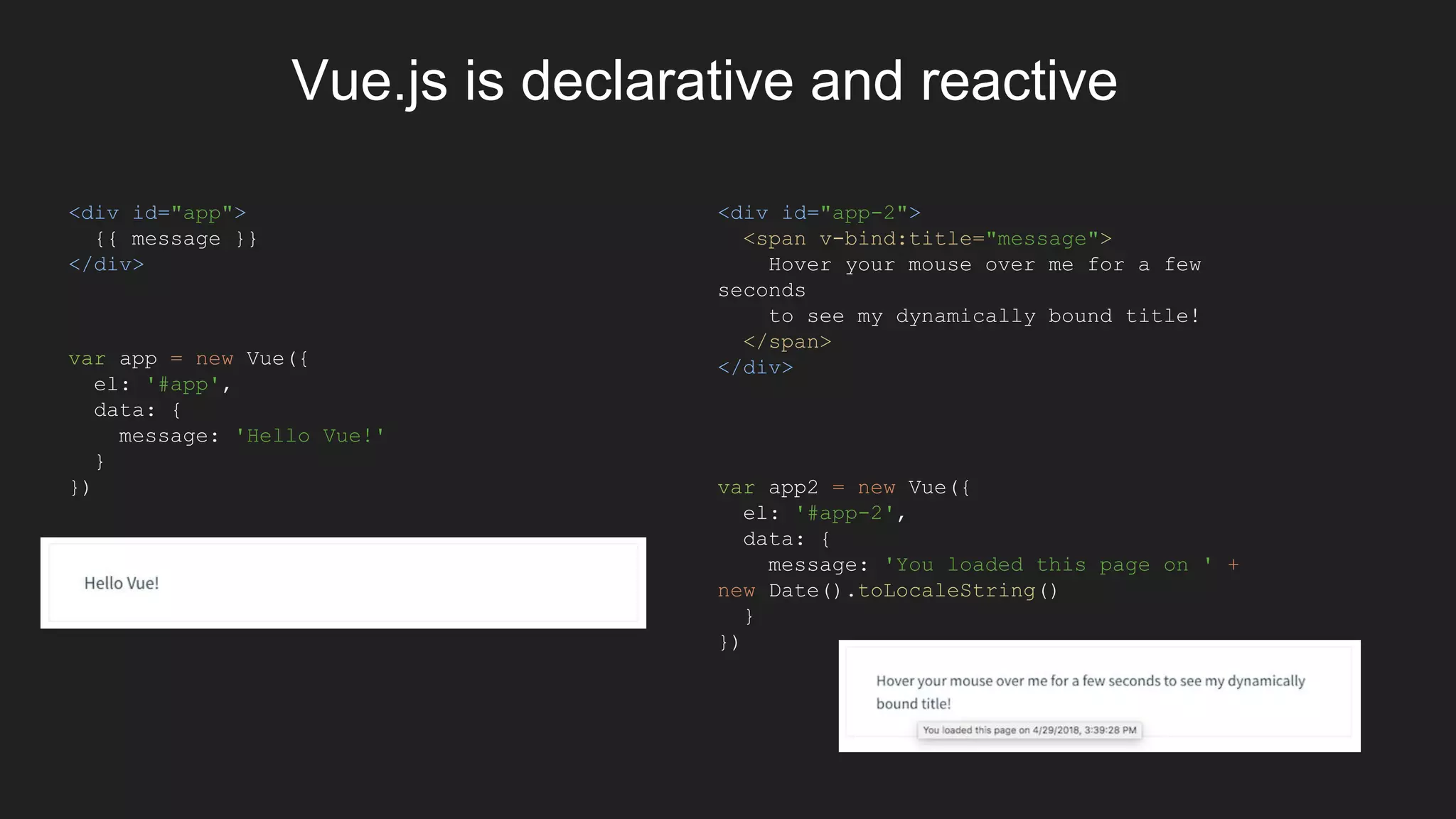
- Vue uses a declarative paradigm and reactive system to efficiently update the DOM when data changes.
