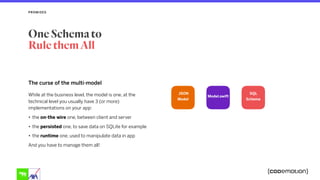
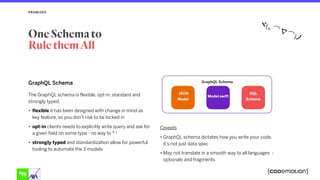
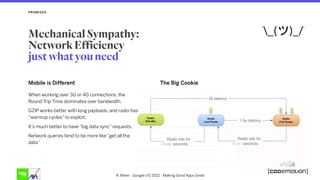
The document discusses the adoption of GraphQL API in the MyAXA native app, highlighting best practices, architecture, and lessons learned. It emphasizes GraphQL's flexibility, speed in front-end development, and the impact on team dynamics, while also noting challenges such as managing multiple data models and caching limitations. The presentation concludes by exploring the broader implications of GraphQL in creating robust and agile digital products.