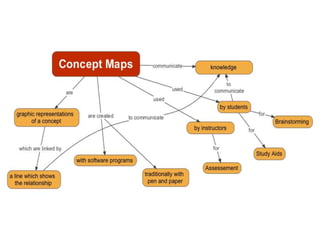
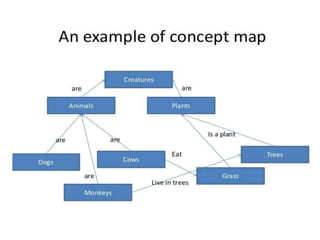
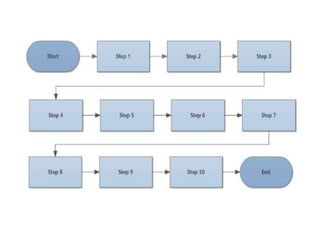
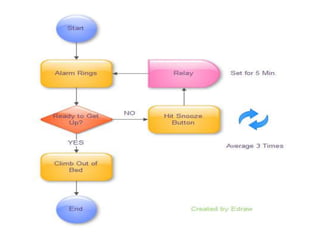
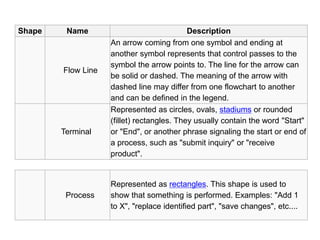
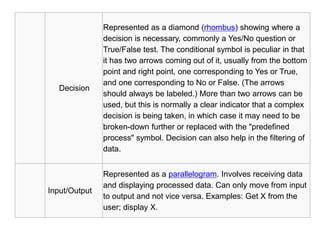
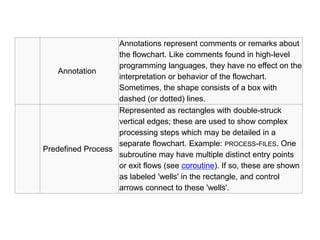
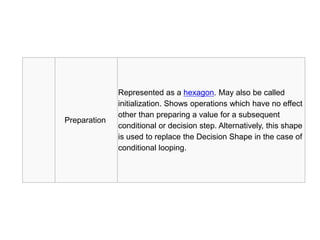
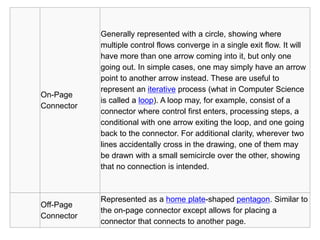
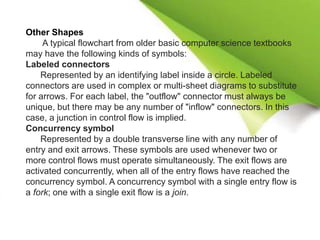
The document discusses different types of graphical organizers that can be used to structure and represent information visually, including concept maps, mind maps, and flowcharts. It provides details on their origins, components, uses, and guidelines for creating each type. Graphical organizers translate words into visual structures to achieve meaningful learning. Common types include cyclic, hierarchical, sequential, and conceptual organizers. Concept maps specifically show relationships between concepts using boxes and arrows, while mind maps radiate from a central topic. Flowcharts depict processes and workflows using standard symbols like boxes, arrows, and diamonds.