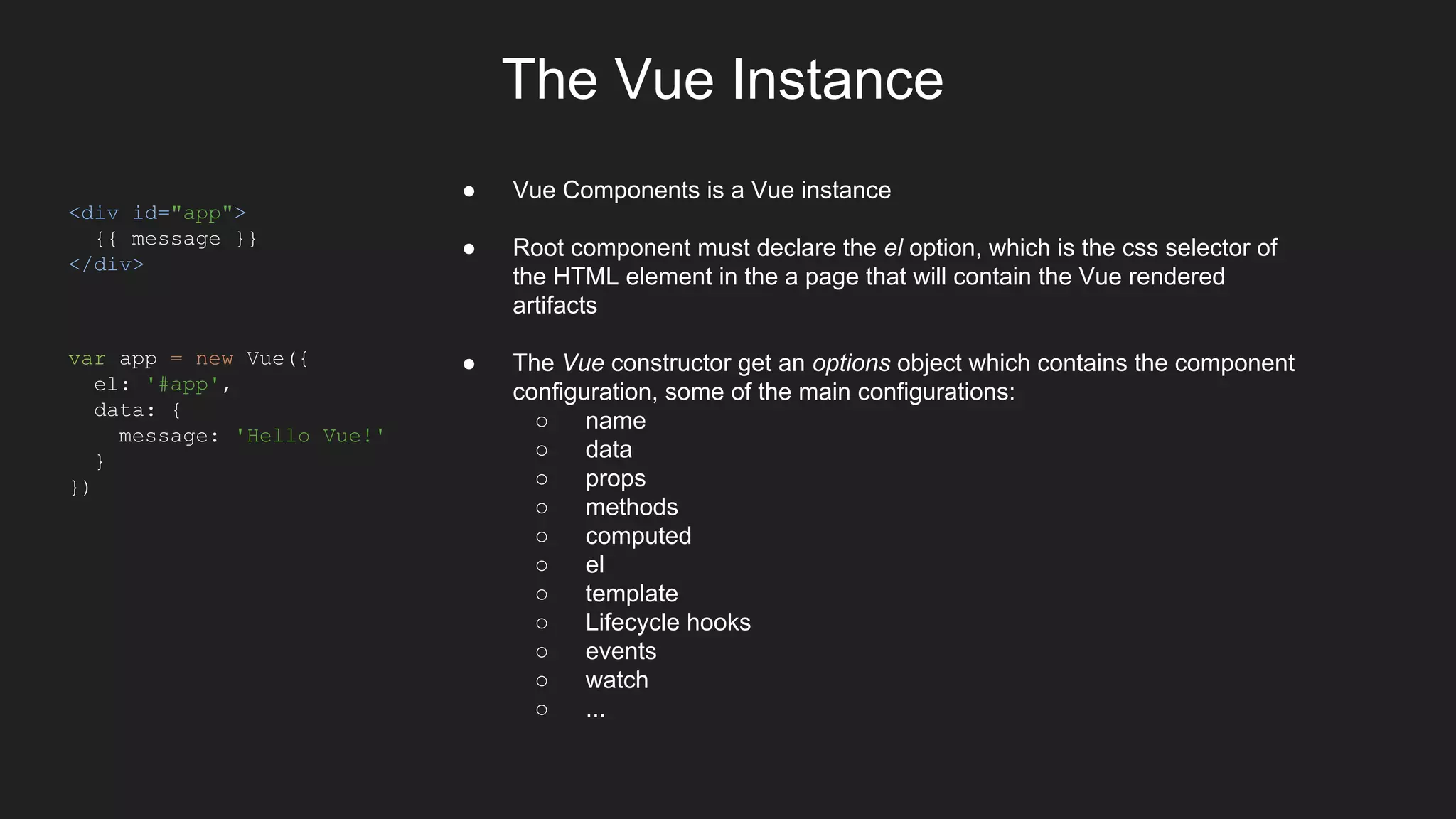
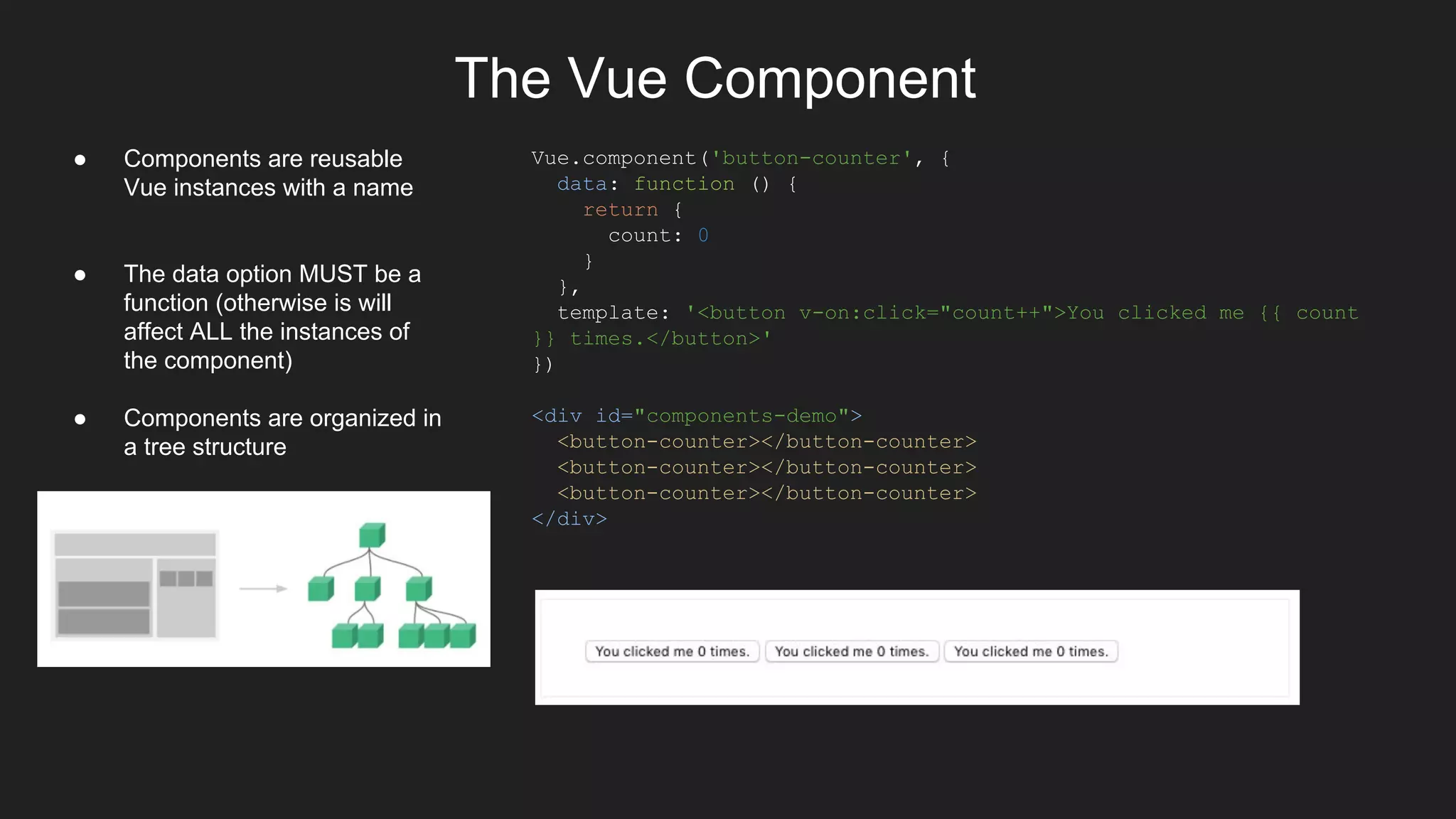
- The core of a Vue app is a Vue instance, which manages data and renders templates to the page. Components are reusable Vue instances that can be composed into trees.
