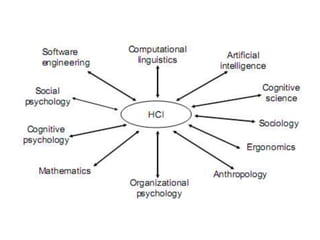
Dokumen tersebut membahas tentang pentingnya perancangan antarmuka pengguna dan prinsip-prinsip dasar dalam merancangnya. Beberapa bidang ilmu yang berperan dalam perancangan antarmuka pengguna dijelaskan seperti psikologi, ergonomi, dan rekayasa perangkat lunak. Prinsip-prinsip desain antarmuka yang dijelaskan antara lain prinsip Eight Golden Rules oleh Ben Shneiderman dan General Principles oleh Deborah J. Mayhew serta Design Pr