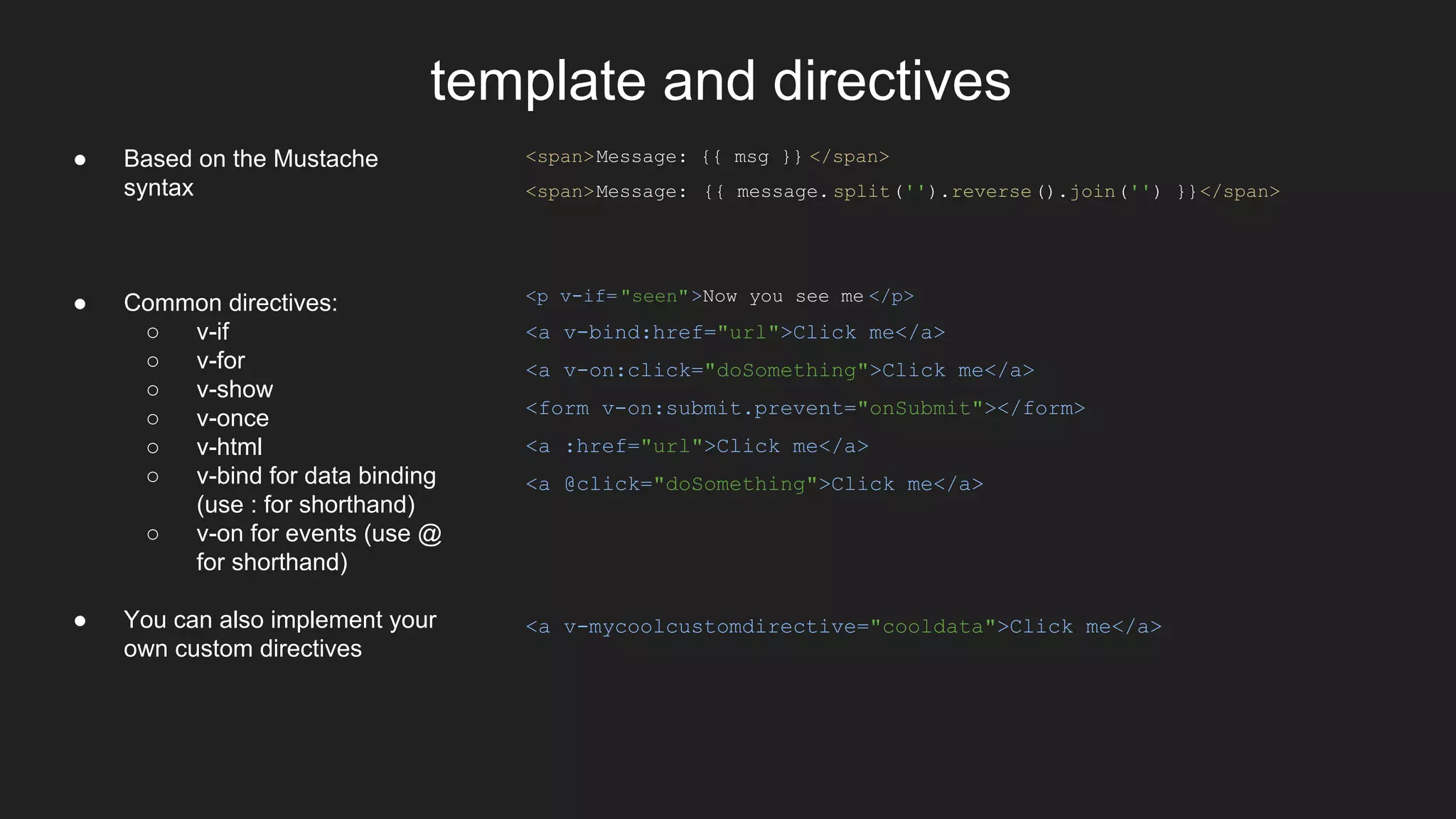
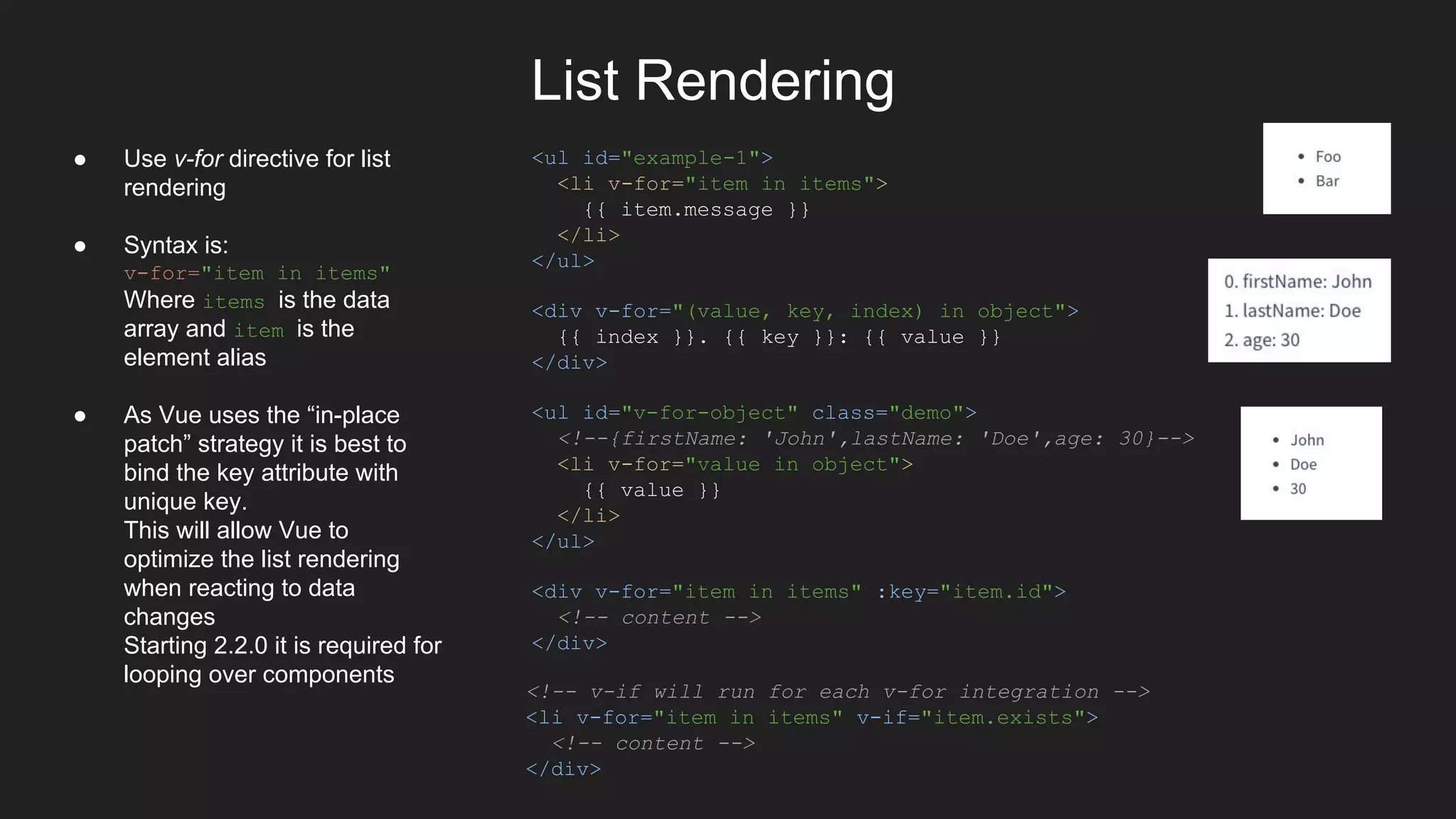
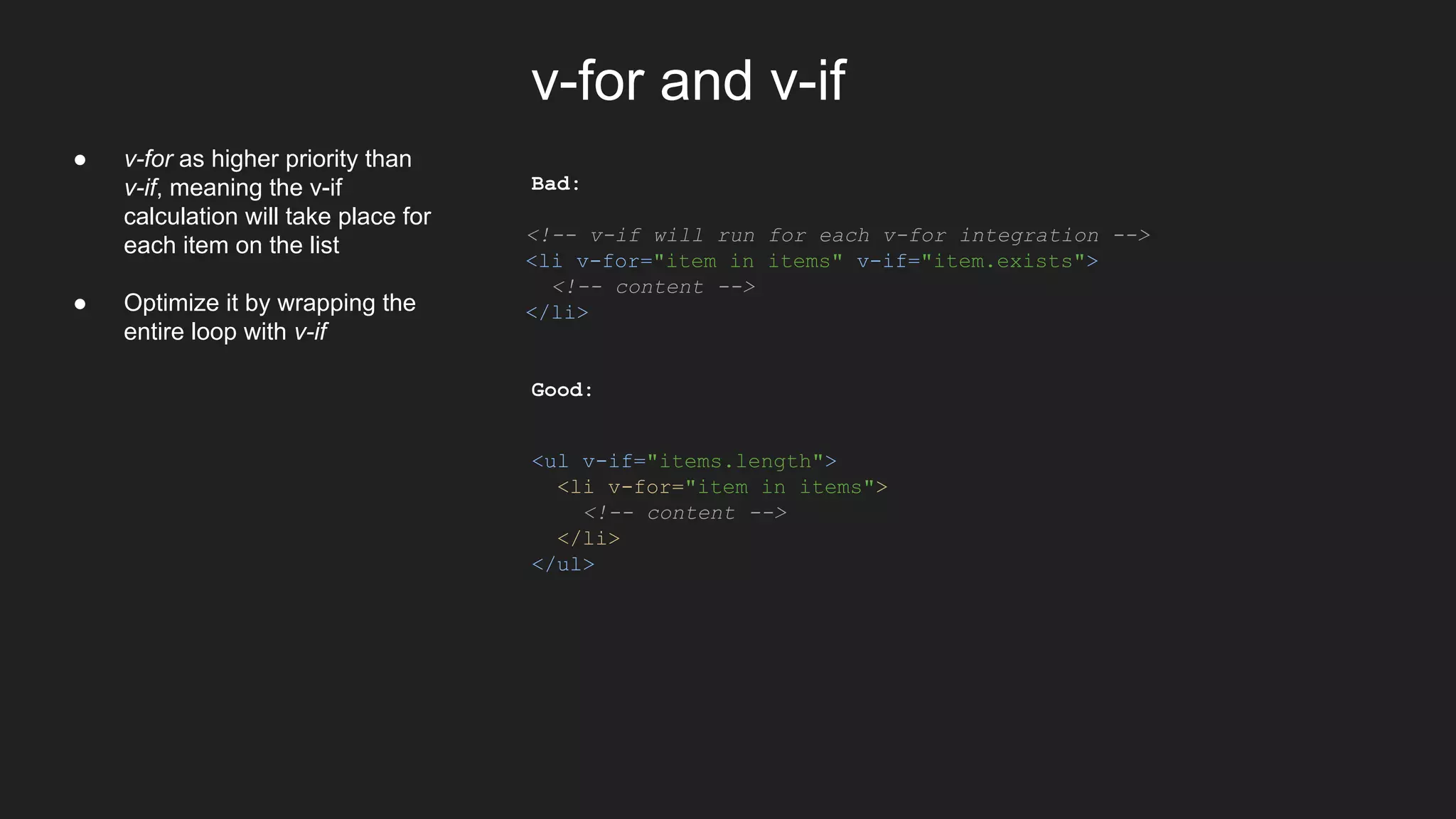
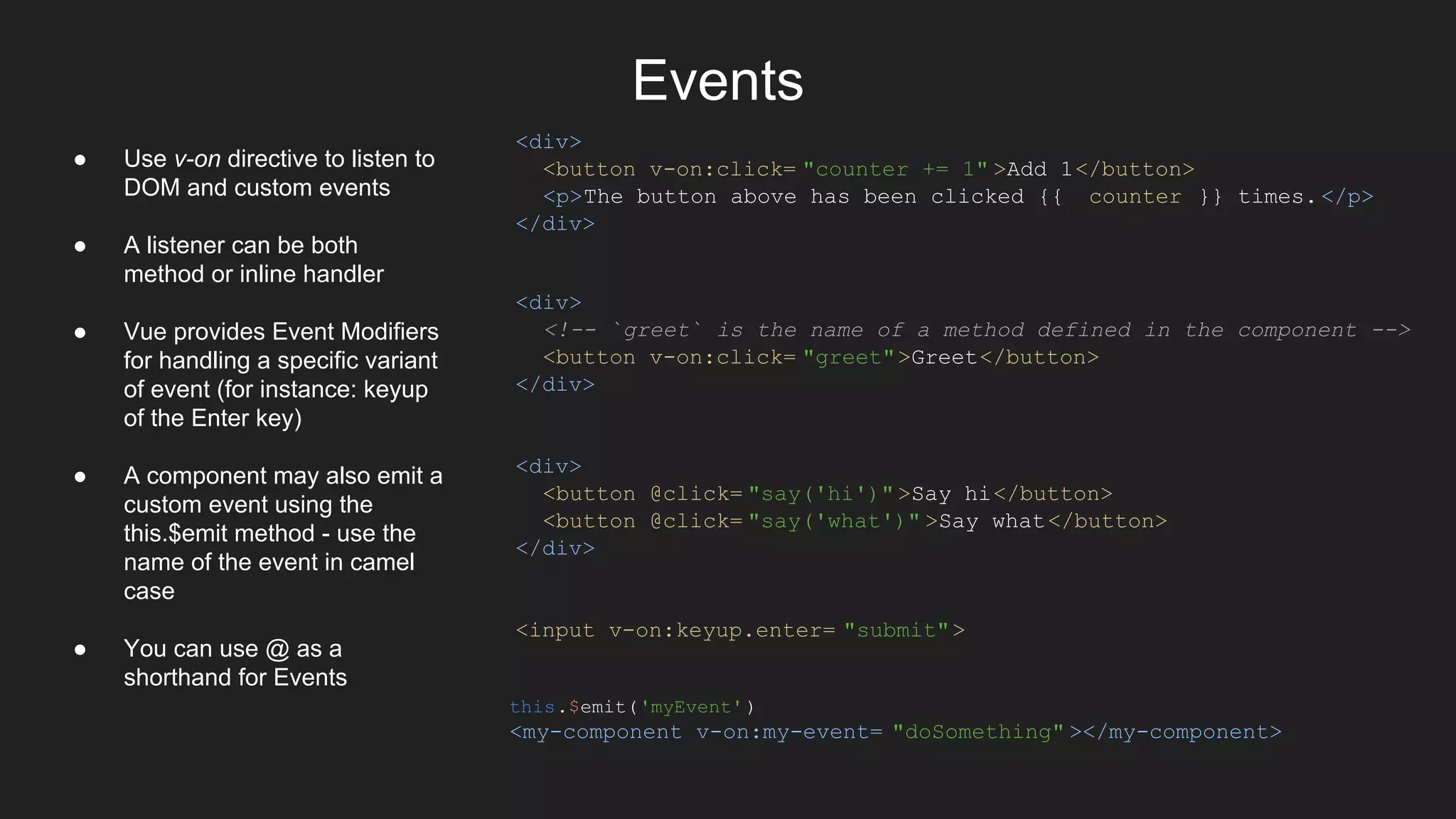
- Templates are rendered with Mustache syntax and directives like v-if, v-for, v-on handle conditional rendering and events.
- Data flows from parent to child components through props, and from child to parent through events. The v-model













![Data distribution: parent to child
Parent:
new Vue({
el: '#blog-post-demo',
data: {
posts: [
{ id: 1, title: 'My journey with Vue' },
{ id: 2, title: 'Blogging with Vue' },
{ id: 3, title: 'Why Vue is so fun' },
]
}
})
<blog-post
v-for="post in posts"
v-bind:key="post.id"
v-bind:title="post.title">
</blog-post>
● A parent component passes
the data to its child
component using props
● A component should declare
its own props
● props declaration has many
useful capabilities such as
type declaration, validators,
default value etc.
Component:
Vue.component('blog-post', {
props: {
title: {
type: String,
required: true,
}
},
template: '<h3>{{ title }}</h3>'
})](https://image.slidesharecdn.com/introductiontovue-180502124724/75/Introduction-to-Vue-js-14-2048.jpg)
![Data distribution: child to parent
Parent:
new Vue({
el: '#blog-post-demo',
data: {
posts: [...],
postFontSize: 1
},
methods: {
onEnlargeText: (enlargeAmount) => {
this.postFontSize += enlargeAmount
}
}
})
<div :style="{ fontSize: postFontSize + 'em' }">
<blog-post
v-for="post in posts"
v-bind:key="post.id"
v-bind:post="post"
v-on:enlarge-text="onEnlargeText">
</blog-post>
</div>
● Sometime we would like the child component to pass data to is parent - for this we will use Events
Component:
Vue.component('blog-post', {
props: {
post: {
type: Object,
required: true,
}
},
template: `
<div class="blog-post">
<h3>{{ post.title }}</h3>
<button
v-on:click="$emit('enlarge-text', 0.1)">
Enlarge text
</button>
<div v-html="post.content"></div>
</div>
`
})](https://image.slidesharecdn.com/introductiontovue-180502124724/75/Introduction-to-Vue-js-15-2048.jpg)
![Data distribution: v-model
● v-model is a directive that allows two way data binding for component
● v-model is automatically supported for components that implements the value prop and the input event
Native elements:
<input
v-bind:value="searchText"
v-on:input="searchText =
$event.target.value">
Is the same as:
<input v-model= "searchText" >
Custom elements:
Vue.component('custom-input', {
props: ['value'],
template: `
<input
v-bind:value="value"
v-on:input="$emit('input',
$event.target.value)">
`
})
Usage:
<custom-input v-model="searchText"></custom-input>](https://image.slidesharecdn.com/introductiontovue-180502124724/75/Introduction-to-Vue-js-16-2048.jpg)